EXT的bug 布局border 和 grid的cellediting
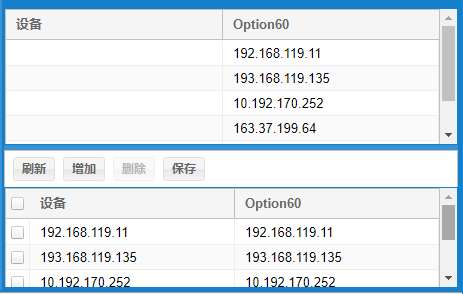
首先 我要的布局是上下两块,并且高度和按自己的喜欢可调节,所以我采用的是border的布局,
上下两块,都放grid列表,上面一块不可编辑,下面这块可编辑,如图

在编辑第二块的时候会出现这个现象
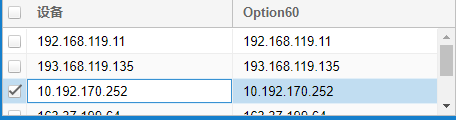
图一

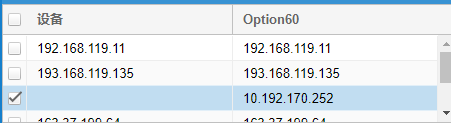
图二

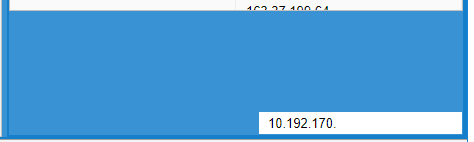
图三

在光标闪烁一下之后 会变成图二的样子。原来的内容不见了,被一个不知名的东西给覆盖了,
在输出编辑的时候会变成图三的样子,持续不久,又会变回图二的样子,
经过多次测试,发现,布局border 和 grid的cellediting,有不知名的关联和冲突,上面这种bug情况是我在border
上下两块中直接放grid ,会出现这样的事情,后来发现将grid作为它的子组件放进去就没有问题了。我的具体代码太多了,
这边我简单的放个示例:
layuot:'border',
items:[{
region: 'center',
split:true,
height: '50%',
xtype: 'grid',
....
},{
region: 'south',
split:true,
height: '50%',
xtype: 'grid',
.....
}]
这个样子的写法是会出bug的,
下面的不会:
layuot:'border',
items:[{
region: 'center',
split:true,
height: '50%',
items:[{
xtype: 'grid',
....
}]
},{
region: 'south',
split:true,
height: '50%',
items:[{
xtype: 'grid',
.....
}]
}]
希望能解决您的问题!
EXT的bug 布局border 和 grid的cellediting的更多相关文章
- Ext JS4百强应用: 用grid.plugin.CellEditing做高级查询 --第10强
Ext JS4,用grid.plugin.CellEditing做高级查询: 写了90%,界面出来了,小兴奋就贴出来,还有细节要调整,基本能用. 代码: Ext.define('chenghao.ad ...
- EXT.NET复杂布局(二)——报表
前面提到过工作台(<EXT.NET复杂布局(一)--工作台>)了,不知道各位看过之后有什么感想.这次就介绍介绍使用EXT.NET画几个报表. 看图写作从小学就开始了,如图: 图一 图二 图 ...
- [转载]ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- [Ext JS 4] 布局之实战一 - 中间区块不会自动伸展 (tab)
前言 [Ext JS 4] 布局之实战一 - 中间区块不会自动伸展 (tab) 在上一篇中,中间的tab 区块无法自动伸展的原因一句话说就是: 使用contentEL的方式,相关HTML元素不会参与组 ...
- ExtJs4 笔记(9) Ext.Panel 面板控件、 Ext.window.Window 窗口控件、 Ext.container.Viewport 布局控件
本篇讲解三个容器类控件. 一.面板控件 Ext.Panel 一个面板控件包括几个部分,有标题栏.工具栏.正文.按钮区.标题栏位于最上面,工具栏可以在四个位置放置,围绕中间部分正文,按钮区位于最小方.下 ...
- 在UIElement外面多套一层布局面板(Grid、StackPanel)的意义
在一个UIElement或多个UIElement外面套上一层布局面板(Grid.StackPanel),可以起到统一管理作用(非重点关注):另外,更重要的是:可以起到扩大UIElement操作有效范围 ...
- Ext Js 6.2.1 classic grid 滚动条bug解决方案
此bug未在其他版本发现,参考高版本代码重写类解决此bug,直接上代码: /** * 如果列表同时存在横向滚动条和竖向滚动条,当竖向滚动条滚动到底部时 * 点击横向滚动条,滚动条会自动滚动到顶部 * ...
- [Andrew]Ext.Net常用布局(Border布局)
@(Html.X().Window().Width(600).Height(400).Layout(LayoutType.Border) .Items(p => { p.Add(Html ...
- 使用swing构建一个界面(包含flow ,Border,Grid,card ,scroll布局)
package UI; import java.awt.BorderLayout;import java.awt.CardLayout;import java.awt.Cursor;import ja ...
随机推荐
- Linux内核同步
Linux内核剖析 之 内核同步 主要内容 1.内核请求何时以交错(interleave)的方式执行以及交错程度如何. 2.内核所实现的基本同步机制. 3.通常情况下如何使用内核提供的同步机制. 内核 ...
- linux内核剖析(十一)进程间通信之-共享内存Shared Memory
共享内存 共享内存是进程间通信中最简单的方式之一. 共享内存是系统出于多个进程之间通讯的考虑,而预留的的一块内存区. 共享内存允许两个或更多进程访问同一块内存,就如同 malloc() 函数向不同进程 ...
- 二叉树遍历-c实现
这里主要是三种遍历,先序(preorder,NLR),中序(Inorder,LNR),后序(Postorder,LRN) N:node,L:left,R:right 基本排序:先序(NLR,节点,左, ...
- nginx伪静态配置教程总结
在nginx中配置伪静态,也就是常说的url重写功能,只需在nginx.conf配置文件中写入重写规则即可. 当然,这个规则是需要熟悉正则表达式,只掌握nginx自身的正则匹配模式即可,对正则不了解的 ...
- [C++]Qt程式异常崩溃处理技巧(Win)
文章转载来自 http://www.cnblogs.com/lcchuguo/p/5177715.html 作者 lcchuguo https://blog.csdn.net/baid ...
- Ubuntu apt 使用代理
. . . . . 由于一台 Ubuntu 主机无法直接连接外网,但同内网的另一台 Windows 主机可以连接外网,于是在 Win 主机上搭建了代理服务,使 Ubuntu 主机通过代理更新系统. 记 ...
- [转]SpringMVC+ Mybatis 配置多数据源 + 手动切换数据源
正确可行的解决方法:使用Spring提供的AbstractRoutingDataSource类来根据请求路由到不同的数据源.具体做法是先设置两个不同的dataSource代表不同的数据源,再建一个总的 ...
- Unity游戏推送技术
https://www.cnblogs.com/wuzhang/p/wuzhang20150401.html https://www.cnblogs.com/yangwujun/p/5789969.h ...
- BarTender安装常见问题集结
很多人在安装BarTender时,会出现各种安装程序信息警告提示,导致软件无法继续安装下去,那么针对这些Bartender安装问题我们要怎么正确解决呢?下面,小编将BarTender安装失败常见问题, ...
- SQLSERVER查询那个表里有数据
declare @table table (rows int,tablename nvarchar(100));declare @sql NVARCHAR(MAX)declare @rows int; ...
