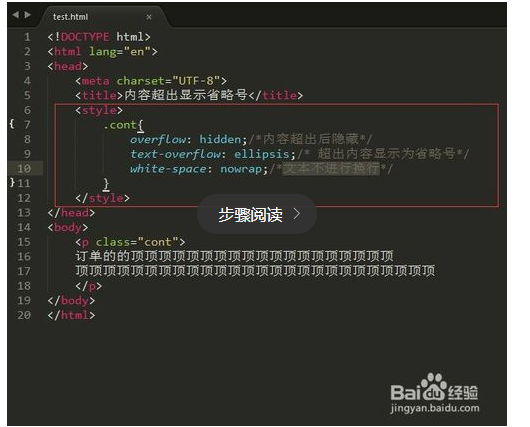
关于字数太多直接变成省略号的方法css

文字超出限制的宽度自动隐藏,并且变为省略号




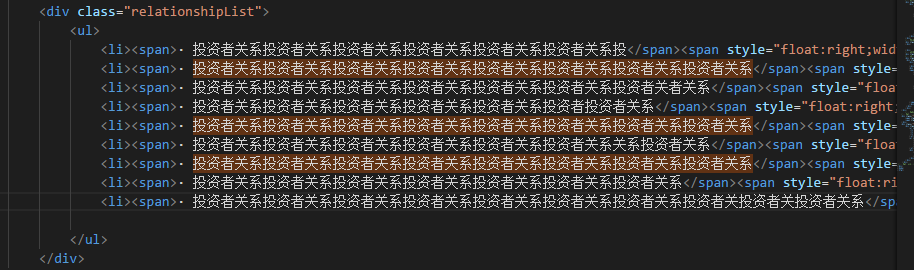
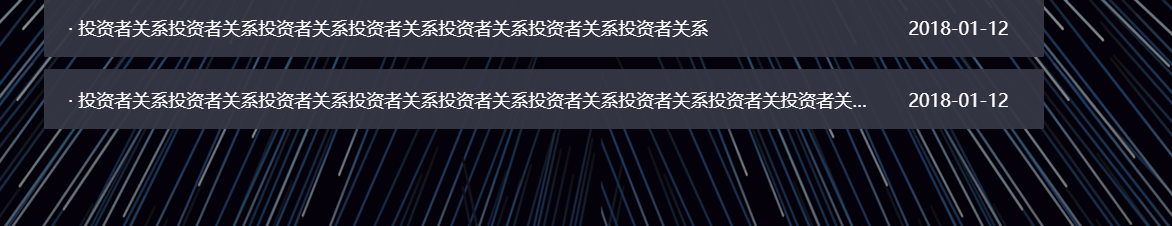
这是之前写的,现在要做一个两行的
于是万能找百度,居然真的有这个方法;
于是,我就变成了搬运工:○( ^皿^)っHiahiahia…
http://blog.csdn.net/zuncle/article/details/72357397
这是原文链接;

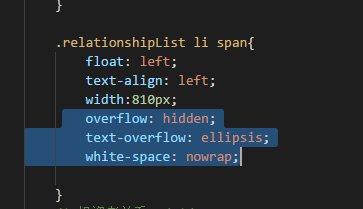
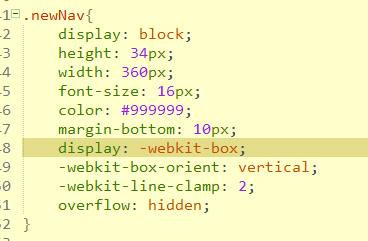
这是我写的
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
这四行代码太厉害了
赶紧记录下来
clamp 后面写几行就跟表明你想几行后超出的部分进行省略号;
关于字数太多直接变成省略号的方法css的更多相关文章
- 文本太长,用省略号显示的css样式
——html代码 <divid="d1" title="鼠标放上显示的文字"></div> ——css代码 #d1{ width:300 ...
- 织梦arclist文章标题字数太短
解决dedecms UTF-8首页文章标题显示字数太短的办法原因分析:因为UTF-8编码1个中文汉字占用的是3个字节,GBK占用的是2个字节,所以,原先$titlelen = AttDef($titl ...
- 帝国cms万能标签实现标题截取后自动加入省略号的方法
很多采用帝国CMS建站的站长都会遇到标题过长导致页面排版错乱的情况,这时候往往需要用标题截取并追加上省略号的方法予以解决.对此,帝国CMS万能标签标题截取后自动加入省略号,没有达到字数的则不加省略号可 ...
- Sqlserver2005日志文件太大,使其减小的方法
Sqlserver2005日志文件太大,使其减小的方法: 运行下面的三行 dbName为数据库名: backup log dbNamewith NO_LOG backup log dbNamewith ...
- css把超出的部分显示为省略号的方法兼容火狐
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行
CSS控制文本超出指定宽度后用省略号代替,CSS控制文本不换行. 一般的文字截断(适用于内联与块): .text-overflow { display:block;/*内联对象需加*/ ...
- 关于client浏览器界面文字内容溢出用省略号表示方法
在实际的项目中,因为client浏览器文字内容的长度不确定性和页面布局的固定性,难免会出现文字内容超过div(或其它标签,下同)区域的情况.此时比較好的做法就是当文字超过限定的div宽度后自己主动以省 ...
- 列表中文字太多 溢出使用省略号css方法
我们经常会遇到文字太多,而为了不打破原有布局,需要将多出文字用省略号代替,实现以下效果: 文字太太太太多多多啦...... 这个不多. html:这是个列表.ul/ol都行. <ul> & ...
- css实现文字太长,显示省略号
/*显示为省略号*/ overflow:hidden;/*隐藏*/ white-space:nowrap;/*文本不进行换行*/text-overflow:ellipsis;/*省略号*/ /*强制 ...
随机推荐
- Linux下安装配置jdk
步骤: 1.去官网下载jdk压缩包 网址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151. ...
- pip遇见的format问题
这是pip升级以后的问题. DEPRECATION: The default format will switch to columns in the future. You can use –for ...
- 设计模式之 外观模式详解(Service第三者插足,让action与dao分手)
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 各位好,LZ今天给各位分享一 ...
- 1.由浅入深解析 SimpleDateFormat
一.SimpleDateFormat简介 SimpleDateFormat 是一个以国别敏感的方式格式化和分析数据的具体类. 它允许格式化 (date -> text).语法分析 (text - ...
- Java基础学习笔记二十五 MySQL
MySQL 在dos中操作mysql 连接mysql命令: mysql -uroot -p密码 ,连接OK,会出现mysql> 对数据库的操作 创建一个库 create database 库名 ...
- 第二次作业-关于Steam游戏平台的简单分析
1.1 Steam平台的简单介绍 你选择的产品是? 如题,这次的作业我选择了Steam作为分析的对象. 为什么选择该产品作为分析? 我选择数字游戏贩售平台STEAM作为分析对象的原因有以下几点: 1. ...
- 201621123050 《Java程序设计》第11周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多线程 1. 源代码阅读:多线程程序BounceThread 1.1 BallR ...
- appcompat v21: 让 Android 5.0 前的设备支持 Material Design
1. 十大Material Design开源项目 2. appcompat v21: 让 Android 5.0 前的设备支持 Material Design 主题 AppCompat已经支持最新的调 ...
- tornado web高级开发项目
抽屉官网:http://dig.chouti.com/ 一.配置(settings) settings = { 'template_path': 'views', #模板文件路径 'static_pa ...
- Linux下关闭Tomcat残留线程
ps -ef | grep tomcat kill -9 {pid}
