CSS魔法堂:那个被我们忽略的outline
前言
在CSS魔法堂:改变单选框颜色就这么吹毛求疵!中我们要模拟原生单选框通过Tab键获得焦点的效果,这里涉及到一个常常被忽略的属性——outline,由于之前对其印象确实有些模糊,于是本文打算对其进行稍微深入的研究_
Spec是这样描述它的
作用
用于创建可视对象的轮廓(元素的border-box),如表单按钮轮廓等。
与border不同
- outline不占文档空间;
- outline不一定是矩形。
具体属性说明
/* 轮廓线颜色
* invert表示为颜色反转,即使轮廓在不同的背景颜色中都可见
*/
outline-color: invert | <color_name> | <hex_number> | <rgb_number> | inherit
/* 轮廓线样式 */
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
/* 轮廓线宽度 */
outline-width: medium | thin | thick | <length> | inherit
/* 一次性设置轮廓线的颜色、样式 和 宽度 */
outline: <outline-color> <outline-style> <outline-width>;
/* 轮廓线的偏移量,大于0则轮廓扩大,小于0则轮廓缩小 */
outline-offset: 0px;
魔鬼在细节
兼容性
outline作为CSS2.1规范,因此IE6/7/8(Q)均不支持,在IE8下写入正确的DOCTYPE则支持outline属性。
outline-offset则IE下均不支持。
IE6/7/8(Q)下隐藏outline
若要在IE6/7/8(Q)下隐藏outline效果,则在元素上添加hideFocus特性即可。
outline:0和outline:none的区别
在Chrome下执行如下代码
<style type="text/css">
.outline0{
outline: 0;
}
.outline-none{
outline: none;
}
</style>
<a href="#" class="outline0">outline: 0</a>
<a href="#" class="outline-none">outline: none</a>
<script type="text/javascript">
const $ = document.querySelector.bind(document)
const print = console.log.bind(console)
const cssProps = ["outline-width", "outline-style", "outline-color"]
const slctrs = [".outline0", ".outline-none"]
slctrs.forEach(slctr => {
styles = window.getComputedStyle($(slctr))
cssProps.forEach(cssProp => {
print("%s, %s is %s", slctr, cssProp, styles[cssProp])
})
})
</script>
结果:
.outline0, outline-width is 0px
.outline0, outline-style is none
.outline0, outline-color is rgb(0, 0, 238)
.outline-none, outline-width is 0px
.outline-none, outline-style is none
.outline-none, outline-color is rgb(0, 0, 238)
outline仅仅为设置单个或多个具体的outline属性提供更便捷的API而已,因此outline:0和outline:none本质上效果是一致的。
真心没法弄出圆角
自从有了border-radius后,我们就可以通过CSS制作圆角矩形、圆形等图形,甚至连box-shadow也受到border-radius影响从而实现元素阴影也能做到圆角的效果。那么outline是否也能做出圆角的效果呢?答案是否定的。那是因为outline的作用本来就是用于勾勒出元素所占的空间轮廓,通过border-radius虽然实现了图形视觉上的圆角,但该元素所占位置空间一点都没有变化,还是那个有棱有角的方形。
<style type="text/css">
.round{
width: 100px;
height: 100px;
background: yellow;
border-radius: 50%;
outline: solid 1px red;
}
</style>

轮廓的差异
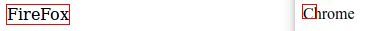
在Chrome下outline仅限于标识当前元素自身所占的位置空间(border-box),但在FireFox下则包含子孙元素所占的位置空间。
<style type="text/css">
.outline{
width: 13px;
height: 13px;
outline: 1px solid red;
}
</style>
<div class="outline"></div>
<script type="text/javascript">
const el = document.querySelector(".outline")
el.textContent = !!~navigator.appVersion.indexOf("Chrome") ? "Chrome" : "FireFox"
</script>

总结
尊重原创,转载请注明来自:https://www.cnblogs.com/fsjohnhuang/p/9753554.html _肥仔John
参考
https://www.xuebuyuan.com/757567.html
https://www.zhangxinxu.com/wordpress/2010/01/页面可用性之outline轮廓外框的一些研究/
CSS魔法堂:那个被我们忽略的outline的更多相关文章
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——解构Border
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:"那不是bug,是你不懂我!" by inline-block
前言 每当来个需要既要水平排版又要设置固定高宽时,我就会想起display:inline-block,还有为了支持IE5.5/6/7的hack*display:inline;*zoom:1;.然后发 ...
- CSS魔法堂:你一定误解过的Normal flow
前言 刚接触CSS时经常听到看到一个词"文档流",那到底什么是"文档流"呢?然后会看到"绝对定位和浮动定位能脱离文档流",从这句可以看到文 ...
- CSS魔法堂:display:none与visibility:hidden的恩怨情仇
前言 还记得面试时被问起"请说说display:none和visibility:hidden的区别"吗?是不是回答完display:none不占用原来的位置,而visibilit ...
- CSS魔法堂:更丰富的前端动效by CSS Animation
前言 在<CSS魔法堂:Transition就这么好玩>中我们了解到对于简单的补间动画,我们可以通过transition实现.那到底多简单的动画适合用transtion来实现呢?答案就是 ...
- CSS魔法堂:Box-Shadow没那么简单啦:)
前言 说起box-shadow那第一个想法当然就是用来实现阴影,其实它还能用于实现其他好玩的效果的,本篇就打算说说box-shadow的那些事. 二话不说看效果 3D小球 <style typ ...
- CSS魔法堂:重拾Border之——更广阔的遐想
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——图片作边框
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
随机推荐
- 【演示】在CSS里用calc进行计算
请阅读 在CSS里用calc进行计算 下面的元素的width,padding,margin都使用了CSS calc进行计算. 简单计算: 100% – 100px 这是经过简单计算的元素宽度 复杂 ...
- 【Arduino】开发入门【十】Arduino蓝牙模块与Android实现通信
[Arduino]开发入门[十]蓝牙模块 首先show一下新入手的蓝牙模块 蓝牙参数特点 1.蓝牙核心模块使用HC-06从模块,引出接口包括VCC,GND,TXD,RXD,预留LED状态输出脚,单片机 ...
- Flink--connect
用来将两个dataStream组装成一个ConnectedStreams 而且这个connectedStream的组成结构就是保留原有的dataStream的结构体:这样我们就可以把不同的数据组装成同 ...
- kafka其中一台节点坏掉的迁移或者数据迁移
kafka版本:适用于目前2.0以下 第一步: 假如有一个topic叫做test,当前topic的详情是这样的: [cdh@cdh1 kafka_2.11-1.0.1]$ bin/kafka-topi ...
- Python学习(十四) —— 并发编程
一.进程的概念 进程即正在执行的一个过程,进程是对正在运行的程序的一个抽象. 进程的概念起源于操作系统,是操作系统最核心的概念.操作系统的其它所有内容都是围绕进程的概念展开的. #必备的理论基础 #一 ...
- bootstrap AdminLTE模版的使用
参考: https://adminlte.io/themes/AdminLTE/documentation/index.html https://blog.csdn.net/gebitan505/ ...
- 移动端1px问题
.component-confirm__buttons { border-top: 1px solid #eceef0; box-shadow: 0 1px 1px #fff; } 造成边框变粗的原因 ...
- BZOJ2480 Spoj3105 Mod 数论 扩展BSGS
原文链接https://www.cnblogs.com/zhouzhendong/p/BZOJ2480.html 题目传送门 - BZOJ2480 题意 已知数 $a,p,b$ ,求满足 $a^x≡b ...
- BZOJ3437 小P的牧场 动态规划 斜率优化
原文链接http://www.cnblogs.com/zhouzhendong/p/8696321.html 题目传送门 - BZOJ3437 题意 给定两个序列$a,b$,现在划分$a$序列. 被划 ...
- JDK生成证书:
JDK生成证书: 在此之前确保本地已安装JDK1.6 1.生成客户端的私钥,客户端的证书 1)keytool -genkey -alias clientkey -keystore kclient.ke ...
