【笔记】快应用QuickApp(hap) -- 构建一个微博应用
一、背景
在上次和小伙伴分享了快应用(后面简称hap)后,有很多待定的思路没有去尝试。这周有时间简单开发了一个热门微博的应用,主要涉及到的难点:富文本、长列表、画廊。这里将整个开发过程中遇到的问题以及解决思路和方法分享给大家,希望对想踩坑的各位有所帮助。
代码:https://github.com/SmileSmith/quickapp-weibo
PS:快应用目前好像还没有发布正式版,中间会包含一些吐槽(红字),欢迎指导和拍砖~
二、开发问题和难点记录
1、前期准备
注意package.json中的toolkit和packager的版本号,表明hap工程toolkit的版本,建议执行 hap update --force更新到最新版本,支持更多特性。
"toolkit": "0.0.30", "packager": "0.0.5"
例如在写【原创】快应用QuickApp--HelloWorld体验中,这个版本还是0.0.26,babel还不支持stage2。目前0.0.30版本已经默认支持。
执行 hap update --force会导致.babelrc和.eslintrc.json被刷新,请注意。
2、目录结构
因之前项目的习惯,不喜欢直接将页面的文件夹放在src下面,改为统一放在src/pages下,在mainfest.json修改如下
"router": {
"entry": "pages/Home",
"pages": {
"pages/Home": { // 加上pages/
"component": "index"
},
...
},
"display": {
"titleBarBackgroundColor": "#e6162d",
"titleBarTextColor": "#eeeeee",
"menu": true,
"pages": {
"pages/Home": { // 加上pages/
"titleBarText": "主页",
"menu": false
},
...
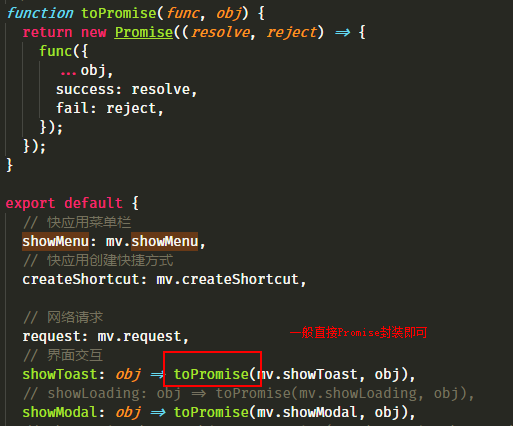
3、内部接口封装
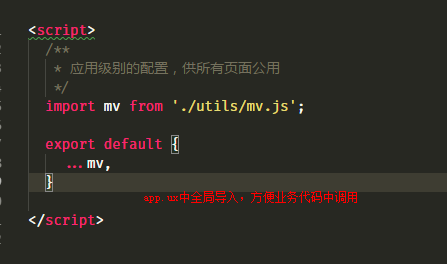
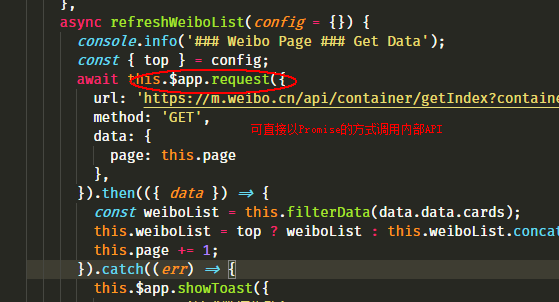
内部接口中涉及异步操作的,大部分和微信小程序一样使用 success、fail 的回调实现。为方便后续开发,用Promise简单封装了内部接口,并保持接口名称与微信小程序一致。然后在app.ux中全局导入$app中。
这样,在各个页面中就不需要反复写 import router from '@system.router'; 或 var router = require(''@system.router''),直接使用this.$app.api()即可。
详情见src/utils/mv.js、src/utils/app.ux



4、长列表使用内部组件List
请先参考官方List教程说明,注意下面的性能优化建议,这里着重说明几点:
1、List通过,对不同结构的列表元素设置不同type,对列表的元素设置唯一的tid,以实现DOM结构复用,提升滑动和渲染的性能表现
2、官方说明中使用对象池概念的memList,在数据量大的情况下会导致渲染对象List丢失,这点和小程序很像。所以本项目没有使用memList的做法
3、目前遇到两个问题
(a) List中的子组件使用if和for进行判断渲染时,会刷新不及时。即修改了if中的条件,但是界面没有刷新
(b)在List中嵌套for循环,for循环的子组件如果是可复用的DOM标签,会导致DOM节点被错误复用。表现为,下图中,a微博的图片出现在b微博中。
<block for="(picIndex, pic) in backPics"> // image标签会因为复用,混乱地出现在不同的子元素中
<image if="{{showIndex === picIndex}}" class="picture {{enterClass}}" src="{{pic}}" @swipe="changePic()"></image>
</block>
<text class="gallery"> // text中的span是行元素,不会复用,在List中嵌套这样的组件没问题。这里代码只做说明,格式有问题
<block for="(picIndex, pic) in backPics">
<span if="{{showIndex === picIndex}}" class="picture {{enterClass}}" src="{{pic}}" @swipe="changePic()"></span>
</block>
</text>>

4、富文本
官方的rich-text支持吃快应用格式的html字符串,所以微博接口返回的原生html字符串中含有icon等表情,不能使用。
项目参考在小程序中的做法,先用正则过滤,并遍历形成内容数组,然后在template中for循环出来。详情见 src/components/richContent.ux
目前有个问题:
用text嵌入span和a,text中不支持image或其它形式的图片,无法展示表情icon。
如果采用div嵌入text、a和image,又会遇到List中元素错乱问题。
5、画廊展示大图
开始的做法,开发一个gallery组件,放在全局,然后通过消息控制,然而还是遇到List渲染问题。
目前采用页面的做法,通过路由传参数。一是可以做到全屏,二是避开List优化的问题。详情见 src/pages/Gallery/index.ux
利用stack覆盖的特性,将小图和加载动画放在下面,然后等待大图加载,大图加载完毕后会覆盖小图和加载动画。
<stack class="gallery">
<block for="(picIndex, pic) in backPics"> // 在列表中已经加载好的小图,保证用户能第一时间看到内容,虽然是模糊的
<image if="{{showIndex === picIndex}}" class="picture {{enterClass}}" src="{{pic}}" @swipe="changePic()"></image>
</block>
<progress class="load-progress" type="circular"></progress> // 加载动画
<block for="(picIndex, pic) in showPics"> // 大图,等待加载完毕后覆盖小图和动画
<image if="{{showIndex === picIndex}}" class="picture {{enterClass}}" src="{{pic}}" @longpress="longpress" @swipe="changePic()"></image>
</block>
<div show="{{showIndex > 0}}" class="button left-button" @click="changePic({direction: 'right'})"><text>«</text></div>
<div show="{{showIndex < showPics.length - 1}}" class="button right-button" @click="changePic({direction: 'left'})"><text>»</text></div>
<div class="button back-button" @click="closeGallery"><text>︽</text></div>
</stack>
目前有个问题:
统一元素不支持同时监听click和swiper事件,所以无法实现点击返回列表
大图渲染问题,实测大图在高宽比不超过屏幕时,显示正常;超过时(如长图片)会导致渲染模糊,越长越模糊:

5、样式类问题
- 没有样式继承,div中写的font-size只无效的,必须写在对应的text或span中
- justify-content 不支持 space-around,可以用容器包裹,容器padding实现。
- position只有fixed,要实现relative用padding调整位置
- border不支持border-left写法,需要border: 0px solid #eeeeee; border-left: 1px;
5、Debugger
在调试器中点击开始调试,在代码中打上debugger,就能调试了。

三、总结
快应用整体还处于beat阶段,许多特性还有问题,希望官方尽快解决吧。整体写法偏向小程序,以后类似mpvue的东西应该也会出现;性能优于小程序,目前生态小,最大的问题还是推广。。。
1)组件 √
2)路由 √
3)原生接口 √
4)全局状态管理:考虑继承mobx或类似的flux组件
5)类型检测: 考虑用ts
【笔记】快应用QuickApp(hap) -- 构建一个微博应用的更多相关文章
- Android学习笔记-构建一个可复用的自定义BaseAdapter
转载自http://www.runoob.com/w3cnote/android-tutorial-customer-baseadapter.html 作者:coder-pig 本节引言: 如题, ...
- Nodejs课堂笔记-第三课 构建一个nodejs的Docker镜像
本文由Vikings(http://www.cnblogs.com/vikings-blog/) 原创,转载请标明.谢谢! 因为一直做Linux有关的开发工作,所以不习惯在Windows平台编译和测试 ...
- 构建一个简单的基于MVC模式的JavaWeb
零晨三点半了,刚刚几个兄弟一起出去吼歌,才回来,这应该是我大学第二次去K歌,第一次是大一吧,之后每次兄弟喊我,我都不想去,因为我还是很害怕去KTV,或许是因为那里是我伤心的地方,也或许是因为我在那里失 ...
- 构建一个用于产品介绍的WEB应用
为了让用户更好地了解您的产品功能,您在发布新产品或者升级产品功能的时候,不妨使用一个产品介绍的向导,引导用户熟悉产品功能和流程.本文将给您介绍一款优秀的用于产品介绍的WEB应用. 就像微博或邮箱这类W ...
- tensorflow笔记(二)之构造一个简单的神经网络
tensorflow笔记(二)之构造一个简单的神经网络 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7425200.html ...
- springboot:快速构建一个springboot项目
前言: springboot作为springcloud的基础,springboot的热度一直很高,所以就有了这个springboot系列,花些时间来了解和学习为自己做技术储备,以备不时之需[手动滑稽] ...
- .Net 从零开始构建一个框架之基本实体结构与基本仓储构建
本系列文章将介绍如何在.Net框架下,从零开始搭建一个完成CRUD的Framework,该Framework将具备以下功能,基本实体结构(基于DDD).基本仓储结构.模块加载系统.工作单元.事件总线( ...
- gRPC初探——概念介绍以及如何构建一个简单的gRPC服务
目录 引言 1. gRPC简介 2. 使用Protocol Buffers进行服务定义 2.1 定义消息 2.2 定义服务接口 3.构建简单的gRPC服务 3.1 编写proto文件,定义消息和接口 ...
- Vuejs2.0构建一个彩票查询WebAPP(1)
说明:本人也是刚接触VUE.js,作为一个学习笔记,旨在与初学者共同学习.其中编程语法错误或者写作水平刺眼,还望轻喷. 使用工具:Visual Studio Code.技术栈为vue2+vuex+ax ...
随机推荐
- 自定义TabBar之理解hittest
需求的TabBar是这样的:5个 tabItem, 中间的那个 item 部分超出系统默认TabBar的上边界. 那么实现的关键点就是如何在点击它突出的部分的时候,也可以正常获得响应.我来把问题简化, ...
- 笔记:Spring Boot 监控与管理
在微服务架构中,我们将原本庞大的单体系统拆分为多个提供不同服务的应用,虽然,各个应用的内部逻辑因分解而简化,但由于部署的应用数量成倍增长,使得系统的维护复杂度大大提升,为了让运维系统能够获取各个为服务 ...
- Java飞机大战源代码
刚学不久java,做了一个飞机大战的小小小小游戏,现在把这个思路总结以及代码分享出来.大佬别吐槽(emmmmmm .....开发环境:jdk1.7 开发工具:eclipese PlanelJPanel ...
- 【眼见为实】自己动手实践理解READ COMMITTED && MVCC
[眼见为实]自己动手实践理解 READ COMMITTED && MVCC 首先设置数据库隔离级别为读已提交(READ COMMITTED): set global transacti ...
- 【Python】 文件目录比较工具filecmp和difflib
在一些运维场景中,常常需要比较两个环境中的应用目录结构(是否有文件/目录层面上的增删)以及比较两个环境中同名文件内容的不同(即文件层面上的改).Python自带了两个内建模块可以很好地完成这个工作,f ...
- 【Python】正则表达式re
re 正则表达式(regular expression)这玩意儿多nb就不用说了,python用re模块来支持正则 首先是一些正则表达式的概念 1. 通配符 . 2. 多字符选择 [...] [abc ...
- 多目标跟踪(MOT)论文随笔-SIMPLE ONLINE AND REALTIME TRACKING (SORT)
网上已有很多关于MOT的文章,此系列仅为个人阅读随笔,便于初学者的共同成长.若希望详细了解,建议阅读原文. 本文是使用 tracking by detection 方法进行多目标跟踪的文章,是后续de ...
- 用 Go 编写一个简单的 WebSocket 推送服务
用 Go 编写一个简单的 WebSocket 推送服务 本文中代码可以在 github.com/alfred-zhong/wserver 获取. 背景 最近拿到需求要在网页上展示报警信息.以往报警信息 ...
- Git简单图文教程
环境: Windows [版本 10.0.15063]64位 Git-2.14.1 64位[下载] TortoiseGit-2.5.0.0 64位[下载],这是一个Git 客户端,外号"乌龟 ...
- C语言--函数嵌套
一.实验作业 注意: 1.可以先初始化2个结构体数组数据以便测试. 2.要求用模块化方式组织程序结构,合理设计各自定义函数.同时,程序能够进行异常处理,检查用户输入数据的有效性,用户输入数据有错误,如 ...
