自动化测试-12.selenium的弹出框处理
前言
不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert。先认清楚alert长什么样子,下次碰到了,就可以用对应方法解决。
alert\confirm\prompt弹出框操作主要方法有:
text:获取文本值
accept() :点击"确认"
dismiss() :点击"取消"或者叉掉对话框
send_keys() :输入文本值 --仅限于prompt,在alert和confirm上没有输入框
一、认识alert\confirm\prompt
1.如下图,从上到下依次为alert\confirm\prompt,先认清楚长什么样子,以后遇到了就知道如何操作了。

2.html源码如下(有兴趣的可以copy出来,复制到txt文本里,后缀改成html就可以了,然后用浏览器打开)
<html>
<head>
<title>Alert</title>
</head>
<body>
<input id = "alert" value = "alert" type = "button" onclick = "alert('您关注了吗?');"/>
<input id = "confirm" value = "confirm" type = "button" onclick = "confirm('确定关注微信公众号:?');"/>
<input
id = "prompt" value = "prompt" type = "button" onclick = "var name =
prompt('请输入微信公众号:',''); document.write(name) "/>
</body>
</html>
二、alert操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点右上角x,取消弹出框
(url的路径,直接复制浏览器打开的路径)

三、confirm操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点取消按钮或点右上角x,取消弹出框
(url的路径,直接复制浏览器打开的路径)

四、prompt操作
1.先用switch_to_alert()方法切换到alert弹出框上
2.可以用text方法获取弹出的文本 信息
3.accept()点击确认按钮
4.dismiss()相当于点右上角x,取消弹出框
5.send_keys()这里多个输入框,可以用send_keys()方法输入文本内容
(url的路径,直接复制浏览器打开的路径)

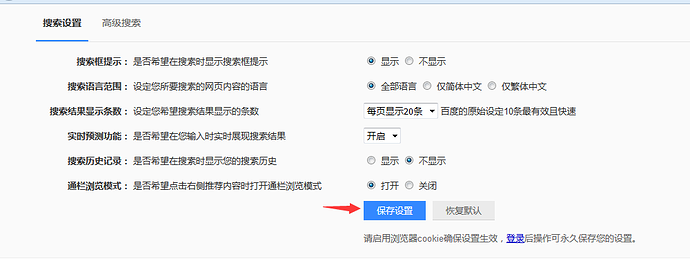
五、select遇到的坑
1.在操作百度设置里面,点击“保存设置”按钮时,alert弹出框没有弹出来。(Ie浏览器是可以的)
2.分析原因:经过慢慢调试后发现,在点击"保存设置"按钮时,由于前面的select操作后,失去了焦点
3.解决办法:在select操作后,做个click()点击操作

s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示20条")
time.sleep(3)
s.click()
六、最终代码
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Firefox()
url = "https://www.baidu.com"
driver.get(url)
driver.implicitly_wait(20)
# 鼠标移动到“设置”按钮
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过text:select_by_visible_text()
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示20条")
time.sleep(3)
s.click()
driver.find_element_by_link_text("保存设置").click()
time.sleep(5)
# 获取alert弹框
t = driver.switch_to_alert()
print t.text
t.accept()
这一篇应该比较简单,Alert相关的内容比较少,虽然有一些页面也有弹窗,但不是所有的弹窗都叫alert。alert的弹出
框界面比较简洁,是调用的系统弹窗警告框,没花里胡哨的东西,还是很容易区分的。
自动化测试-12.selenium的弹出框处理的更多相关文章
- selenium浏览器弹出框alert 操作
1.简介 在WebDriver中要处理JS生成的alert.confirm以及prompt,需要 switch_to.alert() 来选取(定位)警告弹窗,在对弹窗进行关闭.输入等信息操作. 2.操 ...
- Selenium Webdriver弹出框的种种类型
普通弹出框 div 一般这种 弹出框都属于dom的一部分,我们查看一下页面源码就可以定位到改弹出框了,然后定位下右上角的那个关闭, 这里有id,所以很方便通过 dr.findElement(By.id ...
- Selenium+java - 弹出框处理
一.弹出框分类: 弹出框分为两种,一种基于原生JavaScript写出来的弹窗,另一种是自定义封装好的样式的弹出框,本文重点介绍原生JavaScript写出来的弹窗,另一种弹窗用click()基本就能 ...
- Selenium Webdriver弹出框 微博分享的内容控制与结果生成
browser.window_handles for i in ugc_url_l: js = 'window.location.href="{}"'.format(i) brow ...
- 自动化测试基础篇--Selenium弹出框alert
摘自https://www.cnblogs.com/sanzangTst/p/7685304.html 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认 ...
- Java 学习笔记 (二) Selenium WebDriver Java 弹出框
下面这段实例实现了以下功能: 1. profile使用用户本地电脑上的 (selenium 3有问题.因为selenium 3把profile复制到一个temp文件夹里,但并不复制回去.所以每次打开仍 ...
- Python+Selenium笔记(九):操作警告和弹出框
#之前发的 driver.switch_to_alert() 这句虽然可以运行通过,但是会弹出警告信息(这种写法3.x不建议使用) 改成 driver.switch_to.alert就不会了. (一 ...
- Selenium入门10 弹出框的处理 switch_to.alert
三种弹出框alert(一个按钮),confirm(两个确认,取消),prompt(两个按钮+输入框). 切换到弹框: switch_to_alert() 新版的selenium用: brows ...
- 【Python+selenium Wendriver API】之操作警告和弹出框
参考文章: <Python+Selenium笔记(九):操作警告和弹出框>
随机推荐
- easyUI使用datagrid-detailview.js实现二级列表嵌套
本文为博主原创,转载请注明: 在easyUI中使用datagrid-detailview.js可快速实现二级折叠列表,示例如下: 注意事项: 原本在谷歌浏览器进行示例测试的,url请求对应的json文 ...
- JDK1.8 新特性
jdk1.8新特性知识点: Lambda表达式 函数式接口 *方法引用和构造器调用 Stream API 接口中的默认方法和静态方法 新时间日期API https://blog.csdn.net/qq ...
- idea maven列表有问题的
idea maven列表有问题的,覆盖 C:\Users\用户名\.IntelliJIdea2017.2\system\Maven\Indices路径大致在这里 文件为 Indices.rar ...
- CSS中正确理解浮动以及clear:both的关系
要注意以下几点: 1. 浮动元素会被自动设置成块级元素,相当于给元素设置了display:block(块级元素能设置宽和高,而行内元素则不可以). 2. 浮动元素后边的非浮动元素显示问题. 3. 多个 ...
- sublime设置html在浏览器打开
1.快捷键 Ctrl+Shift+P输入:pcip选择第一个 2.输入:View In Browser安装此插件 3.菜单栏Preferences->Key Bindings 输入:[{ &q ...
- 实现Python与STM32通信
断断续续学了几周Stm32后,突然想实现上位机和下位机的通信,恰好自己学过一点python,便想通过python实现通信. 在网上看见python库pyserial可以实现此功能,便去官网找了一下 , ...
- VC.重定向标准输出到文件(父进程方式)
1.libxml2 使用过程中,有时 libxml2里面会报一些错误信息,在 控制台的程序中 这些信息看起来比较乱,不易观察,我想将这些信息重定向到 文件中 1.1.本进程内:试着 将标准输出,标准错 ...
- .NET Core 管道过滤器扩展
if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseBrowserLink(); } else { app.UseEx ...
- spring-data-redis HashOperations
spring-data-redis HashOperations /** * 从散列中删除给定的多个元素 * @param key 不能为null 散列的名称 * @param hashKeys 需要 ...
- 从rnn到lstm,再到seq2seq(二)
从图上可以看出来,decode的过程其实都是从encode的最后一个隐层开始的,如果encode输入过长的话,会丢失很多信息,所以设计了attation机制. attation机制的decode的过程 ...
