django模板语言之Template
当前端的一些数据需要后端传送过来并展示时,用到了django的模板语言,模板语言的作用就是,在后端把一些处理好的数据,通过模板语言所规定的格式,通过render渲染,放到前端页面固定的位置展示。这之间用到了django的template模块中的Context和Tempplate对象。Context在实际中,是后端views模块中的内容,Template在实际中是前端html的内容,下面在django的shell环境做个简单的演示。
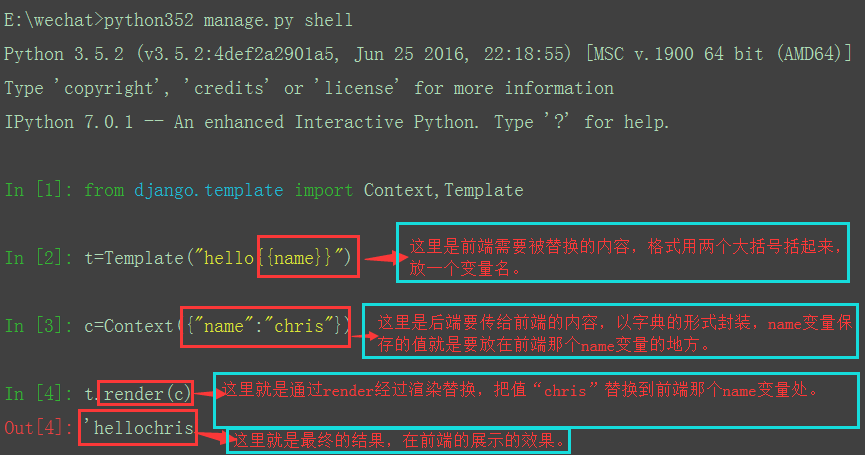
In [1]: from django.template import Context,Template
In [2]: t=Template("hello{{name}}")#这里两个大括号的变量是前端中需要后端传过来的内容。
In [3]: c=Context({"name":"chris"}) #这里的大括号里的字典,是后端处理好的数据,以字典的形式封装好。name就和上面前端的name对应。
In [4]: t.render(c) #render的作用就是把上面两个变量渲染,用后端name对应的值放在前端name那个变量的位置。
Out[4]: 'hellochris' #这是渲染替换后的结果。
模板语言示例
下图是实际演示效果:

在实际开发中,后端的数据就是通过上面的形式传送到前端的。基本格式就是,在前端需要展示的地方用两个大括号把变量名括起来,后端用字典的形式封装值,键名要和前端那个变量名一致。然后通过render渲染替换。
下面再展示实际的效果
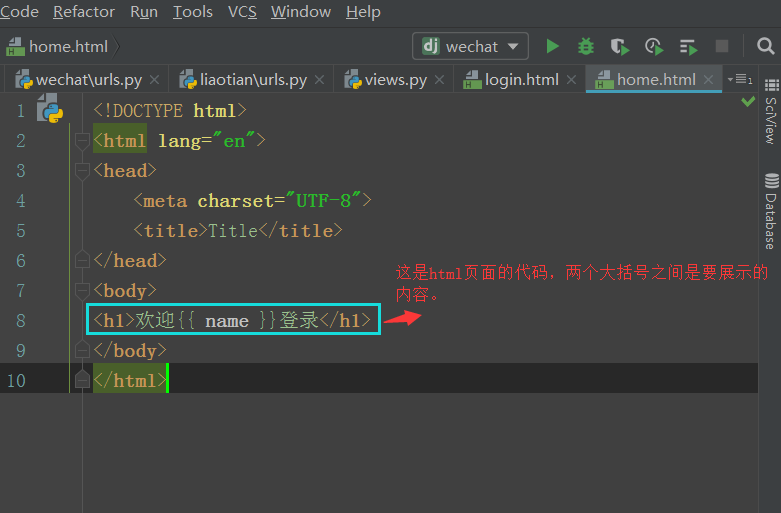
前端html需要展示的内容:

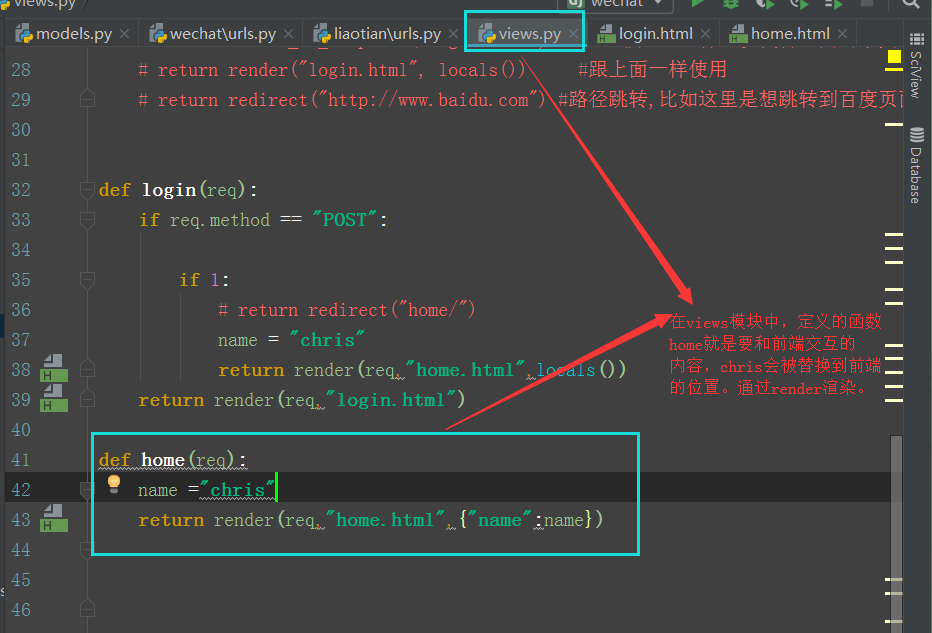
这里是后端views模块要做的内容:

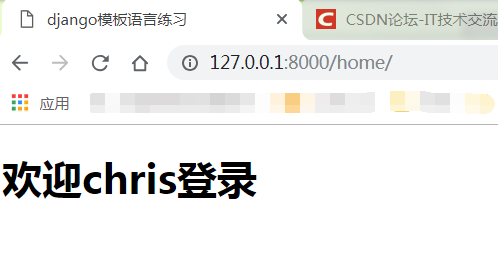
效果展示:

以上就是简单的模板语言展示。
现在就模板语言继续讨论,假如前端有多个值需要展示需要怎么做?
同样,我们可以像for循环一样来使用模板语言(不过下面只是一种形式,实际中格式还需要修改):
t=Template("hello, {{ name }}")
for name in ('join','alex','chris')
print( t.render(Context({"name":name})))
django模板语言之Template的更多相关文章
- Django模板语言(Template)
1.变量 变量相关用 { { } } 逻辑相关用{% %} 2.Filter过滤器 (1)default 如果一个变量是false或者为空,使用给定的默认值. 否则,使用变量的值. {{ va ...
- Django模板语言初识
一.Django框架简介 1.MVC框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控 ...
- Django模板语言的复用
一.include标签 由于在项目中,往往会出现多个页面拥有一个或几个相同的页面版块,或是一个页面多个页面版块是相同的,基于这个问题,我们可以采用模板语言复用include标签来帮我们解决,这样就避免 ...
- Django模板语言相关内容 Djan
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- Django——模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- Django 模板语言 路由 视图
. 模板语言(字符串替换) . 母版和继承 . 什么时候用母版? html页面有重复的代码,把它们提取出来放到一个单独的html文件. (比如:导航条和左侧菜单) . 子页面如何使用母版? {% ex ...
- Django模板语言(常用语法规则)
Django模板语言 The Django template language 模板中常用的语法规则 {最新版本的Django语法可能有改变,不支持的操作可能支持了.[HTML教程 - 基本元素/标签 ...
- Django模板语言与视图(view)
常用语法 {{ }}和{% %} 变量相关的用{{}} , 逻辑相关的用{% %} 变量 在Django的模板语言中按此语法使用:{{ 变量名 }}. 当模版引擎遇到一个变量,它将计算这个变量,然后 ...
- 10:django 模板语言
Django的模板语言的目的是取得力量和易用性之间的平衡,与其他的模板语言相比,django模板语言显得更简单,更专一, django模板系统由模板,变量,过滤器,标签,注释等主要部分组成 模板 一个 ...
随机推荐
- Asp.net core 跨域设置
验证环境: dotnet core 2.1/Asp.net core2.1 一.作用域在中间件层 配置的方式是在startup.cs文件Configure(IApplicationBuilder a ...
- springmvc的异步处理
关于异步的好处我在这里就不多说了,自从servlet3.1规范发布以来,控制层的异步处理也越来越多的被人提及.而Spring5的webflux诞生也意味着Spring全方位对异步提供了支持. ...
- 归并排序——Merge Sort
基本思想:参考 归并排序是建立在归并操作上的一种有效的排序算法.该算法是采用分治法的一个非常典型的应用.首先考虑下如何将2个有序数列合并.这个非常简单,只要从比较2个数列的第一个数,谁小就先取谁,取了 ...
- wxformbuilder在python如何使用
1使用builder 创建界面并进行布局 2选择python选项 得到相应代码 将代码保存在 一个py文件里面 创建一个新的入口文件 main.py import wx import UIfile c ...
- JQ获取CKeditor的值
var editor = CKEDITOR.replace("content"); editor.setData(""); alert(CKEDITOR.ins ...
- Percona Toolkit mysql辅助利器
1 PT介绍 Percona Toolkit简称pt工具—PT-Tools,是Percona公司开发用于管理MySQL的工具,功能包括检查主从复制的数据一致性.检查重复索引.定位IO占用高的表文件.在 ...
- pycharm专业版破解
网上找的用license server破解的地址都不可用== 有个方法倒是靠谱的,记录一下: 1.将C:\Windows\System32\drivers\etc里面的hosts文件打开,然后在文件中 ...
- vscode使用汇总——常用插件、常用配置、常用快捷键
一.代码提示快捷键设置:(keybindings.json) [ { "key": "ctrl+j", "command": "- ...
- C++异常的几种捕获方式
捕获指定的类型 这样的话可以对每种异常做出不同的处理,例如: #include <iostream> using namespace std; void A(int n){ int a = ...
- css布局------左边宽度不定,右边宽度自动填满剩余空间
HTML <div class="container"> <div class="left"></div> <div ...
