广告等第三方应用嵌入到web页面方案 之 使用iframe嵌入
有些项目中可能会遇到这样的需求, 需要在一个项目中嵌入其他的项目的页面或者功能.并且需要这两个页面之间能够进行交互.
本文主要介绍如何实现这种第三方应用的嵌入, 主要有以下几个方向:
1.iframe引入第三方应用
2.嵌入js片段
3.封装成SDK
本篇将主要介绍第一种, 通过iframe嵌入第三方页面, 接下来的几篇文章将分别介绍其他两种方式
使用iframe嵌入是目前使用很广泛的一种嵌入方案, 先看几个案例:
一. 使用案例
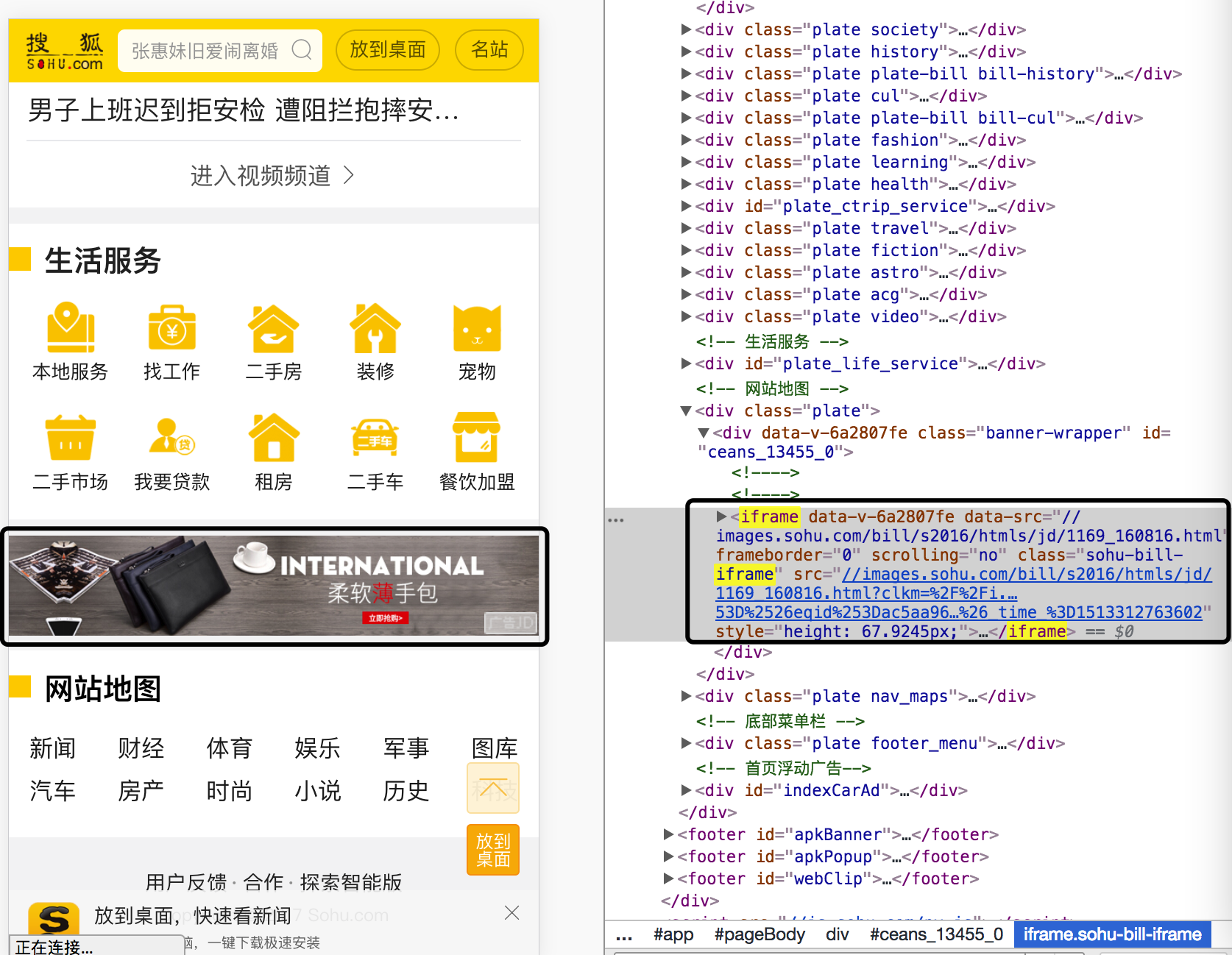
- 搜狐移动端使用iframe嵌入广告:

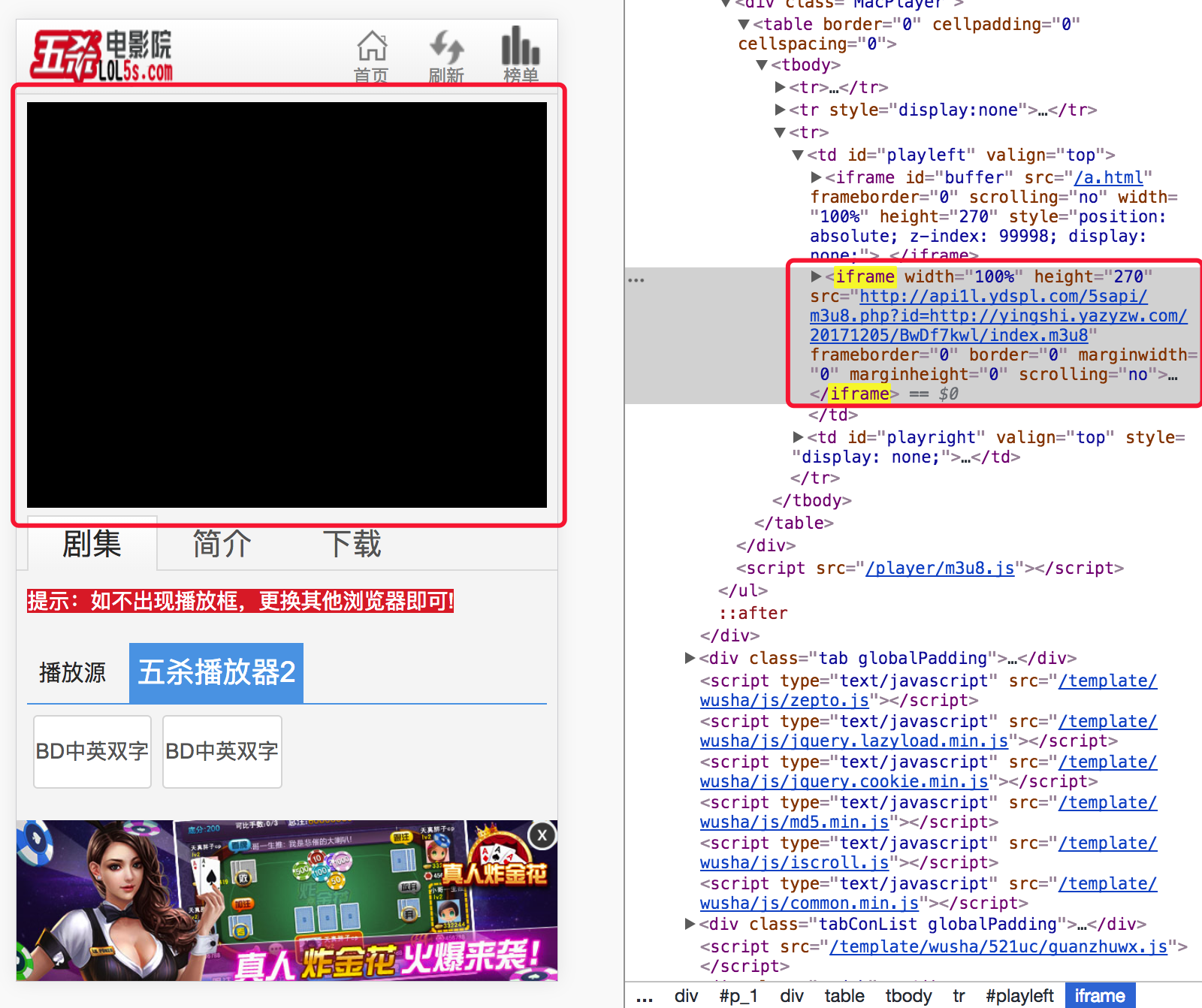
- 移动端视频网站使用iframe进行视频嵌入

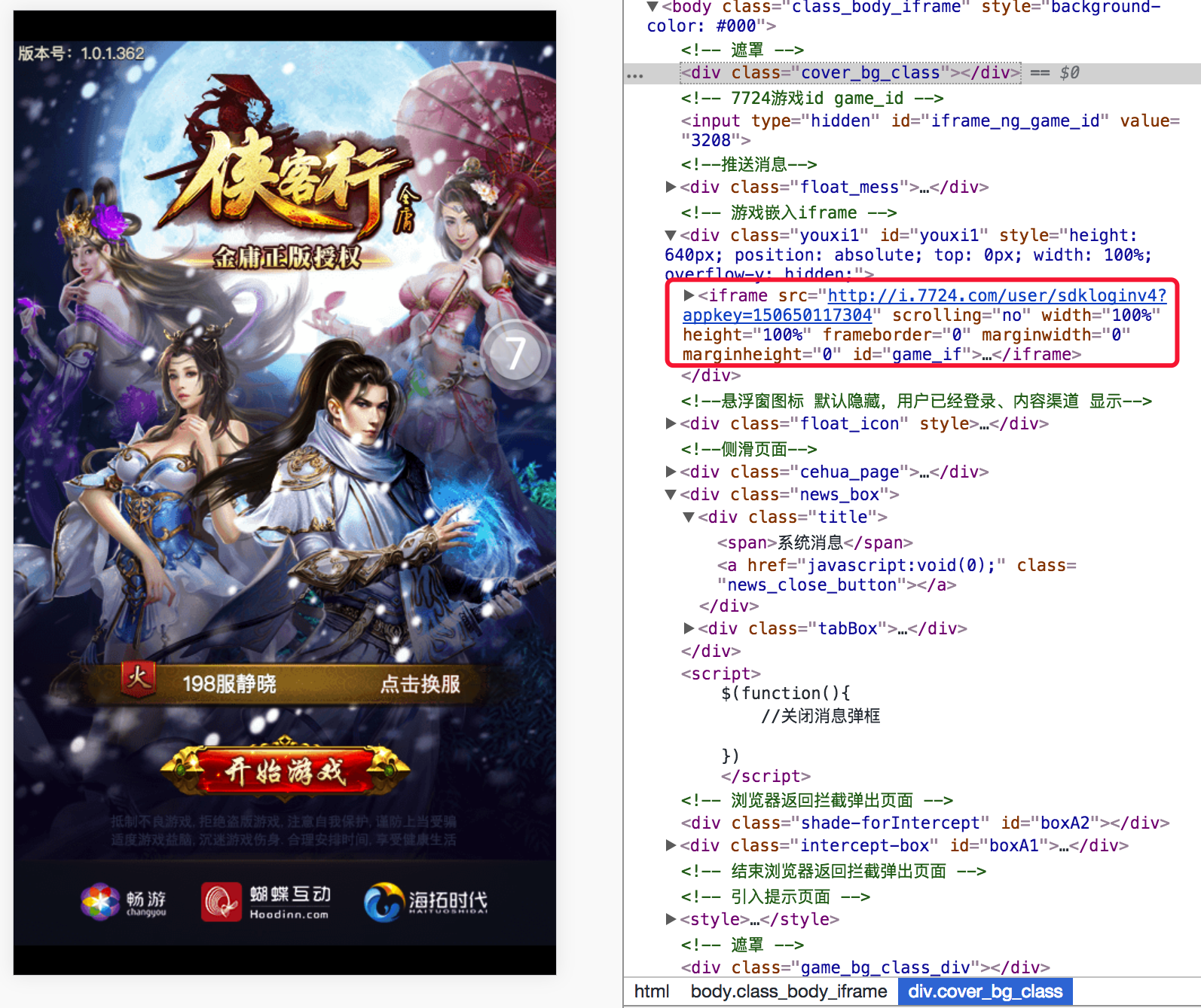
- 7724小游戏使用iframe嵌入游戏

二. 实现过程
- iframe标签引入第三方页面地址
iframe的src设置为第三方服务器上部署的html页面,并将需要的参数作为URL的一部分传递给该页面
- 获取参数请求数据
第三方页面中,首先获取到URL中的参数,根据参数向服务端发起ajax请求,获得页面需要展示的数据
- 展示页面
根据获取的数据,将页面展示在主页面上
三. 通信方式
由于iframe页面与主页面之间不在同下, 在iframe页面和主页面交互时, 会有跨域问题, 不能使用window.parent直接进行交互,目前跨域通信的方案有以下几种:
- 使用H5的PostMessage
HTML5新增的window.postMessage, 是一种安全的,基于事件的消息API.
- 降级技术
对于低版本浏览器, 不支持PostMessage, 可使用以下降级方案:
1.创建与父页面同源的ifame
2.使用window.name属性
3.通过hash
4.使用 ADdobe Flash 对象
- 使用easyXDM简化跨域
easyXDM是一个经过充分测试的JavaScript库,有如下优点
1.简化了跨域iframe之间的通信,并已经解决了所有的痛点.
2.easyXDM 集成了现有的多种跨域解决方案,针对不同浏览器可以适配最合适的方案
3.可以将原来写死在页面上的 iframe 改为通过 easyXDM.Rpc() 的方式进行加载,从而更灵活的实现iframe嵌入。
下面是easyXDM的github地址: https://github.com/oyvindkinsey/easyXDM#readme
以上跨域通信的具体实现不在此详细介绍.
四. 使用iframe嵌入优劣势分析
优势:
- 完全独立的DOM环境,不会受主页面的样式影响
- 完全独立的window,避免和主页面其他脚本冲突
- 不需要跨域进行数据请求
- 安全, 主页面无法访问和更改iframe的DOM环境
劣势:
- iframe增加了http请求次数
- iframe标签创建速度较慢 (可参考博客: https://www.cnblogs.com/sharpxiajun/p/4077515.html)
- 跨域iframe通信实现繁琐
广告等第三方应用嵌入到web页面方案 之 使用iframe嵌入的更多相关文章
- 广告等第三方应用嵌入到web页面方案 之 使用js片段
在自己的项目中嵌入过广告的朋友们可能都用过百度联盟, 只需要嵌入如下一段js代码片段, 就可以在自己的项目中嵌入广告, 来获得收益. <script type="text javasc ...
- 海康威视 嵌入到web页面相关问题
因项目上面需求,接触到了海康威视的设备,要把他嵌入到web页面中,所以就开始了爬坑之路 刚开始不知道如何把设备的页面嵌入到项目的web页面中,直到我遇见了他——“WEB3.0控件开发包V1.0.9_C ...
- 第三方页面嵌入到web项目的方案 之 使用iframe嵌入
有些项目中可能会遇到这样的需求, 需要在一个项目中嵌入其他的项目的页面或者功能.并且需要这两个页面之间能够进行交互. 本文主要介绍如何实现这种第三方应用的嵌入, 主要有以下几个方向: 1.iframe ...
- Saiku通过iframe嵌入web页面(六)
Saiku通过iframe嵌入系统页面 前提: Saiku已安装好,并且配置了数据源,熟练了saiku的基本使用. 一.将整个Saiku嵌入页面 在web项目中,新建index.jsp页面,内容如下: ...
- 关于ios原声嵌入web页面的问题
当在一个界面中既有原生又有web的时候,如果想让上下整体滑动的话,我们怎么确定web的高度呢,下面分享一下我的心得 首先在webView的代理方法中我们可以获取到加载完整个web页面的高度 - (vo ...
- 分享到微信微博空间等第三方平台的JS代码
分享功能有利于传播更多优质的内容,所以在web项目中也是比较常用的.今天就抽空整理下常用的分享平台的JS代码.这些代码可以在对应平台的官方网站上生成,官网上对分享内容的参数也有详尽说明.这里只对常用的 ...
- 如何本地测试例如QQ登录等第三方接口
前言:现在基本是个网站就会集成第三方的一些接口,比如QQ登录.分享等等.但是在开发的时候,尤其是没有这方面经验的开发人员来说,调试流程时会显得迷茫,不知道怎么调试.这里就个人的这方面学习摸索做一个总结 ...
- 微信、QQ、新浪微博等第三方登录,你想知道的都在这了(上) 微信、QQ、新浪微博等第三方登录,你想知道的都在这了(下)
微信.QQ.新浪微博等第三方登录,你想知道的都在这了(上):https://www.jianshu.com/p/133d84042483 微信.QQ.新浪微博等第三方登录,你想知道的都在这了(下):h ...
- 如何把Power BI嵌入到Web应用中
(此文章同时发表在本人微信公众号"dotNET开发经验谈",欢迎右边二维码来关注.) 题记:这篇其实不是一个操作向导了,主要对Power BI的嵌入特性进行探讨. Power BI ...
随机推荐
- Cookie防篡改机制
一.为什么Cookie需要防篡改 为什么要做Cookie防篡改,一个重要原因是 Cookie中存储有判断当前登陆用户会话信息(Session)的会话票据-SessionID和一些用户信息. 当发起一个 ...
- MySQL如何优化
对于全栈而言,数据库技能不可或缺,关系型数据库或者nosql,内存型数据库或者偏磁盘存储的数据库,对象存储的数据库或者图数据库--林林总总,但是第一必备技能还应该是MySQL.从LAMP的兴起,到Ma ...
- 51nod 1135 原根 就是原根...
%%% dalao Orz ,筛素数到sqrt(n),分解ϕ(p),依次枚举判断就好了 #include<cstdio> #include<cstring> #include& ...
- mybatis 增加热加载xml
由于在本地开发环境上每次修改mybatis xml文件都需要手动重启服务,调试的很麻烦,所以需要热加载xml文件来避免浪费时间,于是网上搜一下资料,看了下有一大堆,但试了下真正能跑起来没有(大都代码没 ...
- HSTS 详解,让 HTTPS 更安全
随着互联网的快速发展,人们在生活中越来越离不开互联网.无论是社交.购物还是搜索,互联网都能给人带来很多的便捷.与此同时,由于用户对网络安全的不了解和一些网站.协议的安全漏洞,让很多用户的个人信息数据“ ...
- Java秋招面经大合集
微信公众号[程序员江湖] 作者黄小斜,斜杠青年,某985硕士,阿里 Java 研发工程师,于 2018 年秋招拿到 BAT 头条.网易.滴滴等 8 个大厂 offer,目前致力于分享这几年的学习经验. ...
- .net core redis 驱动推荐,为什么不使用 StackExchange.Redis
前言 本人从事 .netcore 转型已两年有余,对 .net core 颇有好感,这一切得益于优秀的语法.框架设计. 2006年开始使用 .net 2.0,从 asp.net 到 winform 到 ...
- 入门系列之在Ubuntu 16.04使用Buildbot建立持续集成系统
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由angel_郁发表于云+社区专栏 介绍 Buildbot是一个基于Python的持续集成系统,用于自动化软件构建,测试和发布过程. 在 ...
- Linux挖矿病毒 khugepageds详细解决步骤
一.背景 最近公司一台虚拟机被攻击,其中一种挖矿病毒.会伪CPU数.即如果用top命令只能看到一个cpu.并且负载不高.实际上整个负载300%以上,及时定时任务关掉也不起作用. 二.言归正传开始干掉这 ...
- 第11章 创建请求URLs - IdentityModel 中文文档(v1.0.0)
该RequestUrl是创建与查询字符串参数,例如URL的帮手: var ru = new RequestUrl("https://server/endpoint"); // pr ...
