Vue:(四)Ajax(Vue-Resource)
Vue 要实现异步加载需要使用到 vue-resource 库。(挂载到vue实例上)
(一)Vue-Resource引入
- <script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
- npm install vue-resource --save
(二)基础API
- get(url, [options])
- head(url, [options])
- delete(url, [options])
- jsonp(url, [options])
- post(url, [body], [options])
- put(url, [body], [options])
- patch(url, [body], [options])
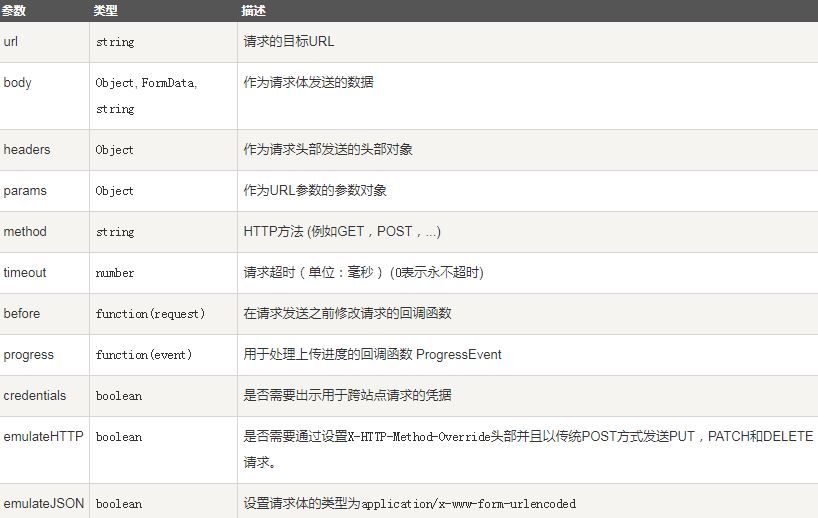
(三)参数

(四)使用
- Get请求
- Post请求
- JSONP请求
- Http请求
- 全局拦截器使用
//methods外写全局地址,则请求中地址写文件名即可
http:{
root:"http://xxxxxx"
}
(五)Get请求
methods:{
get:function(){
this.$http.get("package.json",{
params:{
userId:"101"
},
headers:{
token:"abcd"
}
}).then(res=>{
this.msg=res.data;
},error=>{
this.msg=error;
});
}
}
(六)Post请求
methods:{
post:function(){
this.$http.post("package.json",{
userId:"102"
},{
headers:{
access_token:"abc"
}
}).then(function(res){
this.msg=res.data;
});
}
}
(七)JSONP请求
methods:{
jsonp:function(){
this.$http.jsonp("http://xxxxxx", {
this.msg=res.data;
});
}
}
(八)Http请求
methods:{
http:function(){
url:"package.json",
methods:'GET',
params:{
userId:"103"
},
headers:{
token:"123"
},
timeout:50,
before:function(){
console.log("before init")
}
}).then(function(res){
this.msg=res.data;
});
}
(九)全局拦截器使用
mount:function(){
Vue.http.interceptors.push(function(request,next){
console.log("request init.");
next(function(response){
console.log("response init.");
return response;
});
});
}
Vue:(四)Ajax(Vue-Resource)的更多相关文章
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- vue实现ajax滚动下拉加载,同时具有loading效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- vue学习笔记(四)——Vue实例以及生命周期
1.Vue实例API 1.构造器(实例化) var vm = new Vue({ //选项 |-------DOM(3) | |-------el (提供一个在页面上已存在的 DOM 元素作为 V ...
- Vue中ajax返回的结果赋值
这是第二次在项目中遇到此问题,ajax请求成功后在success函数中为Vue实例data里的变量赋值,却失败了 new Vue({ el:'#app', data:{ msg:'' }, creat ...
- 四: 使用vue搭建网站前端页面
---恢复内容开始--- 在搭建路由项目的时候的基本步骤 一:创建项目 安装好vue 搭好环境 (步骤在上篇博客中) 进入项目目录 cd 目录路径/ 目录名 创建项目 ...
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- vue的ajax
vue的ajax常见的有两种 ,一种是 vue-resource,一种是axios vue-resource: 是vue的插件,非官方库, vue1.x 使用广泛 如何使用: 先在vue的脚本架上安装 ...
- Vue基础系列(四)——Vue中的指令(上)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- vue发送ajax请求
一.vue-resource 1.简介 一款vue插件,用于处理ajax请求,vue1.x时广泛应用,现不被维护. 2.使用流程 step1:安装 [命令行输入] npm install vue-re ...
- 编程小白入门分享四:Vue的安装及使用快速入门
一.VUE简介 vue是一个JavaMVVM库,是一套用于构建用户界面的渐进式框架,是初创项目的首选前端框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计.它是轻量级的,它有很多独立 ...
随机推荐
- 计算属性和监听,computed,watch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php 判断手机号 和 手机号中间四位以**** 代替
代码: //自定义函数手机号隐藏中间四位 function get_phone($str){ $str=$str; $resstr=substr_replace($str,'****',3,4); r ...
- 解决mapper绑定异常:nested exception is org.apache.ibatis.binding.BindingException:
原因: 此异常的原因是由于mapper接口编译后在同一个目录下没有找到mapper映射文件而出现的.由于maven工程在默认情况下src/main/java目录下的mapper文件是不发布到targe ...
- Linux网络 - 数据包的接收过程(转)
https://segmentfault.com/a/1190000008836467
- PHP面试大全 基础篇100道问题
2017年3月7日14:23:21 其实计划很久但是移植没时间去收集和处理弄成一个完整的文件 SVN地址: https://git.oschina.net/zxadmin/live_z 目前基础部分更 ...
- BeeHive小思考
事件分发和事件处理 将所有行为注册为不同的时间类型,配置Module,让他们在事件发生时,响应这些事件(除了系统的事件,还可以注册自定义事件,触发自定义事件) Module注册之后应当会生成单例对象, ...
- 客户续费模型 逻辑回归 分类器 AdaBoost
客户续费模型 逻辑回归 分类器 AdaBoost
- scala-协变和逆变
class GaoJi class ZhongJi extends GaoJi //协变=========================== class Card[+T] val cgaoji = ...
- Redis入门到高可用(十四)—— bitmap
一.初步认识 二.API 1.setbit 2.getbit 3.bitcount 4.bitop 5.bitpos 三.位图使用 四. 使用经验
- string和int的相互转换方法
string转为int string str = "100000"; stringstream ss; ss << str; int i; ss >> i; ...
