(30)auth模块(django自带的用户认证模块)
Auth模块是Django自带的用户认证模块:
我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。
Django作为一个完美主义者的终极框架,当然也会想到用户的这些痛点。它内置了强大的用户认证系统--auth,它默认使用 auth_user 表来存储用户数据。
引用Django自带的User表,继承使用时需要设置
要在settings里面写一句,配置告诉程序用这个auth模块的表 : AUTH_USER_MODEL = "app名.UserInfo"
创建超级用户:createsuperuser
username: 用户名
email address: 可以不写
Password:设置密码
Password(again):确认密码
会向app名.UserInfo表里添加数据,密码时加密的
默认的auth模块下的userinfo表携带的字段
password 密码、last_login 上次登录、is_superuser 是否超级用户、username 用户名 、first_name 第一个用户、last_name最后一个用户名、is_staff 是否是员工、is_active 是否活跃、data_joinde 注册日期
模块下的方法
authenticate() 用户登陆认证模块
提供了用户认证功能,即验证用户名以及密码是否正确,一般需要username 、password两个关键字参数。
如果认证成功(用户名和密码正确有效),便会返回一个 User 对象。
authenticate()会在该 User 对象上设置一个属性来标识后端已经认证了该用户,且该信息在后续的登录过程中是需要的。
login() 快速将用户的登陆信息获取
该函数接受一个HttpRequest对象,以及一个经过认证的User对象。
该函数实现一个用户登录的功能。它本质上会在后端为该用户生成相关session数据。
PS:用户登陆了之后,调用login方法后,在视图下的任何函数里都可以获取用户的信息,如果用户没有登录,获取到的是匿名用户
logout(request) #这里一定要传一个request对象
该函数接受一个HttpRequest对象,无返回值。
当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错。
is_authenticated()
用来判断当前请求是否通过了认证
login_requierd()
auth 给我们提供的一个装饰器工具,用来快捷的给某个视图添加登录校验

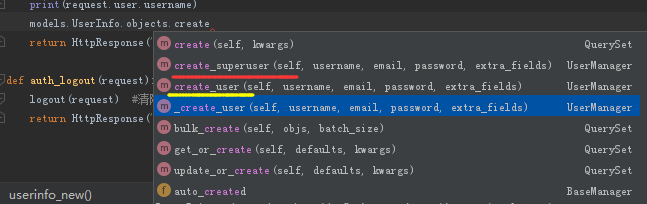
create_user() 创建用户时候密码是自动加密的
auth 提供的一个创建新用户的方法,需要提供必要参数(username、password)等
create_superuser()
auth 提供的一个创建新的超级用户的方法,需要提供必要参数(username、password)等

check_password(password) 检查密码是否正确
auth 提供的一个检查密码是否正确的方法,需要提供当前请求用户的密码
密码正确返回True,否则返回False。
set_password(password) 修改密码
auth 提供的一个修改密码的方法,接收 要设置的新密码 作为参数。
注意:设置完一定要调用用户对象的save方法!!!
user.set_password(password='')
user.save(
User对象的属性
User对象属性:username, password
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录
auth模块实例
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^auth_test/$',views.auth_test),
url(r'^order_new/$',views.order_new),
url(r'^userinfo_new/$', views.userinfo_new),
url(r'^auth_logout/$', views.auth_logout)
]
views.py
from django.shortcuts import render,HttpResponse #auth组件
from django.contrib.auth import authenticate,login,logout #使用auth组件要导入authenticate这个模块
def auth_test(request):
'''这个是校验用户是否存在的'''
if request.method == 'GET':
return render(request,'login.html')
else:
name = request.POST.get('name')
pwd = request.POST.get('pwd')
user = authenticate(username=name,password=pwd) #authenticate这个方法就是将前端获取的用户名密码去匹配数据库中的数据,因为 UserInfo表里的密码时加密的,所以这个方法会在底层解密匹配
if user:
# 登陆成功后,调用这个login方法,会将user对象放入request里面,在视图函数里都能拿到user,也是往session里面写东西
login(request,user)
return HttpResponse('登陆成功')
else:
return HttpResponse('登陆失败') from django.contrib.auth.decorators import login_required #这个就是导入装饰器
from app01 import models @login_required(login_url='/auth_test/') #这个装饰器判断用户有没有登陆,需要传入参数,就是没有登录就重定向到一个地址,login_url就是重定向的地址
def order_new(request):
'''登陆之后在访问这个'''
print(request.user.username) #因为auth_test里面将拿到的user对象放入了request对象里,所以这里request可以调用user对象下的数据
return HttpResponse('我是订单页面,必须登陆才能看到') def userinfo_new(request):
'''这里也能拿到user对象'''
print(request.user.is_authenticated()) #如果用户登陆就是True,如果没登陆就是False
print(request.user.username)
models.UserInfo.objects.create_user(username='qqq',password='123',phone='1234567890') #直接用create_user创建用户
return HttpResponse('创建用户成功') def auth_logout(request):
logout(request) #清除session
return HttpResponse('退出成功')
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登陆的页面</title>
</head>
<body>
<h1>基于cookie的登陆案例</h1>
<form action="" method="post">
<p>用户名: <input type="text" name="name"></p>
<p>密码: <input type="password" name="pwd"></p>
<p><input type="submit" value="登陆"></p>
</form>
</body>
</html>
settings.py
AUTH_USER_MODEL = "app01.UserInfo" #一定要在settings的最后添加这一句
扩展默认的auth_user表
这内置的认证系统这么好用,但是auth_user表字段都是固定的那几个,我在项目中没法拿来直接使用啊!
比如,我想要加一个存储用户手机号的字段,怎么办?
聪明的你可能会想到新建另外一张表然后通过一对一和内置的auth_user表关联,这样虽然能满足要求但是有没有更好的实现方式呢?
答案是当然有了。
我们可以通过继承内置的 AbstractUser 类,来定义一个自己的Model类。
这样既能根据项目需求灵活的设计用户表,又能使用Django强大的认证系统了。
PS:按上面的方式扩展了内置的auth_user表之后,一定要在settings.py中告诉Django,我现在使用我新定义的UserInfo表来做用户认证。写法如下:
# 引用Django自带的User表,继承使用时需要设置
AUTH_USER_MODEL = "app名.UserInfo"
(30)auth模块(django自带的用户认证模块)的更多相关文章
- Django自带的用户认证
1. 创建超级用户 python manage.py createsuperuser 2. 认证 校验用户名和密码 obj = auth.authenticate(request,user ...
- python2.0_day18_Django自带的用户认证模块的使用
用户验证我们基于一个项目来学习利用Django框架中的user表实现用户认证Django练习小项目:学员管理系统设计开发 项目需求: 1.分讲师\学员\课程顾问角色, 2.学员可以属于多个班级,学员成 ...
- 6月29日学习总结 Django自带的用户认证
Django自带的用户认证 我们在开发一个网站的时候,无可避免的要设计.实现网站的用户系统.此时我们需要实现包括但不限于用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. D ...
- Django自带的用户认证auth模块
一.介绍 基本上在任何网站上,都无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能. 使用Django,我们可以不需要自己写这些功能,因为Dj ...
- django自带的用户认证和form表单功能
一.用户认证 1.用户认证方法 1.ajango自带用户认证功能,只需要引入相应的模块就可以使用,但是前提是必须使用ajango自带的auth_user表,并且需要把用户相关信息存放在该表中. 2.引 ...
- 基于 django 自带的用户认证进行用户认证
django admin 默认已经存在了一个用户认证,这个时候可以偷个小懒,直接用 django 自带的,就不需要自己写用户认证了 1.目录结构: 2.代码 在 settings.py 中添加一行 # ...
- Django之auth模块用户认证模块
一.Auth模块 1)auth模块是什么.登录后台使用的账号密码,则就是使用的auth模块创建的表 Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站 ...
- Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 httplib模块 django和web服务器整合 wsgi模块 gunicorn模块
Python第十三天 django 1.6 导入模板 定义数据模型 访问数据库 GET和POST方法 SimpleCMDB项目 urllib模块 urllib2模块 ...
- Django (auth模块、User对象、用户认证、线上-用户认证)
一.auth模块 django.contrib.auth中提供了许多方法,这里主要介绍其中的三个: authenticate() 提供了用户认证,即验证用户名以及密码是否正确,一般需要usern ...
随机推荐
- jackson中@JsonProperty、@JsonIgnore等常用注解总结
本文为博主原创,未经允许不得转载: 最近用的比较多,把json相关的知识点都总结一下,jackjson的注解使用比较频繁, jackson的maven依赖 <dependency> < ...
- CentOS下redis-cli安装
Step1:安装gcc wget等系统lib yum install -y gcc wget Step2:获取redis稳定版并解压 cd /tmp wget http://download.redi ...
- jquery将表单序列化
在工作中经常要将表单数据通过ajax提交,所以需要将表单序列化为json对象. 已经有大神提供了,以前一直百度,现在决定抄过来收藏一下,方便以后自己用,尊重原创,文章转载自:http://www.cn ...
- html5的websocket
转载:http://blog.csdn.net/liuhe688/article/details/50496780 var WebSocketServer = require('ws').Server ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 扩展行显示细节
数据网格(datagrid)可以改变它的视图(view)来显示不同的效果.使用详细视图,数据网格(datagrid)可以在数据行的左边显示展开按钮("+" 或者 "-&q ...
- guxh的python笔记五:面向对象
1,面向对象编程思想 类:一类具有相同属性的抽象 属性(静态属性):实例变量.类变量.私有属性 方法(动态属性):构造函数.析构函数(默认就有).函数.私有函数 对象/实例:类经过实例化后,就是对象/ ...
- gulp下单页面应用打包
项目地址:https://pan.baidu.com/s/1cu4WW2 之前已经说过多入口打包,最近正好做一个单页面应用,之前多人口是用webpack打包的,但是感觉webpack比较重,单页面我又 ...
- loj#2059. 「TJOI / HEOI2016」字符串 sam+线段树合并+倍增
题意:给你一个子串,m次询问,每次给你abcd,问你子串sa-b的所有子串和子串sc-d的最长公共前缀是多长 题解:首先要求两个子串的最长公共前缀就是把反过来插入变成最长公共后缀,两个节点在paren ...
- .net获取程序根目录
获取程序的根目录: var path = HttpRuntime.AppDomainAppPath;
- VNC错误修复⽅方法
VNC错误修复方法 VNC错误描述 vnc viewer开启后弹窗提示 Could not connect to session bus: Failed to connect to socket /t ...
