phpcms首页替换
大图轮播替换
{pc:content action="lists" catid="13" order="id DESC" num="4"}
{loop $data $key $val}
<img class="lunbo" src="{$val[thumb]}" width="1200" height="642"/>
{/loop}
{/pc}

列表替换
{pc:content action="lists" catid="12" order="id DESC" num="4"}
{loop $data $key $val}
<div class="yh_item">
<div class="yh_img">
<a href="{$val[url]}">
<img src="{$val[thumb]}" width="280" height="180" />
</a>
</div>
<div class="yh_bt">
{$val[title]}
</div>
<div class="yh_jj">
{$val[description]}
</div>
</div>
{/loop}
{/pc}
栏目和列表嵌套
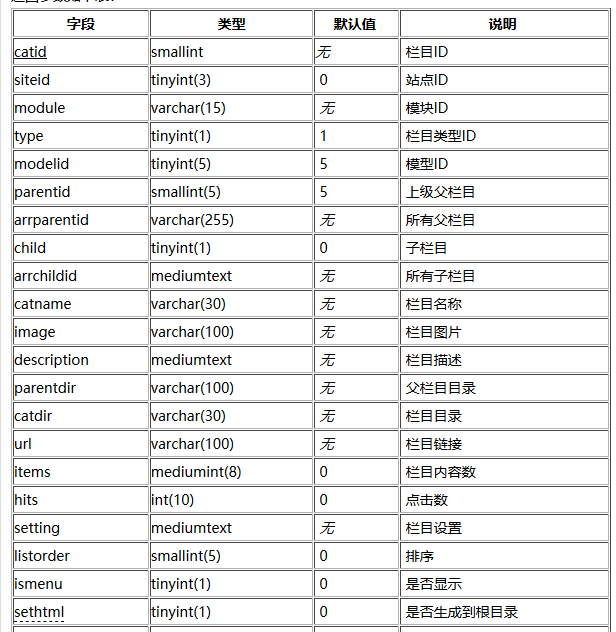
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<div class="qt_list">
<div class="qt_title">
<span class="qt_t_us">{$r[catname]}</span>
<a href="{$r[url]}">
<span class="qt_t_more">更多>></span>
</a>
</div>
{pc:content action="lists" catid="$r[catid]" order="id DESC" num="1"}
{loop $data $key $val}
<div class="qt_img_wai">
<a href="{$val[url]}">
<img src="{$val[thumb]}" width="280" height="269" />
</a>
</div>
<div class="qt_nr">
{$val[description]}
</div>
{/loop}
{/pc}
</div>
{/loop}
{/pc}

phpcms首页替换的更多相关文章
- phpcms页面替换
首页的替换流程首先要先把静态网页做出来,拿到这里来: 会发现这个网页里面少了图片,样式表也没有了 因为我们只把网页扔过来,所对应的图片和样式表没有扔过来 图片什么的应该扔到: 接着打开index.ht ...
- phpcms网页替换验证码功能 及 搜索功能
在使用phpcms替换网页的时候,除了正常的替换栏目.内容页等,其他的什么验证码啦,提交表单了,搜索功能了,这些在替换的时候可能会对一些默认文件有一些小小 的改变 下面就是自己在失败中成功的过程,最后 ...
- phpcms首页如加上用户登录的信息?
请看效果图 我用的是cookie的方法,请先打开discuz的文件 \source\function\function_member.php 找到函数function setloginstatus() ...
- phpcms首页实现轮播图
1.在你想要加轮播图的位置加入以下 <div id="flowDiagram" > <div id="button"> <span ...
- phpcms首页调用会员头像及金钱、积分等信息,并按照积分点数排列
<div class="box"> <h5>最新会员</h5> <div class="col-auto">&l ...
- phpcms首页商机的调用,多种方式
<hr /> {pc:get sql="select * from phpcms_yp_buy" order="updatetime DESC"} ...
- phpcms替换类列表页,内容页,主页
phpcms替换类列表页,内容页,主页 利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页. 在phpcms/install_package/phpcms/templat ...
- PHPCMS替换主页、列表页、内容页
利用phpcms制作企业站,首先要将静态的企业主页替换成后台可编辑的动态主页. 在phpcms/install_package/phpcms/templates新建一个英文文件夹 在此文件夹下在创建一 ...
- phpcms更换域名||外网访问本地网站
在网站在发展的过程中,很可能多次的修改域名:然后就发现我的搜索页还是之前的域名的链接地址,那么在PHPCMS V9中我们要怎么进行设置呢? 请进行以下步骤的修改: 修改/caches/config ...
随机推荐
- SudaMod-81.0 / crDroidAndroid-8.1(android-8.1.0_r20)红米3 2018年5月3日更新
一.写在前面 我只是个人爱好,本ROM未集成任何第三方推广软件,我只是喜欢把好的资源分享出来,若可以,我们一起学习,一起进步. 请不要问我怎么刷机! 请不要问我玩游戏卡不卡(有钱你就换好点的手机)! ...
- Android多种格式的异步解压/压缩解决方案
前言 最近由于项目需要,需要我谅解一下关于在移动平台的解压功能,在移动平台解压,我个人感觉是没有太大必要的,毕竟手机的性能有限.但是,不口否认,移动端的解压功能又是必备的,因为如果对于一些资源管理器类 ...
- The client and server cannot communicate, because they do not possess a common algorithm
The client and server cannot communicate, because they do not possess a common algorithm This was re ...
- 常见机试题分析Java版
1. 操作系统任务分为系统任务和用户任务两种.其中,系统任务的优先级<50,用户任务的优先级>=50且<=255.优先级大于255的为非法任务,应予以剔除.现有一任务队列task[] ...
- puppet(2)-资源介绍
puppet- 资源介绍: 类型.属性与状态同实现方式分离.仅指定目标状态 type {'title': attribute => value, ... } 查看支持的资源类型: puppet ...
- Qt编写自定义控件7-自定义可拖动多边形
前言 自定义可拖动多边形控件,原创作者是赵彦博(QQ:408815041 zyb920@hotmail.com),创作之初主要是为了能够在视频区域内用户自定义可拖动的多个区域,即可用来作为警戒区域,也 ...
- C# 不安装Oracle客户端情况下,如何连接到Oracle数据库
简介: 在我们开发应用场景经常碰到需要连接Oracle数据库,这也是相当常见的一种情况.一般.Net环境连接Oracle数据库,可以通过TNS/SQL.NET 配置文件,而 TNS 必须要 Oracl ...
- 在mysql中给查询的结果添加序号列
SELECT * FROM ( SELECT (@i:=@i+1) as i, id, data_send_time FROM jl_pims_machine_time mt,(select @i:= ...
- VUE组件的学习
参考:https://blog.csdn.net/baidu_23142899/article/details/79130225
- poj 3304
我老人家要开始玩几何了! .这个题有点自闭. 就是问是否存在一条直线经过所有了n条线段,(有交点). 我老人家愚昧不可救药,想了想决定先求出来 这两条直线的交点,然后看是否在线段上.但是一直写不对.. ...
