如何让服务端同时支持WebSocket和SSL加密的WebSocket(即同时支持ws和wss)?
自从HTML5出来以后,使用WebSocket通信就变得火热起来,基于WebSocket开发的手机APP和手机游戏也越来越多。我的一些开发APP的朋友,开始使用WebSocket通信,后来觉得通信不够安全,想要对通信进行加密,于是自然而然地就想从ws升级到wss。在升级的过程中,就会存在旧的ws客户端与新的wss客户端同时连接到同一个服务器的情况。所以,如果同一个服务端,能同时支持ws和wss,那就太方便了。
一. 实现方案
但是,要服务端同时支持ws与wss并不太容易,其难点主要在于:wss通道必须在TCP连接刚建立时(收发消息前)就要先进行SSL加密,否则,后续的通信将无法正常进行。如此一来,当同时存在ws和wss客户端时,服务器在尚未通信之前就无法具体分辨哪个是ws哪个是wss。那怎么办了?我们的解决方案,是采用试探法,该方案已经在 ESFramework 通信框架中实现。
(1)由于wss通道必须在TCP连接刚建立时(收发消息前)就要先进行SSL加密,否则,后续的通信将无法正常进行。
(2)基于(1),在没有收发任何消息时,服务端就无法将wss客户端与其它客户端区分开来。
(3)为此采用的办法是:对于任何刚建立的TCP连接,先都不加密它,等收到的第一个消息来判断其消息的头标志。
(4)如果头标志不是ESFramework所规定的标志,则表示这第一个消息是密文,无法被解析,从而说明这个客户端是wss。于是将该客户端的ip放到cache中,并断开该连接。
(5)wss客户端会重新连上来,此时服务端从cache中发现已经存在目标ip,则判定其为wss客户端,于是立即使用SSL加密该通道,之后,该wss客户端就可以正常通信了。
(6)由于wss 客户端 IP在cache中的过期时间是 6秒左右,所以,如果一个客户端IP刚登录了wss客户端,那么在同一个IP上登录第二个客户端(任何客户端类型),就需要相隔6秒之后。
基于以上方案实现服务端后,我们接下来基于 ESFramework入门demo 来具体讲解一下如何在实际应用中同时支持ws和wss。
二. 服务端实现
1. 数字证书
为测试方便,我们可以使用 CertificateCreator制作一个用于本地测试的数字证书。
运行 CertificateCreator.exe, 然后输入Common Name(比如Test)、密码、保存路径(比如D:\server.pfx),我们就可以得到包含私钥的证书server.pfx 。双击server.pfx ,即可安装证书。
2. 服务端引擎设置
在服务端RapidServerEngine初始化之前,添加如下代码设置其 WssOptions 属性:
WssOptions wssOptions = new WssOptions( new X509Certificate2("D:\\server.pfx", "password") ,SslProtocols.Default ,false);
rapidServerEngine.WssOptions = wssOptions;
设置完成后,启动服务端。
三. 客户端实现
1. 信任测试用的数字证书
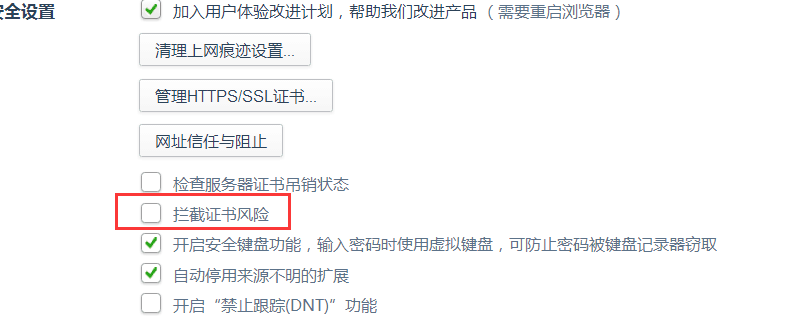
由于上述生成的数字证书仅仅是用于测试的,而是不被正式认可的,所以,需要在浏览器设置中,将目标数字证书加入到信任列表。
比如,在360浏览器中,可如下设置:

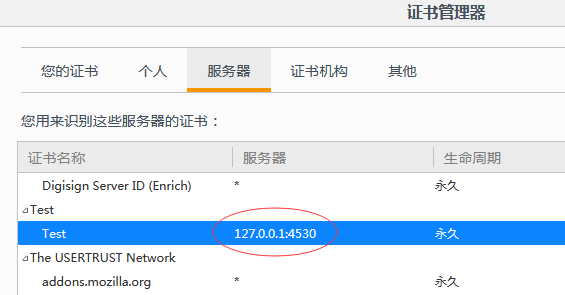
在FireFox中,设置如下:

将服务器的地址(https://127.0.0.1:4530)添加到例外中。
2. 客户端引擎设置
打开入门demo的Web端源码中的index.js文件,找到engine的Initialize方法,将 useWss 参数由false修改为true。
然后将Web端的 index.html 文件拖入浏览器中运行即可。
四. 运行效果
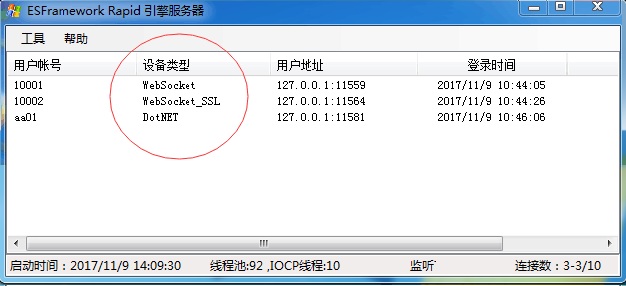
登录一个wss客户端,一个ws客户端和一个.NET客户端,服务端的UI显示如下:

下载 Demo源码 。
如何让服务端同时支持WebSocket和SSL加密的WebSocket(即同时支持ws和wss)?的更多相关文章
- 服务端向客户端推送消息技术之websocket的介绍
websocket的介绍 在讲解WebSocket前,我们先来看看下面这种场景,在HTTP协议下,怎么实现. 需求: 在网站中,要实现简单的聊天,这种情况怎么实现呢?如下图: 当发送私信的时候,如果要 ...
- spice在桌面虚拟化中的应用系列之三(USB映射实现,SSL加密,密码认证,多客户端支持)
本系列其它文章 spice在桌面虚拟化中的应用系列之一(spice简介,性能优化等) spice在桌面虚拟化中的应用系列之二(Linux平台spice客户端的编译安装,支持USB映射) 1.spice ...
- 使用Docker编译OpenResty支持国密ssl加密
编译环境 执行编译操作环境如下 #操作系统 CentOS Linux release 7.4.1708 (Core) #docker版本 Version: 19.03.5 编译过程 Dockerfil ...
- 用nodejs快速实现websocket服务端(带SSL证书生成)
有不少公司将nodejs的socket.io作为websocket的解决方案,很遗憾的是socket.io是对websocket的封装,并不支持html5原始的websocket协议,微信小程序使用的 ...
- 服务端事件EventSource揭秘
服务端推 服务端推,指的是由服务器主动的向客户端发送消息(响应).在应用层的HTTP协议实现中,"请求-响应"是一个round trip,它的起点来自客户端,因此在应用层之上无法实 ...
- Akka(43): Http:SSE-Server Sent Event - 服务端主推消息
因为我了解Akka-http的主要目的不是为了有关Web-Server的编程,而是想实现一套系统集成的api,所以也需要考虑由服务端主动向客户端发送指令的应用场景.比如一个零售店管理平台的服务端在完成 ...
- websocketj--随时随地在Web浏览器中操作你的服务端程序
0 - 有没有觉得Linux标准终端界面输入输出枯燥无味? 1 - 什么?vmstat命令的输出数据不直观?有没有想过能够可视化该命令的输出? 2 - 尝试过用浏览器操作Windows中的cmd吗? ...
- 【C#】教你纯手工用C#实现SSH协议作为GIT服务端
SSH(Secure Shell)是一种工作在应用层和传输层上的安全协议,能在非安全通道上建立安全通道.提供身份认证.密钥更新.数据校验.通道复用等功能,同时具有良好的可扩展性.本文从SSH的架构开始 ...
- 网络编程 UDP协议 TCP局域网客户端与服务端上传下载电影示例
UDP协议 (了解) 称之为数据包协议,又称不可靠协议. 特点: 1) 不需要建立链接. 2) 不需要知道对方是否收到. 3) 数据不安全 4) 传输速度快 5)能支持并发 6) 不会粘包 7) 无需 ...
随机推荐
- MyBatis-plus 代码生成器
1.添加pom文件依赖 <!-- Mybatis-Plus 自动生成实体类--> <dependency> <groupId>com.baomidou</gr ...
- touch事件过程
local function onTouchBegan(touch, event) local point = touch:getLocation() --获取touch位置, 基于openGL坐标 ...
- 程序员的入门 简单的编程HelloWord
那么在上一章章节 http://www.cnblogs.com/Goraidh/p/8674329.html 我们简单的俩了解了一下什么是java和配置编写java的环境,本章呢我们学习如何编写一个简 ...
- 客户端(winform)更新
winform更新有两种情况,一种是在线更新在线使用:直接右击项目发布出去就可以更新在线使用了.还有一种更新是不用一直连接网络的模式. 1:C#Winform程序如何发布并自动升级--------ht ...
- CSS的盒子模型有哪些,区别是什么
1)盒模型: 内容(content).填充(padding).边界(margin). 边框(border) 2)有两种, IE 盒子模型.标准 W3C 盒子模型:IE的content部分包含了 b ...
- 百词斩APP分析
一.调研 1.第一次上手 第一次使用,可以使用微信和qq登录感觉挺不错的不然又要注册有点麻烦,在功能上,用户可以针对自身选择不同水平的英语背单词,然后有多钟方式对自己的听力和单词翻译进行提升.在u ...
- 《Language Implementation Patterns》之 增强解析模式
上一章节讲述了基本的语言解析模式,LL(k)足以应付大多数的任务,但是对一些复杂的语言仍然显得不足,已付出更多的复杂度.和运行时效率为代价,我们可以得到能力更强的Parser. Pattern 5 : ...
- 树莓派3启动wifi并且配置wifi
概述 树莓派3内置了wifi和蓝牙模块,我们不用像以前的版本那样,再去购买一个外接的模块练到raspberry上. 当我们第一次启动了树莓派的时候,必然使用了网线,但是之后的每一次使用,我们当然更希望 ...
- highcharts 具体参数详解
<script type="text/javascript" src="js/jquery.min.js"></script> < ...
- R语言基础1
----------------------------------R语言学习与科研应用,科研作图,数据统计挖掘分析,群:719954246-------------------------- 我们将 ...
