JS中的事件以及DOM 操作
[DOM树节点]
DOM节点分为三大节点:元素节点,文本节点,属性节点。
文本节点,属性节点为元素节点的两个子节点
通过getElment系列方法,可以去到元素节点
[查看节点]
1 document.getElementById("div1") 通过ID获取唯一的节点 多个同名ID只会取到第一个
2 getElmentsName 通过Name取到一个数组,包含1到多个节点
使用方式 通过循环,取到每一个节点 循环次数从0开始,<数组 length
[查看和设置属性节点]
1 查看属性节点 getAttribute("属性名")
2设置属性节点 setAttribute("属性名","属性值")
[JS修改样式总结]
1 .className:为元素设置一个新的class名字
div。className = "class1"
2 .style :为元素设置一个新的样式,注意驼峰命名法
div.style.backgroungColor="red";
3 .style.cssText:为元素修改多个属性
div.style.cssText = "width:100px;height:100px;"
[查看节点]
1 tagName属性:获取节点的标签名;
2 innerHTML:设置或者获取节点内部所有的HTML代码;
3 innerText:设置或者获取节点内部所有文字;
window.onload = function(){
var div1 = document.getElementById("div1")
console.log(div1.tagName);
window.getComputedStyle(div1,null).width;
console.log(div1.currentStyle);
}
var num = 0 ;
function getById(){
num++;
var divStyle = document.getElementById("div1");
if(num%2==1){
取到元素节点的样式属性节点
divStyle.style.backgroundColor = "blue" 所有节点属性。一律驼峰命名法
取到元素节点
var div = document.getElementById("div1");
console.log(div.innerHTML)
div.innerHTML = "jiangHao" 重置修改div中的HTML代码
}else {
divStyle.style.backgroundColor = "red"
}
}
function getByName(){
var div = document.getElementsByName("div1");
div[0].style.backgroundColor = "blue";
}
function getByTagName(){
var div = document.getElementsByTagName("div1")
div[0].style.backgroundColor = "gold";
}
function getByClassName(){
var div = document.getElementsByClassName("div1")
div[1].style.backgroundColor = "gold";
}
function getArr(){
var img1 = document.getElementById("img1");
alert(img1.getAttribute("src"));
}
function getArr(){
var img1 = document.getElementById("img1");
img1.setAttribute("src","../../京东/jdimg/floor-tit.png");
img1.setAttribute("title","");
img1.setAttribute("style","width: 100px;height: 100px;");
}
[获取层次节点的常用属性]
1 .childNodes:(数组)获取元素的所有子节点
2 .firstchild:获取元素的第一个节点
3 .lastChild: 获取元素最后一个子节点
4 .ownerDocument: 获取当前文档根节点,在HTML文档中,为document节点
5 .parentNodes: 获取当前节点的父节点;
6 .previousSibling:获取当前节点的前一个兄弟节点
7 .nextSibling: 获取当前节点的后一个兄弟节点
注:上述属性均会获得所有的元素节点和文本节点 如果只需要元素节点,需要使用对应的Elemen属性 例如:firstchild >>>>firstElementChild
8 .attributes: 获取当前元素节点的所有属性节点
var ul1 = document.getElementById("ul1");
var lis = ul1.getElementsByTagName("li"); 获取ul里面的所有li
var lis = document.getElementsByTagName("li"); 文档中取
console.log(ul1.attributes);//获取ul里面的子节点包含元素节点 文本结点
}
[创建并新增节点]
1 createElement: 创建一个新的节点 需要配合setAttribute()方法设置新节点的相关属性
2 .appendChild(节点名):在某元素的最后追加一个新节点
3 .insertBefore(新节点名,目标节点名):将新节点插入到目标节点之前
4 克隆对象,.cloneNode(true/false);需要克隆谁,就用谁去调用克隆对象,
传递参数可以为true或false
true表示 克隆当前节点以及所有子节点
false表示 只克隆当前节点,不克隆子节点
[删除/替换节点]
1 .removechild(需删除节点):从父容器中,删除指定节点.
2 .replaceChild(新节点,替换节点):用新节点替换指定节点,如果新节点为页面中已有节点,会将此节点删除后,替换到指定节点。
function appendImg(){
1 创建一个图片节点
var img = document.createElement("img");
2 给img节点设置属性
img.setAttribute("src","../../京东/img/57edc0ffNfda9b21c.jpg!q70.jpg");
3 将设置好的img节点,追加到body最后
document.body.appendChild(img);
img.setAttribute("style","width: 100px; height: 100px;")
}
function insertImg(){
1 创建一个图片节点
var img = document.createElement("img");
2 给img节点设置属性
img.setAttribute("src","../../京东/img/57edc0ffNfda9b21c.jpg!q70.jpg");
3 在两个ul之间插入图片
var ul2 = document.getElementById("ul2");
document.body.insertBefore(img,ul2);
img.setAttribute("style","width: 100px; height: 100px;")
}
function copy(){
var ul2 = document.getElementById("ul2");
克隆ul2的节点
var ul2Clone = ul2.cloneNode(true);
取到按钮节点
var btn = ul2.nextElementSibling;
在ul节点之前,插入新克隆节点
document.body.insertBefore(ul2Clone,ul2)
var ul1 = document.getElementById("ul1");
var ul1Clone = ul1.cloneNode(true)
var btn = ul1.nextElementSibling;
document.body.insertBefore(ul1Clone,ul2)
}
function dellUl1(){
//取到ul1
var ul1 =document.getElementById("ul1");
console.log(ul1)
if(ul1){
//从ul1的父容器body中删除ul1的节点
document.body.removeChild(ul1)
}else {
alert("别删了")
}
[表格对象]
1 rows属性:返回表格中的所有数组,行
2 insertRow(Index): 在表格的第index+1行,插入一个新行
3 deleteRow(Index) : 删除表格的第index+1行
[表格的行对象]
1 cells属性:返回当前行中的所有单元,数组
2 rowIndex属性:返回当前行,在表格中的索引顺序,从0开始
3 insertCell(index):在当前的第inde+1处插入一个<td>
4 deleteCell(index): 删除当前行的第inde+1个<td>
[表格的单元格对象]
1 cellIndex属性 返回单元格在该行的索引循序 从0开始
2 innerHTML属性 :返回或设置当前单元格中的HTML代码
3 align属性:设置当前单元格的水平对齐方式
4 className属性:设置单元格的class名称;
[js中的事件分类]
1 鼠标事件
click、dblclick、onmousover、onmouseout
2键盘事件
keydown:键盘按下去触发
keypress:键盘按下并松开的瞬间触发
keyup 键盘抬起时触发
[注意事项:(了解)]
① 执行顺序 :keydown——keypress——keyup
② 长按时 会循环不断执行keydown——keypress
③ 有keydown事件是不一定有keyup事件,(事件触发过程中,如果鼠标移走,可能就没有keyup事件)
④ keypress事件只能捕获字母,数字,符号键,不能捕获功能键,keydown/keyup基本上可以捕获所有的功能键
⑤ ksypress区分大小写,keydown/keyup不区分
⑥ keydown/keyup可以区分主键盘和小键盘,keypress不能区分
[确定键盘触发按键]
①再触发函数中,传入参数额e,代表按键时间
②通过e.keyCode 通过按键Ascli码值,进而确定按键
③兼容所有浏览器系统的写法(一般不必要)
var evn = e||event;// 取到键盘事件
var code = evn.keyCode||evn.which||evn.charCode;//取到按键编码
[jS中的DOM0事件模型]
1 内联模型:直接将函数名作为HTML标签的某个事件属性的属性值
rg:<button onclick="func()"></button>
缺点 违反了W3C关于HTML与javasript分离的基本原则
2 脚本模型 在js的脚本中通过事件属性进行绑定
rg:window.onload = function(){};
局限性:同一节点只能绑定一个同类型事件;
[JS中的DOM2事件模型]
1 添加事件绑定
IE10之前,btn1.attachEvent("onclick",函数);
其他浏览器:btn1.addEventListener("click",函数,true/false);
参数三:false(默认) 表示事件冒泡 true 表示事件捕获
兼容写法: if(btn1.attachEvent){
btn1.attachEvent
}else {
btn1.addEventListener();
}
优点:同一节点,可以添加多个同类型事件的监听器
2 取消事件类型
注:如果要取消事件绑定,那么在绑定事件时,回调函数必须使用有名函数,而不是匿名函数,因为在取消事件绑定时,要输入函数名
.removeEventListener("click",函数名);
.detachEvent("onclick",函数名);
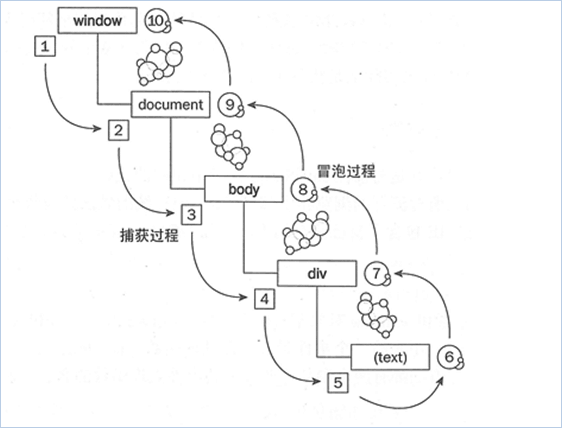
[js中的事件流]
1 事件冒泡 当某DOM元素触发某事件时,会从当前DOM元素开始,逐个触发其祖先元素的同类型事件,直到DOM根节点
DOM模型 均为事件冒泡
IE中使用 attachEvent()添加的事件 均为冒泡
其他浏览器 .addEventListener添加的事件 当第三个参数为false时,为冒泡
2 事件捕获:当某个dom元素触发某事件时,会从dom根节点开始,逐个触发其祖先元素的同类型事件,直到出发到当前元素为止。
只有使用addEventListener添加事件,并设置第三个参数为true时,才进行捕获;
3 阻止事件冒泡
IE浏览器中,将e.cancelbubble属性设为true
其他浏览器:调用e.stopPropagation();方法
兼容方法 :function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); IE以外
} else {
e.cancelBubble = true; IE
}
}
4 阻止默认事件:
IE浏览器中:将e.returnValue属性设为false;
其他浏览器:调用e.preventDefault();方法
兼容写法:function eventHandler(e) {
e = e || window.event;
防止默认行为
if (e.preventDefault) {
e.preventDefault(); IE以外
} else {
e.returnValue = false; IE
}
}
}

JS中的事件以及DOM 操作的更多相关文章
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- DOM 以及JS中的事件
[DOM树节点] DOM节点分为三大节点:元素节点,文本节点,属性节点. 文本节点,属性节点为元素节点的两个子节点通过getElment系列方法,可以去到元素节点 [查看节点] 1 document. ...
- 怎么理解js中的事件委托
怎么理解js中的事件委托 时间 2015-01-15 00:59:59 SegmentFault 原文 http://segmentfault.com/blog/sunchengli/119000 ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- JS中的事件&对象
一.JS中的事件 (一)JS中的事件分类 1.鼠标事件 click/dblclick/onmouseover/onmouseout 2.HTML事件 onload/onscroll/onsubmit/ ...
- js-day06-jQuery事件和DOM操作-练习题
jQuery事件绑定 js中绑定事件,三种方式: 方式1: 直接在元素上,增加onXxx事件属性. <button onclick="alert(1);">点我< ...
- js中的事件委托(事件代理)详解
本文转载:https://www.cnblogs.com/liugang-vip/p/5616484.html#!comments js中的事件冒泡.事件委托是js 中一些需要注意的小知识点,这里结合 ...
- js中冒泡事件和捕获事件
js中冒泡事件和捕获事件: 冒泡事件:冒泡事件是从里向外,即是从被绑定元素开始一直向外到达页面的所有祖先元素都会被触发,这 一过程被称为事件冒泡.这个事件从原始元素开始一直冒泡到DOM树的最上层 捕获 ...
随机推荐
- mybatis 详解(二)------入门实例(基于XML)
通过上一小节,mybatis 和 jdbc 的区别:http://www.cnblogs.com/ysocean/p/7271600.html,我们对 mybatis有了一个大致的了解,下面我们通过一 ...
- js实时获取input数据
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 安徽省2016“京胜杯”程序设计大赛_B_阵前第一功
阵前第一功 Time Limit: 1000 MS Memory Limit: 65536 KB Total Submissions: 63 Accepted: 29 Description A国每个 ...
- jsp的验证码实现
package com.xunfang.demo; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; imp ...
- React Native 系列(八) -- 导航
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- sshpass做秘钥分发,ansible做自动化运维工具
最近公司机器的增多,顺便还要上报表系统,考虑到服务器越来越多,手工的管理显得越来的越吃力,所以打算推进公司自动化运维工具的使用. 推进的过程中,一步一个坑踩过来的.由于公司之前未运用过自动化运维工具, ...
- Socket学习总结系列(二) -- CocoaAsyncSocket
这是系列的第二篇 这是这个系列文章的第二篇,要是没有看第一篇的还是建议看看第一篇,以为这个是接着第一篇梳理的 先大概的总结一下在上篇的文章中说的些内容: 1. 整理了一下做IM我们有那些途径,以及我们 ...
- HTML5 — Wed SQL 本地数据库示例
1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF- ...
- java自旋锁
一 Test-and-Set Lock 所谓测试设置是最基本的锁,每个线程共用一把锁,进入临界区之前看没有有线程在临界区,如果没有,则进入,并上锁,如果有则等待.java实践中利用了原子的设置stat ...
- MySQL进程处于Waiting for table flush的分析
最近遇到一个案例,很多查询被阻塞没有返回结果,使用show processlist查看,发现不少MySQL线程处于Waiting for table flush状态,查询语句一直被阻塞,只能通过K ...
