fiddler mock ==> AutoResponder
背景
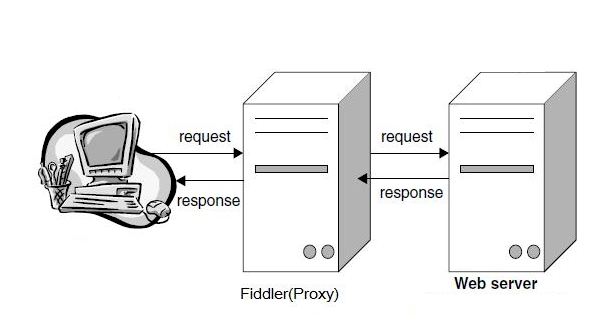
做过测试的同学,肯定都听过fiddler的大名,抓包工具,app抓包
下载传送门(https://www.telerik.com/download/fiddler)

抓包使用这里就不复述了,这次介绍mock功能,也就是AutoResponder功能
我们在测试web前端的时候,前端的数据展示都是来源于后端接口的response。
那么我们修改response里面的数据让前端展示不同的数据,那么这就是mock了,前端的展示不是依赖系统的后端接口,而是依赖我们的AutoResponder
使用
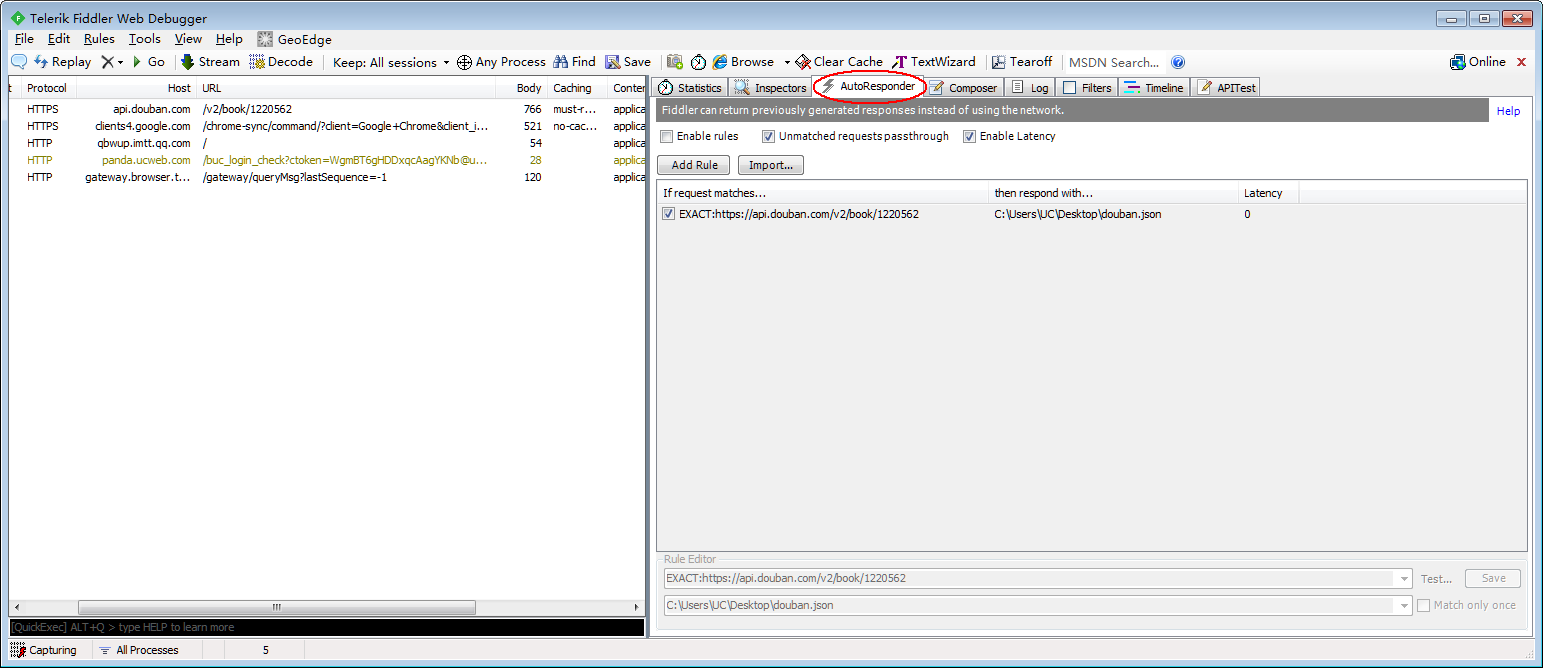
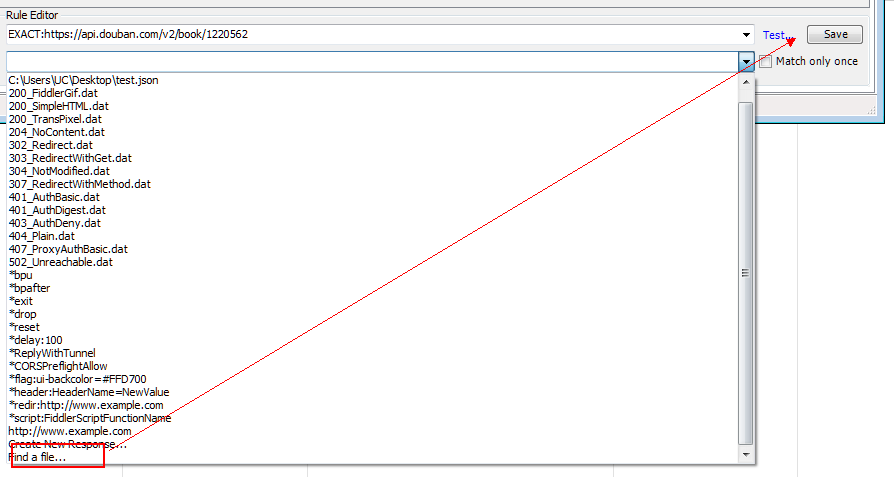
界面如下:

我们那豆瓣的api接口做demo
直接访问https://api.douban.com/v2/book/1220562
response如下:
{
"rating": {
"max": 10,
"numRaters": 364,
"average": "7.1",
"min": 0
},
"subtitle": "",
"author": [
"[日] 片山恭一"
],
"pubdate": "2005-1",
"tags": [
{
"count": 143,
"name": "片山恭一",
"title": "片山恭一"
},
{
"count": 69,
"name": "日本",
"title": "日本"
},
{
"count": 64,
"name": "日本文学",
"title": "日本文学"
},
{
"count": 41,
"name": "小说",
"title": "小说"
},
{
"count": 33,
"name": "满月之夜白鲸现",
"title": "满月之夜白鲸现"
},
{
"count": 16,
"name": "爱情",
"title": "爱情"
},
{
"count": 10,
"name": "純愛",
"title": "純愛"
},
{
"count": 9,
"name": "外国文学",
"title": "外国文学"
}
],
"origin_title": "",
"image": "https://img3.doubanio.com/mpic/s1747553.jpg",
"binding": "平装",
"translator": [
"豫人"
],
"catalog": "\n ",
"pages": "180",
"images": {
"small": "https://img3.doubanio.com/spic/s1747553.jpg",
"large": "https://img3.doubanio.com/lpic/s1747553.jpg",
"medium": "https://img3.doubanio.com/mpic/s1747553.jpg"
},
"alt": "https://book.douban.com/subject/1220562/",
"id": "1220562",
"publisher": "青岛出版社",
"isbn10": "7543632608",
"isbn13": "9787543632608",
"title": "满月之夜白鲸现",
"url": "https://api.douban.com/v2/book/1220562",
"alt_title": "",
"author_intro": "",
"summary": "那一年,是听莫扎特、钓鲈鱼和家庭破裂的一年。说到家庭破裂,母亲怪自己当初没有找到好男人,父亲则认为当时是被狐狸精迷住了眼,失常的是母亲,但出问题的是父亲……。",
"price": "15.00元"
}
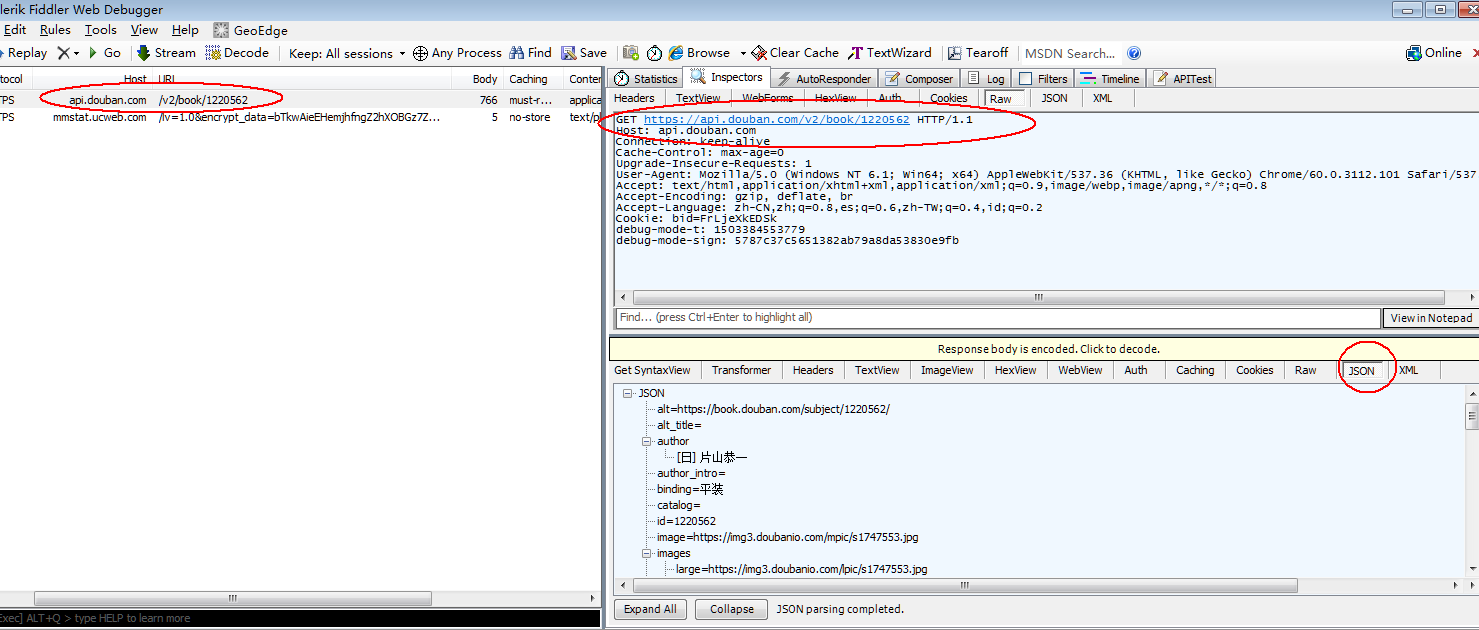
我们使用fiddler抓到这条请求

可以查看这条请求的,请求和应答信息
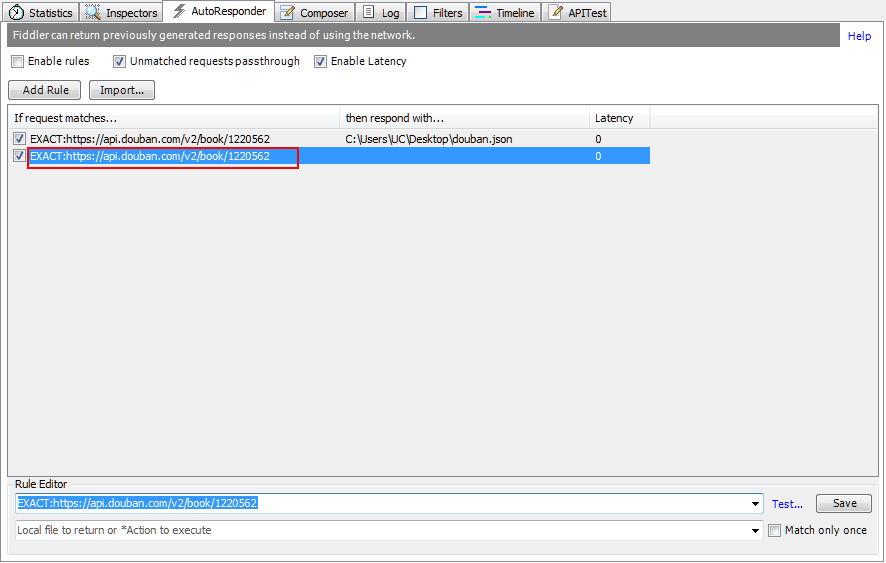
选中这条请求,点击“AutoResponder”栏,点击“Add Rule”按钮
会自动新增一条规则,完全匹配这次请求

新建一个文件,里面是你期望返回的应答,如:
{"name":"jwen","age":28}
Rule Editor中选择find a file,选择刚刚新建的文件,点击save

勾选“Enable rules” ,然后再次用浏览器访问https://api.douban.com/v2/book/1220562
你可看到这个接口返回的就是你文件里面的内容,从而实现了mock

fiddler mock ==> AutoResponder的更多相关文章
- Fiddler Mock长度变化的response不成功
使用Fiddler的AutoResponder的功能来mock一个接口,目的是mock返回更多的数据.结果我发现如果只修改response data的内容而不改变长度可以mock成功,一旦改变resp ...
- Fiddler里面AutoResponder和mock用法
AutoResponder 1.找到对应图片请求的链接 2.操作步骤如下图: mock 使用场景:上一步骤模块没有完成,但是下一步模块完成了,需要使用到快速模拟,主要使用的地方就是测试接口
- Fiddler使用AutoResponder进行本地文件和线上文件的映射
直入正题.. 刚刚想写篇总结,照常登上博客园添加新随笔,写了百来字发现有什么不对劲 编辑器去哪儿了... 心想重新登录应该就OK了吧,点击退出然后重新登录 按钮一直显示加载中...简直就没法登录嘛.. ...
- Fiddler用AutoResponder实现app升级异步更新
先说一下我自己理解的异步更新:用app异步升级举例,app是否升级的检查是在启动app时访问服务器的,把app本地的最新版本号与服务器端的最新版本号做对比,假如不一致,则提示升级.但本次已经打开使用a ...
- Fiddler: AutoResponder 构建模拟测试场景
AutoResponder 可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应.可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文 ...
- fiddler选项卡-AutoResponder(自动响应)
AutoResponder 它可以把本来服务器响应的内容,使用本地内容来响应.这个对网站开发人员来说很有用. 1.AutoResponder界面 2.界面功能解析,根据上图标注位置 1.Enable ...
- 使用fiddler的autoResponder及设置手机端代理实现远程调试,出现的问题及解决办法
这是开通博客的第一篇随笔,好鸡冻哈哈o_O 首先是下载安装,我安装的是最新的v4.6.2.0版本,大家在百度上搜fidddler4在百度软件中心普通下载就可以了.或者直接用这个连接:http://dl ...
- 『言善信』Fiddler工具 — 9、Fiddler自动响应器(AutoResponder)详解
目录 1.AutoResponder介绍 2.AutoResponder界面说明 (1)选项: (2)按钮: (3)Rule Editor(规则编辑): (4)test(测试): (5)规则框: 1. ...
- 《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(16)-Fiddler如何充当第三者,再识AutoResponder标签-上篇
1.简介 Fiddler充当第三者,主要是通过AutoResponder标签在客户端和服务端之间,Fiddler抓包,然后改包,最后发送.AutoResponder这个功能可以算的上是Fiddler最 ...
随机推荐
- Kinect 常用识别手势
以下手势能被流畅的识别: ◎RaiseRightHand / RaiseLeftHand – 左手或右手举起过肩并保持至少一秒 ◎Psi –双手举起过肩并保持至少一秒 ◎Stop – 双手下垂. ◎W ...
- JavaScript一个google地图获取
<script type="text/javascript"> /** * 返回一个新创建的<img>元素,该元素用于在获取到地理位置信息后,显示一张Goo ...
- ArrayList和LinkedList源码
1 ArrayList 1.1 父类 java.lang.Object 继承者 java.util.AbstractCollection<E> 继承者 java.util.Abstract ...
- hdu_5810:Balls and Boxes(期望)
这题似乎就是纯概率论.. E(V)=D(X_i)=npq (p=1/m,p+q=1) #include<bits/stdc++.h> using namespace std; typede ...
- React 实践项目 (五)
React在Github上已经有接近70000的 star 数了,是目前最热门的前端框架.而我学习React也有一段时间了,现在就开始用 React+Redux 进行实战! React 实践项目 (一 ...
- Java之IO流补充
IO流例子 package com.hanqi.maya.util; import java.io.BufferedReader; import java.io.BufferedWriter; imp ...
- 解决删除元素动画的bug
效果说明 首先说明一下我需要做到的效果 其实很简单---点击删除按钮的时候,加入删除动画 删除动画是这样的,高度和宽度都会均匀的变小,内部的元素需要被隐藏(因为会有文字挤在一起):直到变为0结束,时长 ...
- 又见angular----步一步做一个angular4小项目
这两天看了看angular4的文档,发现他和angular1.X的差别真的是太大了,官方给出的那个管理英雄的Demo是一个非常好的入门项目,这里给出一个管理个人计划的小项目,从头至尾一步一步讲解如何去 ...
- Maven的下载和安装
1. Maven作用: 管理项目和jar包 2. jdk环境要求: maven3.3+需要jdk1.7以上的版本 3. 下载地址: http://maven.apache.org/download.c ...
- 数据库db2错误代码大全
sqlcode sqlstate 说明000 00000 SQL语句成功完成01xxx SQL语句成功完成,但是有警告+012 01545 未限定的列名被解释为一个有相互关系的引用+098 01568 ...
