ionic3 创建项目至apk打包全过程教程
主要流程:
安装node.js --> 安装jdk --> 安装AndroidSDK --> 安装cordova --> 安装ionic --> 创建项目 --> 编译项目apk
一、安装nodejs
不要安装最新版。
不建议更改安装路径。
网盘地址:
链接: https://pan.baidu.com/s/1Q5_nAhaJq6Ahw5DqSIzxXA 密码: 2sy7
查看nodejs版本:
node -v
查看npm版本:
npm -v
安装淘宝镜像 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm版本:
cnpm -v
二、安装jdk(无需配置环境变量)
不建议更改安装路径。
网盘地址:
链接: https://pan.baidu.com/s/1Q5_nAhaJq6Ahw5DqSIzxXA 密码: 2sy7
查看版本:
java -version
三、安装sdk(需要配置环境变量)
网盘地址:
链接: https://pan.baidu.com/s/1Q5_nAhaJq6Ahw5DqSIzxXA 密码: 2sy7
右键X解压
重命名为sdk
跟jdk放在一个父目录,便于查找。C:\Program Files\sdk
配置环境变量
计算机——右键属性——-高级系统设置——-环境变量
在系统变量中新建:
变量名:ANDROID_HOME
变量值:C:\Program Files\sdk
在Path变量中将
;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools
添加到变量值最后(注意前面有分号)
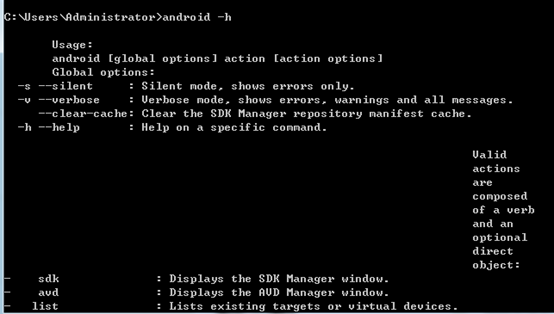
检查配置是否正确:
android -h
执行命令就代表安装无误。

SDK Manager.exe工具
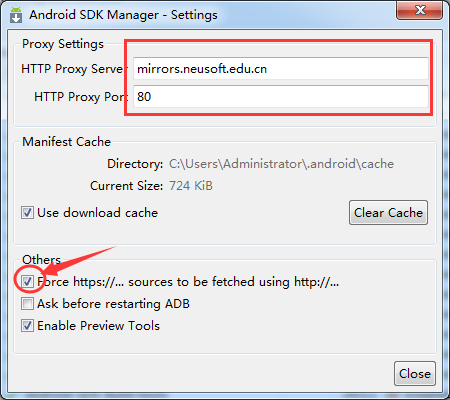
打开界面上的Tools,选择options,先配置国内镜像:
域名千万不要输入http或者https协议前缀
mirrors.neusoft.edu.cn

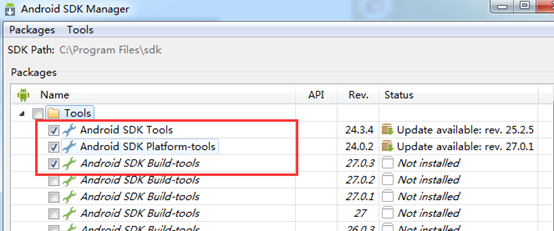
回到主界面,点packages再点reload
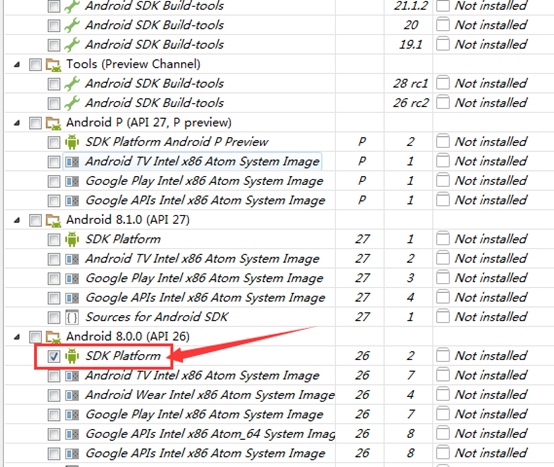
按照下面图片进行勾选:


点右下角 install packages 来安装,耐心等待即可。
四、安装cordova
cmd执行:
cnpm install -g cordova@6
查看版本:
cordova -v
五、安装ionic
cmd执行:
cnpm install -g ionic@3.12.0
查看版本:
ionic -v
六、创建ionic项目
创建
cd到要放置app的目录下,执行:
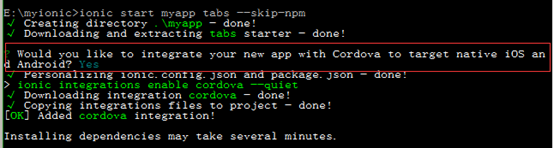
ionic start myapp tabs --skip-npm
解释:
myapp:项目名称(自定义)
tabs:ionic模板,还有blank
--skip-npm:跳过npm安装

cd到app目录补全文件
执行:
cnpm i

cd到app目录运行项目
执行:
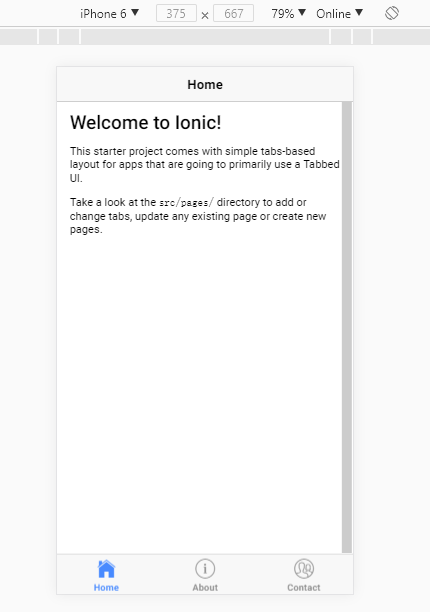
ionic serve
如果出现 localhost,有几个localhost就输入几

七、添加平台
cd 到app目录下,执行
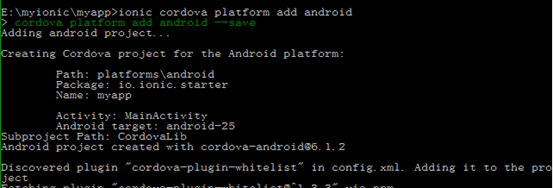
ionic cordova platform add android

添加完平台后app目录下会多了一个 platforms 文件夹

八、下载gradle插件
打开:http://services.gradle.org/distributions/
选择 gradle-2.14.1-all.zip
或者
网盘地址:
链接: https://pan.baidu.com/s/1Q5_nAhaJq6Ahw5DqSIzxXA 密码: 2sy7
下载完不用解压,直接拷贝到项目文件下的这个文件下:

注意:新项目没有gradle这个文件夹,需要新建一个,文件名不要写错。
修改配置:
找到下面路径下的 GradleBuilder.js文件

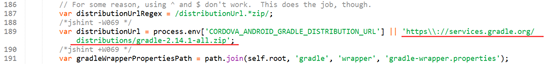
用代码编辑器打开 GradleBuilder.js:
将:
'https\\://services.gradle.org/distributions/gradle-2.14.1-all.zip'
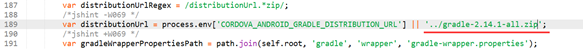
改为:
'../gradle-2.14.1-all.zip'
如下图:
将:

改为:

保存关闭。
九、打包
cd到app目录下,执行:
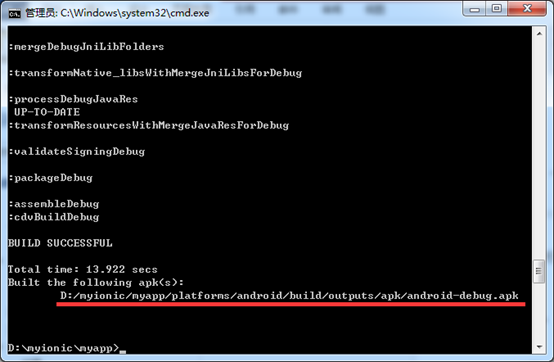
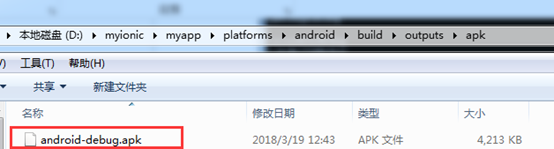
ionic cordova build android


打的apk包在画红线那个路径下面。将apk文件发送到手机就可以安装了。
十、APK签名
此时你已经有了debug的包,这个包是用来进行本地开发测试使用的,这个apk包是有签名的,所以他能被安装到手机上,但是这个包不能用来上架。所以我们要执行下面的命令,用来生成一个没有签名的apk包。
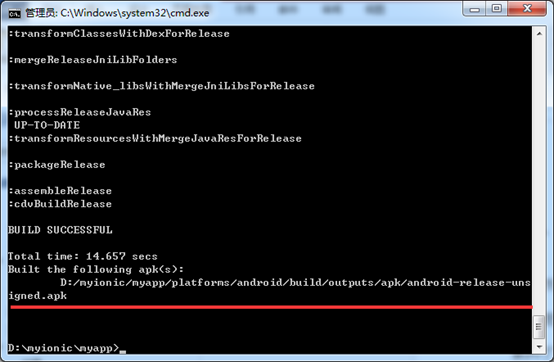
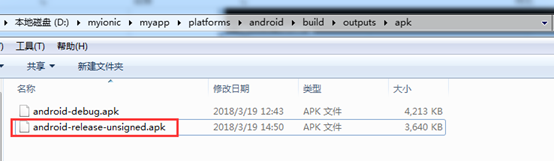
ionic cordova build android –release


签名步骤:
1、生成签名(.keystore)文件
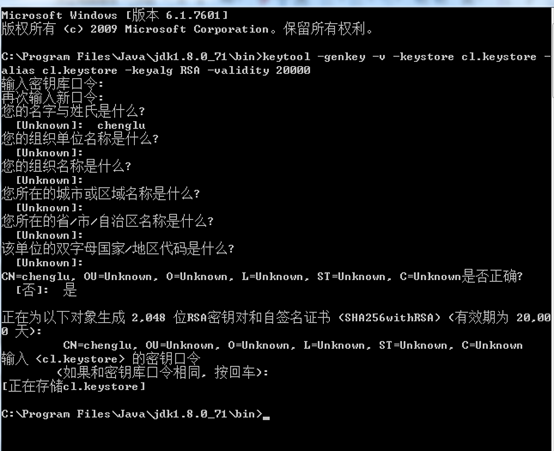
打开cmd,cd到jdk的bin目录,执行:
keytool -genkey -v -keystore cl.keystore -alias cl.keystore -keyalg RSA -validity 20000
说明:
-genkey 产生密钥
-keystore cl.keystore 证书的文件名
-alias cl.keystore证书的别名
-keyalg RSA 使用RSA算法对签名加密
-validity 20000该数字证书的有效期

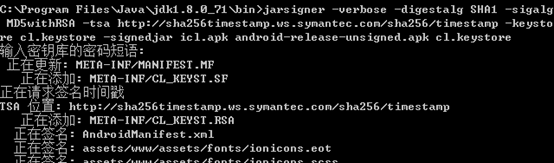
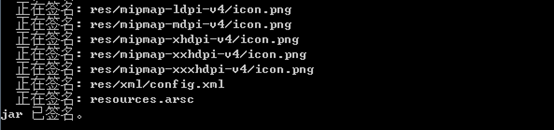
2、签名apk
把将要签名的apk放在jdk文件bin目录下,cmd执行:
jarsigner -verbose -digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp -keystore cl.keystore -signedjar icl.apk android-release-unsigned.apk cl.keystore
说明:
jarsigne 是工具名称
-verbose 表示将签名过程中的详细信息打印出来
-digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp 时间戳
-keystore cl.keystore 之前生成的证书
-signedjar icl.apk 签名后的apk
android-release-unsigned.apk 需要签名的apk
cl.keystore 证书的别名


这样签名完成的apk就可以上架了。
至此,一个app项目从创建到打包已经完成。
十一、可能发生的错误
1、打包时出现的问题:

解决方法:
进入SDK Manager.exe,安装SDK Platform API25
再执行一次打包命令:
ionic cordova build android
欢迎交流~http://www.cnblogs.com/chenglu/
ionic3 创建项目至apk打包全过程教程的更多相关文章
- ionic学习笔记—创建项目
环境搭建: 安装node.js --> npm或cnpm --> 安装jdk --> 安装AndroidSDK --> 安装cordova --> 安 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- (转)Ratchet教程:创建项目
原文:http://www.w3cplus.com/mobile/how-to-create-mobile-project-width-ratchet.html Ratchet教程:创建项目 ...
- cocos2d-x 2.1.4 使用create_project.py脚本创建项目+ant打包项目
1.创建项目:执行create_project.py脚本,进入Doc界面输入下面的命令: cd D:\cocos2d-x-2.1.4\cocos2d-x-2.1.4\tools\project-cre ...
- 第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
参考资料: http://www.cnblogs.com/qqloving/archive/2013/04/25/3043606.html http://www.admin10000.com/docu ...
- 原创:MVC 5 实例教程(MvcMovieStore 新概念版:mvc5.0,EF6.01) - 3、创建项目
说明:MvcMovieStore项目已经发布上线,想了解最新版本功能请登录 MVC 影视(MvcMovie.cn) 进行查阅.如需转载,请注明出处:http://www.cnblogs.com/Dod ...
- Ionic3,安装,创建项目(一)
Ionic3 简介:是一款html5的轻量级手机开发框架,基于angularjs.scss语法,ionic是一个轻量的手机UI库.并直接放弃了IOS 6和Android 4.1一下的版本支持. 安装: ...
- Vue-cli创建项目从单页面到多页面3-关于将打包后的项目文件不放在根目录下
关于将打包后的项目文件不放在根目录下 有时候,我们总是需要这样的设置:希望将打包后的文件放在a.b.com/somepath/这样一个路径下. 然而在vue-cli创建的项目中,默认的打包路径中的静态 ...
- VUE:项目的创建、编写、打包及规范检查
VUE:项目的创建.编写及打包 项目的创建 使用 vue-cli 创建模板项目(官方提供的脚手架工具) https://github.com/vuejs/vue-cli npm install -g ...
随机推荐
- Asp.net的HttpContext.Current.Items详解
之前asp.net只是在使用Session来进行用户会话时的信息存储,甚至很少留意Session完整的类调用是HttpContext.Current.Sessoin.... 好吧,我还是处于只会固定写 ...
- OpenCV 学习笔记 07 支持向量机SVM(flag)
1 SVM 基本概念 本章节主要从文字层面来概括性理解 SVM. 支持向量机(support vector machine,简SVM)是二类分类模型. 在机器学习中,它在分类与回归分析中分析数据的监督 ...
- Jmeter执行python脚本函数使用说明
一.下载地址插件百度网盘下载地址:https://pan.baidu.com/s/1SvJjyThsXYryXuEEg9rm3g提取码:q9hd 二.使用说明1.将下载的jmeter-function ...
- ###My SQL Date相关函数
###My SQL Date相关函数 #获得当前日期时间 select now(); #date_format(date,format) select date_format('2008-08-08 ...
- Vmware 虚拟机无法启动
问题背景: 自己的电脑坏了,用的事小伙伴的电脑,安装VMware 软件,然后创建虚拟机(放在移动硬盘上).在操作虚拟主机的时候,中间不小心碰到了移动硬盘, 然后移动硬盘就掉线了.这个时候再去启动虚拟主 ...
- Mybatis(五) 延迟加载和缓存机制(一级二级缓存)
踏踏实实踏踏实实,开开心心,开心是一天不开心也是一天,路漫漫其修远兮. --WH 一.延迟加载 延迟加载就是懒加载,先去查询主表信息,如果用到从表的数据的话,再去查询从表的信息,也就是如果没用到从表的 ...
- Intellij 高亮显示与选中字符串相同的内容
如下图所示,我的是 2018,不同版本,Schema 可能要 Save As一下
- Unity调用安卓Android的Toast
需求:在游戏中弹窗消息,调起安卓的Toast 项目中需要做Unity和安卓交互时,经常需要通过安卓Toast来做简单的输出,以便于测试. 方法一:Unity中,C#主导 // Unity调用安卓的土司 ...
- C++ 函数模板的返回类型如何确定?
函数模板 #include <iostream> // 多个参数的函数木板 template<typename T1, typename T2> T2 max(T1 a, T2 ...
- mongo连接拒绝10061原因
首先检查Mongo是否启动: 启动 再次检查mongo配置文件是否允许其他人访问,默认路由是否加上 .进入mongodb安装目录的bin目录,新增mongodb.conf文件,输入 bind_ip=0 ...
