CSS核心内容之浮动
1.浮动涉及到左浮动,右浮动,清除浮动.
2.浮点的特点:
1.向指定的方向浮动,并且让出空间
2.如果后面的元素也是浮动的,那么后面的元素就会在碰到前面的浮动的元素或者边框时,就定位在那里
3.如果后面的元素没有浮动,则该元素就会在浮动的元素的下面
4.行内元素和块元素都可以浮动,行内元素浮动后会变成块元素
5.浮动的元素不占用空间
3.左浮动的实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
border:1px solid red;
width:500px;
height: 240px;
}
.div-box1{
width:150px;
height:100px;
background-color:pink;
border:1px solid blue;
float:left;/*使用左浮动*/
margin-top:5px;
margin-left:5px;
}
.span1{
background-color:silver;
width:150px;
height:100px;
float:left;/*行内元素浮动后会变成块元素*/
margin-top:5px;
margin-left:5px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box1">div2</div>
<div class="div-box1">div3</div>
<div class="div-box1">div3</div>
<span class="span1">span1</span>
<span class="span1">span2</span>
</div>
</body>
</html>
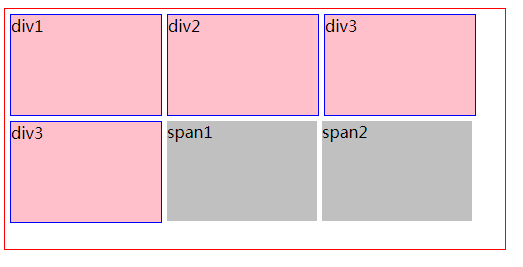
效果如下:

当然也可以使用多元素选择器把两个标签放在一起来调整样式.
修改后的代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div1{
border:1px solid red;
width:500px;
height: 240px;
}
.div-box1,.span1{
width:150px;
height:100px;
background-color:pink;
border:1px solid blue;
float:left;/*使用左浮动*/
margin-top:5px;
margin-left:5px;
}
.span1{
background-color:silver;
/*width:150px;*/
/*height:100px;*/
/*float:left;!*行内元素浮动后会变成块元素*!*/
/*margin-top:5px;*/
/*margin-left:5px;*/
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box1">div2</div>
<div class="div-box1">div3</div>
<div class="div-box1">div3</div>
<span class="span1">span1</span>
<span class="span1">span2</span>
</div>
</body>
</html>
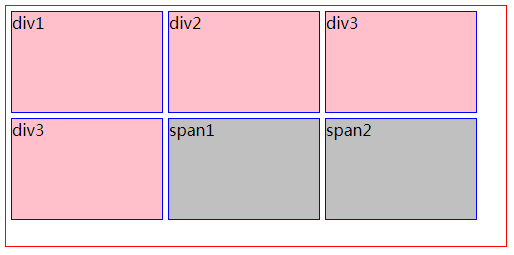
效果如下:

可以看到基本效果并没有改变,只是多个一个边框而已.
那么浮动是怎么让出空间的呢??
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
width:60px;
height:40px;
float:left;
}
.div-box2{
width:120px;
height:60px;
background-color:blue;
}
.div-box3{
width:200px;
height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
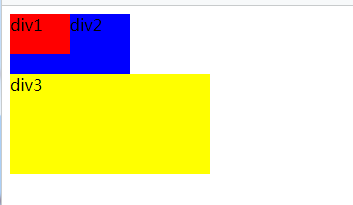
效果如下:

如果让div-box2也浮动起来,效果会是怎么样的呢??
给div-box2添加浮动,代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
width:60px;
height:40px;
float:left;
}
.div-box2{
width:120px;
height:60px;
background-color:blue;
float:left;
}
.div-box3{
width:200px;
height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
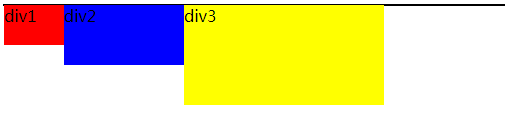
效果如下:

4.浮动的元素不占用空间,该怎么理解呢?
来看下面的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box1{
background-color:red;
width:60px;
height:40px;
float:left;/*设置左浮动*/
}
.div-box2{
width:120px;
height:60px;
background-color:blue;
float:left;/*设置左浮动*/
}
.div-box3{
width:200px;
height:100px;
background-color:yellow;
float:left;/*设置左浮动*/
}
.div1{
width:500px;
border:1px solid black;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box1">div1</div>
<div class="div-box2">div2</div>
<div class="div-box3">div3</div>
</div>
</body>
</html>
效果如下:

当一个大的div包括了若干小div,如果父div的内的所有子div都浮动,则父div的高度为0.
当把一个div设置成右浮动时,这个div脱离标准流并且向右浮动,直到它的右边缘接触到包含框的右边缘.
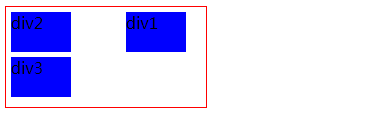
5.右浮动的实例:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box{
background-color:blue;
width:60px;
height:40px;
margin:5px;
}
.div1{
width:200px;
height:200px;
border:1px solid red;
}
.te{
float:right;
margin-right:20px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box te">div1</div>
<div class="div-box">div2</div>
<div class="div-box">div3</div>
</div>
</body>
</html>
效果如下:

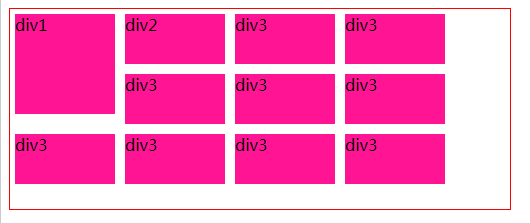
6.浮动的卡的现象
如果浮动元素的高度不同,那么当其向下移动的时候,可能会被其他浮动元素"卡住",直到调整到合适的高度时,才会恢复到正常的高度
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.div-box{
background-color:deeppink;
width:100px;
height:50px;
margin:5px;
float:left;
}
.div1{
width:500px;
height:200px;
border:1px solid red;
}
.te{
height:100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div-box te">div1</div>
<div class="div-box">div2</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
<div class="div-box">div3</div>
</div>
</body>
</html>
效果如下:

CSS核心内容之浮动的更多相关文章
- CSS核心内容之盒子模型
1.盒子模型具有的属性: 内容(content) 填充(padding) 边框(border) 边界(margin) 图示如下: 2.流概念 1.流的概念 在现实生活中已经流水,在网页设计中就是指元素 ...
- CSS核心内容:层叠和继承
实际的工作中,当有多个选择器作用在一个元素上时,哪个规则最终会应用到元素上?其实这是通过层叠机制来控制的,这也和样式继承(元素从其父元素那里获得属性值)有关.样式的优先级就是这样的一个机制,它包括!i ...
- CSS进阶内容—浮动和定位详解
CSS进阶内容-浮动和定位详解 我们在学习了CSS的基本知识和盒子之后,就该了解一下网页的整体构成了 当然如果没有学习之前的知识,可以到我的主页中查看之前的文章:秋落雨微凉 - 博客园 CSS的三种布 ...
- web前端css定位position和浮动float
最近做了几个项目:配资公司,ecmal商城等,客户对前台要求都很高.所以,今天来谈谈css的基础,以及核心,定位问题. div.h1或p元素常常被称为块级元素.这意味着这些元素显示为一块内容,即“块框 ...
- CSS初识- 选择器 &背景& 浮动& 盒子模型
# CSS初识-目标: > 1. 学会使用CSS选择器 > 2. 熟记CSS样式和外观属性 > 3. 熟练掌握CSS各种基础选择器 > 4. 熟练掌握CSS各种复合选择器 &g ...
- ife任务刷题总结(一)-css reset与清除浮动
本文同时发布于本人的个人网站www.yaoxiaowen.com 百度创办的前端技术学院,是一个面向大学生的前端技术学习平台.虽然只有大学生才有资格报名,提交代码进行比赛排名.但是这并不妨碍我们这些初 ...
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- ES6/ES2015核心内容
ECMAScript定义了: JS语言语法 – 语法解析规则.关键字.语句.声明.运算符等. 类型 – 布尔型.数字.字符串.对象等. 原型和继承 内建对象和函数的标准库 – JSON.Math.数组 ...
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
随机推荐
- SpringBoot入坑-持久化操作
前面内容中我们已经了解到了SpringBoot关于参数传递的相关知识,本篇我们一起来学习一下SpringBoot关于数据库持久化操作的知识,这里我们使用JPA进行数据库的持久化操作. 首先由于我们需要 ...
- python写的一个集合
起因:原本打算用python写一个抢火车票的脚本.在那 期间遇见各种浏览器驱动失败的节奏....打算先缓一下 然后就去写集合了. 0x01 源码: # -*- coding:'utf-8' -*- # ...
- JqGrid 多行表头设置
1.我想要统计的效果是这样的 2.只要在初始化表格中加上如下代码就可以了: jQuery("#tbAbroadStatisticByUnit").jqGrid('setGroupH ...
- [国嵌攻略][047][MMU功能解析]
MMU功能解析 1.Memory Management Unit(存储器管理单元) 2.两个进程读取同一个地址能读到不同的值.因为进程访问的是虚拟地址,通过MMU转换成不同的物理地址.不同的进程通过M ...
- Caused by: java.sql.SQLException: Couldn't perform the operation getAutoCommit: You can't perform any operations on this connection. It has been automatically closed by Proxool for some reason (see lo
系统启动,一段时间不操作,然后在来操作时,报错如下: Caused by: java.sql.SQLException: Couldn't perform the operation getAutoC ...
- 正则API
正则表达式:规定字符串中字符出现规律的公式 如果备选字符列表中个别字符之间是连续的,可用-省略中间的字符.比如: 匹配1位数字: [0-9]匹配1位小写字母 : [a-z] 匹配1位大写字母 : ...
- Redis 数据结构与内存管理策略(下)
Redis 数据结构与内存管理策略(下) 标签: Redis Redis数据结构 Redis内存管理策略 Redis数据类型 Redis类型映射 Redis 数据类型特点与使用场景 String.Li ...
- 阿里巴巴Java开发手册评
2016年底的时候阿里巴巴公开了其在内部使用的Java编程规范.随后进行了几次版本修订,目前的版本为v1.0.2版.下载地址可以在其官方社区-云栖社区https://yq.aliyun.com/art ...
- 将js进行到底:node学习笔记2
node重要API之FS--CLI编程初体验 所谓的"fs"就是file system! 当下几乎任何一门编程语言都会提供对文件系统读写的API,比如c语言的open()函数. 而 ...
- Spring @Scheduled 在tomcat容器里面执行两次
今天在用spring里面的@Scheduled执行定时任务,但是发现到触发定时任务的时间点总会执行两次.原因是修改了tomcat conf包下面的server.xml文件导致的.配置如下: <H ...
