VUE组件 之 Toast (Vue.extend 方式)
一、效果图

二、说明
这类提示框组件我们通常都会直接在 JS 代码中进行调用。像下面这样:
this.$toast('别点啦,到头啦!')
但看到网上大多数还是通过 component 方式实现的,这样的话我们在使用的时候还要在 DOM 中放置一个组件元素,然后通过一个变量来控制它的显示隐藏,这样使用起来非常的不方便。那么有什么方法可以不用在 DOM 中手动放置组件元素就可以直接调用呢?答案就是 Vue.extend。通过 Vue.extend 方式实现的组件,需要两个文件,一个是 .vue 文件,另外一个就是管理 .vue 的 .js 文件。具体代码如下:
三、代码
Toast.vue 文件代码
<template>
<div class="toast" v-show="visible">
{{ message }}
</div>
</template> <script>
export default {
name: 'toast',
data () {
return {
message: '', // 消息文字
duration: 3000, // 显示时长,毫秒
closed: false, // 用来判断消息框是否关闭
timer: null, // 计时器
visible: false // 是否显示
}
},
mounted () {
this.startTimer()
},
watch: {
closed (newVal) {
if (newVal) {
this.visible = false
this.destroyElement()
}
}
},
methods: {
destroyElement () {
this.$destroy()
this.$el.parentNode.removeChild(this.$el)
},
startTimer () {
this.timer = setTimeout(() => {
if (!this.closed) {
this.closed = true
clearTimeout(this.timer)
}
}, this.duration)
}
}
}
</script> <style lang="scss" scoped>
.toast {
position: fixed;
bottom: 15vh;
left: 28vw;
min-width: 40vw;
max-width: 100vw;
font-size: 26px;
text-align: center;
padding: 10px 2vw;
border-radius: 40px;
background-color: rgba(0, 0, 0 , 0.6);
color: rgb(223, 219, 219);
letter-spacing: 3px;
}
</style>
Toast.js 文件代码
import Vue from 'vue'
import Toast from '@/components/layer/Toast.vue' let ToastConstructor = Vue.extend(Toast) // 构造函数
let instance // 实例对象
let seed = 1 // 计数 const ToastDialog = (options = {}) => {
if (typeof options === 'string') {
options = {
message: options
}
}
let id = `toast_${seed++}`
instance = new ToastConstructor({
data: options
})
instance.id = id
instance.vm = instance.$mount()
document.body.appendChild(instance.vm.$el)
instance.vm.visible = true
instance.dom = instance.vm.$el
instance.dom.style.zIndex = 999 + seed
return instance.vm
} export default ToastDialog
四、使用
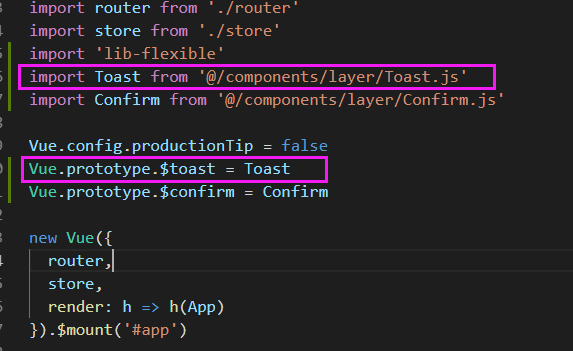
首先在 main.js 中引入 Toast.js 并挂载到vue原型上,如下图:

其次,在代码中使用
this.$toast('别点啦,到头啦!')
VUE组件 之 Toast (Vue.extend 方式)的更多相关文章
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- Vue组件的三种调用方式
最近在写fj-service-system的时候,遇到了一些问题.那就是我有些组件,比如Dialog.Message这样的组件,是引入三方组件库,比如element-ui这样的,还是自己实现一个?虽然 ...
- vue组件创建的三种方式
1.使用Vue.extend创建全局的Vue组件 //1.1 使用vue.extend创建组件 var com1 = Vue.extend({ //通过template属性指定组件要展示的html结构 ...
- Vue组件间通信6种方式
摘要: 总有一款合适的通信方式. 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的 ...
- vue 组件开发、vue自动化工具、axios使用与router的使用(3)
一. 组件化开发 1.1 组件[component] 在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js定义功能的特效,因此就产生了一个功能先关的代码 ...
- vue组件传值的三种方式,文字版解释
父传子: 当子组件子父组件中当标签使用的时候,给子组件添加一个自定义属性,值为需要传递的值(如: <Child v-bind:parentToChild="parentMsg" ...
- vue组件6 使用vue添加样式
class绑定,内联样式 数组语法 :class="[stylename]" js:data{stylename:classname} 对象语法:class={stylena ...
- 自己封装 vue 组件 和 插件
vue 组件 一.组件的创建,两种方法.(本质上是1.2两种,vue文件,只是创建了一个 组件选项对象,仅是一个js对象)1.定义组件:Vue.component('button-counter', ...
随机推荐
- Java 实现将其他类型数据转换成 JSON 字符串工具类
这是网上一个大神实现的,具体出处已找不到,在这做个记录,方便以后使用. package com.wb.test; import java.beans.IntrospectionException; i ...
- 在windows如何操控一些屌炸天的linux命令[利刃篇]
作为开发者,也许你会说,不会linux简直弱爆了.是的,但是,倒底有多少人是真正在用linux进行开发工作呢,也许是我孤陋寡闻,但我相信,windows操作很多东西是真方便,不愿意使用linux直接开 ...
- JAVA基础语法——标识符、修饰符、关键字(个人整理总结)
JAVA基础语法——标识符.修饰符.关键字 一 . 标识符 1.1 什么是标识符 就是程序员在定义java程序时,自定义的一些名字,例如helloworld 程序里关键字class 后跟的Dem ...
- 顺序栈,链栈,队列java实现
顺序栈 /** * 顺序栈 * */ public class SqStack { //栈的大小 private int maxSize; //栈顶指针 private int top; privat ...
- Neo4j学习笔记
1. 环境搭建 正好最近同学有一台阿里云服务器借我玩,就尝试着在服务器上搭了Neo4j. 环境:CentOS Linux release 7.4.1708 (Core) 安装Java 安装Neo4j需 ...
- Ubuntu18.04 安装 VMwareTools
VMwareTools作用: 1.增强虚拟显卡和硬盘性能.以及同步虚拟机与主机时钟的驱动程序. 2.可以从物理主机直接往虚拟机里面拖文件. 3.鼠标进入虚拟机后可以直接出来,无需按CTRL+ALT才可 ...
- Python内置类型(4)--数值
Python有以下三种的数值类型: 整型(integers), 浮点型(floating point numbers), 以及 复数(complex numbers).此外,布尔是整数的子类型. 数值 ...
- 工厂模式-Spring的InitializingBean实现
一.创建产品角色接口: package org.burning.sport.design.pattern.factorypattern.spring.factory; public interface ...
- 博客维护停止,需要的伙伴们移步http://blog.csdn.net/panhouye
两个博客的维护着实费心,方便大家共同学习.督促.进步.感兴趣的伙伴们移步CSDN博客:http://blog.csdn.net/panhouye,博客目录如下: 1.Android中通过实现线程更新P ...
- PHP-CPP开发扩展(一)
PHP-CPP是一个用于开发PHP扩展的C++库.PHP-CPP提供了一系列完善的文档.易于使用和扩展的类,让你可以相对快速的创建PHP的原生扩展. 为什么使用PHP-CPP 很快 用C++编写的代码 ...
