align-content 与 align-items 区别
align-content 和 align-items :
1:共同点:它们对齐方向为交叉轴
2:不同点:align-content 应用于为 多行 而 align-items:应用于单行。
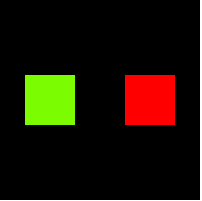
单行对齐例子:

display: flex;
justify-content: space-around;
align-items: center;
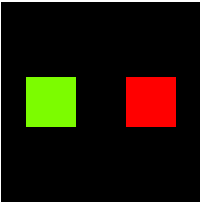
多行对齐例子

display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-content: center;
align-content 与 align-items 区别的更多相关文章
- Align Content Properties
How to align the items of the flexible element? <!DOCTYPE html> <html lang="en"&g ...
- python 中爬虫 content和text的区别
一直在想requests的content和text属性的区别,从print 结果来看是没有任何区别 import requests headers = { "User-Agent" ...
- 请求返回时的Size/Content Time/Latency的区别
Size/Content: Size是响应头部和响应体结合起来的大小,Content是请求内容解码后的大小.进一步了解可以看这里Chrome Dev Tools - “Size” vs “Conten ...
- MockHttpServletRequestBuilder中content和param的区别
结论: Mock将URL的参数和通过使用param添加的参数添加到request中的parameter中(url参数) 而将content内容.类型并没有进行解析,直接添加到request的conte ...
- jquery easyui 中tab页添加其他页面,href与content的用法与区别
//tab页增加 function addPanel(name,url){ var dd = $('#tt').tabs('exists',name); if(dd){ $('#tt').tabs(' ...
- requests中text,content,json之间的区别
response.text : 返回一个字符串\n",content : 返回二进制\n",json() : 返回对象"
- .content和.text的区别
python中内置库 requests的两种方法get()和post()返回的的一个对象,有两种方法.content和.text ..content返回的是字节码,.text返回的是字符串.
- js关于为DOM对象添加自定义属性的方式和区别
DOM对象的三种在添加自定义属性的方式 一是 通过 “.”+“属性名” 二是 setAttribute()(getAttribute()获取) 三是 直接在元素标签上加属性 如:<div n ...
- (转)Quirks模式与standards模式区别
建议:不推荐使用Quirks Mode. Quirks Mode中发生了什么?Quirks Mode是一种浏览器(像IE,Firefox,Opera)操作模式.从根本上说,怪异模式(也称之为兼容模式) ...
- Extjs4学习
1 Ext js初步 1.1 获取Extjs 下载extjs: 可以从http://extjs.org.cn/ 获得需要的extjs发布包及更多支持. 1.2 搭建学习环境: 假设您的机器已经安装my ...
随机推荐
- maven构建失败。
maven项目编译报“Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.1” 解决方案:setting.x ...
- Linux - 修改Cent OS系统的的hostname、配置DNS映射
目录 1 修改方式 2 扩展: 配置DNS映射 本篇文章中, 示例设计到的操作系统是CentOS 6.5. 1 修改方式 ① 命令hostname onepiece -- 运行后设置立即生效, 但要在 ...
- 安全性测试入门:DVWA系列研究(一):Brute Force暴力破解攻击和防御
写在篇头: 随着国内的互联网产业日臻成熟,软件质量的要求越来越高,对测试团队和测试工程师提出了种种新的挑战. 传统的行业现象是90%的测试工程师被堆积在基本的功能.系统.黑盒测试,但是随着软件测试整体 ...
- 5.2基于JWT的令牌生成和定制「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,码字辛苦,如果你吃了蛋觉得味道不错,希望点个赞,谢谢关注. Token生成 我们知道一旦我们给API添加[Authorize] ...
- Java虚拟机三:OutOfMemoryError异常分析
根据Java虚拟机规范,虚拟机内存中除过程序计数器之外的运行时数据区域都会发生OutOfMemoryError(OOM),本文将通过实际例子验证分析各个数据区域OOM的情况.为了更贴近生产,本次所有例 ...
- osi参考模型(开放系统互连参考模型)
自互联网诞生以来,随着网络飞速发展,用户迫切要求能在不同体系结构的网络空间交换信息,使得不同的网络能够互联起来. 国际化标准组织(International Organization for Stan ...
- Android8.0通知
android里面经常会使用Notification来显示通知的消息,一般使用NotificationManager来创建通知消息 NotificationManager manger = (Noti ...
- T-SQL语法基础
一.T-SQL语言的分类 DDL-数据定义语言 create-创建 alter-修改 drop-删除(针对对象) DML-数据操作语言 Insert-插入 update-更新 delete-删除(针对 ...
- js复制粘贴模板
<script> //绑定在了body上,也可以绑定在其他可用元素行,但是不是所有元素都支持copy和past事件. /* $(document.body).bind({ copy: fu ...
- LOJ #6060. 「2017 山东一轮集训 Day1 / SDWC2018 Day1」Set
有趣的思博套路题,想到了基本上加上个对线性基的理解就可以过了 首先考虑到这个把数分成两半的分别异或的过程不会改变某一位上\(1\)的总个数 因此我们求出所有数的\(\operatorname{xor} ...
