React-Native(五):React Native之Text学习
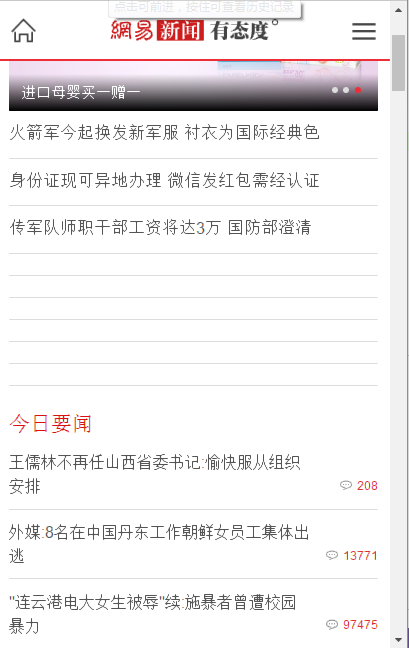
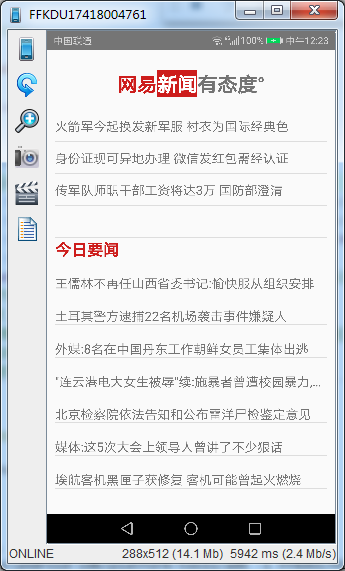
本章节主要学习Text的布局,仿照网易新网:

代码:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/ import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
PixelRatio,
Text,
View
} from 'react-native'; const Header=require('./header'); export default class HelloWord extends Component {
render() {
return (
<View style={styles.body}>
<Header></Header>
<HotNews title='火箭军今起换发新军服 衬衣为国际经典色'></HotNews>
<HotNews title='身份证现可异地办理 微信发红包需经认证'></HotNews>
<HotNews title='传军队师职干部工资将达3万 国防部澄清'></HotNews>
<HotNews title=''></HotNews>
<ImportantNews news={['王儒林不再任山西省委书记:愉快服从组织安排',
'土耳其警方逮捕22名机场袭击事件嫌疑人',
'外媒:8名在中国丹东工作朝鲜女员工集体出逃',
'"连云港电大女生被辱"续:施暴者曾遭校园暴力,该事件是一个社会问题引起了广大人民的关注',
'北京检察院依法告知和公布雷洋尸检鉴定意见',
'媒体:这5次大会上领导人曾讲了不少狠话',
'埃航客机黑匣子获修复 客机可能曾起火燃烧']}></ImportantNews>
</View>
);
}
} class ImportantNews extends Component{
show(title){
alert(title)
}
render(){
var news=[];
for(var i in this.props.news){
var text=(
<Text
key={i}
onPress={this.show.bind(this,this.props.news[i])}
numberOfLines={1}
style={styles.news_item}>{this.props.news[i]}</Text>
);
news.push(text);
} return (
<View style={styles.flex}>
<Text style={styles.news_title}>今日要闻</Text>
{news}
</View>
);
}
} class HotNews extends Component{
render(){
return (
<View style={styles.list_item}>
<Text style={styles.list_item_font}>{this.props.title}</Text>
</View>
);
}
} const styles = StyleSheet.create({
body:{
flex:1,
},
list_item:{
height:40,
marginLeft:10,
marginRight:10,
borderBottomWidth:1,
borderBottomColor:'#ddd',
justifyContent:'center',
},
list_item_font:{
fontSize:16,
},
news_title:{
fontSize:20,
fontWeight:'bold',
color:'#CD1D1C',
marginLeft:10,
marginRight:15,
},
news_item:{
marginLeft:10,
marginRight:10,
fontSize:16,
lineHeight:40,
borderBottomWidth:1,
borderBottomColor:'#ddd',
justifyContent:'center',
},
}); AppRegistry.registerComponent('HelloWord', () => HelloWord);
呈现效果:

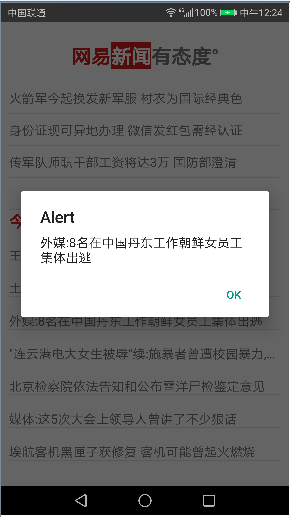
点击“今日要闻”下的新闻title弹出框效果:

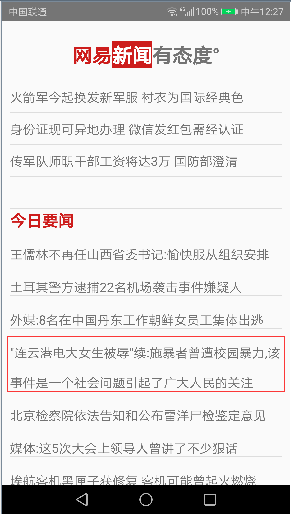
修改numberOfLine属性:
numberOfLines={2}
修改为2后布局效果:

React-Native(五):React Native之Text学习的更多相关文章
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- React Native组件(三)Text组件解析
相关文章 React Native探索系列 React Native组件系列 前言 此前介绍了最基本的View组件,接下来就是最常用的Text组件,对于Text组件的一些常用属性,这篇文章会给出简单的 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- React Native之React速学教程(下)
概述 本篇为<React Native之React速学教程>的最后一篇.本篇将带着大家一起认识ES6,学习在开发中常用的一些ES6的新特性,以及ES6与ES5的区别,解决大家在学习Reac ...
- React Native之React速学教程(中)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- React Native之React速学教程(上)
概述 本篇为<React Native之React速学教程>的第一篇.本篇将从React的特点.如何使用React.JSX语法.组件(Component)以及组件的属性,状态等方面进行讲解 ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
- Native VS React Native VS 微信小程序
随着React Native和 微信小程序的出现,Native一家独大的局面出现裂痕,很多小公司使用已经正在着手微信小程序和React Native了,我公司就已经走上React Native之路.那 ...
- React Native & react-native-web-player & React Native for Web
React Native & react-native-web-player & React Native for Web https://github.com/dabbott/rea ...
随机推荐
- canvas实现将文字变成颗粒
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- BAT脚本/Dos 改ip地址
BAT脚本/Dos 改ip 经常换地方上网,总改这些很麻烦,直接写三个bat,点一下就换了.需要管理员权限.之前用python的wmi写过,但是没起作用. ip:10.10.41.15 子网掩码:25 ...
- mybatis学习日记-day01
Mybatis说明: MyBatis 使用简单的 XML或注解用于配置和原始映射,将接口和 Java 的POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的 ...
- [JLOI2012] 树
Description 在这个问题中,给定一个值S和一棵树.在树的每个节点有一个正整数,问有多少条路径的节点总和达到S.路径中节点的深度必须是升序的.假设节点1是根节点,根的深度是0,它的儿子节点的深 ...
- Axis1.4之即时发布服务
下载axis1.4开发包,解压开发包,将webapps目录下的axis文件夹拷贝到tomcat的webapps目录下.启动tomcat,在浏览器输入http://localhost:8080/axis ...
- linux系统命令学习-用户管理
1. 用户 a) 系统使用user id 简称UID来标志用户的唯一性 b) 用户分为三类:系统用户,根用户,普通用户 i. 普通用户 UID大于500,系统默认普通用户UID从500开始 只能操 ...
- Mysql 一次性备份导出/导入恢复所有数据库
有木有遇到过这种情况?电脑或者服务器需要重装系统?可是你电脑上存着n多个网站的数据库,怎么办?把数据库文件夹拷贝出来,重装系统之后再拷回去?如果你使用了InnoDB引擎,恐怕那样做会出麻烦的,一个一个 ...
- React Native 轻松集成分享功能(Android 篇)
关于推送的集成请参考这篇文章,关于统计的集成请参考这篇文章,本篇文章将引导你集成分享功能. 在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台).支持的平台如下: ...
- Beta第四天
听说
- 如何减小ios安装包大小
以前的老文章了,搬到cnblog 更小的安装包意味着更快的下载安装速度,也往往意味着更快的加载运行速度,是优化ios应用的一个重要方面,本文主要参考<减小iOS应用程序的大小>,在实际测试 ...
