使用ESMap的地图平台开发三维地图
本文简单的介绍使用ESmap的SDK开发(DIY自己地图的)一个地图的过程。若有不足,欢迎指正。
一、创建地图
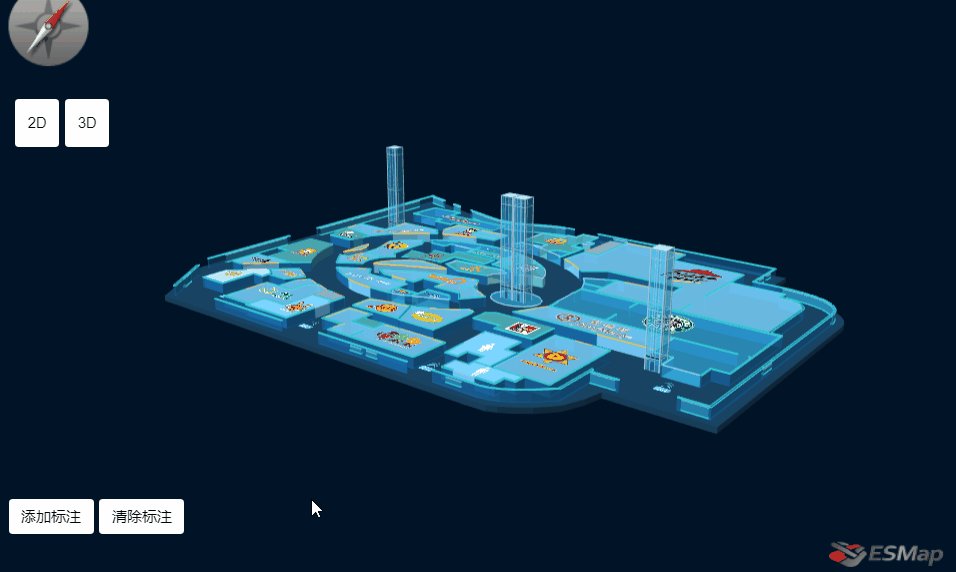
只需四步,从无到有,在浏览器中创建一个自己的三维地图,炫酷到爆!
第一步:引入ESMap 的SDK
ESMap家的SDK目前不支持用require js引用,只能使用<script src="lib/esmap.min.js"></script >引用
<scriptsrc="../lib/esmap.min.js"></script>
第二部:创建一个地图容器
<divid="map-container"></div>
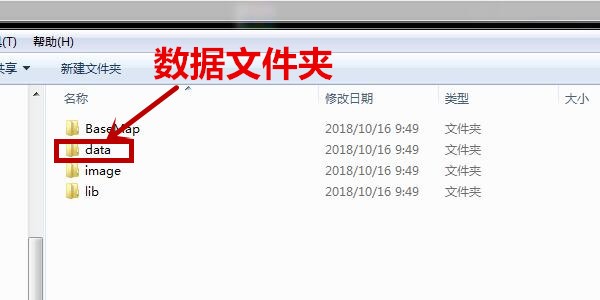
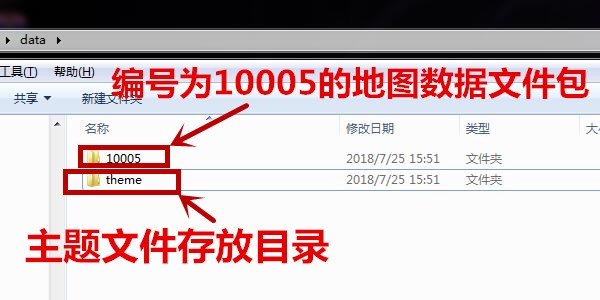
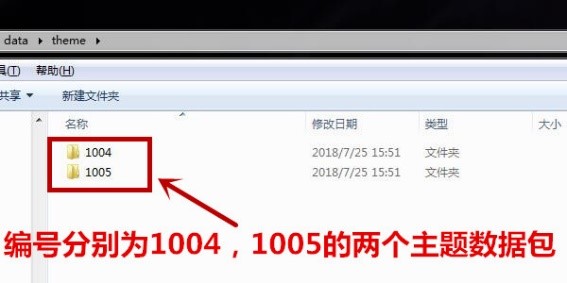
第三部:拷贝地图数据和主题数据到自己创建的工程目录中
我拷贝的路径为:根目录>data文件夹>地图数据文件/主题文件夹>主题文件



第四部:配置初始化参数
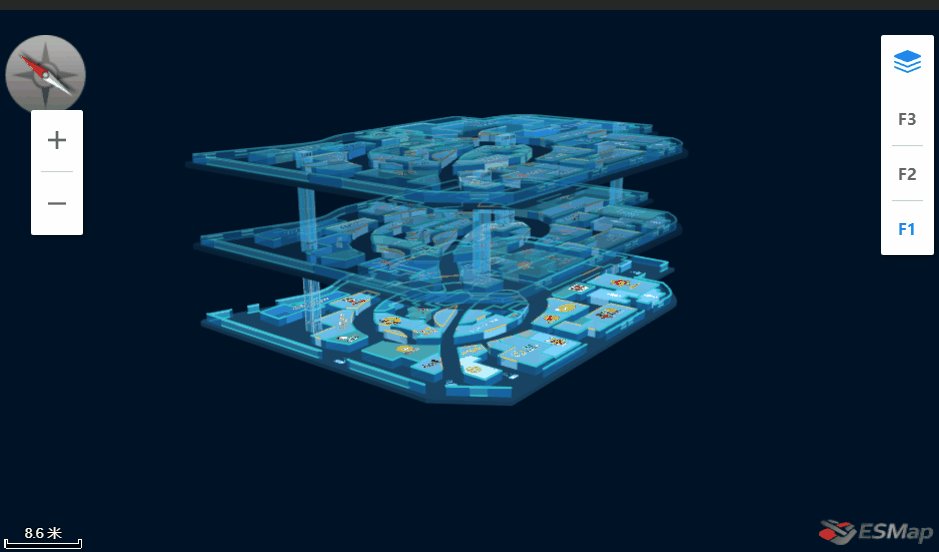
大功告成,显示创建的地图!

二、ESMap地图支持的功能
创建好三维地图后,根据需要添加功能到地图,可添加功能有:地图控件、地图标注、地图导航、地图数据信息检索、热力图绘制、地图路径规划等等。
其中地图控件可为地图添加:楼层控制控件、放大缩小控制控件、显示地图比例尺、添加指北针、二三维切换开关。
其中地图标注有9种类型可选择:图片标注、文字标注、线标注、多边形注、定位标注、气泡标注,还有最近新增的高级功能内嵌页面标注、三维模型标注和信息窗标注。
三、简单实现部分功能
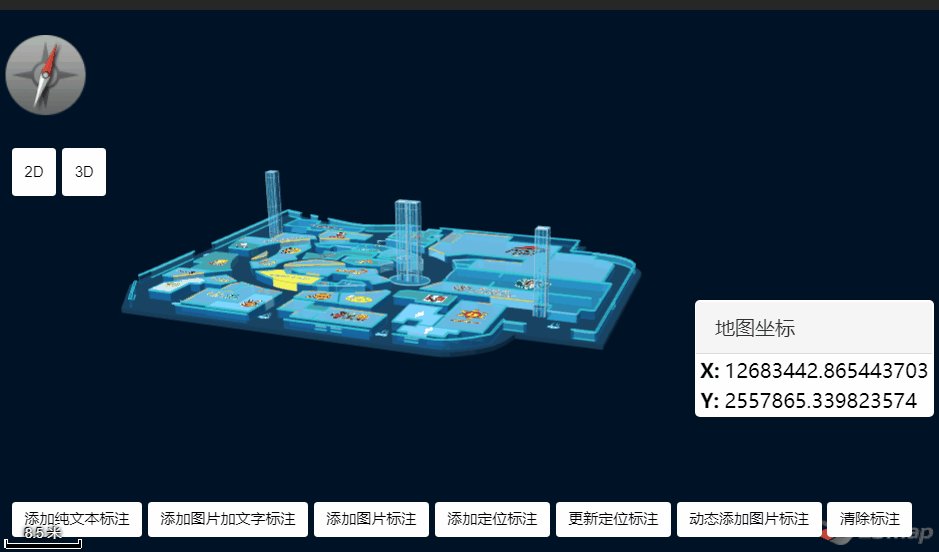
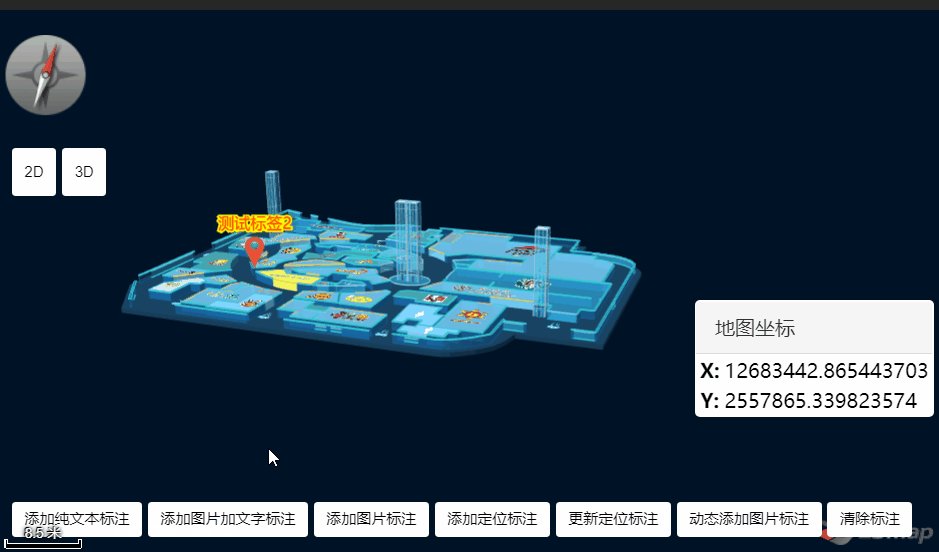
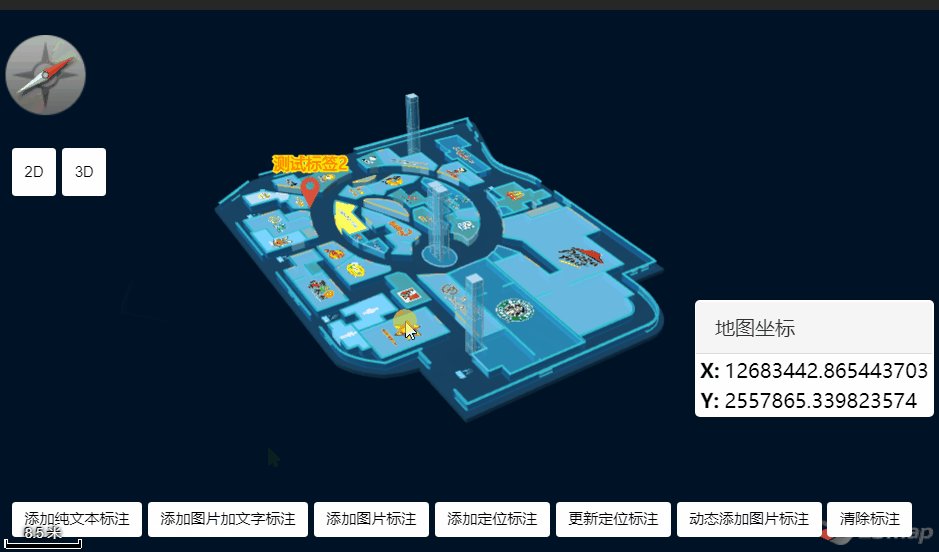
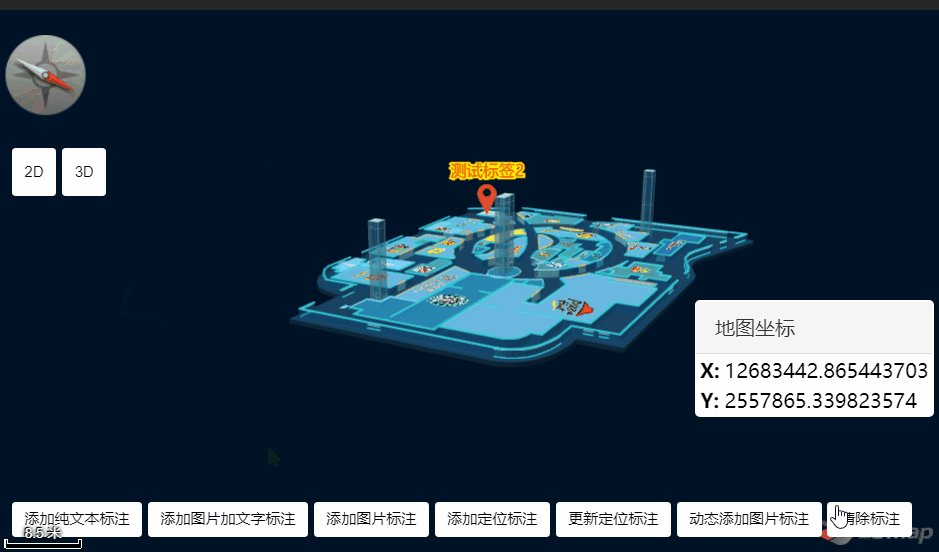
如下是创建了几个标注到我的地图上:
创建标注需要注意的地方:由于数据加载、页面渲染的问题,创建标注代码要写在地图加载完成map.on(‘loadComplete’)代码的后面。
- 创建一个图片+文字标注:
第一步:新建一个文字标注图层
第二部:创建一个文字图片标注实例,标注对象的值可以自定义;
第三部:把创建的标注添加到楼层对象中
一个图片+文字标注就这样完成啦!

如果不想要这个标注了,也可以删除掉标注
方法一:
方法二:
2.创建一个线标注:
第一步:确定两个坐标点(标注的起点和终点)
第二步:创建线标注对象
第三部:画线
so easy 一个线标注就这样完成啦!

同样,如果不想要这个标注,可以清除掉这个标注,方法如下:
可以根据设置的ID删除线标注
map.clearLineMarkById(1)//我设置的id是1
也可以直接删除地图所有的线标注
map.clearAllLineMark();
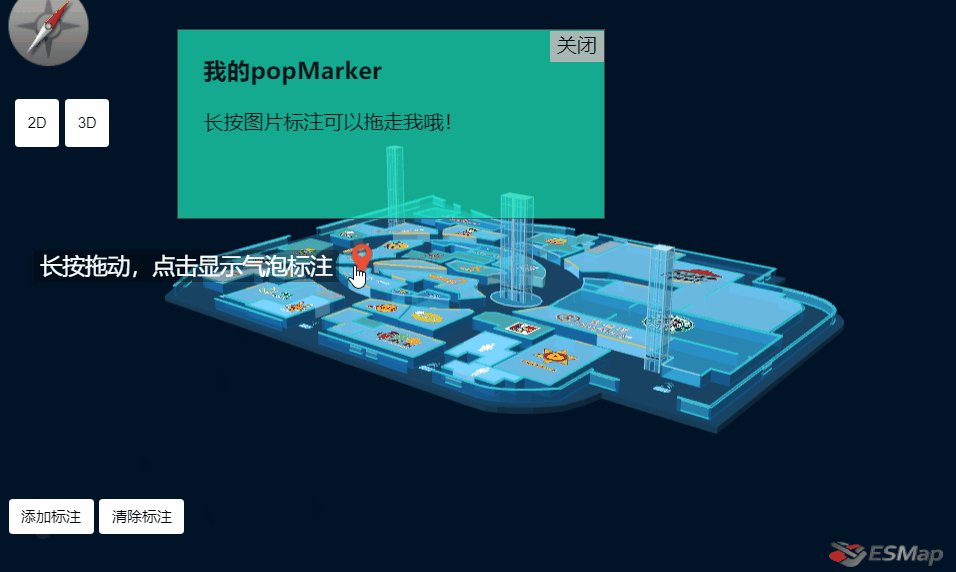
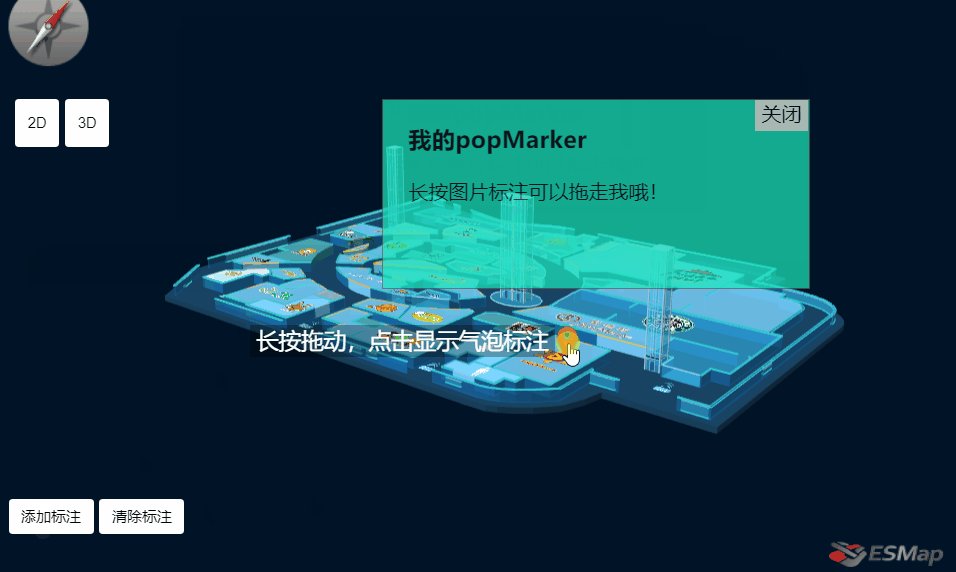
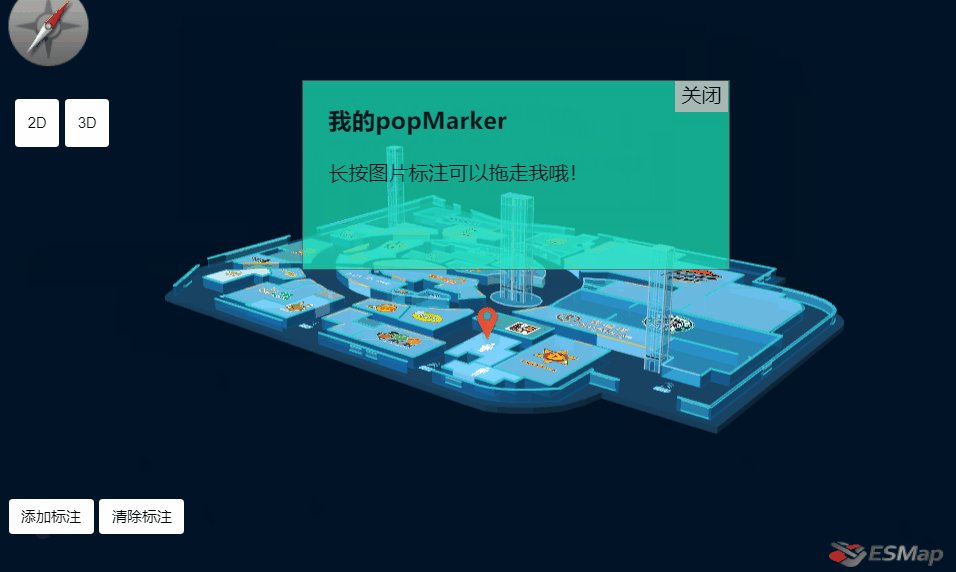
3.创建一个气泡标注
第一步:创建气泡标注
我定义的气泡标注的css样式:
一个气泡标注就这样完成啦!

以上就是我用ESMap的地图制作平台创建的地图,并简单实现了标注功能其中三种标注方法的过程,是不是觉得有点意思,感兴趣的小伙伴也去创建一个专属自己的地图吧!
可以在线体验下:演示链接
Thank you for reading!
使用ESMap的地图平台开发三维地图的更多相关文章
- 用three.js开发三维地图实例
公司要做智慧消防楼层可视化,需要用到web3d,开源的引擎中先研究了cesium三维地球,但cesium做楼层感觉是大材小用,而且体验也不好,最终选用的是功能强大.更适合小型场景的three. thr ...
- 百度地图API开发----手机地图做导航功能
第一种方式:手机网页点击打开直接进百度地图APP <a href="baidumap://map/direction?mode=[transit:公交,driving:驾车]& ...
- 关于高德地图Android开发时地图只显示一次、第二次打开不定位的解决办法
我按照高德官方Demo改的 第一次是可以定位的,如左图 第二次就不能定位了,如右图 在onDestory中把aMap置为空即可 aMap = null; 修改完如下图: 原理是第二次打开时aMap不为 ...
- 如何使用JS来开发室内三维地图的轨迹回放功能
在制作完成室内三维地图的功能后,最经常有的需求就是如何做人员的轨迹回放,一般流程都是从数据库中查询轨迹坐标后,经过后台查询接口返回给前端,接下来的事情都交给JS来完成. 如果想做好一个性能好的轨迹回 ...
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
- 使用室内三维地图引擎ESMap来管理摄像头设备、消防设备和人员轨迹展示
目前室内三维地图如何轻量化,能够在手机微信.电脑浏览器等平台快速显示地图,显示的地图性能好,转动地图不卡是大家都要面对的问题, 使用室内三维地图引擎ESMap后目前可以不用操心这方面的问题,开发只需要 ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
为了方便大家开发LBS应用,SDK对常用计算公式,以及百度和谷歌的地图接口做了封装. 常用计算: 用于计算2个坐标点之间的直线距离:Senparc.Weixin.MP.Helpers.Distance ...
- SkylineGlobe 7.0.1 & 7.0.2版本Web开发 如何正确使用三维地图控件和工程树控件
Skyline TerraExplorer Pro目前正式发布的7.0.1&7.0.2版本,还只是64位的版本, 在Web开发的时候,如何在页面中正确嵌入三维地图控件,让一些小伙伴凌乱了. 下 ...
随机推荐
- Roundcube Webmail跨站脚本漏洞(CVE-2015-5381 )
Preface Software: https://roundcube.net/Versions: 1.1.x<1.1.2CVE: CVE-2015-5381Author: sroesemann ...
- log4j配置及使用
一.使用方法: 1.将log4j.properties放到你创建项目的src中 2.引入log4j.jar import org.apache.log4j.*; public class log4jT ...
- Flask入门之结构重组(瘦身)-第13讲笔记
1. pip list Flask 0.10.1 Flask-Bootstrap 3.3.5.6 Flask-SQLAlchemy 2 Flask-Script 2.0.5 Flask-WTF 0.1 ...
- Python2.7和3.5双版本共存和pip的使用
1. Python2.7和3.5并存 1.1 安装 安装自不必多说,先装2.7,再装3.5. 说下安装的目录:Py3.5和Py2.7默认的安装目录是不一样的,按默认的来就好,不用管. Python2. ...
- Linux之SSH密钥认证
1.SSH协议的认识 SSH 为 Secure Shell 的缩写,由 IETF 的网络小组(Network Working Group)所制定:SSH 为建立在应用层基础上的安全协议.SSH 是目前 ...
- codeforces 979D Kuro and GCD and XOR and SUM
题意: 给出两种操作: 1.添加一个数字x到数组. 2.给出s,x,k,从数组中找出一个数v满足gcd(x,k) % v == 0 && x + v <= s && ...
- 节流throttle和防抖debounce
underscore.js提供了很多很有用的函数,今天想说说其中的两个.这两个函数都用于限制函数的执行. debounce 在解释这个函数前,我们先从一个例子看下这个函数的使用场景.假设我们网站有个搜 ...
- springboot中配置文件application.properties的理解
前言 Spring Boot使用"习惯优于配置"(项目中存在大量的配置,此外还内置了一个习惯性的配置,让你无需手动进行配置)的理念让你的项目快速运行起来.所以,我们要想把Sprin ...
- 并发库应用之十一 & 阻塞队列的应用
队列包含固定长度的队列和不固定长度的队列,队列的规则就是:先进先出.固定长度的队列往里放数据,如果放满了还要放,阻塞式队列就会等待,直到有数据取出,空出位置后才继续放:非阻塞式队列不能等待就只能报错了 ...
- Linux内核中的算法和数据结构
算法和数据结构纷繁复杂,但是对于Linux Kernel开发人员来说重点了解Linux内核中使用到的算法和数据结构很有必要. 在一个国外问答平台stackexchange.com的Theoretica ...
