JavaScricp(总回顾)
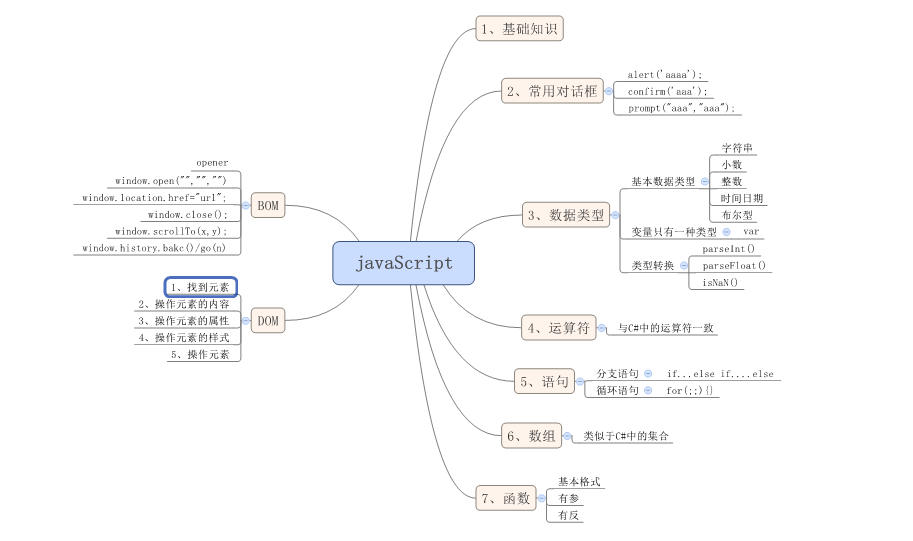
知识点导图

1:基础知识
(1)JavaScript是脚本语言,弱类型,执行非常非常快
(2)它与java有什么关系?没有任何关系
(3)js能做什么事情?1控制浏览器 BOM ,2控制元素 DOM
(4)js不能做什么事情?不能做文件读取,创建及删除,不能直接访问数据库
(5)node.js - 开发平台,通过这个平台可以开发常规的web服务端,是一块非常轻量级的运行环境
Jquery.js - 前端框架
(6)JS是面向过程的语言,JS有面向对象,但是不是纯粹的面向对象语言
2:常用对话框
(1)alert(""):警告对话框,作用是弹出一个警告对话框
(2)confirm(""):确定对话框,弹出一个带确定和取消按钮的对话框——确定返回true,取消返回false
(3)primpt("要显示的文字"):可以允许用户输入内容的对话框
3:数据类型
(1)基本数据类型:字符串、小数、整数、时间日期、布尔型等
(2)变量只有一种类型:
通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义。但习惯上定义。
定义变量: var a; //所有变量定义都用var定义,var是通用的可变类型。
var s = "3.14";
(3)类型转换
分为自动转换和强制转换,一般用强制转换。
其他类型转换为整数:parseInt();
其他类型转换为小数:parseFloat();
判断数字是否合法:isNaN()
4:运算符(与C#一样)
数学运算符:+ - * / % ++ --;
关系运算符:== != >= <= > <;
逻辑运算符:&& || !;
其他运算符:+= -= *= /= %= ?:;
5:语句
一般分为顺序、分支和循环语句。
(1)分支语句: if{}else{} if{}else{}
(2)循环for语句:for(初始条件:循环条件;状态改变){循环体}
(3)问题类型:穷举,迭代
(4)关键词:break、continue
(5)如果输出某一参数的值:输出的值是“+a+”和“+b
6:数组
数组的定义:new Array(); //它的长度是动态变化的,里面可以放任意类型的元素。
数组元素的赋值:a[0]=123; a[1]="hello"; //元素中的索引从0开始。
数组的取值:a[i];
数组属性:a.length; //数组元素的个数,长度。没有count()
方法:a.sort(); //数组排序,按照每一个元素的第一个字符进行排序。
a.reverse(); //翻转数组。
7:函数
函数的四要素:名称、输入、返回值、加工。
定义函数:function add(形参){函数体} //函数名为add,输入为参数的形式,返回值可以是var类型,也可以return一个返回值。
匿名函数:function(){函数体}
函数必须经过调用才能执行。函数的调用:add(实参)
BOM(主要记忆)
window.open("打开的地址","打开的位置")
window.opener:打开此页面的上一个页面对象
window.close():关闭当前页面
window.scrollTo(x,y)滚动页面至哪里,y代表纵向滚动;
window.history.back();页面进行后退;
location地址栏:window.location.href="http://www.baidu.com";修改页面地址,会跳转页面(超链接)
DOM(主要记忆)
(1)找到元素
按照ID来找 var aa = document.getElementById("id");找到的肯定是一个对象
按照Class来找 var aa = document.getElementsByClassName("class");找到的肯定是一个数组
按照Name来找 var aa = document.getElementsByName("name");找到的肯定是一个数组
按照元素名来找 var aa = document.getElementsByTagName("div");找到的肯定是一个数组
(2)操作元素内容
innerHtml - 会将元素标记代码渲染后的效果显示出来(超链接形式显示):会将所有的内容和代码一并取出来
innerText - 不会让内容进行任何渲染,写的什么直接就输出什么(把超链接代码显示出来了):取值时它只会把能看到的文字信息取出来,不会取到HTML代码
value - 12个表单元素御用,别的元素没有权利使用它们并不是value就能解决全部表单元素的内容操作,部分元素还需要上面两种的配合。如:option,radio
(3)操作元素属性
1、添加属性
oTxt1.setAttribute("readonly", "readonly");
2、修改属性
oTxt1.setAttribute("Class", "ttt");
( 添加、修改)如果没有此属性会添加进去,相反,会修改此属性的值
3、查询属性
this.getAttribute("Class");
获取属性的值
4、删除属性
this.removeAttribute("Class");
移除一个属性
(4)操作元素样式(所有的样式操作都是在元素代码内部进行添加及更改,优先级最高)
1、 添加样式
this.style.width="100px";
this.style.boxShadow = "0px 0px 15px black";
2、修改样式
this.style.width="100px";
this.style.boxShadow = "0px 0px 15px black";
3、查询当前样式
this.style.xxx - 只能获取写在元素代码内部的样式值
获取即使样式:
this.offsetWidth
this.offsetHeight
this.offsetTop
this.offsetLeft
4、删除样式
(5)操作元素
1、查找兄弟级的上一个和下一个
this.nextSibling
this.previousSibling
2、查找父级元素
this.parentNode
3、查找全部子级元素
this.childNodes
4、创建新元素
var oDiv = document.createElement("div");
document.getElementById("boss").appendChild(oDiv);
---------------------------------------------------
var oDiv = "<div class='div1'></div>";
document.getElementById("boss").innerHTML += oDiv;
----------------------------------------------------
5、移除元素
this.remove();
JavaScricp(总回顾)的更多相关文章
- 老男孩python第六期
01 python s6 day7 上节回顾02 python s6 day7 SNMP使用03 python s6 day7 大型监控架构讲解04 python s6 day7 Redis使用05 ...
- 大数据高并发系统架构实战方案(LVS负载均衡、Nginx、共享存储、海量数据、队列缓存)
课程简介: 随着互联网的发展,高并发.大数据量的网站要求越来越高.而这些高要求都是基础的技术和细节组合而成的.本课程就从实际案例出发给大家原景重现高并发架构常用技术点及详细演练. 通过该课程的学习,普 ...
- 史上最全Redis面试题及答案。
花了大量时间整理了这套Redis面试题 首发50题,绝无仅有,从入门到精通 从基础,高级知识点,再到集群,运维,方案- 弄明白了这些题可以说可以成为面霸了 面试官都得折服,Redis学得怎么样,都来检 ...
- 「MoreThanJava」当大学选择了计算机之后应该知道的
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「MoreThanJava」计算机发展史—从织布机到IBM
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「MoreThanJava」计算机系统概述
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「MoreThanJava」一文了解二进制和CPU工作原理
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「MoreThanJava」机器指令到汇编再到高级编程语言
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
- 「MoreThanJava」Java发展史及起航新世界
「MoreThanJava」 宣扬的是 「学习,不止 CODE」,本系列 Java 基础教程是自己在结合各方面的知识之后,对 Java 基础的一个总回顾,旨在 「帮助新朋友快速高质量的学习」. 当然 ...
随机推荐
- k8s的使用
. 查看 kubectl 的状态 kubectl version . 查看集群信息 kubectl cluster-info . 查看节点信息 kubectl get nodes . 创建一个发布 k ...
- python 为空判断场景
判定为空的场景: 取值为数字0.None.''.[]四种情况.
- MySQL之SQL注入
1.SQL注入? 通过SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令. 2.防止SQL注入,我们需要注意以下几个要点: ①永远不要信任用户的输入 ...
- Phoenix 5.0 hbase 2.0 org.apache.hadoop.security.authentication.util.KerberosUtil.hasKerberosKeyTab
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://mave ...
- springboot 启动的时候报错 Error creating bean with name 'solrClient'
springboot 启动的时候报错: org.springframework.beans.factory.BeanCreationException: Error creating bean wit ...
- .NET开发人员遇到Maven
由.NET转向Java开发,总是会带着.NET平台的一些概念和工具想着在对应的Java平台是否也有着相同的解决方案.第一次用Maven随手打开pom.xml,看着里面许多属性描述我的感觉就是这是一个M ...
- HTTP简介,http是一个属于应用层的面向对象的协议
引言 HTTP是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展.目前在WWW中使用的是HTTP/1. ...
- Serv-u FTP迁移(windows_to_windwos)
需求分析 公司服务器要做维护,部分服务器需要进行迁移处理,其中就包括Ser-v FTP服务器. 确认环境信息 角色 ip 系统版本 sql版本 Serv-U版本 ODBC account/passwo ...
- ThinkPHP3.2.3中M()和D()的区别详解
在实例化的过程中,经常使用D方法和M方法, 区别在于:M方法实例化模型无需用户为每个数据表定义模型类,如果D方法没有找到定义的模型类,则会自动调用M方法. 通俗一点说:1.M实例化参数是数据库的表名, ...
- C#串口小助手
做技术的通病,什么都想学,什么都想亲手做一遍.不然总感觉心里不踏实. 考研期间,利用晚上一点时间,照葫芦画瓢,练习使用c#快速开发一个简单的串口小助手. 这种前后端分离的设计方法,大大提高了开发速度, ...
