Tutorial: Create a Windows Machine Learning UWP application (C#)
In this tutorial, we'll build a simple Universal Windows Platform application that uses a trained machine learning model to recognize a numeric digit drawn by the user. This tutorial primarily focuses on how to load and use Windows ML in your UWP application.
The following video walks through the sample that this tutorial is based on.
Prerequisites
- Windows 10 Insider Preview (Version 1809 or higher)
- Windows 10 SDK (Build 17763 or higher)
- Visual Studio 2017
1. Download the sample
First, you'll need to download our MNIST Tutorial from GitHub. We've provided a template with implemented XAML controls and events, including:
- An InkCanvas to draw the digit.
- Buttons to interpret the digit and clear the canvas.
- Helper routines to convert the InkCanvas output to a VideoFrame.
A completed MNIST sample is also available to download from GitHub.
2. Open the project in Visual Studio
Launch Visual Studio, and open the MNIST sample application. (If the solution is shown as unavailable, you'll need to right-click the project in the Solution Explorer and select Reload Project.)
Inside the Solution Explorer, the project has three main code files:
MainPage.xaml- All of our XAML code to create the UI for the InkCanvas, buttons, and labels.MainPage.xaml.cs- Where our application code lives.Helper.cs- Helper routines to crop and convert image formats.

3. Build and run the project
In the Visual Studio toolbar, change the Solution Platform to x64 to run the project on your local machine.
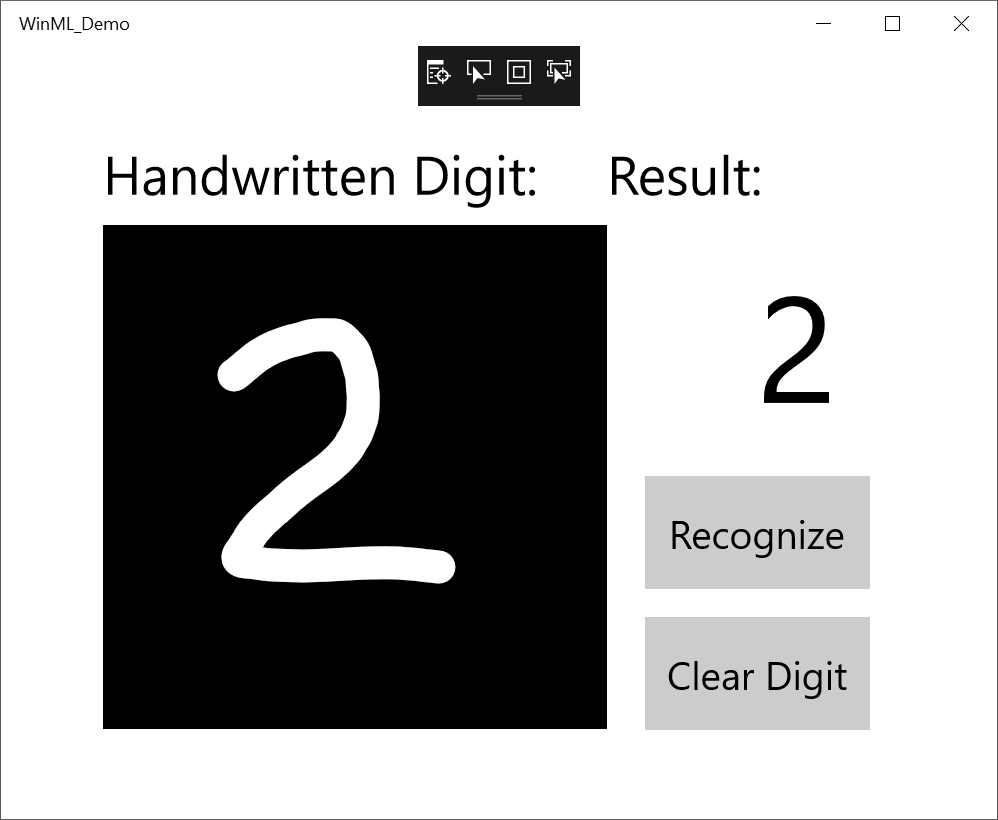
To run the project, click the Start Debugging button on the toolbar, or press F5. The application should show an InkCanvas where users can write a digit, a Recognize button to interpret the number, an empty label field where the interpreted digit will be displayed as text, and a Clear Digit button to clear the InkCanvas.

Note
If the project won't build, you might need to change the project's deployment target version. Right-click the project in the Solution Explorer and select Properties. In the Application tab, set the Target version and Min version to match your OS and SDK.
4. Download a model
Next, let's get a machine learning model to add to our application. For this tutorial, we'll use a pre-trained MNIST model that was trained with the Microsoft Cognitive Toolkit (CNTK) and exported to ONNX format.
If you are using the MNIST Tutorial sample from GitHub, the MNIST model has already been included in your Assets folder, and you will need to add it to your application as an existing item. You can also download the pre-trained model from the ONNX Model Zoo on GitHub.
5. Add the model
After downloading the MNIST model, right click on the Assets folder in the Solution Explorer, and select Add > Existing Item. Point the file picker to the location of your ONNX model, and click Add.
The project should now have two new files:
mnist.onnx- your trained model.mnist.cs- the Windows ML-generated code.

To make sure the model builds when we compile our application, right click on the mnist.onnx file, and select Properties. For Build Action, select Content.
Now, let's take a look at the newly generated code in the mnist.cs file. We have three classes:
- mnistModel creates the machine learning model representation, creates a sessions on the system default device, binds the specific inputs and outputs to the model, and evaluates the model asynchronously.
- mnistInput initializes the input types that the model expects. In this case, the input expects an ImageFeatureValue.
- mnistOutput initializes the types that the model will output. In this case, the output will be a list called
Plus214_Output_0of type TensorFloat.
We'll now use these classes to load, bind, and evaluate the model in our project.
6. Load, bind, and evaluate the model
For Windows ML applications, the pattern we want to follow is: Load > Bind > Evaluate.
- Load the machine learning model.
- Bind inputs and outputs to the model.
- Evaluate the model and view results.
We'll use the interface code generated in mnist.cs to load, bind, and evaluate the model in our application.
First, in MainPage.xaml.cs, let's instantiate the model, inputs, and outputs.
namespace MNIST_Demo
{
public sealed partial class MainPage : Page
{
private mnistModel ModelGen;
private mnistInput ModelInput = new mnistInput();
private mnistOutput ModelOutput;
...
}
}
Then, in LoadModelAsync, we'll load the model. This method should be called before we use any of the models methods (i.e. on the Page's Loaded event, at a OnNavigatedTo override, or anywhere before recognizeButton_Click is called). The mnistModel class represents the MNIST model and creates the session on the system default device. To load the model, we call the CreateFromStreamAsync method, passing in the ONNX file as the parameter.
private async Task LoadModelAsync()
{
//Load a machine learning model
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/mnist.onnx"));
ModelGen = await mnistModel.CreateFromStreamAsync(modelFile as IRandomAccessStreamReference);
}
Next, we want to bind our inputs and outputs to the model. The generated code also includes mnistInput and mnistOutput wrapper classes. The mnistInput class represents the model's expected inputs, and the mnistOutput class represents the model's expected outputs.
To initialize the model's input object, call the mnistInput class constructor, passing in your application data, and make sure that your input data matches the input type that your model expects. The mnistInput class expects an ImageFeatureValue, so we use a helper method to get an ImageFeatureValue for the input.
Using our included helper functions in helper.cs, we will copy the contents of the InkCanvas, convert it to type ImageFeatureValue, and bind it to our model.
private async void recognizeButton_Click(object sender, RoutedEventArgs e)
{
//Bind model input with contents from InkCanvas
VideoFrame vf = await helper.GetHandWrittenImage(inkGrid);
ModelInput.Input3 = ImageFeatureValue.CreateFromVideoFrame(vf);
}
For output, we simply call EvaluateAsync with the specified input. Once your inputs are initialized, call the model's EvaluateAsync method to evaluate your model on the input data. EvaluateAsync binds your inputs and outputs to the model object and evaluates the model on the inputs.
Since the model returns an output tensor, we'll first want to convert it to a friendly datatype, and then parse the returned list to determine which digit had the highest probability and display that one.
private async void recognizeButton_Click(object sender, RoutedEventArgs e)
{
//Bind model input with contents from InkCanvas
VideoFrame vf = await helper.GetHandWrittenImage(inkGrid);
ModelInput.Input3 = ImageFeatureValue.CreateFromVideoFrame(vf);
//Evaluate the model
ModelOutput = await ModelGen.EvaluateAsync(ModelInput);
//Convert output to datatype
IReadOnlyList<float> vectorImage = ModelOutput.Plus214_Output_0.GetAsVectorView();
IList<float> imageList = vectorImage.ToList();
//Query to check for highest probability digit
var maxIndex = imageList.IndexOf(imageList.Max());
//Display the results
numberLabel.Text = maxIndex.ToString();
}
Finally, we'll want to clear out the InkCanvas to allow users to draw another number.
private void clearButton_Click(object sender, RoutedEventArgs e)
{
inkCanvas.InkPresenter.StrokeContainer.Clear();
numberLabel.Text = "";
}
7. Launch the application
Once we build and launch the application, we'll be able to recognize a number drawn on the InkCanvas.

That's it - you've made your first Windows ML application! For more samples that demonstrate how to use Windows ML, check out our Windows-Machine-Learning repo on GitHub.
Note
Use the following resources for help with Windows ML:
- To ask or answer technical questions about Windows ML, please use the windows-machine-learning tag on Stack Overflow.
- To report a bug, please file an issue on our GitHub.
- To request a feature, please head over to Windows Developer Feedback.
Tutorial: Create a Windows Machine Learning UWP application (C#)的更多相关文章
- Advice for applying Machine Learning
https://jmetzen.github.io/2015-01-29/ml_advice.html Advice for applying Machine Learning This post i ...
- How do I learn machine learning?
https://www.quora.com/How-do-I-learn-machine-learning-1?redirected_qid=6578644 How Can I Learn X? ...
- 5 Techniques To Understand Machine Learning Algorithms Without the Background in Mathematics
5 Techniques To Understand Machine Learning Algorithms Without the Background in Mathematics Where d ...
- 基于Windows 机器学习(Machine Learning)的图像分类(Image classification)实现
今天看到一篇文章 Google’s Image Classification Model is now Free to Learn 说是狗狗的机器学习速成课程(Machine Learning C ...
- Machine Learning – 第2周(Linear Regression with Multiple Variables、Octave/Matlab Tutorial)
Machine Learning – Coursera Octave for Microsoft Windows GNU Octave官网 GNU Octave帮助文档 (有900页的pdf版本) O ...
- Python Machine Learning: Scikit-Learn Tutorial
这是一篇翻译的博客,原文链接在这里.这是我看的为数不多的介绍scikit-learn简介而全面的文章,特别适合入门.我这里把这篇文章翻译一下,英语好的同学可以直接看原文. 大部分喜欢用Python来学 ...
- (原创)Stanford Machine Learning (by Andrew NG) --- (week 10) Large Scale Machine Learning & Application Example
本栏目来源于Andrew NG老师讲解的Machine Learning课程,主要介绍大规模机器学习以及其应用.包括随机梯度下降法.维批量梯度下降法.梯度下降法的收敛.在线学习.map reduce以 ...
- 机器学习---用python实现朴素贝叶斯算法(Machine Learning Naive Bayes Algorithm Application)
在<机器学习---朴素贝叶斯分类器(Machine Learning Naive Bayes Classifier)>一文中,我们介绍了朴素贝叶斯分类器的原理.现在,让我们来实践一下. 在 ...
- 机器学习---用python实现最小二乘线性回归算法并用随机梯度下降法求解 (Machine Learning Least Squares Linear Regression Application SGD)
在<机器学习---线性回归(Machine Learning Linear Regression)>一文中,我们主要介绍了最小二乘线性回归算法以及简单地介绍了梯度下降法.现在,让我们来实践 ...
随机推荐
- SpringBoot技术栈搭建个人博客【前台开发/项目总结】
前言:写前台真的是我不擅长的东西...所以学习和写了很久很久...前台页面大概开发了两天半就开发好了,采用的静态的html和bootstrap来写,写后台的时候纠结住了...怎么说呢,写页面真的是头疼 ...
- 第一册:lesson 113.
原文:Small changes. question:Who has got some small changes? Fares,please! Trafalgar Square,please. I' ...
- c# 正则表达式替换字符串中常见的特殊字符
第一种,若字符串中含有字母,则使用以下方法 public static string RemoveSpecialCharacterToupper(string hexData) { //下文中的‘\\ ...
- android 资源
在进行APP开发的过程当中,会用到许多资源,比如:图片,字符串等.现对android资源知识进行简单记录. 具体的详细信息及用法,点击查看官方文档 分类 一般android资源分为可直接访问 ...
- log4j日志框架的使用
java.util.logging.Logger——java 中提供的日志类 实际开发 90% 都是使用 log4j 记录日志,而 Log4j 底层就是 java.util.logging.Logge ...
- JAVA_新建一个方法并且求三个数中的最大值
package wac.wev.as;//新建一个方法在求最大值import java.util.Scanner; public class MaxLian {public static void m ...
- 设计模式 - 单例模式(Singleton Pattern)
单例模式 介绍 模式:创建型 意图:保证一个类只有一个实例,并提供一个访问它的全局访问点 解决:一个全局使用的类频繁地创建与销毁 场景: 唯一序列号 web中的计数器 I/O与数据库的连接 …… 实现 ...
- Spring MVC(一)五大核心组件和配置
一,五大核心组件 1.DispatcherServlet 请求入口 2.HandlerMapping 请求派发,负责请求和控制器建立一一对应的关系 3.Controller 处理器 4.Mod ...
- java:数据结构复习(二)数组栈
import java.util.Arrays;import java.util.Scanner; /** * @author 李正阳 */public class MyArraysStack< ...
- javafx:JavaFX Scene Builder 2.0打开含有第三方jar包的fxml文件报错 Caused by: java.lang.ClassNotFoundException
报错如下: java.io.IOException: javafx.fxml.LoadException: /C:/User.................test.fxml at com.orac ...
