一次基于Vue.Js的用户体验优化 (vue drag)
一.写在前面
半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多的经验和体验。随着项目进行和优化改版,无论是新代码的增加还是旧代码,在功能的实现和代码的书写上,Vue逐渐替代了Jquery,除了有些不容易替换和没有找到基于vue更合适的组件。Vue的使用,在我个人的感受中减轻了我操作dom的负担,我不需要从dom中获取数据,然后拼装数据,也不需要向dom中回写展示数据。更不需要我各种拼接html,即使简单的html可以忍受,复杂的也将导致无法维护。组件化的开发,更能让我们js分割,职责清晰,比模块化开发的复用性更强,最后再通过工具打包。
二.本次优化内容:第一版的体验
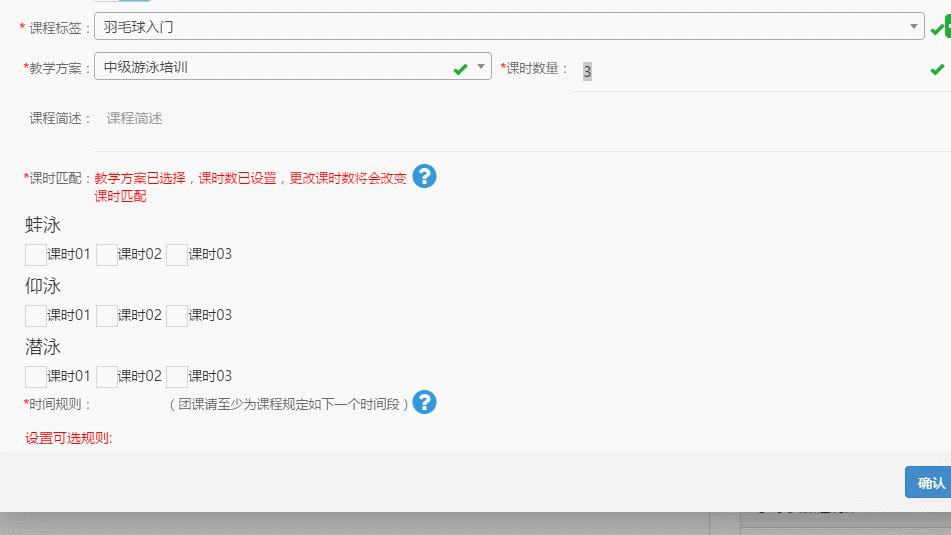
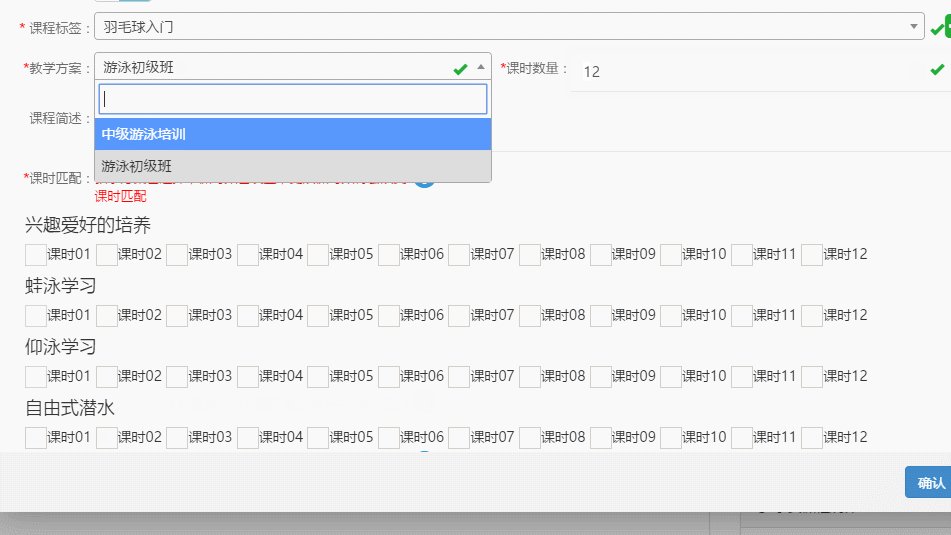
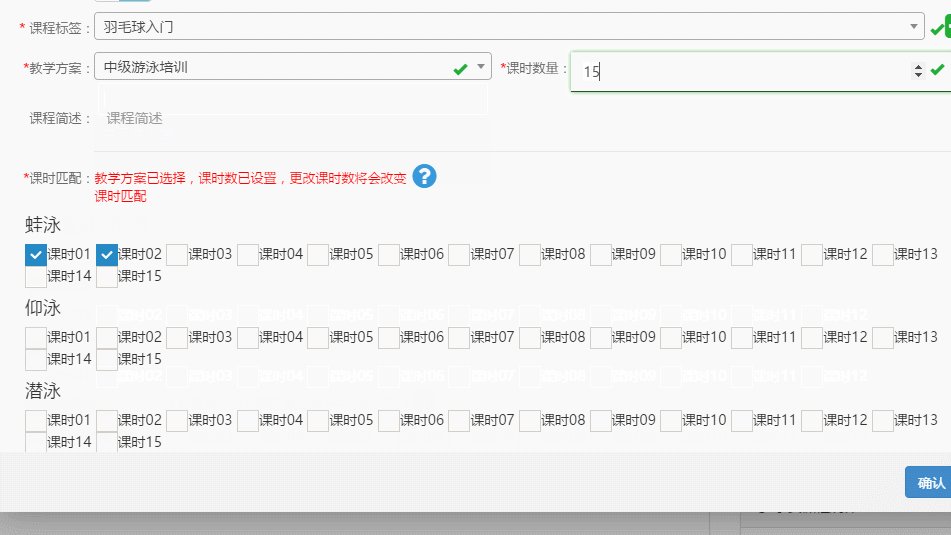
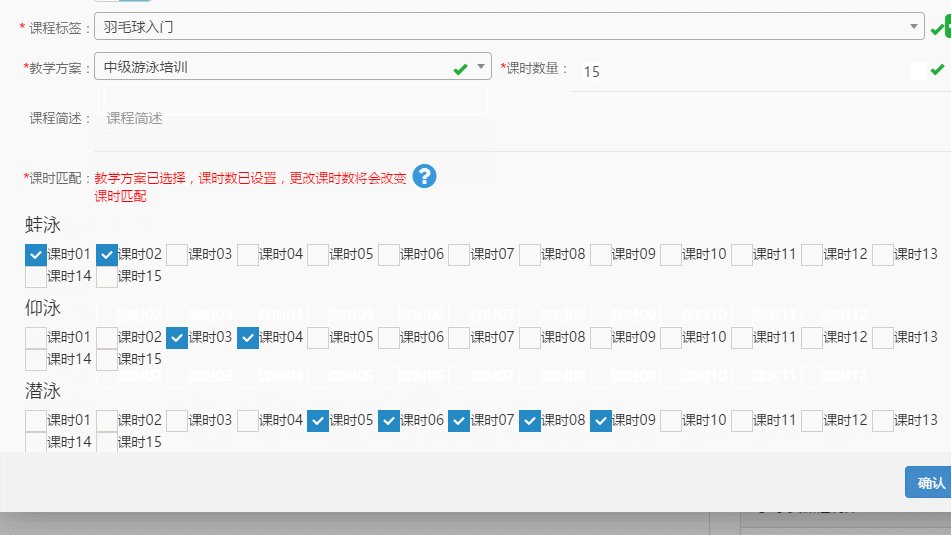
先上第一版体验的gif图吧,说实话,当时强行做出来之后,我自己都不爱用,更不想看自己的代码和修改拼接一堆的html。截图中所体现的功能,实际上只是将教案的详细安排和每一个课时对应匹配起来。当课时数量比较多的时候,那么有多少个课时,用户可能就需要点击多少下复选框。当时,只用了vue computed来计算红色部分的文字应该如何显示,所以也能一并监控到教学方案和课时数量的改变情况数据,当教学方案和课时都已经选择的时候,会生成下方的操作内容,内容则是html拼接的。

三.完全改版
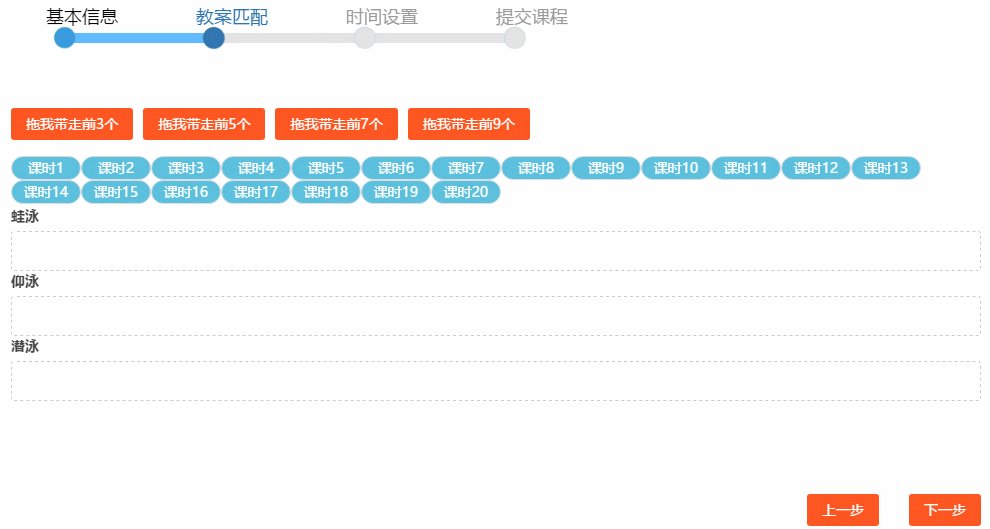
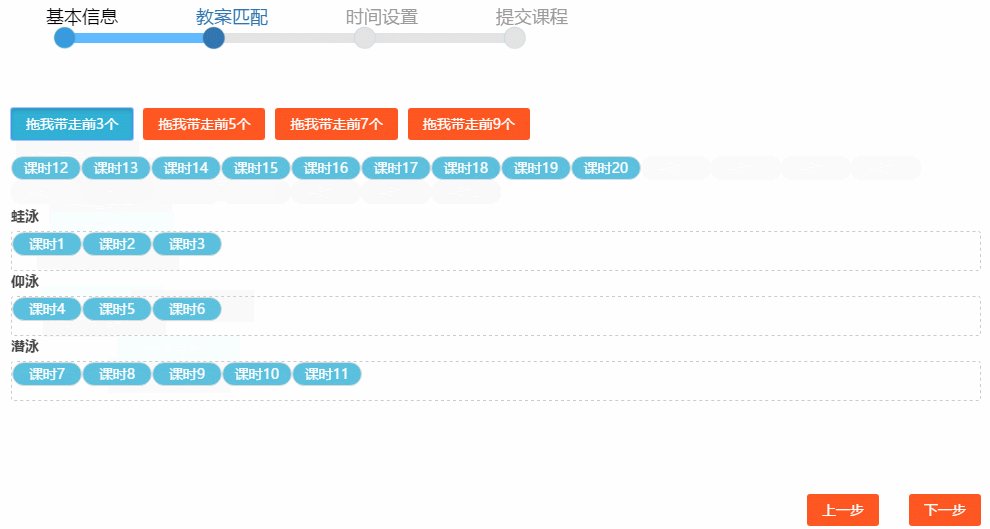
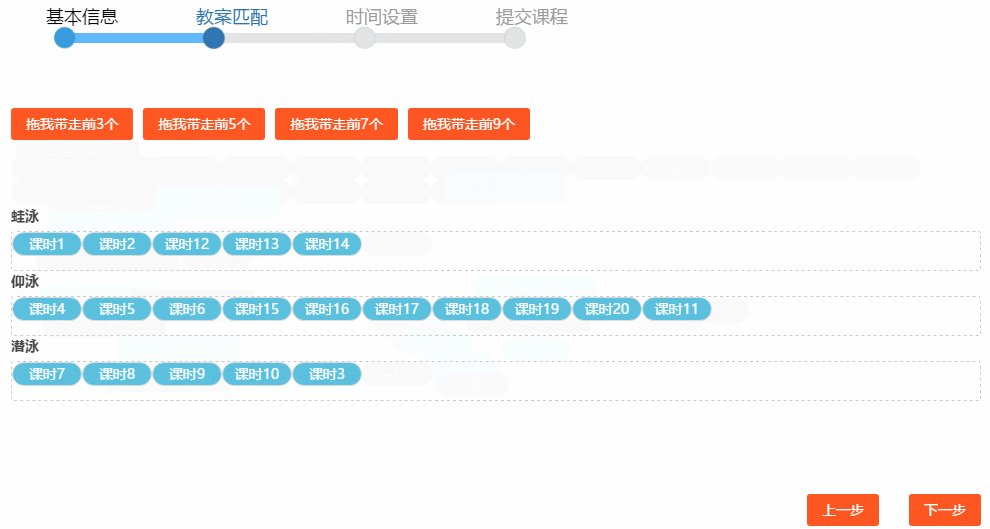
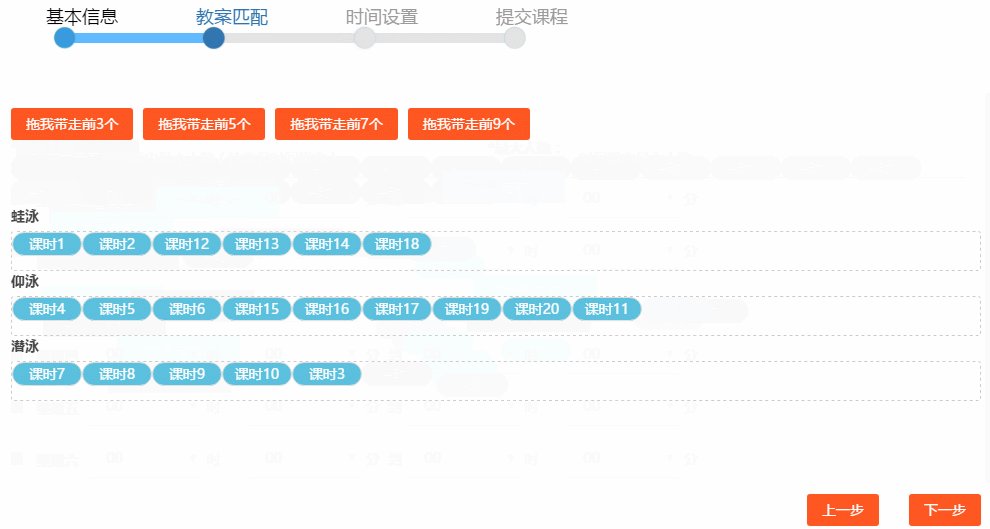
先上改版的页面效果,由于做成单课时依然需要用户操作多次,所以增加了上方几个快速操作的方式。这里使用纯Vue来实现。在这里如果有一点dom操作,将会扰乱vue的Vmodel数据,所以必须要以数据为驱动,每一个教案的详细课时,都是一个数组,操作永远都是push和splice。最后则可以直接将页面的vmodel提交。

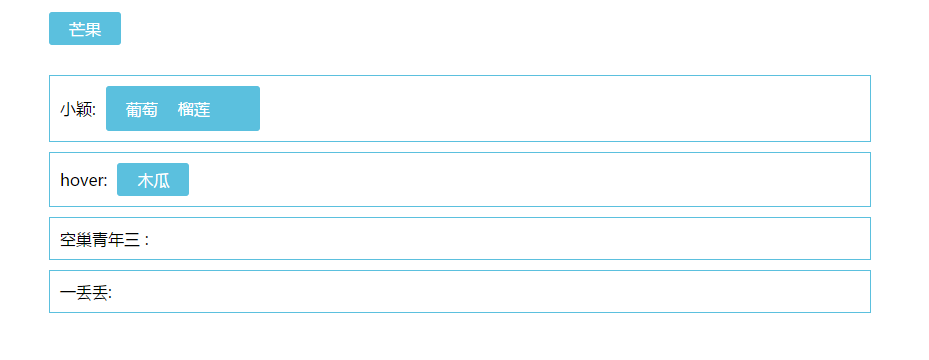
四.上一段简单的拖动demo吧
这段demo是有很多不足支出的,是我最初参考网上其他人写法实现所用到的。你可以看到,我把榴莲拖动到小颖里面,我把它放在葡萄里面,结果这个元素apppend到了葡萄div当中。所以在实际情况中,你可能需要做很多判断,比如如果是葡萄这种div的class,则你将其放到其父元素中之类的。另外这段代码的操作,没有完全脱离dom,依然使用了appendChild。所以你的操作可以根据html上做下某些标记,来找到对应的list,并向其中push数据,或者splice数据,这样一来就是数据驱动了。

这里是代码,copy并修改vue路径直接运行
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
5 <meta charset="utf-8">
6 <title></title>
7 <meta name="keywords" content="" />
8 <meta name="description" content="" />
9
10 <style>
11 .select-item {
12 background-color: #5bc0de;
13 display: inline-block;
14 text-align: center;
15 border-radius: 3px;
16 margin-right: 10px;
17 cursor: pointer;
18 padding: 6px 20px;
19 color: #fff;
20 }
21
22 .cursored {
23 cursor: default;
24 }
25
26 .project-content, .people-content {
27 margin: 30px 50px;
28 }
29
30 .people-content {
31 margin-top: 30px;
32 }
33
34 .drag-div {
35 border: 1px solid#5bc0de;
36 padding: 10px;
37 margin-bottom: 10px;
38 width: 800px;
39 cursor: pointer;
40 }
41
42 .select-project-item {
43 display: inline-block;
44 text-align: center;
45 border-radius: 3px;
46 }
47
48 .drag-people-label {
49 margin-bottom: 0;
50 padding-right: 10px;
51 }
52
53 [v-cloak] {
54 display: none;
55 }
56 </style>
57 </head>
58 <body>
59
60 <div class='drag-content' id="dragCon">
61 <div class='project-content'>
62 <div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
63 </div>
64 <div class='people-content'>
65 <div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
66 <div class='select-project-item'>
67 <label class='drag-people-label'>{{ppdt.name}}:</label>
68 </div>
69 </div>
70 </div>
71 </div>
72 <script src="../../../content/lib/vue/vue.min.js"></script>
73 <script type="text/javascript">
74 var dom;
75 var ss = new Vue({
76 'el': '#dragCon',
77 data: {
78 projectdatas: [{
79 id: 1,
80 name: '葡萄'
81 }, {
82 id: 2,
83 name: '芒果'
84 }, {
85 id: 3,
86 name: '木瓜'
87 }, {
88 id: 4,
89 name: '榴莲'
90 }],
91
92
93 peopledata: [{
94 id: 1,
95 name: '小颖'
96 }, {
97 id: 2,
98 name: 'hover'
99 }, {
100 id: 3,
101 name: '空巢青年三 '
102 }, {
103 id: 3,
104 name: '一丢丢'
105 }]
106
107 },
108 mounted: function () {
109 this.$nextTick(function () {
110
111 })
112 },
113 watch: {
114 projectdatas: {
115 handler: function (val, oldval) {
116
117 },
118 deep: true
119 },
120 peopledata: {
121 handler: function (val, oldval) {
122
123 },
124 deep: true
125 }
126 },
127
128 methods: {
129 drag: function (event) {
130 dom = event.currentTarget
131 },
132 drop: function (event) {
133 event.preventDefault();
134 event.target.appendChild(dom);
135 },
136 allowDrop: function (event) {
137 event.preventDefault();
138 }
139 }
140
141 });
142
143
144 </script>
145 </body>
146 </html>
写在最后
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下加【推荐】按钮。
如果,您希望更容易地发现我的新博客,不妨点击下方红色【关注】的。
因为,我的分享热情也离不开您的肯定支持。
感谢您的阅读,我将持续输出分享,我是蜗牛, 保持学习,谨记谦虚。不端不装,有趣有梦。
一次基于Vue.Js的用户体验优化 (vue drag)的更多相关文章
- Vue.Js的用户体验优化
一次基于Vue.Js的用户体验优化 一.写在前面 半年以前,第一次在项目上实践VueJs,由于在那之前,没有Angular,avalon等框架的实践经验,所以在Vue的使用上,没有给自己总结出更多 ...
- vue.js实现用户评论、登录、注册、及修改信息功能
vue.js实现用户评论.登录.注册.及修改信息功能:https://www.jb51.net/article/113799.htm
- Vue.js教程 2.体验Vue
Vue.js教程 2.体验Vue <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- [ionic开源项目教程] - 第10讲 新闻详情页的用户体验优化
目录 [ionic开源项目教程] 第1讲 前言,技术储备,环境搭建,常用命令 [ionic开源项目教程] 第2讲 新建项目,架构页面,配置app.js和controllers.js [ionic开源项 ...
- CDN高级技术专家周哲:深度剖析短视频分发过程中的用户体验优化技术点
深圳云栖大会已经圆满落幕,在3月29日飞天技术汇-弹性计算.网络和CDN专场中,阿里云CDN高级技术专家周哲为我们带来了<海量短视频极速分发>的主题分享,带领我们从视频内容采集.上传.存储 ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- VR电竞游戏在英特尔®架构上的用户体验优化
作为人与虚拟世界之间的新型交互方式,VR 能够让用户在模拟现实中获得身临其境的感受.但是,鉴于 VR 的帧预算为每帧 11.1ms (90fps),实现实时渲染并不容易,需要对整个场景渲染两次(一只眼 ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue.js高效前端开发 • 【Vue基本指令】
全部章节 >>>> 文章目录 一.Vue模板语法 1.插值 2.表达式 3.指令概述 4.实践练习 二.Vue绑定类样式和内联样式 1.Vue绑定类样式 2.Vue绑定内联样式 ...
随机推荐
- Exception引起的性能问题
先show一下两段代码,两段代码都能比较好的实现业务逻辑,但是在高并发下,如果传入的参数为空,那么两段代码的性能表现完全不一样. private static string Get(string fi ...
- egret获取本周,上周,今天,昨天,明天,现在时间,今年,本月
class TimerShow extends egret.DisplayObjectContainer{ private now = new Date(); //当前日期 private nowDa ...
- list(列表) python
1.list(列表): list是处理一组有序项目的数据结构 list(列表)是python中使用最频繁的数据类型 list中什么类型的数据都可以存放(如:类.自己.函数......): list(列 ...
- windows安装并使用Anaconda
前言 本意是要使用Jupyter(Jupyter官网地址),在Jupyter官网上看到,强烈建议新手使用Anaconda,于是开始下载Anaconda使用.Anaconda是用于管理开源包(packa ...
- day05函数和模块
一. (.format)的两种方法: 二.format_map方法 三.global函数内定义值,修改函数外定义的值 四.字典和list是可变变量,可以直接修改 五.可变参数(*args).参数不是 ...
- ionic2引入cordova插件时提示 no provider for * 错误
直接上答案,如果出现这个错误,直接在component里添加一行代码: import { FileOpener } from '@ionic-native/file-opener'; @Compone ...
- JSP(8)—EL案例和JSTL案例
1.EL案例 el.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- 避免 Deepin 15.4 系统 界面卡顿、假死等现象:隐藏自带的“任务栏”,安装轻量级的“任务栏tint2”
使用 Deepin 过程中,发现当点击“任务栏”上面的按钮,尤其是右键单击,选择菜单时,界面很容易卡顿,再也动弹不了. 好吧,,,就不使用自带的“任务栏”了,换成一个轻量级的“任务栏tint2”, 1 ...
- linux平台下Tomcat的安装与优化
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选.对于一个初学者来说,可以这样 ...
- 移动应用开发技术选型:WebApp>HybridApp>NativeApp
一:概念辨析 Web App:生存在浏览器里的应用,只能运行在浏览器里,宿主是浏览器,不是操作系统.资源一般都在网络上,就是一个触屏版的网站.如:微信公众号.不需要在设备上下载安装,只需通过浏览器即可 ...
