vue要点记录(待更新)
Vue实例
每个 Vue 实例都会代理其 data 对象里所有的属性:vm.a===data.a //true
注意只有这些被代理的属性是响应的。
如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
模板语法

使用在v-html里的{{}}绑定会变成下面的样子,不会编译,直接当做字符串:

computed
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。


直接使用fullname就是调用getter,给fullname赋值时调用的是setter
watch选项
当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
在官方的示例中,使用 watch 选项允许我们执行异步操作(访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。
这是计算属性无法做到的。
动态绑定class和style以及使用组件时如何添加动态class
自动添加前缀
当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。

条件渲染

v-else 元素或v-else-if元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
v-show
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
注意, v-show 不支持 <template> 语法,也不支持 v-else。

列表渲染

对象迭代 item in object,在遍历对象时,是按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下是一致的。
整数迭代 n in 10。
2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的。
<my-component v-for="item in items" :key="item.id"></my-component>

v-for和key结合使用

变异方法(mutation method),顾名思义,会改变被这些方法调用的原始数组。
会触发视图更新的数组变异方法:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
非变异(non-mutating method)方法,例如: filter(), concat(), slice() 。
这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组:
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
Vue 并没有丢弃现有 DOM 并重新渲染整个列表。 Vue 实现了一些智能启发式方法来最大化 DOM 元素重用,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
重要

有时,我们想要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性。
显示过滤/排序结果
事件处理器






滑鼠按键修饰符也是2.1.0 新增,.left .right .middle,这些修饰符会限制处理程序监听特定的滑鼠按键。
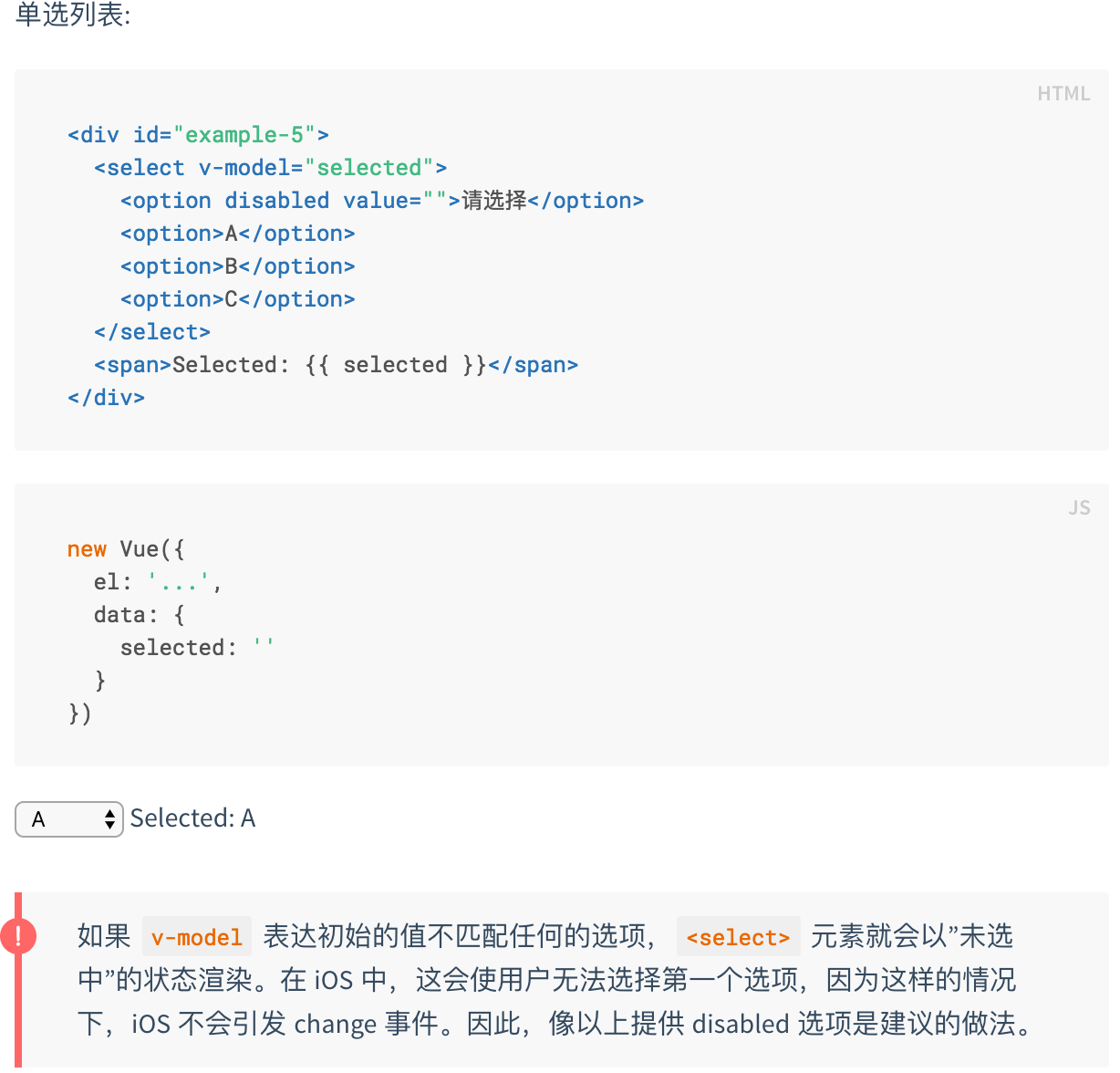
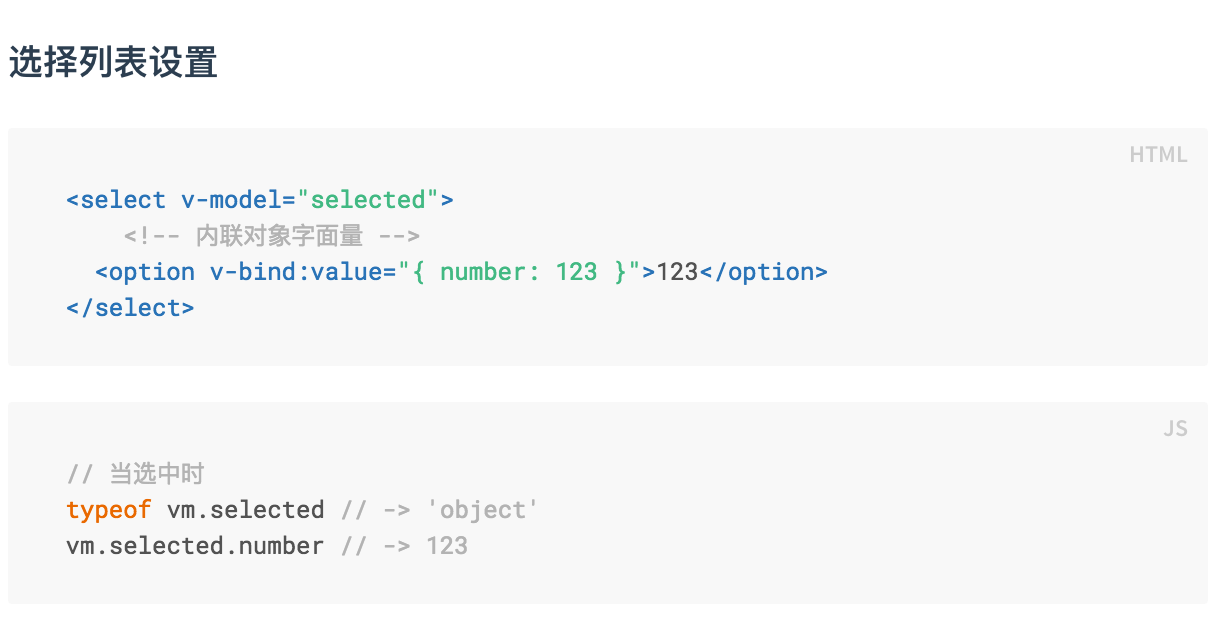
表单控件绑定
v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。



:value绑定数据,不光可以绑简单值,也可以绑对象:

不加.lazy就是在input中输入或退格,对应的数据就跟着改变(input事件);
加.lazy就是当输完后,input失去焦点时,对应数据进行改变(change事件)。

自定义事件的表单输入组件
HTML 内建的 input 类型有时不能满足你的需求。可以创建一个具有自定义行为可复用的 input 类型,这些 input 类型可以和 v-model 一起使用!
vue要点记录(待更新)的更多相关文章
- 黄聪:mysql 存在该记录则更新,不存在则插入记录的sql
一条mysql教程 存在该记录则更新,不存在则插入记录的sql , ‘yourname') ON DUPLICATE KEY UPDATE auto_name='yourname' ON DUPLIC ...
- (转载)mysql 存在该记录则更新,不存在则插入记录的sql
(转载)http://www.codesky.net/article/201003/105754.html 代码如下: INSERT table (auto_id, auto_name) values ...
- mysql 存在该记录则更新,不存在则插入记录的sql
转 http://www.cnblogs.com/zeroone/articles/2298929.html , ‘yourname') ON DUPLICATE KEY UPDATE auto_na ...
- iBatis & myBatis & Hibernate 要点记录
iBatis & myBatis & Hibernate 要点记录 这三个是当前常用三大持久层框架,对其各自要点简要记录,并对其异同点进行简单比较. 1. iBatis iBatis主 ...
- JAVA 中LinkedHashMap要点记录
JAVA 中LinkedHashMap要点记录 构造函数中可能出现的几个参数说明如下: 1.initialCapacity 初始容量大小,使用无参构造方法时,此值默认是16 2.loadFactor ...
- legend2---开发日志9(vue常见无法自动更新改变的原因是什么)
legend2---开发日志9(vue常见无法自动更新改变的原因是什么) 一.总结 一句话总结:没找到变量,比如在computed属性中vue的变量没加this 没找到变量 1.函数中var bott ...
- vue学习记录
vue中常用的指令 v-model 双向数据绑定,一般用于表单元素 v-for 对数组或对象进行循环操作,使用的是v-for <!-- 普通循环 --><li v-for=" ...
- Vue 问题记录
Vue 问题记录 汇总日常开发中遇到的关于vue的问题 VeeValidator 语言设置 校验消息默认是英文的,定义中文或其他语言的错误提示消息 import VeeValidate from 'v ...
- vue之理解异步更新 --- nextTick
默认情况下,vue中DOM的更新是异步执行的,理解这一点非常重要. 当侦测到数据变化时,Vue会打开一个队列,然后把在同一个事件循环(event loop)当中观察到的数据变化的watcher推送进入 ...
随机推荐
- HL7体系入门级介绍【转】
HL7的简单介绍1)HL7 缩写于Health Level Seven,是创建于1987年,用来发展独立卫生保健行业的电子交换交换标准,经过多年的发展,HL7已经有多个版本, 目前我们 的集 ...
- js 给定时间,如'2013-08-30',换算和今天的天数差
由于项目中需要用到给定时间格式,如'2013-08-30',需要计算其和当前时间的间隔,需要算出间隔的时间,自己在网上搜索,并做了下简单的整理,总体思路分3步:1.将给定的时间和当前时间转换为毫秒 2 ...
- Theorems for existence and uniqueness of variational problem
Introduction Among simulation engineers, it is well accepted that the solution of a PDE can be envis ...
- [转]笔记本怎么设置WIfi热点
https://jingyan.baidu.com/article/335530da4f774019cb41c3eb.html 随着手机的发展,流量的消耗也是大大地增加.虽然很多手机支持wifi,但是 ...
- 总结Flink状态管理和容错机制
本文来自8月11日在北京举行的 Flink Meetup会议,分享来自于施晓罡,目前在阿里大数据团队部从事Blink方面的研发,现在主要负责Blink状态管理和容错相关技术的研发. 本文主要内容如 ...
- node.js版本管理
Node安装 Node的安装需要依赖很多,如gcc等,首先我们需要将这些安装成功,用rpm命令查看下,果然我们并没有gcc等,所以要用yum进行安装(基于centos6.9版本): yum -y in ...
- 去掉select的原有样式
1:设置select的边框为0px,背景设成透明(background: transparent;),这时候你会看到边框没有了,但是小三角还是在的.再在select外面加个div,固定死div的宽度, ...
- Python题目练习(一)
1.使用while循环输入 1 2 3 4 5 6 8 9 10 i = 1 while i <=10 : if i != 7: print(i) else: print(' ') i += ...
- aws上ecs上tomcat8080端口打开但是无法访问
参考: https://yq.aliyun.com/articles/92050?t=t1 1. 安全组设置 2. 防火墙规则 3. 查看 8080 端口是否绑定到 127.0.0.1上的.如果是 ...
- dns-prefetch,新打开页面预抓取
dns-prefetch 对性能提升有多大 转载2016-04-07 12:57:41 标签:网站推广dns-prefetch对性能提 dns-prefetch, 是DNS预获取,也是网页前端的优化的 ...


