grid - 网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定.
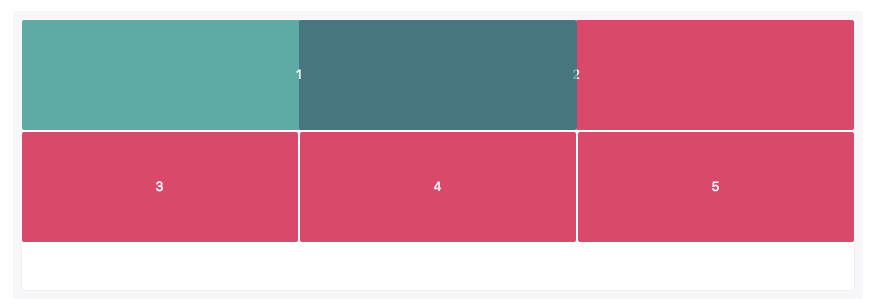
1.在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上。
<view class="grid">
<view class='item1'>1</view>
<view class='item2'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
<view class='item'>9</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
}
.item1 {
}
.item1, .item2 {
grid-row-start:;
grid-column-end: span 2;
}
.item1 {
grid-column-start:;
z-index:;
}
.item2 {
grid-column-start:;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1,.item2 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}

2.一个网格项目定位和分层使用了grid-template-areas定义的隐式网格线的名称
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
}
.item1 {
}
.item1, .item2 {
grid-row-start:;
grid-column-end: span 2;
}
.item1 {
grid-row-start: header-start;
grid-row-end: content-end;
grid-column-start: content-start;
grid-column-end: sidebar-start;
z-index:;
}
.item2 {
grid-column-start:;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1, .item2 {
text-align: center;
/* line-height: 300px; */
background-color: #1aa034;
}

grid - 网格项目层级的更多相关文章
- grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式. <view class="grid"> <view class='ite ...
- grid - 网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列. 1.可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越. <view cl ...
- grid - 通过网格区域命名和定位网格项目
1.像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名.引用网格区域名称也可以设置网格项目位置. 设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空 ...
- grid - 使用相同的名称命名网格线和设置网格项目位置
1.使用repeat()函数可以给网格线分配相同的名称.这可以节省一定的时间 使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称. 相同网格线名称指定网格线的位置和名称, ...
- grid - 通过网格线名称设置网格项目位置
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似. 1.引用网格线名称的时候不应该带方括号 <view class="grid"> <view ...
- grid - 通过网格线号码来定位网格项目
网格线实际上是代表线的开始.结束. 两者之间就是网格列或行. 以下css仅对子元素生效 ,具体详情可以看后面示例 grid-row-start: 2; grid-row-end: 3; grid-co ...
- 从 NavMesh 网格寻路回归到 Grid 网格寻路。
上一个项目的寻路方案是客户端和服务器都采用了 NavMesh 作为解决方案,当时的那几篇文章(一,二,三)是很多网友留言和后台发消息询问最多的,看来这个方案有着广泛的需求.但因为是商业项目,我无法贴出 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
随机推荐
- .net core webapi 后台获取客户端ip地址
Asp.Net Core2.0获取客户IP地址,及解决发布到Ubuntu服务器获取不到正确IP解决办法 1.获取客户端IP地址实现方法(扩展类) 1 using Microsoft.AspNetC ...
- servlet生命周期和工作原理
http://www.cnblogs.com/cuiliang/archive/2011/10/21/2220671.html
- linux 服务器安装 nginx
每次安装 nginx 都在网上找教程,这次特意记录一下安装过程. 第一步:安装依赖 一键安装依赖 yum -y install gcc zlib zlib-devel pcre-devel opens ...
- PHP.ini 文件大小限制
post_max_size=80000000000M upload_max_filesize=2000000000M
- [NOIp2018提高组]货币系统
[NOIp2018提高组]货币系统 题目大意: 有\(n(n\le100)\)种不同的货币,每种货币的面额为\([1,25000]\)之间的一个整数.若两种货币系统能够组合出来的数是相同的的,那我们就 ...
- mongoose+koa2 按照_id更新多条数据,删除数组中的字段,然后添加新的字段,$pull和$or结合使用
await model.photo.update({ _id: { $in: photoIdsParam } }, { $pull: { customerIds: { code: custCode, ...
- Charles——前端必备模拟后端数据
Charles--前端必备模拟后端数据 现在都是前后端分离开发了,前端开发者经常会遇到一个问题如何模拟后端数据来进行开发调试,在这里给大家介绍一个前端神器--Charles. 安装 安装就不赘述了,直 ...
- (转)为什么不能从静态的方法里面调用非静态方法,或变量and类加载机制
1. 程序最终都将在内存中执行,变量只有在内存中占有一席之地时才能被访问. 类的静态成员(变量和方法)属于类本身,在类加载的时候就会分配内存,可以通过类名直接去访问:非静态成员(变量和方法)属于类的对 ...
- mysql命令(command)
连接mysql命令: -uuserName -pPassword 显示表的索引: SHOW INDDEX FROM table_name 查看mysql的超时时间:SHOW GLOBAL VARIAB ...
- 线段树模板hdu 1754:I Hate It
I Hate It Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
