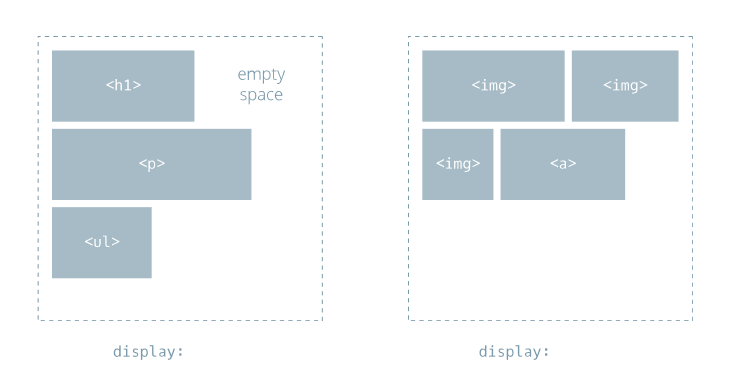
css块级元素和内联元素

左边的是块级元素block,右边内联inline。
- 修改方法
- display: inline;
css块级元素和内联元素的更多相关文章
- Code笔记之:CSS块级元素、内联元素概念
文档流 将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流. 每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动. 内联元素也不 ...
- CSS文档流与块级元素和内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- CSS文档流与块级元素和内联元素(文档)
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不 少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指 南> ...
- CSS块级元素、内联元素概念
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- CSS的块级元素和内联元素的概念
三生有幸,偶然之下知道了<CSS世界>这本书,让我产生了探究 CSS 的想法. 这里对 CSS 中的块级元素和内联元素的概念做一个简单的整理. 可能对于我们前端开发人员来讲,一般接触到的元 ...
- css中块级元素、内联元素(行内元素、内嵌元素)
Block element 块级元素 顾名思义就是以块显示的元素,高度宽度都是可以设置的.比如我们常用 的<div>.<p>.<ul>默认状态下都是属于块级元 ...
- CSS的块级元素和内联元素,以及float
说明:之前有一点搞错了,就是float其实是浮动起来,其它元素会位于它的底层. 最近在系统地学习HTML5,感觉补上了好多缺失的知识. 例如: 锚点定位其实可以通过 id 来实现: CSS 使用 !i ...
- CSS 块级元素、内联元素概念
p.h1.或div等元素常常称为块级元素,这些元素显示为一块内容:Strong.span等元素称为行内元素,它们的内容显示在行中,即“行内框”.(可以使用display=block将行内元素转换成块元 ...
- CSS文档流、块级元素、内联元素
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
- CSS块级元素、内联元素概念[转]
CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的CSS布局基本知识,比较表面.看过O'Reilly的<CSS权威指南>, ...
随机推荐
- 数据库之mac上mysql root密码忘记或权限错误的解决办法
[转自 http://blog.csdn.net/u014410695/article/details/50630233] 以下方法亲测有效,过程使用的工具只有mac的终端无需workbench 当 ...
- python并发编程之多进程(二):互斥锁(同步锁)&进程其他属性&进程间通信(queue)&生产者消费者模型
一,互斥锁,同步锁 进程之间数据不共享,但是共享同一套文件系统,所以访问同一个文件,或同一个打印终端,是没有问题的, 竞争带来的结果就是错乱,如何控制,就是加锁处理 part1:多个进程共享同一打印终 ...
- Linux下 开启防火墙端口
命令行输入: vi /etc/sysconfig/iptables 将 -A INPUT -m state --state NEW -m tcp -p tcp --dport 端口号 -j ACCEP ...
- ubuntu17.10 python3.6 install plugins for AI
install order: tensorflow-gpu scikit-learn numpy scipy matplotlib tkinter tensorflow-gpu : pip insta ...
- Pandoc将markdown转换为word
markdown转换为word的指令 直接将markdown转换为word pandoc -f markdown -t docx ./test.md -o test.docx 关于markdown转为 ...
- MacOS下SVN迁移Git踩坑记
1. First Blood 之前在Windows环境下进行svn到git的迁移是很简单的,(参考官方文档:https://git-scm.com/book/zh/v1/Git-%E4%B8%8E%E ...
- 解决ios不支持按钮:active伪类的方法
mozilla开发社区上有 :active 不起作用的答案: [1] By default, Safari Mobile does not use the :active state unless t ...
- JavaScript递归原理
JavaScript递归是除了闭包以外,函数的又一特色呢.很多开发新手都很难理解递归的原理,我在此总结出自己对递归的理解. 所谓递归,可以这样理解,就是一个函数在自身的局部环境里通过自身函数名又调用, ...
- ubuntu 14.04 分辨率调整 -- xrandr命令
问题描述: 自己在安装ubuntu-kylin 14.04 TLS系统成功后,在调整分辨率的时候(系统设置--显示)发现分辨率的选项只有1024x768以及800x600两个选项,而台式机的外接显示屏 ...
- 常用的Java转义字符
1.常用的Java转义字符 \n : 回车 \t : 水平制表符 \r : 换行 \f : 换页 \' : 单引号 \'' : 双引号 ...
