自定义 js 文件的集成引用
这里的内容, 提前要知道 import comm from ‘...’ 和 import { comm } from ‘...’ 的基础知识.
我举个案例, 当你有很多api文件的时候, 比如, login.js user.js , 你使用的时候,每次都要引用. import { login } from ‘@/api/login.js’ , user文件亦是如此. 所以, 我想着, 把它集成到一个common.js 文件中, 进行操作. 因此有了如下的代码:
2.1 login.js 文件 和 user.js 文件 分别如下两个方法.

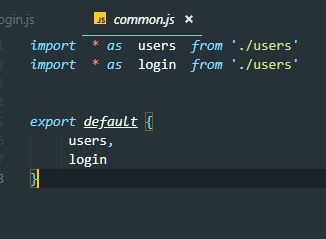
2.2 然后common.js 文件

2.3 inde.vue 页面进行引用
import common from '@/api/common'
或者你可以在 main.js 引用
import common from '@/api/common'
然后加上 Vue.prototype.$common=common
2.4 使用
common.login.query()
common.users.quert()
在main.js 引用的使用法
this.$common.login.query()
自定义 js 文件的集成引用的更多相关文章
- vue定义全局date过滤器(自定义JS文件模块和Moment.js库)
自定义dateFormat.js文件模块 dateFormat.js /** * 时间字符串 转 时间戳 * @param {String} time_str 时间字符串(格式"2014-0 ...
- 在vue的js文件引入自定义js文件
自定义js var provinces=[] export default provinces vue页面js引入 import riskLeft from "./index.js" ...
- js文件内部导入引用js文件方法
function include(path){ var a=document.createElement("script"); a.type = "te ...
- 在SharePoint解决方案中使用JavaScript (1) – 引用.js文件
本文是系列文章的第一篇. 在SharePoint解决方案中使用JavaScript (0) 作为在SharePoint应用程序中使用JavaScript的第一步,就是要知道如何将一个写好的.js文件, ...
- JS中关于JS文件的引用以及问题
问题描述: 由于JSP中JS函数比较多,因此打算新建一个JS文件在JSP中引用JS文件,现在出现如下问题,JS如何引用时正确的,JS引用之后出现乱码如何解决? 问题解决: (1)JS ...
- 自写jquery网页回到顶部效果,渐隐图标,引用js文件就可以
唔.进来开发需求,当网页内容草鸡多的时候,用户就须要有个button高速回到顶部,而不是自己去滚滑轮~ 原本以为比較难的说,由于上头要求所实用js来实现,哪个页面引用,哪个页面显示. 于是乎,本屌丝就 ...
- 解决HTML加载时,外部js文件引用较多,影响页面打开速度问题
解决HTML加载时,外部js文件引用较多,影响页面打开速度问题 通常HTML文件在浏览器中加载时,浏览器都会按照<script>元素在页面中出现的先后顺序,对它们依次加载,一旦加载的j ...
- Python+Django+js+echarts引入本地js文件的操作方法
1. 选择正确的echarts.js,开发版选择echarts.baidu.com上的源码版,避免出现问题 2. 在项目主目录中新建static文件夹,里面建立js.css.images文件夹 3. ...
- 函数直接写在html页面的<script>里可以调用,但是单独放在js文件里不能调用
1.函数直接写在页面相当于是你本页调用,所以理所应当可以调用 2.js单独文件不能调用是因为你没有引用js文件,如果引用了的话,也是可以调用的. 引用方式,你可以直接拖拽(我一般都是拖拽,因为路径准确 ...
随机推荐
- FFmpeg命令行工具学习(五):FFmpeg 调整音视频播放速度
FFmpeg对音频.视频播放速度的调整的原理不一样.下面简单的说一下各自的原理及实现方式: 一.调整视频速率 调整视频速率的原理为:修改视频的pts,dts 实现: ffmpeg -i input.m ...
- 阿里云服务器建站——centos7部署apache+mysql+php
自己也是忙活了半天,才完成了阿里云服务器的建站,这里就来分享一下. 首先如果是要自己搭建一个网站的话,除了服务器以外还要购买域名,并且要去备案,一般在哪买的域名都有备案的系统,备案的话一般要两到三个星 ...
- 第4章 简单的C程序设计——选择结构程序设计
在顺序结构中,各语句是按自上而下的顺序执行的,执行完上一个语句就自动执行下一个语句,是无条件的,不必作任何判断.实际上,很多情况下,需要根据某个条件是否满足来决定是否执行指定的操作任务,或者从给定的两 ...
- Ubuntu 安装phpMyAdmin + 配置nginx
0x01 安装phpMyAdmin ``` sudo apt-get install phpmyadmin ``` 0x02 添加链接 ``` sudo ln -s /usr/share/phpMyA ...
- python的append insert extend pop del remove使用
对于 python 数组的操作,有插入和删除,下面介绍各个函数的功能: 插入 插入的函数有 append.insert .extend append append(i) 是在数组的末尾插入一个元素 i ...
- ASP.NET Core中使用GraphQL - 第三章 依赖注入
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 SOL ...
- 简单实现springmvc框架(servlet+自定义注解)
个人水平比较菜,没有这么高的实力简单实现springmvc框架,我是看了一个老哥的博客,这老哥才是大神! 原文链接:https://www.cnblogs.com/xdp-gacl/p/4101727 ...
- Wolsey "强整数规划“ 建模的+Leapms实践——无产能批量问题
Wolsey "强整数规划“ 建模的+Leapms实践——无产能批量问题 <整数规划>[1]一书作者L. A. Wolsey对批量问题(Lot-sizing Problem)做了 ...
- 从PRISM开始学WPF(六)MVVM(二)Command-更新至Prism7.1
命令绑定(Command) [7.1updated]这一节除了基础app部分,并没有什么变化 什么是Command? 先看下微软官方的说明: Commanding is an input mechan ...
- SpringCloud系列——Config 配置中心
前言 Spring Cloud Config为分布式系统中的外部化配置提供了服务器端和客户端支持.有了配置服务器,您就有了一个中心位置来管理跨所有环境的应用程序的外部属性.本文记录实现一个配置中心.客 ...
