Qt编写自定义控件8-动画按钮组控件
前言
动画按钮组控件可以用来当做各种漂亮的导航条用,既可以设置成顶部底部+左侧右侧,还自带精美的滑动效果,还可以设置悬停滑动等各种颜色,原创作者雨田哥(QQ:3246214072),驰骋Qt控件界多年,雨田哥是我见过的在这块水平相当牛逼的,在我之上,想要什么效果都可以搞出来,大家也可以找他定制控件,物美价廉!
实现的功能
- 1:可设置线条的宽度
- 2:可设置线条的颜色
- 3:可设置线条的位置 上下左右
- 4:可设置按钮的正常+悬停+选中背景颜色
- 5:可设置文字的正常+悬停+选中背景颜色
- 6:切换位置线条自动跟随
- 7:可设置按钮字符串组合生成按钮组
- 8:可设置线条滑动的速度
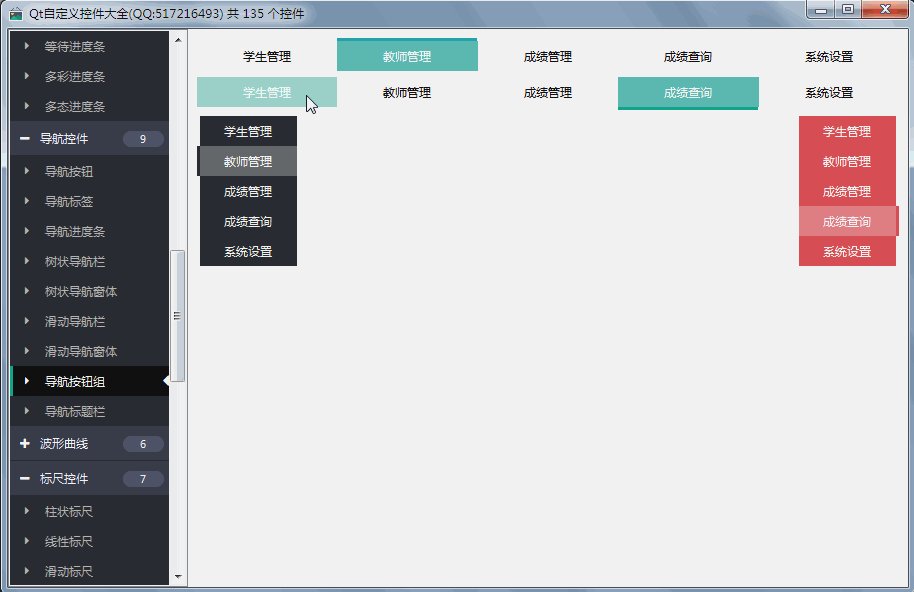
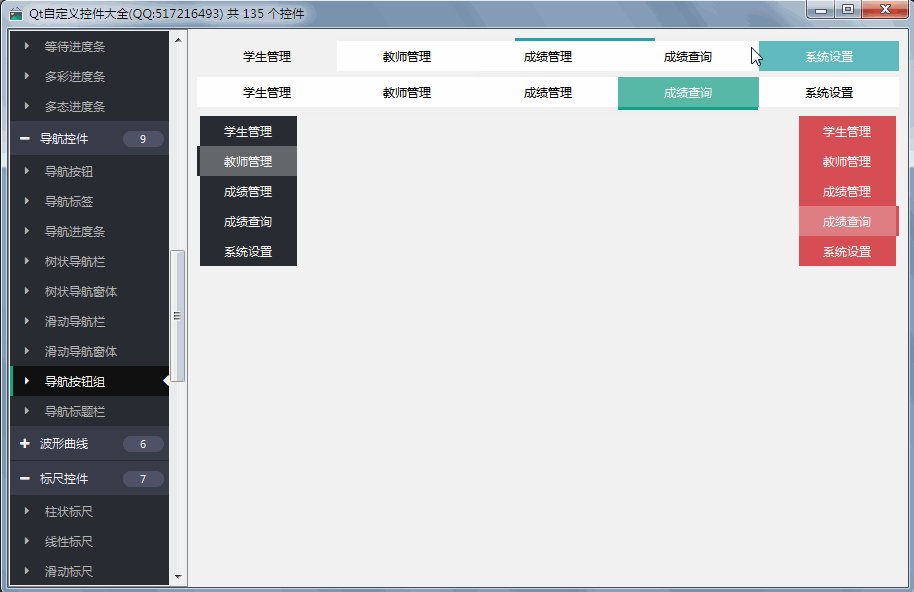
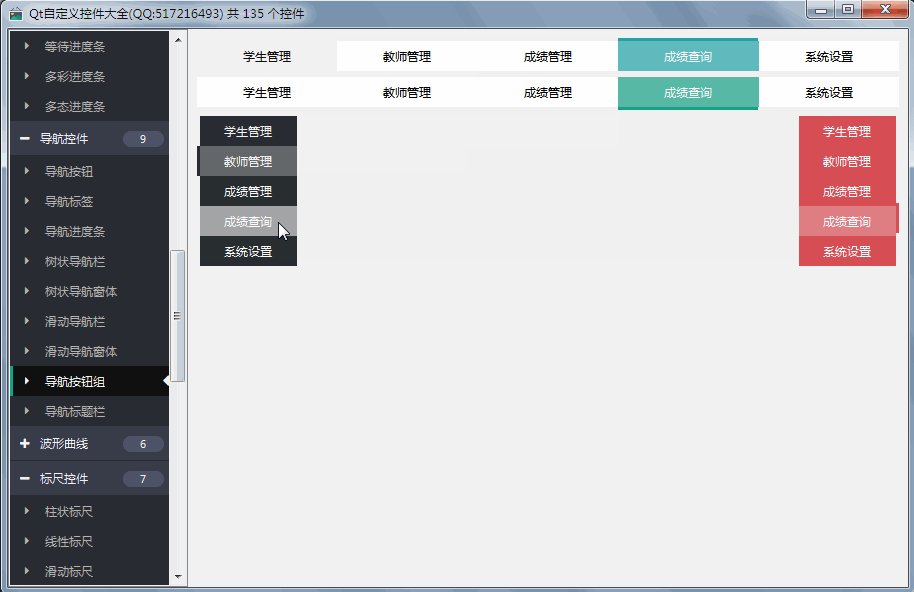
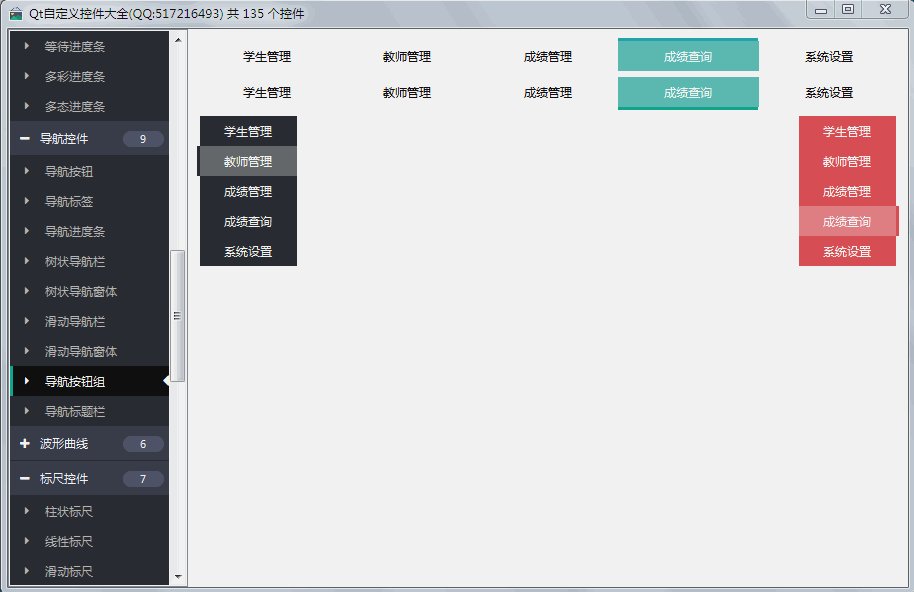
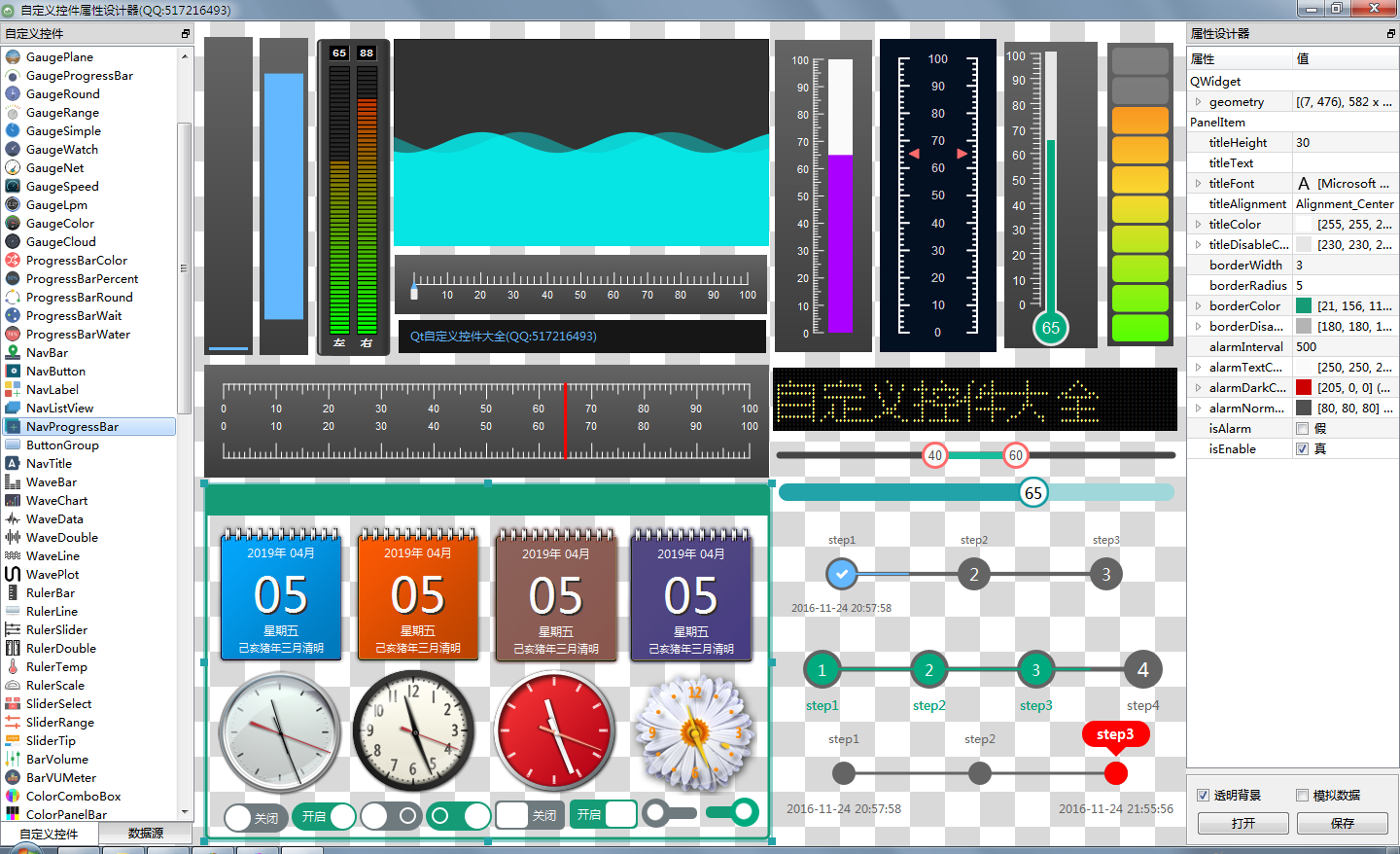
效果图

头文件代码
#ifndef BUTTONGROUP_H
#define BUTTONGROUP_H
/**
* 动画按钮组控件 作者:feiyangqingyun(QQ:517216493) 2018-9-12
* 参考雨田哥(QQ:3246214072) https://blog.csdn.net/ly305750665/article/details/80736504
* 1:可设置线条的宽度
* 2:可设置线条的颜色
* 3:可设置线条的位置 上下左右
* 4:可设置按钮的正常+悬停+选中背景颜色
* 5:可设置文字的正常+悬停+选中背景颜色
* 6:切换位置线条自动跟随
* 7:可设置按钮字符串组合生成按钮组
* 8:可设置线条滑动的速度
*/
#include <QWidget>
class QBoxLayout;
class QAbstractButton;
class QButtonGroup;
class QPropertyAnimation;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ButtonGroup : public QWidget
#else
class ButtonGroup : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(LinePosition)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(int lineLen READ getLineLen WRITE setLineLen)
Q_PROPERTY(int index READ getIndex WRITE setIndex)
Q_PROPERTY(QString texts READ getTexts WRITE setTexts)
Q_PROPERTY(LinePosition linePosition READ getLinePosition WRITE setLinePosition)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor btnNormalColor READ getBtnNormalColor WRITE setBtnNormalColor)
Q_PROPERTY(QColor btnHoverColor READ getBtnHoverColor WRITE setBtnHoverColor)
Q_PROPERTY(QColor btnDarkColor READ getBtnDarkColor WRITE setBtnDarkColor)
Q_PROPERTY(QColor textNormalColor READ getTextNormalColor WRITE setTextNormalColor)
Q_PROPERTY(QColor textHoverColor READ getTextHoverColor WRITE setTextHoverColor)
Q_PROPERTY(QColor textDarkColor READ getTextDarkColor WRITE setTextDarkColor)
Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor)
public:
enum LinePosition {
LinePosition_Left = 0, //左边
LinePosition_Right = 1, //右边
LinePosition_Top = 2, //上边
LinePosition_Bottom = 3 //下边
};
explicit ButtonGroup(QWidget *parent = 0);
~ButtonGroup();
protected:
void resizeEvent(QResizeEvent *);
void showEvent(QShowEvent *);
void paintEvent(QPaintEvent *);
private:
int interval; //线条移动的速度
int lineLen; //线条的长度
int index; //当前索引
QString texts; //按钮文本集合
LinePosition linePosition; //线条方向
QColor lineColor; //线条的颜色
QColor btnNormalColor; //按钮正常颜色
QColor btnHoverColor; //按钮经过颜色
QColor btnDarkColor; //按钮加深选中颜色
QColor textNormalColor; //文字正常颜色
QColor textHoverColor; //文字经过颜色
QColor textDarkColor; //文字加深选中颜色
QColor baseColor; //基准颜色
int previousIndex; //上一个按钮索引
int offset; //偏移量
QSize btnSize; //按钮的尺寸
QBoxLayout *layout; //布局
QButtonGroup *btnGroup; //按钮组
QList<QAbstractButton *> btns; //按钮集合
QPropertyAnimation *animation; //属性动画
private slots:
void onButtonClicked(int index);
void onValueChanged(const QVariant &value);
public:
int getInterval() const;
int getLineLen() const;
int getIndex() const;
QString getTexts() const;
LinePosition getLinePosition() const;
QColor getLineColor() const;
QColor getBtnNormalColor() const;
QColor getBtnHoverColor() const;
QColor getBtnDarkColor() const;
QColor getTextNormalColor() const;
QColor getTextHoverColor() const;
QColor getTextDarkColor() const;
QColor getBaseColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置线条移动的速度
void setInterval(int interval);
//设置线条的尺寸
void setLineLen(int lineLen);
//设置当前索引,选中按钮
void setIndex(int index);
//设置按钮文本集合
void setTexts(const QString &texts);
//设置线条方向
void setLinePosition(const LinePosition &linePosition);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置按钮正常颜色
void setBtnNormalColor(const QColor &btnNormalColor);
//设置按钮悬停颜色
void setBtnHoverColor(const QColor &btnHoverColor);
//设置鼠标选中颜色
void setBtnDarkColor(const QColor &btnDarkColor);
//设置文字正常颜色
void setTextNormalColor(const QColor &textNormalColor);
//设置文字悬停颜色
void setTextHoverColor(const QColor &textHoverColor);
//设置文字选中颜色
void setTextDarkColor(const QColor &textDarkColor);
//设置基准颜色
void setBaseColor(const QColor &baseColor, bool normal = false);
//初始化按下按钮
void init();
//添加按钮
void addButton(QAbstractButton *btn, int id);
//结束添加
void addFinsh();
//设置按钮样式
void setBtnStyle();
Q_SIGNALS:
void buttonClicked(int index);
void buttonClicked(QAbstractButton *btn);
};
#endif // BUTTONGROUP_H
核心代码
void ButtonGroup::paintEvent(QPaintEvent *)
{
if (btns.count() == 0) {
return;
}
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
//设置颜色
painter.setPen(Qt::NoPen);
painter.setBrush(lineColor);
//根据不同的位置绘制线条区域,也可以改成绘制两点之间的距离
if (linePosition == LinePosition_Top) {
painter.drawRect(offset, 0, btnSize.width(), lineLen);
} else if (linePosition == LinePosition_Bottom) {
painter.drawRect(offset, this->height() - lineLen, btnSize.width(), lineLen);
} else if (linePosition == LinePosition_Left) {
painter.drawRect(0, offset, lineLen, btnSize.height());
} else if (linePosition == LinePosition_Right) {
painter.drawRect(this->width() - lineLen, offset, lineLen, btnSize.height());
}
}
void ButtonGroup::onButtonClicked(int index)
{
//当前按钮选中
btnGroup->button(index)->setChecked(true);
//更新当前按钮和上一个按钮的索引
previousIndex = this->index;
this->index = index;
//根据线条位置设置动画启动和结束值
if (linePosition == LinePosition_Top || linePosition == LinePosition_Bottom) {
animation->setStartValue(btns.at(previousIndex)->x());
animation->setEndValue(btns.at(index)->x());
} else if (linePosition == LinePosition_Left || linePosition == LinePosition_Right) {
animation->setStartValue(btns.at(previousIndex)->y());
animation->setEndValue(btns.at(index)->y());
}
//启动动画移动线条
animation->start();
//发送信号出去
emit buttonClicked(index);
emit buttonClicked(btns.at(index));
}
控件介绍
- 超过140个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过120个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。


Qt编写自定义控件8-动画按钮组控件的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件24-图片轮播控件
一.前言 上一篇文章写的广告轮播控件,采用的传统widget堆积设置样式表做的,这次必须要用到更高级的QPainter来绘制了,这个才是最高效的办法,本控件参考雨田哥的轮播控件,经过大规模的改造而成, ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件23-广告轮播控件
一.前言 广告轮播这个控件做的比较早,是很早以前定制一个电信客户端时候用到的,该客户端需要在首页展示轮播预先设定好的图片,图片的路径可以自由设定,然后轮播的间隔速度可以自由控制,同时该控件还需要提供两 ...
- iOS开发——UI高级OC篇&自定义控件之调整按钮中子控件(图片和文字)的位置
自定义控件之调整按钮中子控件(图片和文字)的位置 其实还有一种是在storyBoard中实现的,只需要设置对应空间的左右间距: 这里实现前面两种自定义的方式 一:imageRectForContent ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件42-开关按钮
一.前言 从2010年进入互联网+智能手机时代以来,各种各样的APP大行其道,手机上面的APP有很多流行的元素,开关按钮个人非常喜欢,手机QQ.360卫士.金山毒霸等,都有很多开关控制一些操作,在Qt ...
- Qt编写自定义控件38-高亮按钮
一.前言 高亮按钮控件,既可以作为类似于交通指示灯使用,也可以作为设备状态指示灯使用,控件内置多套颜色风格,还可以自己设置颜色风格,按钮可以增加文字显示,非常适合需要在状态设备上显示小量的文字展示,按 ...
- Qt编写自定义控件37-发光按钮(会呼吸的痛)
一.前言 这个控件是好早以前写的,已经授权过好几个人开源过此控件代码,比如红磨坊小胖,此控件并不是来源于真实需求,而仅仅是突发奇想,类似于星星的闪烁,越到边缘越来越淡,定时器动态改变边缘发光的亮度,产 ...
随机推荐
- WebApi升级到2.0以后的XmlDocumentationProvider
using System; using System.Globalization; using System.Linq; using System.Reflection; using System.W ...
- 阿里云服务器安装postgresql
https://blog.csdn.net/wlwlwlwl015/article/details/52399739 安装oracle http://www.cnblogs.com/vesaa/p/9 ...
- iOS 开开中textfield的一些记录
1.placehold 使用KVC机制改变占位符的颜色和大小 [textField setValue:[UIColor redColor] forKeyPath:@"_placeholder ...
- Linux命令之yum篇
作业六:yum命令1) 自定义yum仓库:createrepo[root@localhost /]#mkdir /rpm_bak[root@localhost /]#cp /media/Package ...
- Vue(九)小案例 - 百度搜索列表(跨域)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python动态构建类(类似声明)
对于类实例的动态构建,那是非常的简单.可要在代码中动态的构建类,然后该类还能够被使用,那得多么的强大呀. 在Python中,内建的__builtin__提供了一个type的方法,用该方法可以动态的构建 ...
- Aizu2249 Road Construction(dijkstra优化+思路 好题)
https://vjudge.net/problem/Aizu-2249 感觉这题和2017女生赛的Deleting Edge思路很像,都是先找最短路,然后替换边的. 但是这题用最朴素的dijkstr ...
- spring跨域问题
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Co ...
- Android的Databinding-数据、Map绑定
本节主要说Collection的字符串数组.List.SparseArray.Map的绑定.先看看xml的布局. <layout xmlns:android="http://schem ...
- Go 语言极速入门
本系列文章主要是记录<Go 语言实战>和<Google 资深工程师深度讲解 Go 语言>的学习笔记. Go 语言极速入门1 - 环境搭建与最简姿势Go 语言极速入门2 - 基础 ...
