ES6 Iterator
不同数据集合怎么用统一的方式读取


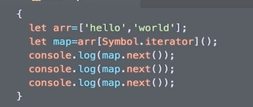
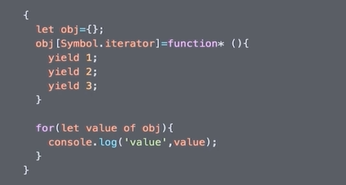
可以用for...of循环了

ES6 Iterator的更多相关文章
- Gist - ES6 Iterator
Introduction Iterator is one of the most common design modes in daily development. Let's explore the ...
- ES6—— iterator和for-of循环
Iterator 遍历器的作用:为各种数据结构,提供一个同意的,简便的访问接口.是的数据结构的成员能够按某种次序排列.ES6 新增了遍历命令 for...of 循环,Iterator接口主要供 for ...
- es6 -- Iterator 和 for...of 循环
1:Iterator(遍历器)的概念 JavaScript 原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set.这样就有了四种数据集合,用户还 ...
- es6 Iterator和for...of循环
javascript表示集合的数据结构有 es5: array object es6: map set, 一共4种数据集合 需要一种统一的接口机制来处理所有不同的数据结构 遍历器就是这样一种机制,它是 ...
- ES6 iterator 迭代器
iterator使用TypeScript 的描述: interface Iterable { [Symbol.iterator]() : Iterator, } interface Iterator ...
- ES6(Iterator 和 for...of 循环)
Iterator 和 for...of 循环 1.什么是 Iterator 接口 Iterator 接口功能:用一种相同办法的接口让不同的数据结构得到统一的读取命令的方式 2.Iterator的基本用 ...
- nodejs入门API之url模块+querystring模块
关于URL的一些基础内容 URL模块的API解析 URL的参数URLSearchParams类 querystring模块 一.关于URL的一些基础内容 1.1 定义: 在WWW上,每一信息资源都有统 ...
- JavaScript-迭代器模式
迭代器模式 顺序访问一个集合 使用者无需知道集合内部结构(封装) jQuery 示例 <!DOCTYPE html> <html> <head> <meta ...
- 用vue.js学习es6(六):Iterator和for...of循环
一.Iterator (遍历器)的概念: 遍历器(Iterator)就是这样一种机制.它是一种接口,为各种不同的数据结构提供统一的访问机制.任何数据结构只 要部署Iterator接口,就可以完成遍历操 ...
随机推荐
- js 判断是否可以打开本地软件
js判断时候可以打开本地的软件或者插件 点击一个按钮,打开本地的软件,比如问题反馈,需要调起本地的邮箱,填入一些信息. 这个功能<a>标签有提供支持,但是如果本地没有安装邮箱,则无法打开, ...
- 2.5 Visio2007不规则图形填充
1.确保线和线接口的地方正好相交,没有多出来的线: 2.将图形选中>组合: 3.选中图形>形状>操作>连接>填充颜色. 因为图形式几条线段拼合的,不是封闭图形,所以需要将 ...
- 对poi-excel导出的浅层理解
上一篇对excel导入做了浅层的解释,本文将对导出再做浅层解释. 仍然是相同的套路,只不过是反过来而已. 反过来方向理论上本来是这样的:cell-->row-->sheet-->wo ...
- 在KVM里装个pfSense
第一步:安装配置 virsh destroy router-wan1- virsh undefine router-wan1- qemu-img create -f qcow2 -o size=8G ...
- 基于CentOS搭建个人Leanote云笔记本
Leanote 依赖 MongoDB 作为数据存储,下面开始安装MongoDB: 1. 下载启动 MongoDB 下载 MongoDB 进入 /home 目录,并下载 MongoDB: cd /hom ...
- doris 0.9.0版本docker镜像制作与使用
1. 安装docker 详情请参见本人博客 2. 编译doris 详情请参见doris官网文档 3. 在编译好的doris output文件夹下编写两个Dockerfile 3.1 Dockerfi ...
- Java笔试面试题整理第三波
转载至:http://blog.csdn.net/shakespeare001/article/details/51247785 作者:山代王(开心阳) 本系列整理Java相关的笔试面试知识点,其他几 ...
- rabbitmq (二) 持久化
默认情况下rabbitmq 是根据消费者多少依次投递,投递后就删除消息. 消息不会重复投递给不同的消费者. 消费者如果遇到长时间的任务,会执行完一个消息之后再执行下一个消息, 消费者持久化: 如果一个 ...
- Vue 父组件调用子组件函数的方法
parent.vue(父组件的内容): <template> <div @click="divClick"> <info-wnd ref=" ...
- MySQL查询当天、本周、本月数据语句
今天 select * from 表名 where to_days(时间字段名) = to_days(now()); 昨天 SELECT * FROM 表名 WHERE TO_DAYS( NOW( ) ...
