Vue 进阶之路(五)
之前的文章我们说了一下 vue 的样式绑定,这篇文章来介绍一下 vue 中的条件渲染,先看下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<p v-if="show">{{title}} 1 </p>
<p v-show="show">{{title}} 2 </p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
title: "hello world",
show: true,
},
})
</script>
</body>
</html>
我们在 HTML 内定义了两个 p 标签,并在 p 标签内分别定义了 v-if="show" 和 v-show="show" 两个属性,在 data 里定义了 show: true 的数据,我们通过 v-if 和 v-show 将 p 标签与 vue 实例建立连接,两者的意思均是当 data 里的数据 show 为 true 时显示,为 false 时不显示,结果如下:

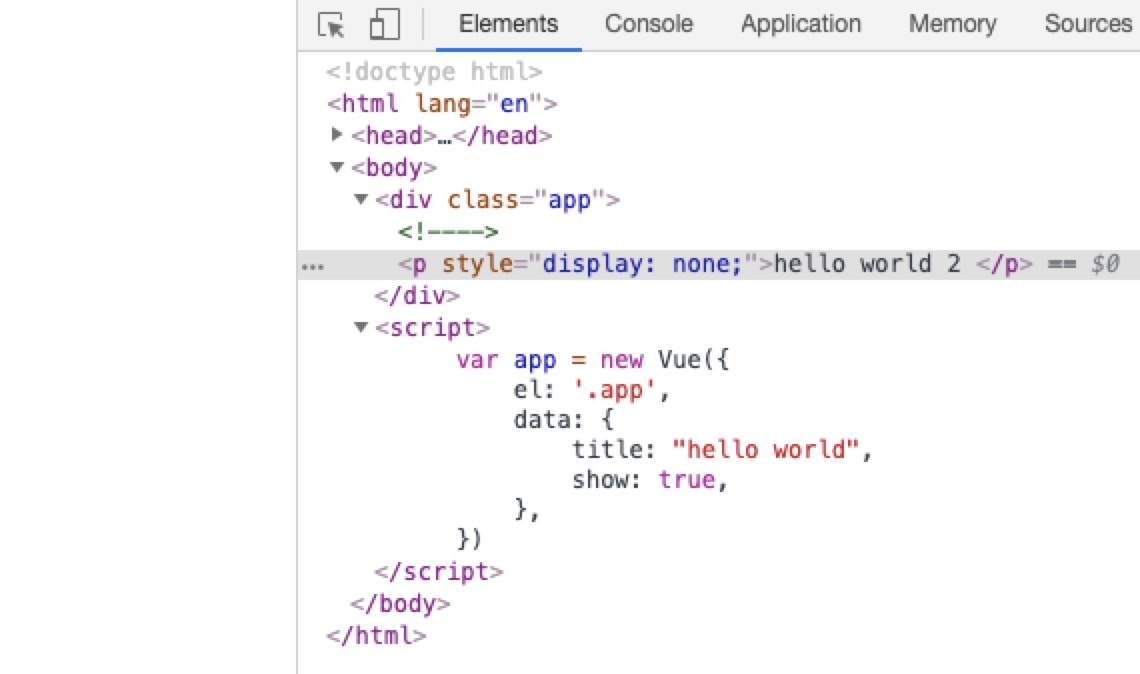
我们可以看到当 app.show 数据为 false 时 HTML 代码中的 p 标签内容并没有在页面上显示,那两者有什么区别呢,我们通过控制台看一下 HTML 代码:

以上我们可以看出当 app.show = false;时 v-if 的 p 标签被删除了,而 v-show = false;时的 p 标签是添加了一个 style="display: none";的样式。
由此我们可以得出,如果是频发操作 DOM 我们建议用 v-show 指令,这样可以有效的减少 DOM 的挂载和删除,那 v-if 有没有更好的用处呢,看一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<p v-if="show">{{title}} 1 </p>
<p v-else="show">{{title}} 2 </p> </div>
<script>
var app = new Vue({
el: '#app',
data: {
title: "hello world",
show: true,
},
})
</script>
</body>
</html>
我们将上端代码中的 v-show 换成了 v-else,执行代码的意思时就变成了当 data 里的数据 show 为 true 时显示第一个 p 标签里的内容,当 data 里的数据 show 为 false 时显示第二个 p 标签里的内容,结果如下:

当然我们也可以在 v-if 和 v-show 之间再加 v-else-if 的语法,这里就不演示了,需要注意的是如果我们使用这样的方式,那么在这种语法之间不能再添加任何其他的标签,如 <p v-if ></p> <span></span> <p v-else-if ></p> <a></a><p v-else ></p>。
Vue 进阶之路(五)的更多相关文章
- Vue 进阶之路(九)
之前的文章我们介绍了 vue 中父组件之间的传值,本章我们再来看一下父子组件间传值的参数校验和非 Props 特性. <!DOCTYPE html> <html lang=" ...
- Vue 进阶之路(八)
之前的文章我们对组件 component 进行了简单的介绍,本章我们将深入了解一下组件,并实现父子组件间的传值. <!DOCTYPE html> <html lang="e ...
- Vue 进阶之路(七)
之前的文章我们对 vue 的列表输出做了介绍,本章我们来看一下 vue 的组件 component. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(六)
上篇文章我们分析了一下 vue 中的条件渲染,本篇我们说一下 vue 中的列表渲染和 set 方法. <!DOCTYPE html> <html lang="en" ...
- Vue 进阶之路(四)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的样式绑定. 现在我们想要是想这样一个需求,页面上有个单词,当我们点击它的时候颜色变为红色,再点击一次变为原来的颜色 ...
- Vue 进阶之路(三)
之前的文章我们已经对 vue 有了初步认识,这篇文章我们通过一个例子说一下 vue 的方法 methods,计算属性 computed 和监听器 watch. 现在我们有一个需求,变量 firstNa ...
- Vue 进阶之路(二)
之前的文章我们初识了 vue,对其原理,数据绑定和方法进行了简单的演示,本篇将对 vue 插值表达式,v-text,v-html 进行讲解. <!DOCTYPE html> <htm ...
- Vue 进阶之路(一)
vue 3.x 马上就要问世了,显然尤大大是不想让我们好好活了,但是转念一想,比你优秀的人都还在努力,那我们努力还有什么用,开个玩笑而已,本人对于 vue 的接触时间不长,对其也没有深入地去研究源码, ...
- Vue 进阶之路(十)
之前的文章介绍了 vue 的组件化,本章我们来看一下 vue 中组件的原生事件. <!DOCTYPE html> <html lang="en"> < ...
随机推荐
- 详解Java的Spring框架中的注解的用法
转载:http://www.jb51.net/article/75460.htm 1. 使用Spring注解来注入属性 1.1. 使用注解以前我们是怎样注入属性的 类的实现: class UserMa ...
- JAVA中Sql时间格式与util时间格式转换
关于时间格式转化: java.util.Date 与 java.sql.Date 互换 sql是子类 字符串转化成java.util.Date SimpleDateFormat date =n ...
- 学习了解 Exchanger - 实现生产者消费者模型
例子很简单 Exchanger可以理解为消息队列或者说是一个通信管道,从一边拿到消息,另外一边进行消费. 不过这个是同步实现的,消费者在exchange之前,生产者一直处于等待状态,而不是一直生产. ...
- Ubuntu编译安装crtmp-server
下载源码 从GitHub上下载:https://github.com/j0sh/crtmpserver.git 编译安装 apt-get install cmake apt-get install l ...
- js 对XML文件的保存与读取
一.保存(在前端用js创建xml格式) function exportToXml(jsonStr){ var obj = eval('('+ jsonStr + ')'); var xmlDoc = ...
- 学生管理系统_排序后通过name删除列表里的字典
l = [{'name': 'wangfan', 'age': 18, 'sex': 'nan'}, {'name': 'wangerfan', 'age': 10, 'sex': 'nan'}, { ...
- Python_marshal模块操作二进制文件
import marshal #导入模块 x1=30 #待序列化的对象 x2=5.0 x3=[1,2,3] x4=(4,5,6) x5={'a':1,'b':2,'c':3} x6={7,8,9} x ...
- AngularJS 最常用的几种功能
AngularJS 最常用的几种功能 2017-04-13 吐槽阿福 互联网吐槽大会 第一 迭代输出之ng-repeat标签ng-repeat让table ul ol等标签和js里的数组完美结合 1 ...
- 10个Python练手小程序,学习python的很好的资料
[程序1] 题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? 1.程序分析:可填在百位.十位.个位的数字都是1.2.3.4.组成所有的排列后再去 掉不满足条件的排列 ...
- 在webpack里使用jquery.mCustomScrollbar插件
malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件 网站:http://manos.malihu.gr/jquery-custom-conte ...
