js+css3+HTML5拖动滑块(type="range")改变值
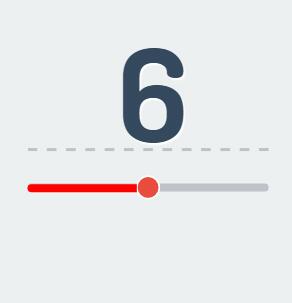
最近在做一个H5的改版项目,产品和设计给出的效果中有一个拖动滑块可以改变输入值的效果,类似如下图这样:

拿到这样的设计稿后,我有点懵了,自己写一个js?去网上找一个这样的效果?自己写一个可以,只是实现起来有点花时间,项目进度不允许;网上找一个,却不知道这样的效果该如何查,该输入什么关键词查询。于是自己就按照效果大概的意思去查了一下,果真有这样的案例和实现代码,太好了。可仔细一看,大部分都是基于jquery的,而且还连带着引用相关的插件,这不太好吧,这个效果也没有多难吧,引用一个插件有点浪费之嫌吧。所以我就接着看那些案例的源代码,结果发现,这些案例中都使用了<input type="range">,难不成这又是HTML5的属性?我怎么不知道呢?于是就赶紧去查了一下,果真,这个玩意type="range"果真是HTML5的属性,太给力了吧。以下是对type="range"的简单介绍:
range 输入类型用于应该包含指定范围值的输入字段。
range 类型显示为滑块。
| 属性 | 值 | 描述 |
|---|---|---|
| max | number | 规定允许的最大值。 |
| min | number | 规定允许的最小值。 |
| step | finumbere | 规定合法数字间隔(如果 step="3",则合法数字是 -3,0,3,6,以此类推) |
| value | number | 规定默认值。 |
<input type="range" name="points" min="1" max="10" />
知道了这些,我们就可以根据自己的实际需求来设置滑块了,也可以根据实际需求来设置滑块的颜色和背景色,简直美极了。
以下是我自己写的案例的实现代码,想想还是很简单的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>js+css3+HTML5拖动滑块改变值</title>
<style>
body{background: #ecf0f1;color: #34495e;padding-top: 40px;text-shadow: white 1px 1px 1px;}
.value{border-bottom: 4px dashed #bdc3c7;text-align: center;font-weight: bold;font-size: 10em;width: 300px;height: 100px;line-height: 60px;margin: 40px auto;letter-spacing: -0.07em;text-shadow: white 2px 2px 2px;}
input[type="range"] {display: block;-webkit-appearance: none;background-color: #bdc3c7;width: 100%;height: 10px;border-radius: 5px;margin: 0 auto;outline: 0;}
input[type="range"]::-webkit-slider-thumb {-webkit-appearance: none;background-color: #e74c3c;width: 30px;height: 30px;border-radius: 50%;border: 2px solid white;cursor: pointer;transition: 0.3s ease-in-out;}
.range{position:relative;width:300px;margin:0 auto;}
.rang_width{position:absolute;top:-15px;left:0;background:#f00;height:10px;border-radius:5px 0 0 5px;}
</style>
</head>
<body>
<div class="value">0</div>
<div class="range">
<input type="range" min="0" max="12" step="1" value="0">
<p class="rang_width"></p>
</div>
<script>
var elem = document.querySelector('input[type="range"]');
var rangeValue = function(){
var newValue = elem.value;
var target = document.querySelector('.value');
target.innerHTML = newValue;
var max = elem.getAttribute("max");
var width = (91.3 / max * newValue) +"%"; //这里的91.3是用了整个滑块的宽度300减去拖动的那个圆形滑块的宽度30再加上圆形滑块的边框宽度4然后再除以300得来的,因为显示拖动距离的rang_width在绝对定位后在滑动过程中会遮挡住圆形滑块,导致圆形滑块无法被拖动,所以要适当的减少rang_width在滑动时的宽度,当然rang_width的宽度是根据你自己的实际需求来计算出来的,并不是一成不变的91.3%
document.querySelector('.rang_width').style.width = width;
};
elem.addEventListener("input", rangeValue);
</script>
</body>
</html>
哈哈,是不是很简单?对了,就是这么简单!
js+css3+HTML5拖动滑块(type="range")改变值的更多相关文章
- html5拖动滑块
html5中input有增加type=range.这为拖动滑块提供了很大的便利.下面是他的属性: <!DOCTYPE html> <html lang="en"& ...
- 利用定时器实时显示<input type="range"/>的值
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js 获取、清空 input type="file"的值 .(转)
上传控件基础知识说明: 上传控件(<input type="file"/>)用于在客户端浏览并上传文件,用户选取的路径可以由value属性获取,但value属性是只读的 ...
- JS-slider.js实现鼠标拖动滑块控制取值特效
制作效果,如下图,鼠标点击颜色标能左右拖动并设置文本框中的值 源码: <div id="example"> <div id="slideContaine ...
- 用Js+css3实现图片旋转,缩放,裁剪,滤镜
还是前端图片的老话题,花了半天时间,东拼西凑,凑出个demo,优点在于代码少,核心代码就6行,目前刚做了旋转,缩放,裁剪,滤镜要js做,网络上也有现成的代码, 但是想做到自定义的滤镜咋办呢?这还要从底 ...
- CSS修改input[type=range]滑块样式
input[type="range"]是html5中的input标签新属性,样子如下: <input type="range" value="4 ...
- 原生js实现拖动滑块验证
拖动滑块验证是现在的网站随处可见的,各式各样的拖动法都有. 下面实现的是某宝的拖动滑块验证: <!DOCTYPE html> <html lang="en"> ...
- js 拖动滑块验证
备注:拖动滑块时尽量平移,chrome浏览器上没有卡顿情况,但是搜狗极速模式和360极速模式都遇到了卡顿,拖不动情况,应是浏览器内部对事件响应速度导致吧. JS代码: ;(function ($,wi ...
- HTML5新特性——自定义滑动条(input[type="range"])
HTML 4.01 与 HTML5之间的差异 以下 input 的 type属性值是 HTML5 中新增的: color.date.datetime.datetime-local.month.week ...
随机推荐
- 【bzoj3717】[PA2014]Pakowanie 状压dp
题解: 自己在这一类问题上想到的总是3^n的枚举法 首先背包从大到小排序 f[i]表示搞出为i的状态至少要用几个背包,g[i]表示最大剩余容量 这样就可以2^n*n 因为这么做利用了状态之间的先后顺序 ...
- awk命令的用法实战
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAn8AAADvCAIAAAAM1SXGAAAgAElEQVR4nO2dz8s125XXHx9oTXMHUZ
- admin密码对应的MD5值
admin密码对应的MD5值,16位和32位 admin密码对应的MD5值,16位和32位 admin的md5值是多少,常用密码加密md5值,123456,admin,admin888 如果遇到MD5 ...
- Flink的广播变量
Flink支持广播变量,就是将数据广播到具体的taskmanager上,数据存储在内存中,这样可以减缓大量的shuffle操作: 比如在数据join阶段,不可避免的就是大量的shuffle操作,我们可 ...
- windows云服务器数据迁移
刚入职,第一个任务是完成windows腾讯云到windows华为云上的MySQL数据库迁移.之前都是在CentOS上搞,感觉没啥难度,一口答应,没想到各种坑接踵而来.次数不再叙述坑都有哪些了,说说怎么 ...
- bootstrap AdminLTE模版的使用
参考: https://adminlte.io/themes/AdminLTE/documentation/index.html https://blog.csdn.net/gebitan505/ ...
- 利用Jmeter做接口测试的时候,如何提取头部的JSESSIONID然后传递到下一个请求,继续完成当前用户的请求。
其实,关于这个问题有三种种解决方法: 1)从响应数据里面提取JSESSIONID,点击链接可以查看https://www.cnblogs.com/liulinghua90/p/5320290.html ...
- Codeforces 452E Three strings 字符串 SAM
原文链接https://www.cnblogs.com/zhouzhendong/p/CF542E.html 题目传送门 - CF452E 题意 给定三个字符串 $s1,s2,s3$ ,对于所有 $L ...
- HDU5117 Fluorescent 期望 计数 状压dp 动态规划
原文链接https://www.cnblogs.com/zhouzhendong/p/HDU5117.html 题目传送门 - HDU5117 题意 $T$ 组数据. 给你 $n$ 盏灯 ,$m$ 个 ...
- netty02(接受消息以后进行返回)
到这里接着上一篇netty01开始,没看过的可以点进去看一下再来 首先来说一下 ByteBuf 这个类吧,这个类是netty里面提供的,接受信息和返回信息格式都是它: ByteBuf 是一个抽 ...
