ArcGIS JavaScript API4.8 底图选择的几种方案
创建一个HTML页面,引入ArcGIS JavaScript API,在<body>标签内创建一个div并添加ID值,在<head>标签内设置样式<style>,在<head>标签内编写JS API代码脚本<script>。在这个<script>中,所有代码都是写在require()中的。关于引用JS API及如何在HTML页面中使用的基本信息、Map和MapView的基本概念,请查看:[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介。
底图的选择有几种方案,这里列出3种:
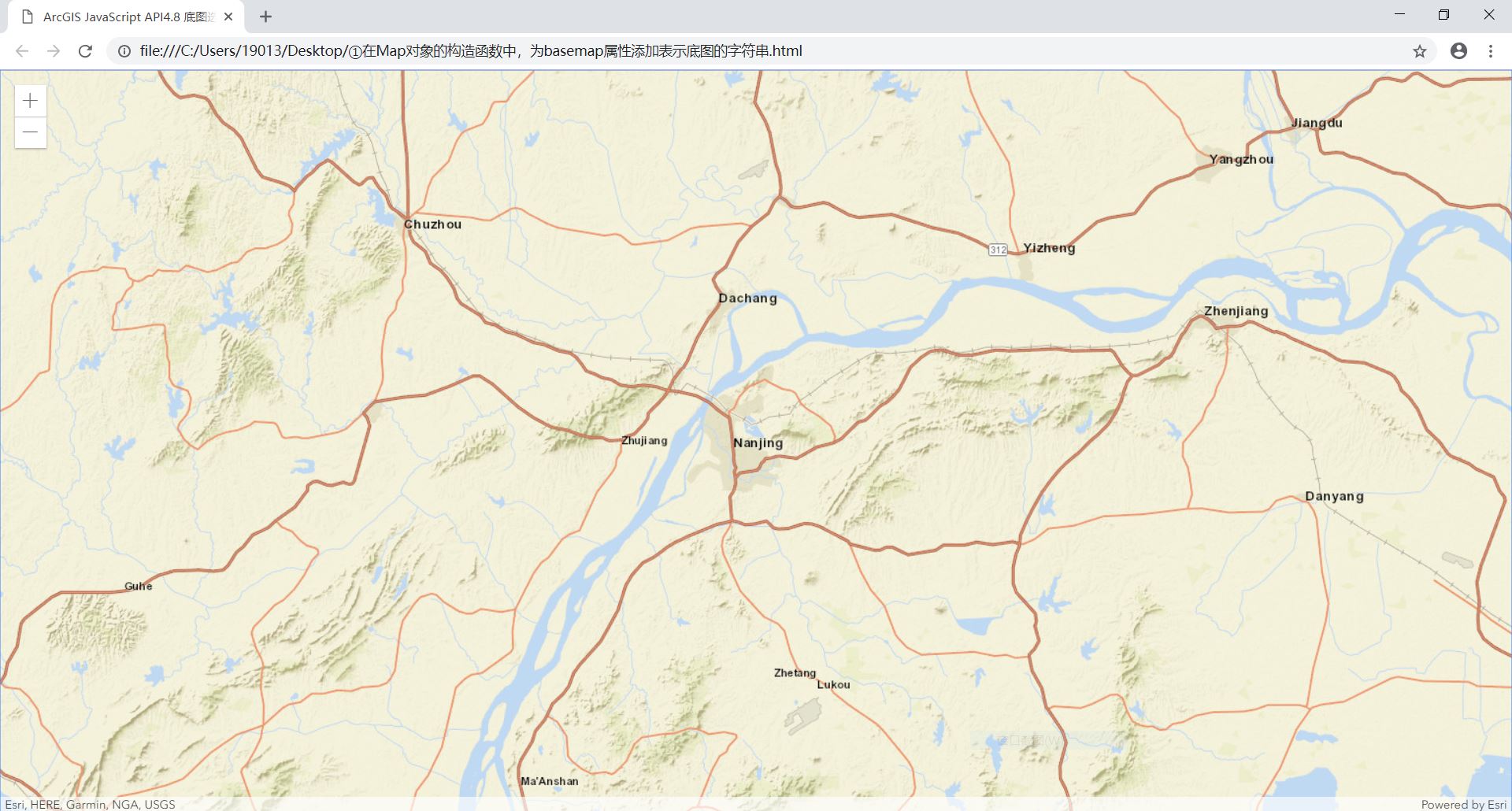
①在Map对象的构造函数中,为basemap属性添加表示底图的字符串
②在WebMap对象的构造函数中,为portalItem属性添加portal或ArcGIS Online中的WebMap的ID值
③使用url创建切片图层(TileLayer),添加至Map对象中
一、代码框架
<html>
<head>
<meta charset="utf-8">
<!-- 移动端优化 -->
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>ArcGIS JavaScript API4.8 底图选择的几种方案</title> <!-- JS API 引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 设置样式 -->
<style>
html,body,#viewDiv{
margin:0;
padding:0;
height:100%;
width:100%;
}
</style> <!-- JS API 代码 -->
<script> </script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
二、添加底图
①在Map对象的构造函数中,为basemap属性添加表示底图的字符串
<!-- JS API 调用代码 -->
<script>
require([
"esri/Map",
"esri/views/MapView", "dojo/domReady!"
],function(Map,MapView){
//创建地图Map
var map=new Map({
basemap:"streets"
});
//创建视图View
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
});
}
);
</script>

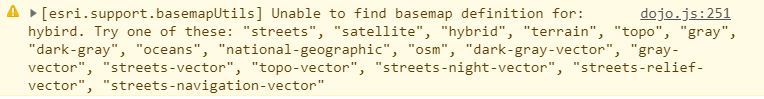
basemap还可以有其他的值,可以进行尝试。

②在WebMap对象的构造函数中,为portalItem属性添加portal或ArcGIS Online中的WebMap的ID值
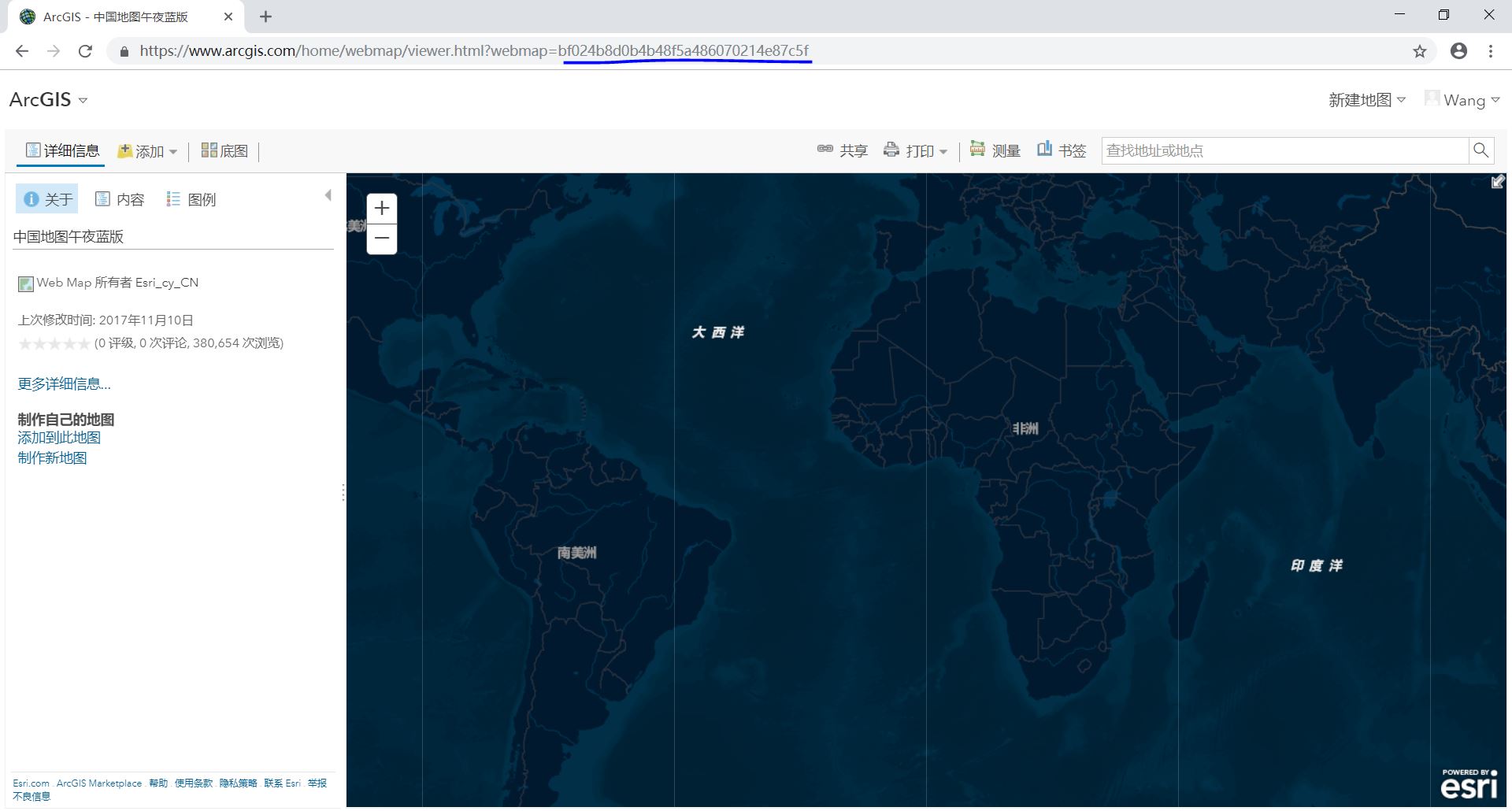
打开portal或ArcGIS Online,找到喜欢的底图,点击查看,进入地图查看器,在上方的url地址栏上会显示一个ID值,复制这个ID值,后面会用到。
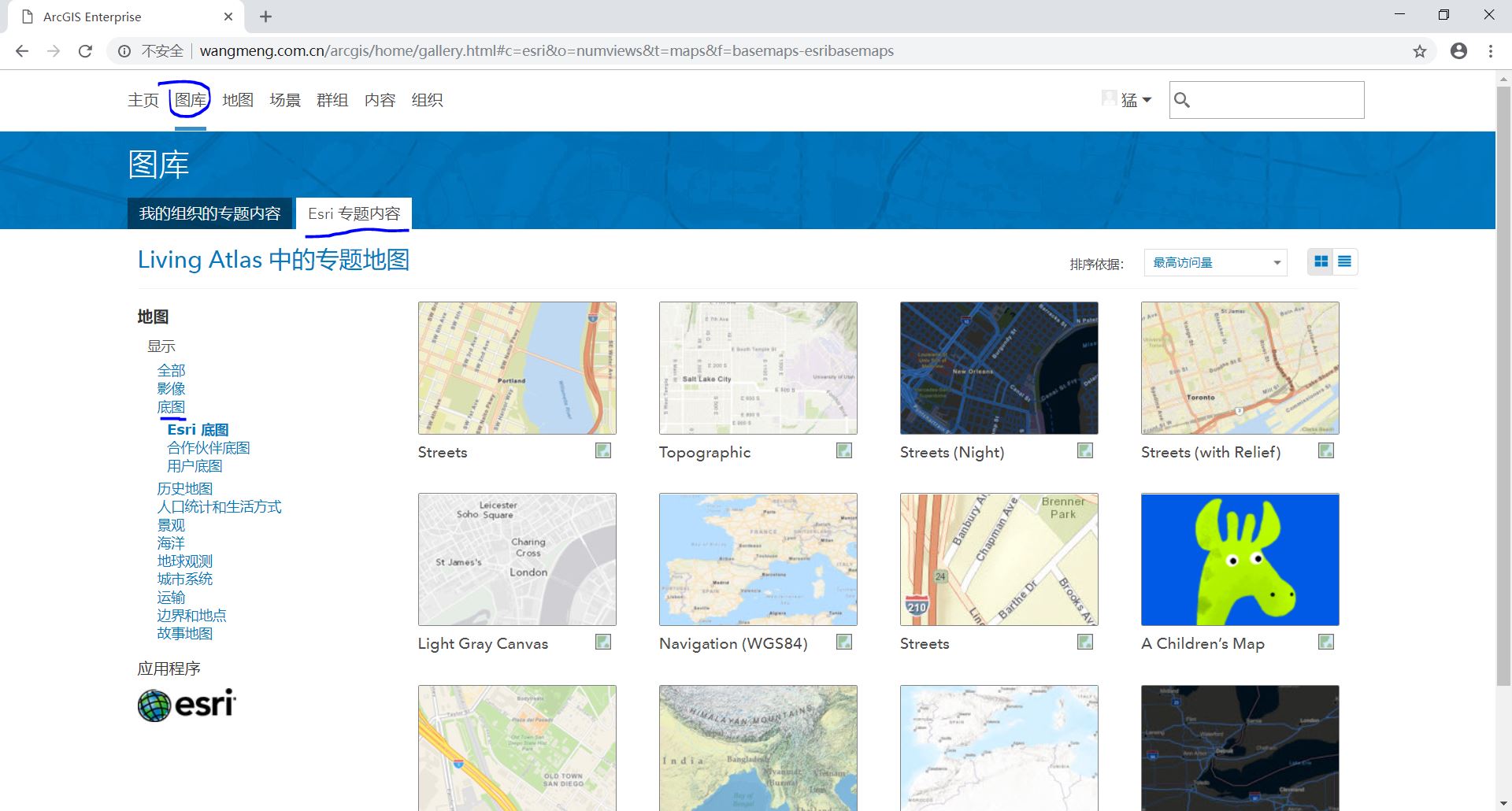
1°portal:打开portal,图库-Esri专题内容,在左侧列表中选择“底图”,在右侧的页面中点击查看感兴趣的底图。

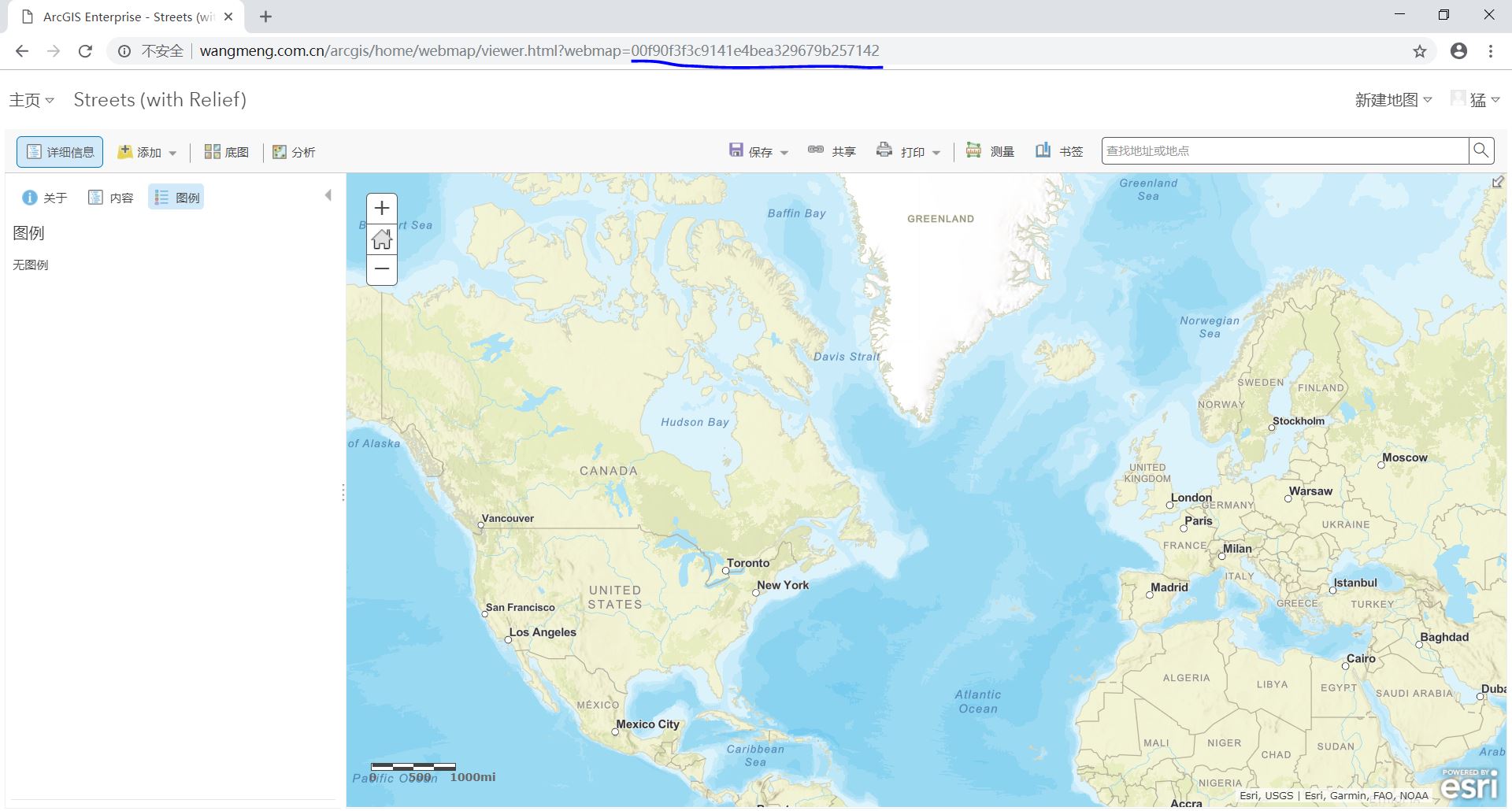
进入地图查看器,上方的url地址栏中最后显示的一串数字,就是我们需要的WebMap的ID值。

<!-- JS API 调用代码 -->
<script>
require([
"esri/WebMap",
"esri/views/MapView", "dojo/domReady!"
],function(WebMap,MapView){
//创建地图Map
var map=new WebMap({
portalItem:{
id:"00f90f3f3c9141e4bea329679b257142"
}
});
//创建视图View
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
});
}
);
</script>
注意使用WebMap的ID创建地图时,在require()开头要引入WebMap模块而不是Map模块。

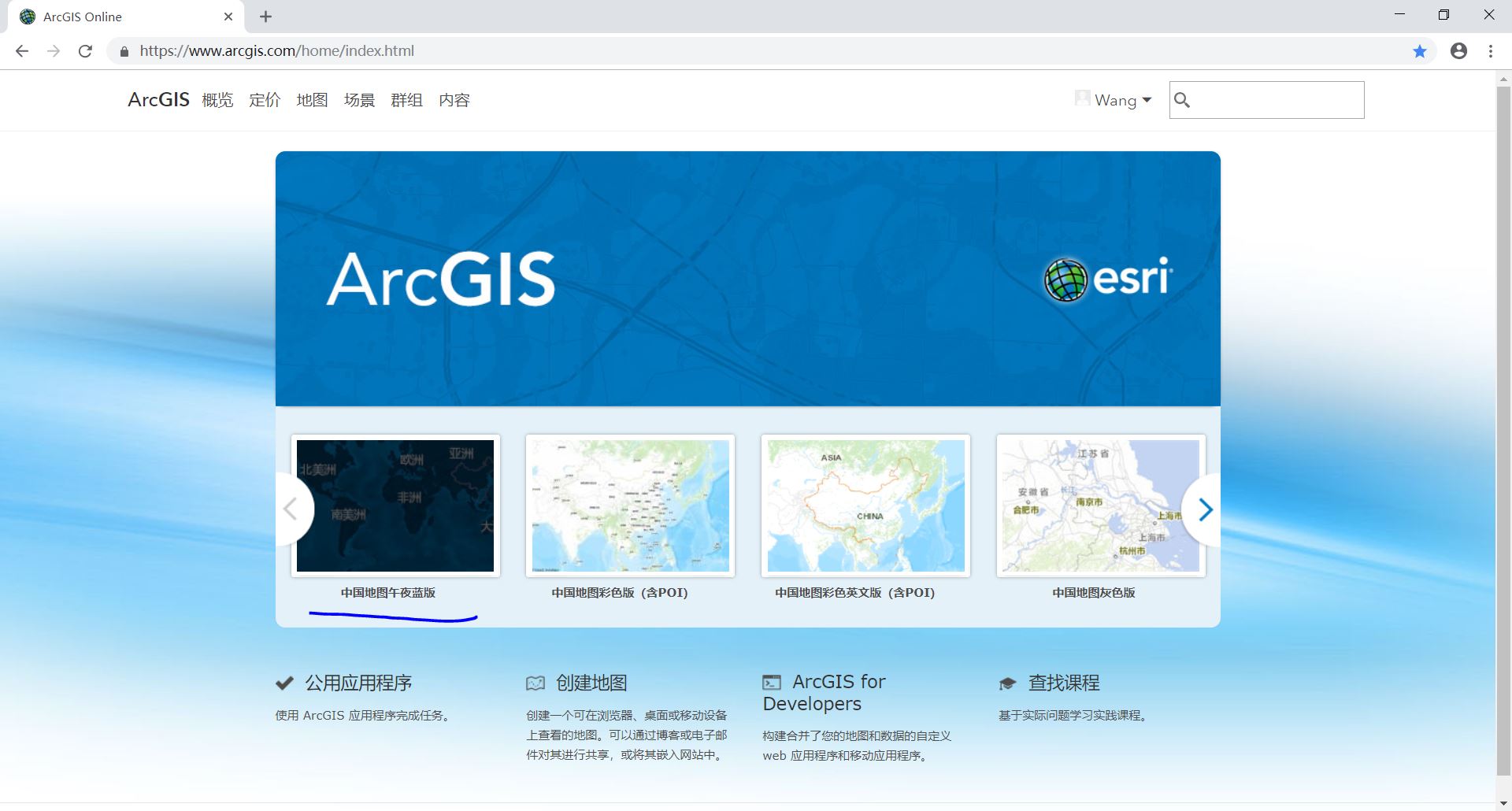
2°ArcGIS Online:打开ArcGIS Online,在主页下方的图库中选择感兴趣的底图,点击进入地图查看器,上方url地址栏中最后一串数字就是我们需要的ID值。同样地,代码与调用portal的ID值相同。


<!-- JS API 调用代码 -->
<script>
require([
"esri/WebMap",
"esri/views/MapView", "dojo/domReady!"
],function(WebMap,MapView){
//创建地图Map
var map=new WebMap({
portalItem:{
//id:"00f90f3f3c9141e4bea329679b257142" //portal
id:"bf024b8d0b4b48f5a486070214e87c5f" //ArcGIS Online
}
});
//创建视图View
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
});
}
);
</script>

这里要注意,引用Esri提供的portal或ArcGIS Online底图ID是不会有问题的,但如果是我们自己用ArcGIS Pro发布的WebMap,引用它的ID值会出现无法调用的错误。可能是因为我们要在代码中写上portal或ArcGIS Online的账户和密码。(没有解决)
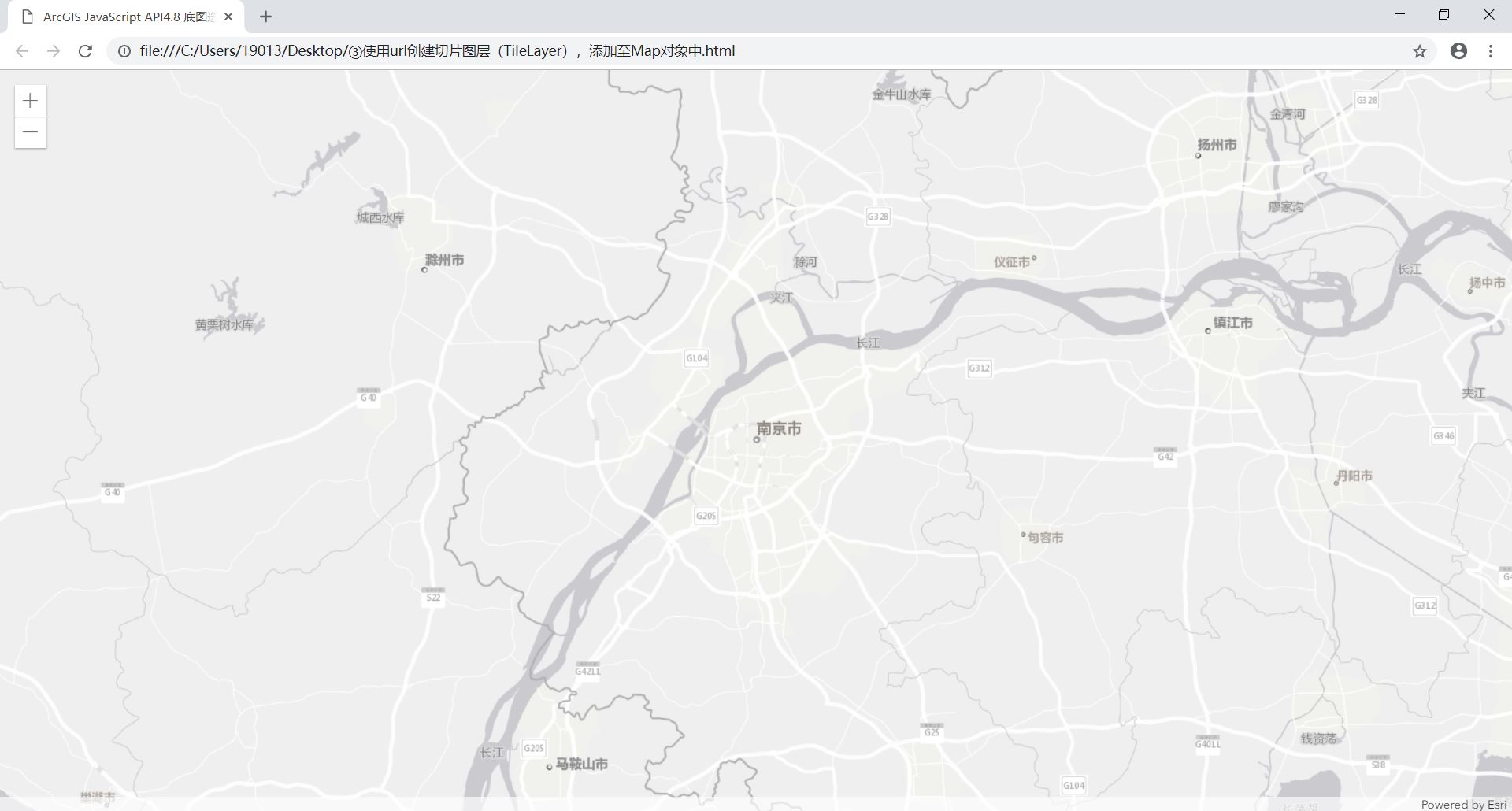
③使用url创建切片图层(TileLayer),添加至Map对象中
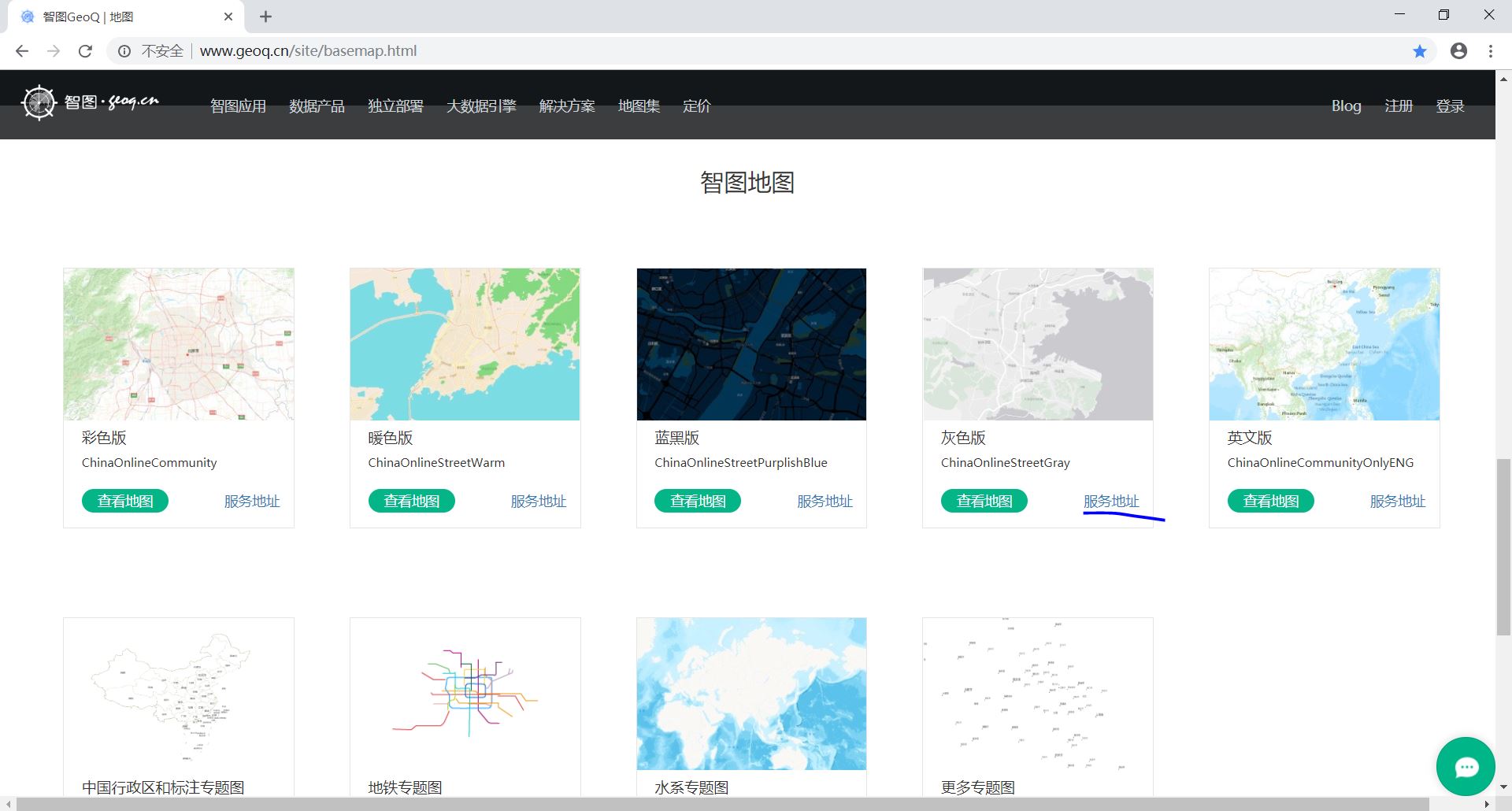
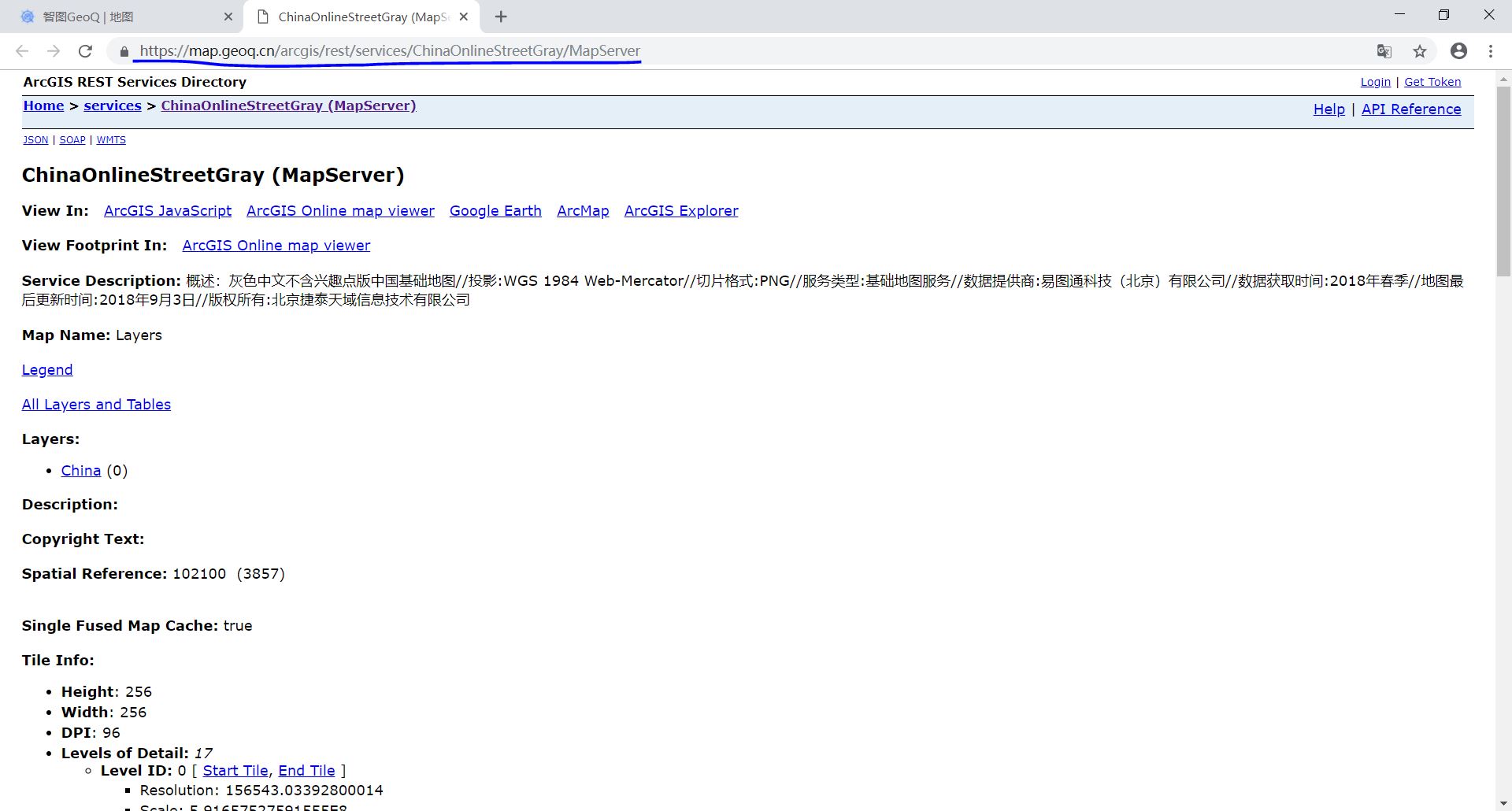
上面两种方法都是直接使用的Map或者WebMap,我们也可以创建切片图层,再将图层添加到空Map中,以达到底图的效果。http://www.geoq.cn/site/basemap.html。这个网站提供了一些切片图层的url,复制后写入TileLayer的构造函数中即可。点击查看“服务地址”,上方地址栏中的url即是我们需要引用的切片图层的url。


<!-- JS API 调用代码 -->
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/TileLayer", "dojo/domReady!"
],function(Map,MapView,TileLayer){
//底图使用的切片图层
var mapTileLayer=new TileLayer({
url:"https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetGray/MapServer"
});
//创建地图Map
var map=new Map({
layers:[mapTileLayer]
});
//创建视图View
var view=new MapView({
container:"viewDiv",
map:map,
center:[118.79647, 32.05838], //南京城区
zoom:10
});
}
);
</script>

除了将切片图层赋值给Map构造函数中的layers属性,也可以在创建完空Map对象后,这样写:map.layers.add("切片图层名")。
三、总结
三种方法都可以添加合适的底图,如果Esri提供的basemap底图字符串没有适合的,可以去portal或者ArcGIS Online的图库中找找。如果还是不符合需求,可以去智图等一些网站上找找提供的service(服务)的url。这里要注意,前两种方法的底图都是WGS84坐标系的,而第三种方法的切片图层是火星坐标系的。
互联网地图使用三种坐标系统(这里的坐标系统指加密坐标系统,不是指地理坐标系或投影坐标系):WGS84坐标系、火星坐标系、百度坐标系。国外一些地图使用WGS84坐标系,火星坐标系是国家测绘局要求的对WGS84坐标系的加密,而百度坐标系是百度公司对火星坐标系的又一次加密。
ArcGIS JavaScript API4.8 底图选择的几种方案的更多相关文章
- javascript把IP地址转为数值几种方案,来挑战一下效率吧
先看看什么是IP地址: IP地址是一个32位的二进制数,通常被分割为4个“8位二进制数”(也就是4个字节).IP地址通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~25 ...
- Javascript动态引用CSS文件的2种方法介绍
最近做一个项目,需要javascript动态插入样式,结果以前的方法失效了!查了2个小时的原因竟然是自己手贱,这个最后再说! javascript插入样式在前端开发中应用比较广泛,特别是在修改前端表现 ...
- Arcgis Javascript API 开发笔记
JS API3.4的要求 à(1) IE9或以上版本 否则dijit1.8.3不匹配 1.如何发布ArcgisJavascript API应用 0.准备工作: (1).有web应用: (2).有js ...
- 使用ArcGIS JavaScript API 3.18 加载天地图
对于中国开发者在创建GIS应用的时候,往往比较头疼的是底图资源的缺乏.其实国家测绘地信局就提供一个很好的免费资源:天地图.使用ArcGIS API的开发人员可以直接利用该资源作为地图应用的底图. Ar ...
- 如何正确响应ArcGIS JavaScript API中图形的鼠标事件
在使用ArcGIS JavaScript API编写程序的时候,程序员往往需要完成这样一个功能:点击地图上的图形,自动进行专题GIS数据查询,当在地图非图形区域上点击时,自动进行底图兴趣点查询. 由于 ...
- ArcGIS移动开发策略的选择[转]
智能设备变得越来越普及,从三岁大的小孩到祖父祖母辈都能顺利使用,信息从没像如此这般的容易传递到每个人的手中,开发者们普遍觉得应该慎重考虑下移动开发策略,是web的.混合的.还是native的更好. 这 ...
- 诅咒JavaScript之----ArcGIS JavaScript 点聚合 ClusterLayer
对一个之前一直做winForm的 菜鸟来说,突然接触这么神奇的语言,基本上每天都会诅咒一下这门神奇的语言. 最近做了一个小网站,底图用的是天地图的服务,用ArcGIS JavaScript提供的一些G ...
- FK JavaScript之:ArcGIS JavaScript API之地图动画
地图要素动画应用场景:动态显示地图上的要素的属性随着时间的改变而改变,并根据其属性的变化设置其渲染.比如:某水域项目中,随着时间的变化,动态展现水域的清淤进度 本文目的:对ArcGIS JavaScr ...
- ArcGIS JavaScript + 天地图API之显示混乱
异常描述: (1)ArcGIS JavaScript 调用天地图WMTS服务,出现了这种混乱的效果,加载不完整. (2)昨天是相关瓦片的请求,Google浏览器显示的是请求失败.当时怀疑是无线网络的 ...
随机推荐
- Jenkins通过Publish over SSH插件实现远程部署
Jenkins通过Publish over SSH插件实现远程部署 步凑一.配置ssh免秘钥登录 部署详情地址:http://www.cnblogs.com/Dev0ps/p/8259099.html ...
- PAT1105:Spiral Matrix
1105. Spiral Matrix (25) 时间限制 150 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue This ti ...
- mpvue-编写微信小程序总结
一.写在前面: .....最近在写一个微信小程序项目,在看完官方微信小程序开发文档后,有一种直接想"放弃"的念头: .....使用微信小程序原生框架可以快速,方便,简洁的搭建项目, ...
- 000webhost虚拟主机绑定自定义二级域名
作者:荒原之梦 原文链接:http://zhaokaifeng.com/?p=558 前言: 最近想给导航狗IT信息导航做一个文件服务器专门存放文件,以提供引用或下载.于是,我在000webhost上 ...
- k8s 各种网络方案 - 每天5分钟玩转 Docker 容器技术(170)
网络模型有了,如何实现呢? 为了保证网络方案的标准化.扩展性和灵活性,Kubernetes 采用了 Container Networking Interface(CNI)规范. CNI 是由 Core ...
- mongodb的设计特征
MongoDB 的设计目标是高性能.可扩展.易部署.易使用,存储数据非常方便.其主要功能特性如下. (1)面向集合存储,容易存储对象类型的数据.在MongoDB 中数据被分组存储在集合中,集合类似 ...
- python中__del__使用方法
创建对象后,python解释器默认调用__init__()方法.当删除一个对象时,python解释器也会默认调用一个方法,这个方法为__del__()方法.在python中,对于开发者来说很少会直接销 ...
- Eureka-服务注册与发现组件
一.Eureka是Netflix开发的服务组件 本身是一个基于REST的服务,Spring Cloud将它集成在其子项目spring-cloud-netflix中,以实现Spring cloud的服务 ...
- BDD测试之selenium控制滚动条
一.对于页面存在滚动条,可以通过插入JS控制滚动条(最常用的方法) (1)将滚动条移动到指定坐标位置处 ((JavascriptExecutor) driver).executeScript(&quo ...
- fastjson使用中遇到的
二. fastjson 解析json字符串为四种类型 1. JavaBean Person person = JSON.parseObject(jsonString, Person.class); 2 ...
