【代码笔记】Web-ionic-表单和输入框
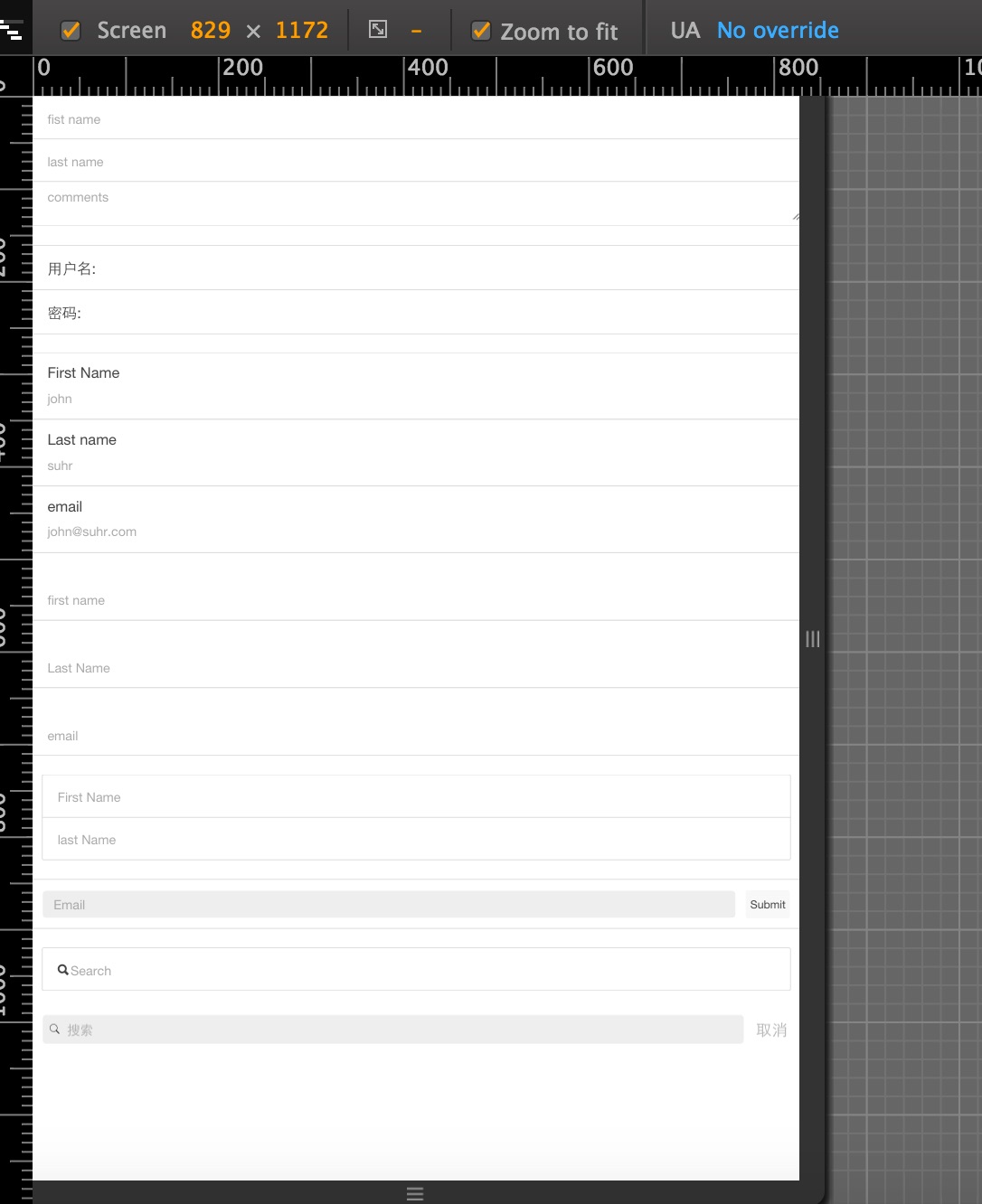
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
</head> <body>
<!--输入框属性:placeholder-->
<div class="list">
<label class="item item-input">
<input type="text" placeholder="fist name">
</label>
<label class="item item-input ">
<input type="text" placeholder="last name">
</label>
<label class="item item-input">
<textarea placeholder="comments"></textarea>
</label>
</div>
<!--输入框属性:input-label-->
<div class="list">
<label class="item item-input">
<span class="input-label">用户名:</span>
<input type="text">
</label>
<label class="item item-input">
<span class="input-label">密码:</span>
<input type="password">
</label>
</div>
<!--堆叠标签-->
<div>
<label class="item item-input item-stacked-label">
<span class="input-label">First Name</span>
<input type="text" placeholder="john">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Last name</span>
<input type="text" placeholder="suhr">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">email</span>
<input type="text" placeholder="john@suhr.com">
</label>
</div>
<!--浮动标签-->
<div class="list">
<label class="item item-input item-floating-label">
<span class="input-label">First name</span>
<input type="text" placeholder="first name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">Last name</span>
<input type="text" placeholder="Last Name">
</label>
<label class="item item-input item-floating-label">
<span class="input-label">email</span>
<input type="text" placeholder="email">
</label>
</div>
<!--内嵌表单-->
<div class="list list-inset">
<label class="item item-input">
<input type="text" placeholder="First Name">
</label>
<label class="item item-input">
<input type="text" placeholder="last Name" </label>
</div>
<!--内嵌输入域-->
<div class="list">
<div class="item item-input-inset">
<label class="item-input-wrapper">
<input type="text" placeholder="Email">
</label>
<button class="button button-small">Submit</button>
</div>
</div>
<!--带图标的输入框-->
<div class="list list-inset">
<label class="item item-input">
<i class="icon ion-search placeholder"></i>
<input type="text" placeholder="Search">
</label>
</div>
<!--头部输入框-->
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder"></i>
<input type="search" placeholder="搜索">
</label>
<button class="button button-clear">取消</button>
</div>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-ionic-表单和输入框的更多相关文章
- ionic-CSS:ionic 表单和输入框
ylbtech-ionic-CSS:ionic 表单和输入框 1.返回顶部 1. ionic 表单和输入框 list 类同样可以用于 input 元素.item-input 和 item 类指定了文本 ...
- 【代码笔记】Web-JavaScript-JavaScript表单验证
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- Yii学习笔记之四(表单验证 api 翻译)
1.表单验证 对于用户输入的全部数据,你不能信任,必须加以验证. 全部框架如此.对于yii 能够使用函数 yii\base\Model::validate() 进行验证 他会返回boolean值的 ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- .Net web 关于表单标题
今天跟以前同事学到一个好东西,就是后台web界面表单标题展示的一个方法,新学到的一个方法...赶紧分享一下 在model 属性上加 [DisplayName("标题"), Req ...
- KindEditor设置为过滤模式,但在代码模式下提交表单时不过虑HTML标签的解决方法
KindEditor设置filterMode为true,但在代码模式下提交表单的话,发现并没有过虑掉自己不想保留的HTML标签. 这时只需同步内容前加上红色部分内容即可: onClick=" ...
- 不让input表单的输入框保存用户输入的历史记录
如何不让input表单的输入框保存用户输入的历史记录. 有时我们在设计网页时不想让表单保存用户输入历史记录,比如一些隐私数据,或一些冲值卡 <input name="test&quo ...
- 清除表单input输入框内数据
清除表单input输入框内数据 1. $(':input','#addVoucherType') //'#addVoucherType'表单id .not(':button') .val('') .r ...
- web之表单form
表单是我们平常编写Web应用常用的工具,表单(<form>)用来收集用户提交的数据,发送到服务器.比如,用户提交用户名和密码,让服务器验证,就要通过表单.表单是一个包含表单元素或控件的区域 ...
- angular学习的一些小笔记(中)之表单验证
表单验证 我去,我感觉我这个人其实还是一个很傻逼的一个人,老是因为拼错了一个单词或者怎么样就浪费我很长时间,这样真的不行不行,要正确对待这个问题,好了,说正题吧,angular也有表单验证minlen ...
随机推荐
- Android开发 - 掌握ConstraintLayout(四)创建基本约束
上一篇我们介绍了编辑器的基本使用,本文我们介绍创建基本的约束. "约束"表示View之间的位置关系.当我们在ConstraintLayout布局中创建View时,如果我们没有添加任 ...
- Delphi - TDateTimePicker使用注意问题
TDateTimePicker使用时候,如果想获取到修改后的值,必须注Kind和time属性必须对应! 1,时间设置: treatmentTime1DTPicker.Kind := dtkTime; ...
- 响应式网站设计(Responsive Web design)
页面的设计与开发应当根据用户行为以及设备环境(系统平台.屏幕尺寸.屏幕定向等)进行相应的响应和调整.具体的实践方式由多方面组成,包括弹性网格和布局.图片.CSS media query的使用等.无论用 ...
- WebRTC 学习之 WebRTC 简介
本文使用的WebRTC相关API都是基于Intel® Collaboration Suite for WebRTC的. 相关文档链接:https://software.intel.com/sites/ ...
- Swift5 语言指南(十七) 反初始化
一个deinitializer一个类的实例被释放之前立即调用.您使用deinit关键字编写deinitializers ,类似于使用init关键字编写初始化程序的方式.Deinitializers仅适 ...
- ElasticSearch核心知识总结(一)es的六种搜索方式和数据分析
es的六种搜索方式 query string search GET /ecommerce/product/_search //查询所有数据 { "took": 4,//耗费几毫秒 ...
- OpenStack-Ocata版+CentOS7.6 云平台环境搭建 — 6.在计算节点上安装并配置计算服务Nova
安装和配置计算节点这个章节描述如何在计算节点上安装和配置计算服务. 计算服务支持几种不同的 hypervisors.为了简单起见,这个配置在计算节点上使用 :KVM <kernel-based ...
- Leetcode:148_Sort List | O(nlogn)链表排序 | Medium
题目:Sort List Sort a linked list in O(n log n) time using constant space complexity 看题目有两个要求:1)时间复杂度为 ...
- ubuntu下截图工具推荐 -- [deepin-scrot]
有时候我们需要在linux下截图来保存.如果你仅仅需要全屏截图的话其实可以直接按键盘上的PrScrn或者Press Print键盘按键来实现即可: 但是如果你需要对截图的图片进行标记.画个线画个圈加个 ...
- Python中的几种矩阵乘法(转)
一. np.dot() 1.同线性代数中矩阵乘法的定义.np.dot(A, B)表示: 对二维矩阵,计算真正意义上的矩阵乘积. 对于一维矩阵,计算两者的内积. 2.代码 [code] import ...
