【移动端web】软键盘兼容问题
这周几天遇到了好几个关于web移动端兼容性的问题。并花了很长时间去研究如何处理这几种兼容问题。
这次我们来说说关于移动端软键盘的js处理吧。
一般情况下,前端是无法监控软键盘到底是弹出来还是关闭的。能使用的一般是输入框获取焦点事件(focus)与输入框失去焦点事件(blur)。
ios设备下,点击输入框,输入框获取了焦点,便会弹出软键盘;软键盘关闭后,输入框也能失去焦点。这点在ios下是没什么问题的。也可通过此方法来处理键盘相关问题。
但在安卓设备下,点击输入框,输入框获取了焦点,弹出软键盘没问题,但是我们关闭软件盘时,其实输入框的焦点并不会失去。因此,此方法不适合安卓。因此要使用resize。
点击输入框后的处理:

点击其他节点或ios关闭软键盘的处理:

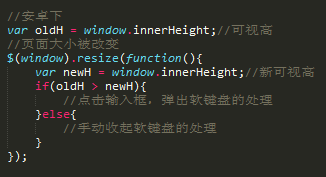
安卓下,这样就能判断软键盘的收放状态了。

而ios软键盘收放不会触发resize方法,说明,ios软键盘弹出不会改变页面的高度,安卓可以。因此能解决。
软键盘问题后续加入~~
【移动端web】软键盘兼容问题的更多相关文章
- H5软键盘兼容方案
前言 最近一段时间在做 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上.需求很明确,看似很简单,其实不然.从实验过一些机型上看,发现主要存在以下问题: ...
- 可能这些是你想要的H5软键盘兼容方案
前言 最近一段时间在做 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上.需求很明确,看似很简单,其实不然.从实验过一些机型上看,发现主要存在以下问题: ...
- 前端angularJS利用directive实现移动端自定义软键盘的方法
最近公司项目的需求上要求我们iPad项目上一些需要输入数字的地方用我们自定义的软键盘而不是移动端设备自带的键盘,刚接到需求有点懵,因为之前没有做过,后来理了一下思路发现这东西也就那样.先看一下实现之后 ...
- 总结几个移动端H5软键盘的大坑
1.部分机型软键盘弹起挡住原来的视图 解决方法:可以通过监听移动端软键盘弹起 Element.scrollIntoView() 方法让当前的元素滚动到浏览器窗口的可视区域内.参数如下. true,表示 ...
- 移动端定制软键盘样式 配置input属性的type属性
1.当你的input输入的数据为链接地址时type属性可改为 type=url 最下面一栏就会出现.com 提高用户体验 2.当你的input输入的数据为email时type属性可改为 type=em ...
- 移动端Android软键盘遮住输入框解决!
在使用vue的情况下,在输入框中添加 <textarea class="textarea" @click="isAndroid" :maxlength=& ...
- web中ios移动端软键盘收起后,页面内容留白不下滑
微信里面打开web页面,在ios软键盘收起时,页面键盘位置的内容留白,如下图 这个问题纠结了很久,然后请教了老大(威哥),看到页面老大给出的方案就是代码改变滚动条的位置. 这里就监听键盘收起的事件,来 ...
- form表单提交和ajax表单提交,关于移动端如何通过软键盘上的【搜索】和【前进】进行提交操作
[文章来源]由于自己对于form研究甚少,所以一直用的都是AJAX进行提交,这次后台提出要用form提交,顺便深入研究一下:之前在做表单的时候,发现input可以通过设置不同的type属性,调用不同的 ...
- JS移动端如何监听软键盘回车事件
移动端经常项目中会有搜索之类的功能,一般实现的是按搜索按钮进行搜索,如果要像PC端一样实现按回车键进行搜索该怎么实现呢? 方法很简单,就是在搜索框的input外面套一个form标签 注意点:form ...
随机推荐
- 精彩源于起点——2018年潍坊市首次青少年Python编程公开课
有一种语言叫计算机语言 I want to talk with Computer 春遇到冬,有了岁月 天遇到地,有了永恒 我们拥有的, 不止是长大, 还有那份长大的悲欢经历. 未来会有很多可能, 但一 ...
- Django时区设置的郁闷
第一次在windows下看到这个设置的时候,就设置成Ubuntu上时区设置的字符串“Asia/Shanghai”,结果报错通不过,最后记不清楚从哪儿查的,改成GMT+8. 最近把应用放到Linux上做 ...
- 推荐 git community book 中文版
官方地址:http://Git.seyren.com/index.html 或者 http://gitbook.liuhui998.com/ book@github项目地址: https://gith ...
- 新导入的eclipse项目报错,找不到java包,找不到web.xml文件报错。
新导入的项目可能会出现报错,特别是web项目.我这里提供一种解决方法: 1.右击项目,选择“属性” 2.选择 Resource->java build path->libraries 图中 ...
- linux环境安装svn并进行多个源码库区分管理
关于svn的文档有很多大部分已Windows为例子,因公司没有Windows服务器经过一天的曲折终于初步安装了解了svn.下面一些经验希望能帮助新手 本文采用的yum安装(简单快速没必要源码) 1.y ...
- error LNK2038: 检测到“RuntimeLibrary”的不匹配项: 值“MTd_StaticDebug”不匹配值“MDd_DynamicDebug
属性1. 在工程上右键->属性->c/c++->代码生成->运行库 四个选项及含义分别如下: 1.1 /MDd:MD_DynamicDebug,我理解是 "共享DLL ...
- 物流的纯css实现方法
首先我们来看看UI给出的设计图. 为什么到达是最前面,为什么物流顺序是倒叙的,这是什么用户习惯,这是我拿到设计稿的问题,但是这里不谈设计,因为审美这个东西无法评估.那么这里我就做一个顺序的来对比一下吧 ...
- Java容器:List
集合类的层次关系 List接口简介 List的常用方法 List实例 Vector ArrayList Vector和ArrayList的扩容 LinkedList 参考文章 今天开始更新Java集合 ...
- HBuilder真机联调、手机运行
第一步:先确认手机是否连接上 未连接状态 如下图所示为已连接状态 导致手机未成功连接的原因: (1)手机与电脑未用USB数据线连接(嘿嘿,这一部大家估计都做到了,可略过) (2)电脑上需要安装电脑版的 ...
- 0511JS流程练习
一.输入三个数,判断大小 var one = prompt("请输入第一个数"); var two = prompt("请输入第二个数"); var three ...
