PhotoShop制作简单的文字动画--多媒体技术与应用
下面是最终实现的效果图:

1、新建图像,设置图像属性如下所示。

2、使用【横排文字工具】在背景图像上打上文字内容

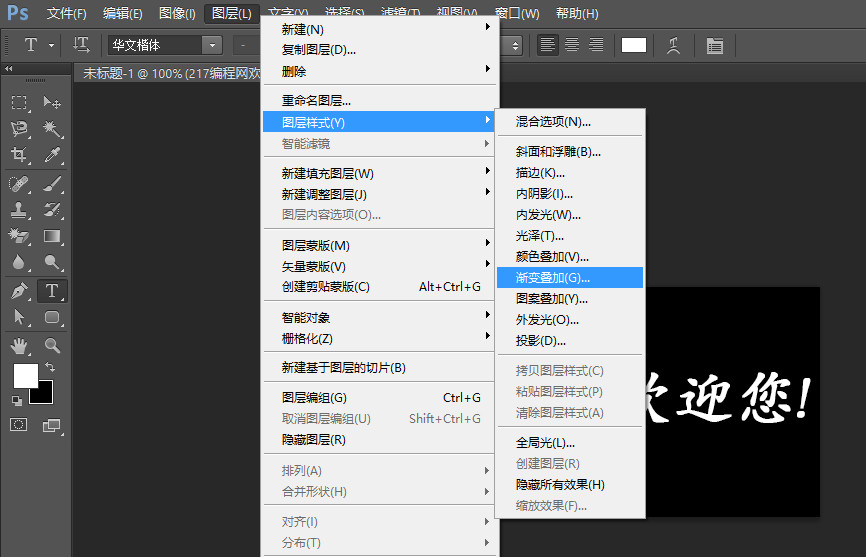
3、【图层】——>【图层式样】——>【渐变叠加】

出现“图层样式”面板

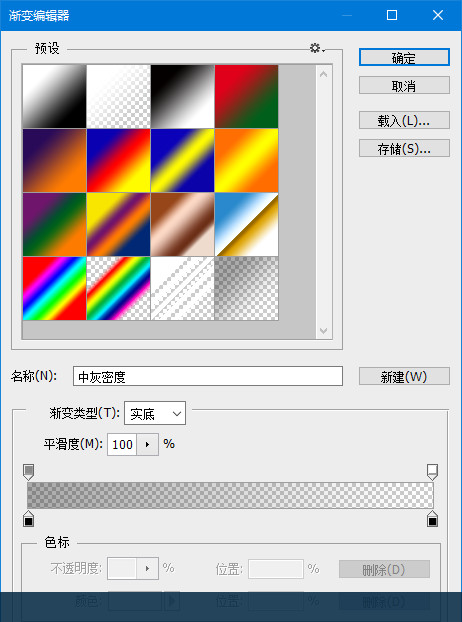
4、点击如下所示的横条,调出“渐变编辑器面板”


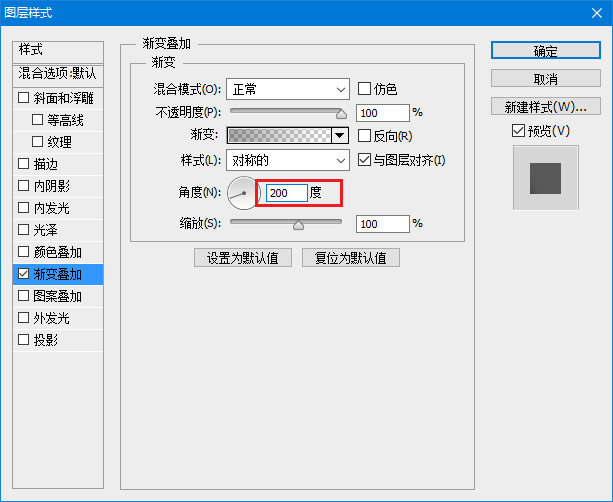
5、样式这里,我们选择“对称的”

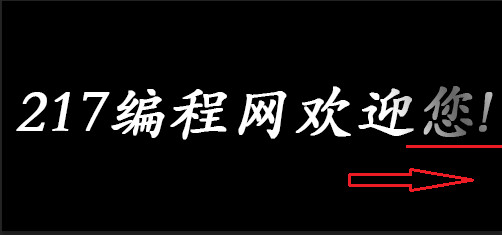
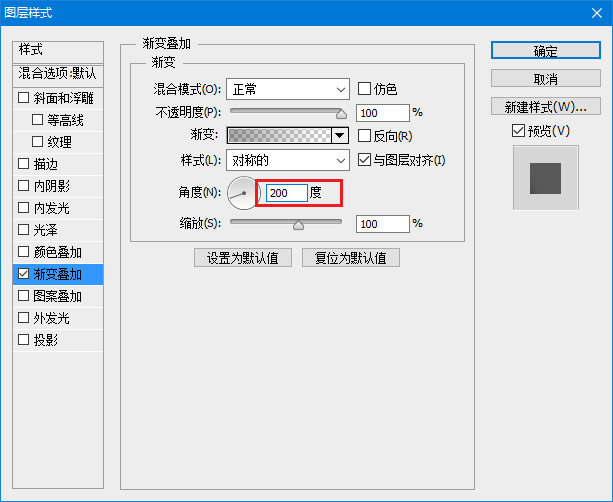
6、角度这里可以自定义。改变角度后,不要选确定,可以用鼠标按住左键在图像上依照下面箭头所指的方向移动鼠标查看图像状态,以便确定你想要的效果。



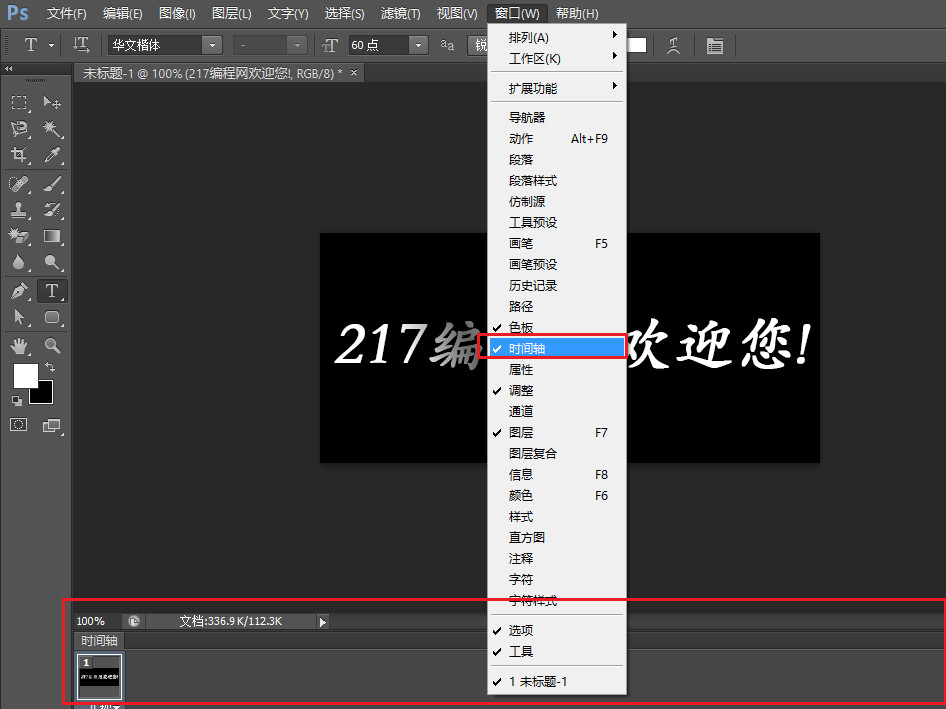
7、左键单击【窗口】——>勾选【时间轴】出现【时间轴】面板

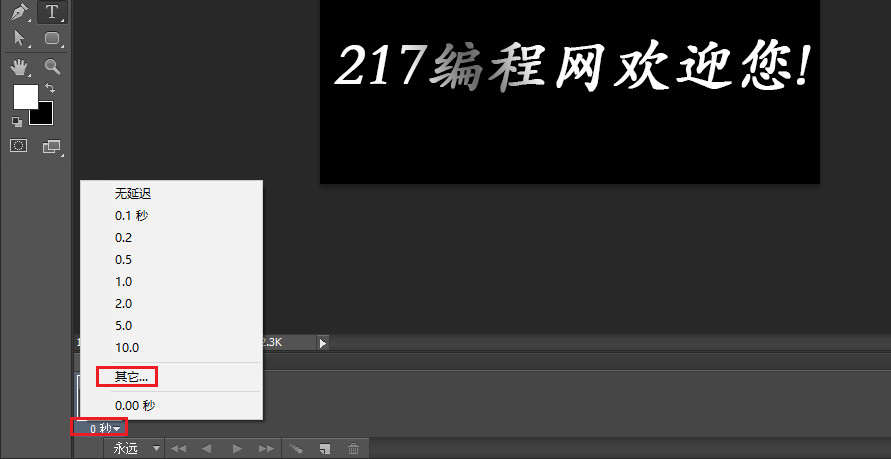
8、设置延迟时间

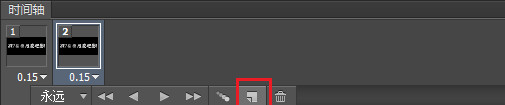
9、点选上第一帧,然后点击如下所示图标,复制第一帧

10、对第二帧进行设置,要先点选上第二帧,然后双击【渐变叠加】图标,弹出【图层样式】面板,在这里无需改动【图层样式】里的内容,只需要将产生的“影子”拉到最右端,和上面预览效果操作一样。



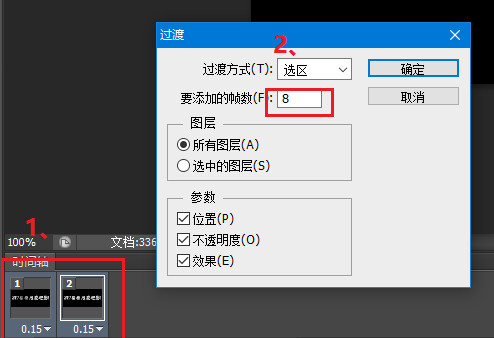
11、选中前两帧,点击如下所示【过度】图标,调出过度面板,选择要添加的帧数,点击确定


12、点击播放按钮,可查看该帧动画(如下所示)

13、最后另存为Web模式,注意后缀民要改成gif
PhotoShop制作简单的文字动画--多媒体技术与应用的更多相关文章
- WPF动画制作简单的按钮动画
主界面的代码 <StackPanel ButtonBase.Click="Grid_Click"> <Button Content="逐渐变大缩小&qu ...
- photoshop制作简单ico图标
新建16 * 16透明画布 字体20px 半径4px
- 使用veloticy-ui生成文字动画
前言 最近要实现一个类似文字波浪线的效果,使用了velocity-ui这个动画库,第一个感觉就是使用简单,代码量少,性能优异,在此简单介绍一下使用方法,并实现一个看上去不错的动画.具体使用方法可以点击 ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- Photoshop 基础三 制作简单按钮
要求知识点:移动工具.选择工具.套索工具.多边行工具.文本工具.路径选择工具.裁剪.填充 一.制作简单按钮 1)新建画布,大小随便 2)画圆角矩形工具(同时定义背景色.边框是否需求.边框颜色) 3)打 ...
- 用Laya制作简单的动画
(function () { var layaGameInit = window.layaGameInit || {}; var WebGL = Laya.WebGL; var Browser = L ...
- 前端之photoshop的简单使用
常用图片格式 图片是网页制作中很重要的素材,图片有不同的格式,每种格式都有自己的特性,了解这些特效,可以方便我们在制作网页时选取适合的图片格式. 图片格式及特性如下: 1.psd psd是photos ...
- 奇思妙想 CSS 文字动画
之前有些过两篇关于字体的文章,是关于如何定义字体的: 你该知道的字体 font-family Web 字体 font-family 再探秘 本文将会和这篇 -- CSS 奇思妙想边框动画类似,讲一些文 ...
- 用react的ReactCSSTransitionGroup插件实现简单的弹幕动画
1,开始的思路 公司想做直播方面的项目,并想加入弹幕的功能,直播的页面已经作为一个组件放在了用react+redux写好的一个网站项目上.所以技术老大让我研究下如何用react实现弹幕的功能.下面我就 ...
随机推荐
- Google chrome浏览器中通过扩展调用本地应用程序以及和程序相互通讯(C++)
最近项目用到浏览插件的开发,IE用到的是BHO,chrome打算做成扩展. 但是和ie有一点不同,chrome扩展是基于html+js+css开发的,那么就会有二个问题 1. 代码和算法等容易被别人复 ...
- WdatePicker-限制日期选择
场景: 1. 开始时间,和结束时间最大选择今天. 2. 开始时间和结束时间的最大时间间隔为30天. jsp代码: <!-- 时间段 --> <form> <!-- 开始时 ...
- 关于Mac设置alias别名访问服务器
1.首先要安装zsh[链接]robbyrussell/oh-my-zsh 什么是 oh-my-zsh (官网) 两种下载方式 如下图所示,下载安装成功 vi ~/.zshrc发开 打开zsh配置文件 ...
- zabbix 3.4.1 解决中文乱码
docker zabbix中文乱码 基础镜像为:zabbix/zabbix-web-nginx-mysql 1.首先下载msyh.ttf 2.docker cp msyh.ttf 容器:/usr/sh ...
- C++ 函数模板“偏特化”
模板是C++中很重要的一个特性,利用模板可以编写出类型无关的通用代码,极大的减少了代码量,提升工作效率.C++中包含类模板.函数模板,对于需要特殊处理的类型,可以通过特化的方式来实现特定类型 ...
- 定时执行 Job - 每天5分钟玩转 Docker 容器技术(135)
Linux 中有 cron 程序定时执行任务,Kubernetes 的 CronJob 提供了类似的功能,可以定时执行 Job.CronJob 配置文件示例如下: ① batch/v2alpha1 是 ...
- HTML5VEDIO标签阿里云-微信浏览器兼容性问题
在网页展示媒体对象,离不开HTML5的 audio和video对象.但这两个目前来看兼容性方面还得关注一下. 目前在做一个阿里云下载video 并在微信端播放mp4格式的视频的时候,碰到了一些兼容性问 ...
- 通过核心概念了解webpack工作机制
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gr ...
- 让网站通过Https访问
Prerequisites Before you begin, you should have some configuration already taken care of. We will be ...
- 3.1 if 条件分支语句
Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块. 获取条件语句的执行结果的过程就是真假值判断 #首先需要说明在Python中 #假值(False):0. ...
