v-bind指令动态绑定class和内联样式style
动态绑定class—概述
数据绑定(v-bind指令)一个常见需求是操作元素的 class 列表。因为class是元素的一个属性,我们可以用 v-bind 处理它们
我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。
因此,在v-bind 用于 class 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
动态绑定class—对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。v-bind:class 指令可以与普通的 class 属性共存
下面的语法表示 class ,active是否添加将取决于数据属性 isActive 是否为真值 。也可以在对象中传入更多属性用来动态切换多个 class 。
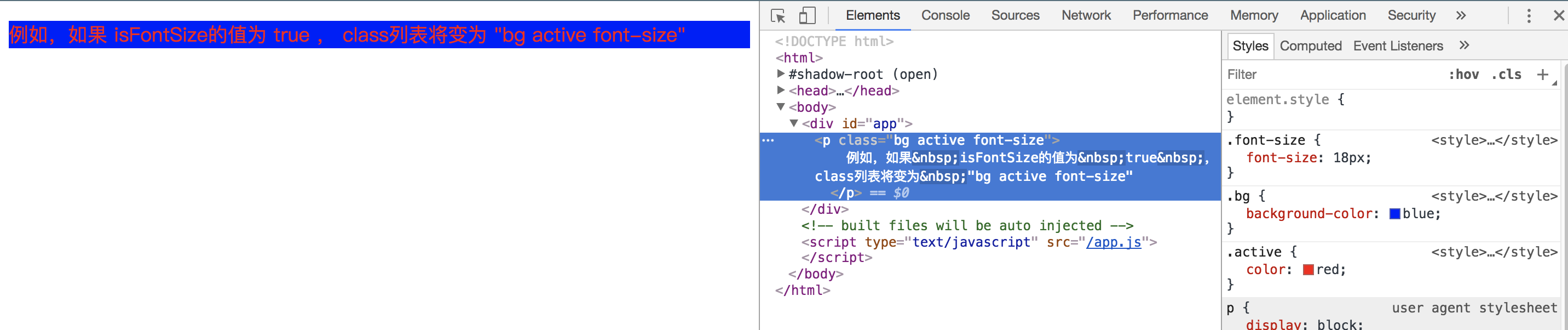
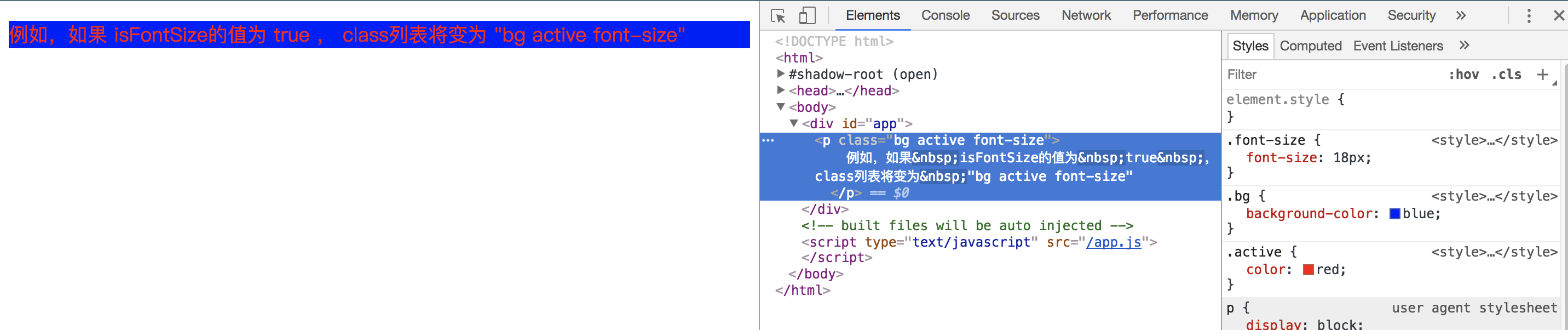
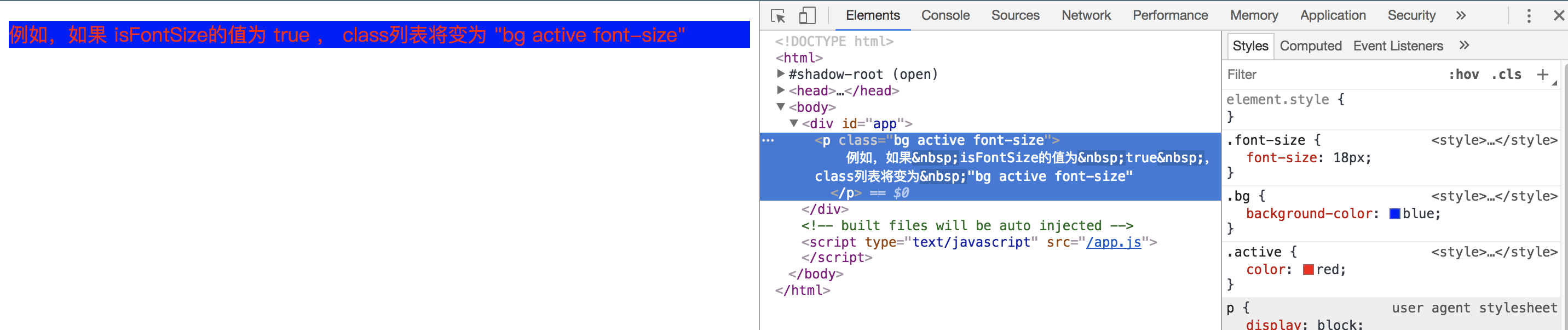
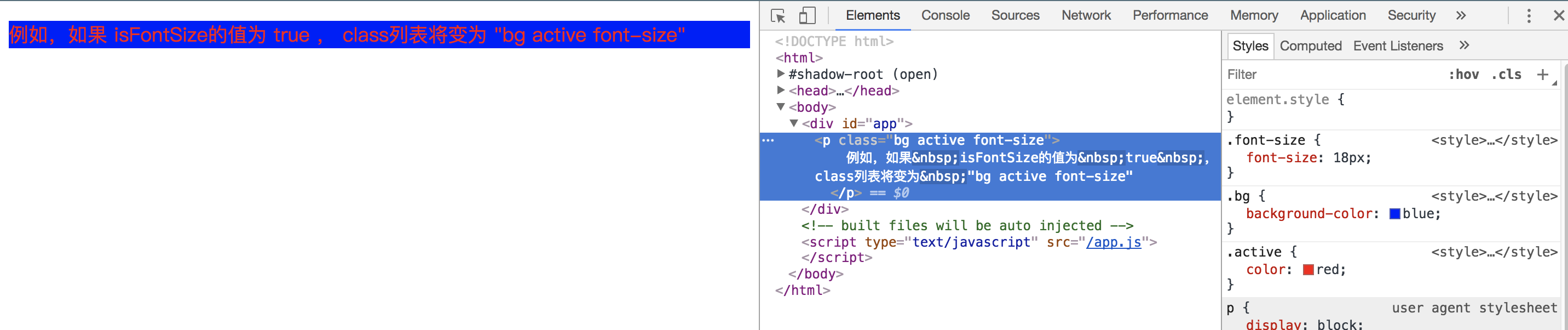
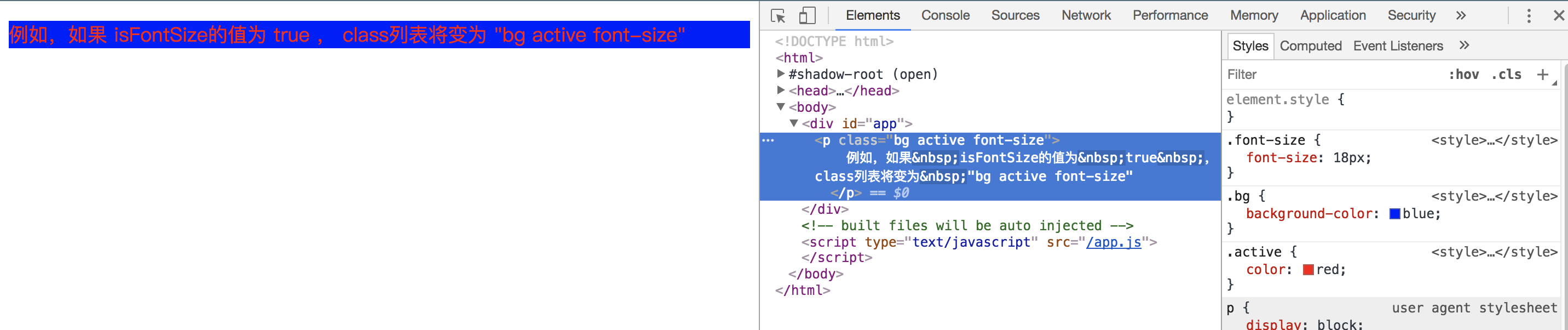
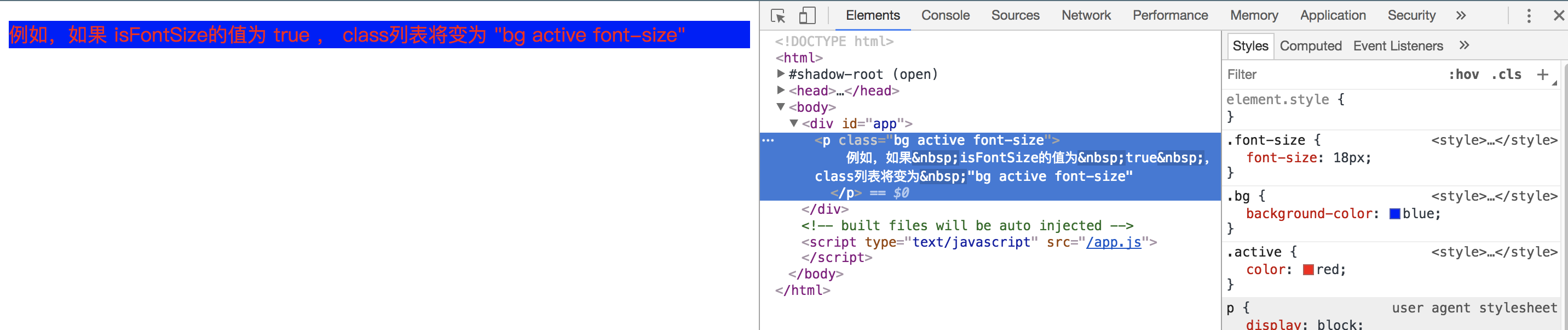
下面代码中当 isActive 或者 isFontSize变化时,class 列表将相应地更新。例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
需要注意的是当class的名字是xx-xxx这种带横线的类名时,需要加上单引号,不然会报错
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="{active:isActive,'font-size':isFontSize}">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
isActive: true,
isFontSize: true
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

也可以直接绑定数据里的一个对象,这种写法是将样式的class名字放在这个对象中,然后是用v-bind绑定的时候绑定这个对象名字
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="classObject">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
classObject: {
active: true,
'font-size': true
}
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="classObject">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
active: true,
isActive: false
}
},
computed: {
classObject: function () {
return {
active: this.active && !this.isActive,
'font-size': this.active || this.isActive
}
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

动态绑定class—数组语法
我们可以把一个数组传给 v-bind:class ,给应用一个 class 列表
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="[isActive,isFontSize]">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
isActive: 'active',
isFontSize: 'font-size'
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

根据条件切换列表中的 class ,可以用三元表达式。下面此例始终添加 font-size这个class ,但是只有在 isActive 是 true 时才添加 active这个class
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="[isActive ? activeClass : '',isFontSize]">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
isActive: true,
activeClass: 'active',
isFontSize: 'font-size'
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

当有多个条件 class 时这样写有些繁琐。可以在数组语法中使用对象语法
<template>
<!--template模板只能有一个根元素-->
<div id="app">
<p class="bg" v-bind:class="[{active:isActive},isFontSize]">
例如,如果 isFontSize的值为 true , class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
isActive: true,
isFontSize: 'font-size'
}
}
}
</script>
<style>
.active{
color: red;
}
.bg{
background-color: blue;
}
.font-size{
font-size: 18px;
}
</style>

动态绑定内联样式style—概述
数据绑定(v-bind指令)另一个常见需求是操作元素的内联样式。因为它是属性,我们可以用 v-bind 处理它们
我们只需要计算出表达式最终的字符串。不过,字符串拼接麻烦又易错。因此,在v-bind 用于 style 时,Vue.js 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
动态绑定内联样式style—对象语法
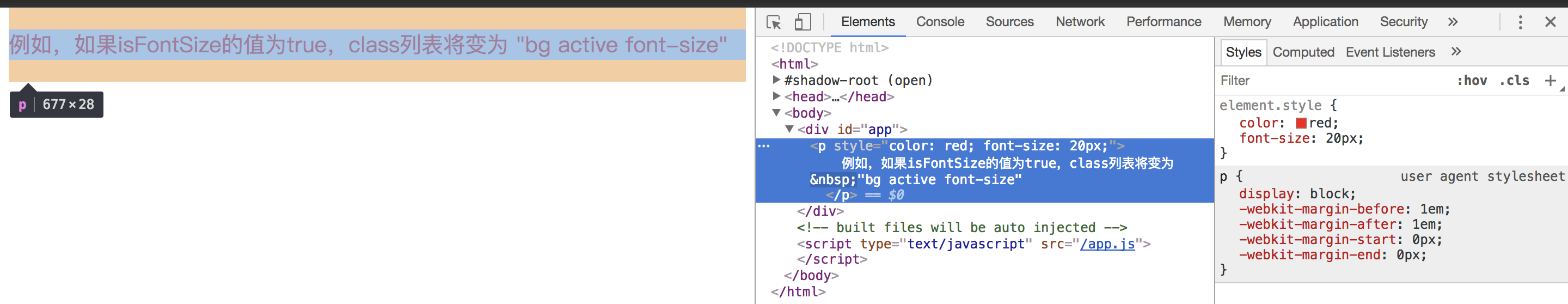
v-bind:style 的对象语法十分直观——看着非常像 CSS ,其实它是一个 JavaScript 对象。 CSS 属性名可以用驼峰式(camelCase)或短横分隔命名(kebab-case)
<template>
<div id="app">
<p v-bind:style="{color:colorStyle,fontSize:fontSizeStyle+'px'}">
例如,如果isFontSize的值为true,class列表将变为 "bg active font-size"
</p>
</div>
</template> <script>
export default {
name: 'app',
data () {
return {
colorStyle: 'red',
fontSizeStyle: 20
}
}
}
</script>
<style></style>

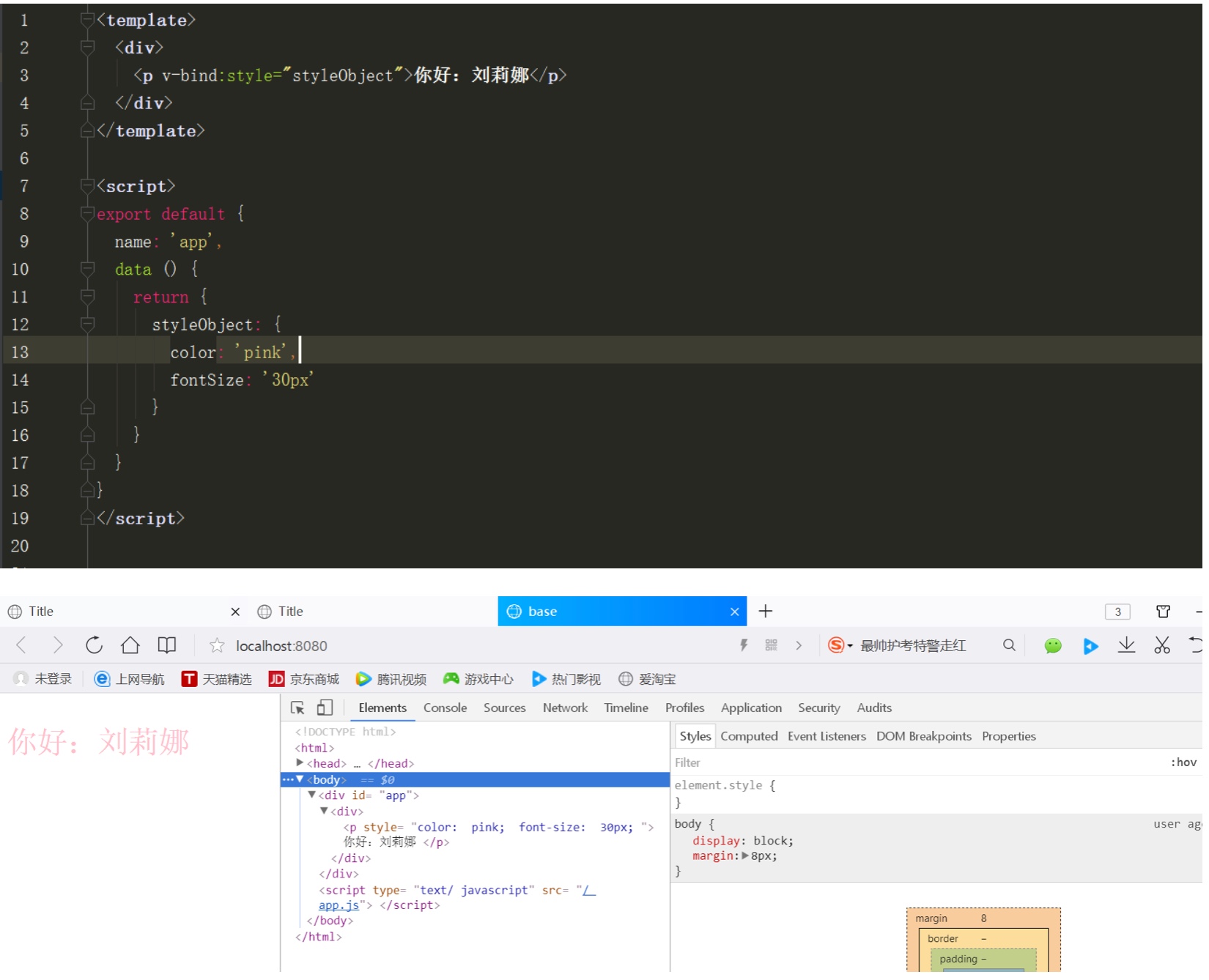
直接绑定到一个样式对象通常更好,让模板更清晰

同样的,对象语法常常结合返回对象的计算属性使用
动态绑定内联样式style—数组语法
v-bind:style 的数组语法可以将多个样式对象应用到一个元素上

v-bind指令动态绑定class和内联样式style的更多相关文章
- vue 内联样式style中的background
在我们使用vue开发的时候 有很多时候我们需要用到背景图 这个时候会直接使用 内联样式 直接把你拿到的数据拼接上去 注意 在vue中直接使用style时 花括号一定别忘记 还有就是你的url一定 ...
- vue 内联样式style三元表达式(动态绑定样式)
<span v-bind:style="{'display':config.isHaveSearch ? 'block':'none'}" >动态绑定样式</sp ...
- vue.js中内联样式style三元表达式
<span v-bind:style="{'display':config.isHaveSearch ? 'block':'none'}" >搜索</span&g ...
- Vue 内联样式
前置说明 Vue 绑定HTML 全局属性style,可以动态地改变属性值.这里就不讲内联样式的基础了,具体轻查看官网文档 Class 与 Style 绑定. 主要分为以下两个步骤进行: v-bind ...
- DOM与元素节点内联样式
获取.设置及移除单个内联 CSS 属性 每个 HTML 元素都有个 style 属性,可以用来插入针对该元素的内联 CSS 属性. <div style='background-color:bl ...
- 如何获取内联样式的width值
如图,如何获取内联样式的width值 不用attr 用css这样写
- 内联样式自动出现,一般是js控制写入的
内联样式自动出现,一般是js控制写入的
- 你真的知道css三种存在样式(外联样式、内部样式、内联样式)的区别吗?
css样式在html中有三种存在形态: 内联样式:<div style="display: none"></div> 内部样式: <style> ...
- 如何修改element.style内联样式;
如何修改element.style内联样式: 我们在写前面 web页面样式的时候,会发现有些时候,我们怎么修改 style里面的值,页面上的样式都不会修改,当你用工具查看时,会发现里面会有 eleme ...
随机推荐
- 附实例!实现iframe父窗体与子窗体的通信
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表于云+社区专栏 本文主要会介绍如何基于MessengerJS,实现iframe父窗体与子窗体间的通信,传递数据信息.同时本 ...
- linux下xdebug的安装和配置方法
xdebug简介 Xdebug是一个开放源代码的PHP程序调试器(即一个Debug工具),可以用来跟踪,调试和分析PHP程序的运行状况. xdebug安装 首先让php错误显示,只需要修改php.in ...
- 微信公众平台.net HttpClient 异步客户端
微信公众平台.net HttpClient 异步客户端 该客户端实现了对微信公众平台的后台管理,包括获取Token,发生客服消息(文本,图片,语音,视频),自定义菜单的创建,查询,删除,查询订阅用户, ...
- Angular2入门:TypeScript的类型 - 数组解构
- Java基础之Java 修饰符
前言:Java内功心法之Java 修饰符,看完这篇你向Java大神的路上又迈出了一步(有什么问题或者需要资料可以联系我的扣扣:734999078) Java语言提供了很多修饰符,主要分为以下两类: 访 ...
- [JZOJ5836] Sequence
Problem 题目链接 Solution 吼题啊吼题! 首先如何求本质不同的子序列个数就是 \(f[val[i]]=1+\sum\limits_{j=1}^k f[j]\) 其中 \(f[i]\) ...
- Java基础——Ajax(二)
一.jQuery 实现 ajax $(function(){ $("#userName").blur(function(){ // 发ajax请求 用的函数原型: $.get(ur ...
- 后端自测必备神器-PostMan
作为后端的一个小小菜鸟,写代码没有把握,总怕出错,也不敢直接扔测试,这个时候就需要一个神器能够辅助自己去测试各种情况,让自己安心的交给测试,嗯……这时神器出场了------PostMan.在一个偶然的 ...
- 用JS来实现的第一个简单游戏 :贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS之iscroll.js的使用详解
入门 Scroll是一个类,每个需要使用滚动功能的区域均要进行初始化.每个页面上的iScroll实例数目在设备的CPU和内存能承受的范围内是没有限制的. 尽可能保持DOM结构的简洁.iScroll使用 ...
