HTML学习总结(作业五)
1:HTML简介
超文本标记语言,标准通用标记语言下的一个应用。是 网页制作必备的编程语言“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
2:HTML头部结构
3.常见的块级标签
4.常见的行级标签
5.表格标签
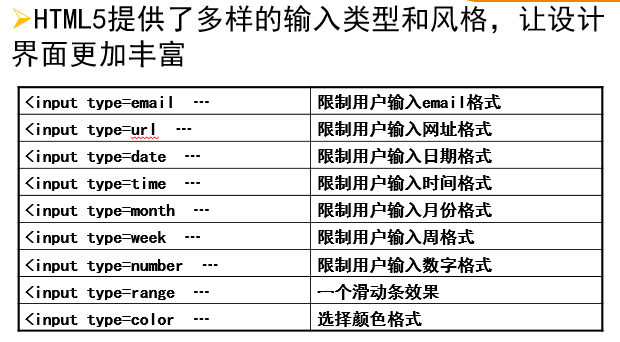
6.表单标签

HTML学习总结(作业五)的更多相关文章
- Python学习笔记(五)
Python学习笔记(五): 文件操作 另一种文件打开方式-with 作业-三级菜单高大上版 1. 知识点 能调用方法的一定是对象 涉及文件的三个过程:打开-操作-关闭 python3中一个汉字就是一 ...
- 我的MYSQL学习心得(五) 运算符
我的MYSQL学习心得(五) 运算符 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
- 小菜学习设计模式(五)—控制反转(Ioc)
写在前面 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Metho ...
- python学习心得第五章
python学习心得第五章 1.冒泡排序: 冒泡是一种基础的算法,通过这算法可以将一堆值进行有效的排列,可以是从大到小,可以从小到大,条件是任意给出的. 冒泡的原理: 将需要比较的数(n个)有序的两个 ...
- SpringMvc学习心得(五)控制器产生与构建
SpringMvc学习心得(五)控制器产生与构建 标签: springspring mvc框架 2016-03-22 15:29 140人阅读 评论(0) 收藏 举报 分类: Spring(4) ...
- opencv学习笔记(五)镜像对称
opencv学习笔记(五)镜像对称 设图像的宽度为width,长度为height.(x,y)为变换后的坐标,(x0,y0)为原图像的坐标. 水平镜像变换: 代码实现: #include <ios ...
- RabbitMQ学习总结 第五篇:路由Routing
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- WCF学习心得----(五)生成客户端
WCF学习心得----(五)生成客户端 1. 通过Svcutil.exe工具直接生成客户端 1.1 将服务承载于IIS上 1.1.1 在IIS中新建网站,所示效果如下图: 1.1.2 ...
- Django学习笔记(五)—— 表单
疯狂的暑假学习之 Django学习笔记(五)-- 表单 參考:<The Django Book> 第7章 1. HttpRequest对象的信息 request.path ...
- VSTO学习笔记(五)批量编辑Excel 2010 x64
原文:VSTO学习笔记(五)批量编辑Excel 2010 x64 近期因为工作的需要,经常要批量处理大量的Excel文件,如果纯手工一个个修改,非常的麻烦,于是写了这么一个帮助类,希望能对你有所帮助. ...
随机推荐
- Oracle,cast函数
cast(要转换的值 AS 转换的类型): 问题:' ' as FSubBillNo 若用此法 oracle 默认字段类型为char型 且字段长度度为输入空格的长度,会导致字符串 ...
- Oracle 事务和异常处理
Oracle 的异常和回滚 DECLARE dept_no ) :; BEGIN --开始事务 INSERT INTO dept VALUES (dept_no, '市场部', '北京'); --插入 ...
- Delphi使用逍遥安卓模拟器
由于使用红鱼儿推荐的iTools安卓模拟器一打开virtualbox就消失,所以自己琢磨了使用逍遥安卓 首先在软件管理里面下载逍遥安卓,然后安装设置一下: 3.安装并启动虚拟机,Delphi IDE是 ...
- SQL 读取csv 文件批量插入数据
use test /* create table temp_pre ( vc_product_id varchar(20) default '', en_in_amount numeric(9,2)d ...
- POJ2456Aggressive cows-(二分判定)
Description Farmer John has built a new long barn, with N (2 <= N <= 100,000) stalls. The stal ...
- 微信小程序--getLocation需要在app.json中声明permission字段
在微信小程序开发中,需要获取用户所在地理位置,结果提示‘getLocation需要在app.json中声明permission字段’ 这是因为开发者需要填写获取用户地理位置的用途说明. 具体解决方法: ...
- JQEUERY案例
案例效果: 点击显示全部奶粉品牌前: 点击后: 源码: <!DOCTYPE html><html><head> <meta charset="utf ...
- docker镜像加速器
目前国内比较靠谱的镜像加速器网址:https://www.daocloud.io/mirror
- 安全运维之:Linux后门入侵检测工具的使用
安全运维之:Linux后门入侵检测工具的使用 https://blog.csdn.net/exitgogo/article/details/39547113
- 7za命令报错Error: xxx is not supported archive
问题: 执行7za命令时报错:Error: xxx is not supported archive 原因: 当前7za版本过低 直接执行7za可以看到当前版本: 7-Zip (A) [64] ...
