学习css(TODO)
1. css 是一个什么样的角色?
答:css 负责控制网页的样式。
扩展:div + css 是经典的网页布局。实现网页内容与表现相分离。
2. css 的使用方式?
答:1. 内联式:直接在 HTML 标签中使用 style 属性添加 css 样式
<div style="color:red">红色文本</div>
2. 嵌入式:将 css 样式写在头部的<style>标签内
<head>
<style type="text/css">
p {color: red;}
</style>
</head>
<body>
<p>红色文本</p>
</body>
3. 外部式:将 css 写在一个单独的外部文件中,然后使用<link>标签引用
<head>
<link href="base.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>红色文本</p>
</body> base.css 文件:
p {color: red;}
3种方式的优先级:就近原则
3. css 组成?
答:选择器 + 样式
1. 选择器(多个选择器之间用“逗号”隔开)
1. 标签选择器
p {color: red;}
2. id 选择器
#test{color:red;}
3. 类选择器
.test{color:red}
4. 派生选择器
TODO
5. 属性选择器
[title]{color:red}
2. 样式
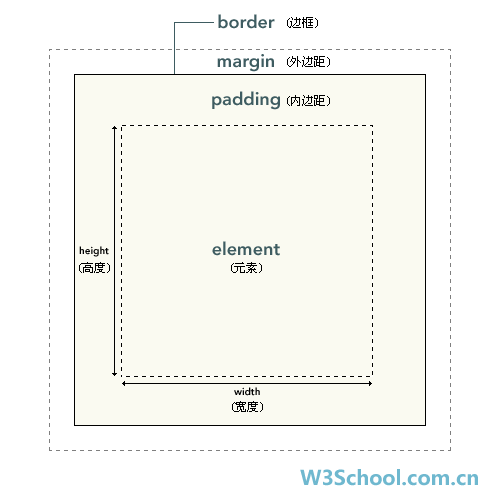
1. 框模型

提示:1. 背景应用于由内容和内边距、边框组成的区域
2. 增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2. 定位
学习css(TODO)的更多相关文章
- 学习 CSS 样式
1.CSS浮动 : http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html (1)一个重要结论: ...
- css知多少(2)——学习css的思路
两周之前写过该系列的第一篇,其实当时只是一个想法,这段时间迟迟未更新,是在思考一个解决过程.现在初有成效,就开更吧. 1. 一个段子 开题不必太严肃,写博客也不像写书,像聊天似的写东西是最好的表达方式 ...
- 开始学习css
今天开始学习css:应用一本<HTML5与CSS3网页设计基础> 先学习css样式规则声明. Body{ color:blue} 对应:选择符:{声明属性:声明值}: Background ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- 如何深入学习CSS
学习CSS有了一定基础后,有的人会觉得好象没有什么学的.因为知道一些基本的理论性的东西.CSS说它容易是因为它的知识点有限.说它难学就在于各浏览器对CSS的支持程度不同.如何深入学习我给出以下几点见意 ...
- 【图片版】学习CSS网格布局
简言 CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式.传统的CSS页面布局 一直不够理想.包括table布局.浮动.定位及内联块等方式,从本质上都是Hack的 ...
- 学习CSS的思路(转)
两周之前写过该系列的第一篇,其实当时只是一个想法,这段时间迟迟未更新,是在思考一个解决过程.现在初有成效,就开更吧. 1. 一个段子 开题不必太严肃,写博客也不像写书,像聊天似的写东西是最好的表达方式 ...
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- 学习css常用基本层级伪类属性选择器
常见的css选择器包含:常用选择器.基本选择器.层级选择器.伪类选择器.属性选择器,其中常用选择器分为:1.html选择符*{}//给页面上所有的标签设置模式:2.类选择符.hcls{}//给clas ...
随机推荐
- fscanf_s与scanf_s的宽度参数与缓冲区参数分析
fscanf_s函数 在文件操作中经常会用到fscanf这个函数,但是在VC和VS中会有警告 意思是编译器觉得fscanf不安全,叫你考虑用一下fscanf_s这个函数来代替fscanf,fscanf ...
- Shell-9--条件测试
- HttpRunner Manager接口自动化测试平台实践(Windows)
1. 源码下载 github: https://github.com/HttpRunner/HttpRunnerManager 下载后放入项目目录,结构如下: 2.依赖环境 根据根目录require ...
- Apache重写规则
1..htaccess文件使用前提 .htaccess的主要作用就是实现url改写,也就是当浏览器通过url访问到服务器某个文件夹时,作为主人,我们可以来接待这个url,具体 地怎样接待它,就是此文件 ...
- git关于文件权限修改引起的冲突及忽略文件权限的办法
我们在使用git进行版本管理的时候,有时候只是修改了文件的权限,比如将pack.php修改为777,但其实文件内容并没有改变,但是git会认为此文件做了修改,原因是git把文件权限也算作文件差异的一部 ...
- 机器学习技法笔记:07 Blending and Bagging
Roadmap Motivation of Aggregation Uniform Blending Linear and Any Blending Bagging (Bootstrap Aggreg ...
- spring boot -thymeleaf-遍历list和map
遍历 list如下 th:each th:each 状态变量 var 遍历map如下(需要双层遍历) controller代码如下
- 从svn下载项目,并在tomcat启动
1.需要先在本地安装mysql,并且启动成功(配置环境变量.客户端等). 2.需要下载小乌龟,需要从svn上下载项目. 3.安装eclipse,并且在eclipse上下载项目,会下载成两个聚合项目,不 ...
- 【转】php结合redis实现高并发下的抢购、秒杀功能
抢购.秒杀是如今很常见的一个应用场景,主要需要解决的问题有两个:1 高并发对数据库产生的压力2 竞争状态下如何解决库存的正确减少("超卖"问题)对于第一个问题,已经很容易想到用缓存 ...
- linux下配置nginx反向代理例子
官方说明: 例子: 虚拟机ip:192.168.85.3,物理机VMware Network Adapter VMnet8 ip:192.168.85.1 1,准备tomcat 准备一tomcat, ...
