mui的上拉加载更多 下拉刷新 自己封装的demo
----------------------------------------------- 这是一个非常呆萌的程序妹子,深夜码的丑代码------------------------------------------------
辗转用mui做了两个项目,空下来把mui上拉加载更多,下拉刷新数据做了一个简单的实现,希望可以帮助到需要的朋友
demo项目的结构

直接贴代码了
index.html
mui上拉刷新下拉加载都这里了,两个方法搞定
<!--
作者:online
时间:2017-11-02
描述:
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>mui上拉刷新下拉加载demo--封装</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
<style type="text/css">
li{
height: 30px;
line-height: 30px;
font-size: 14px;
color: #bbb;
text-indent: 4%;
border-bottom: 1px solid currentColor;
}
</style>
</head>
<body>
<!--下拉刷新容器-->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--数据列表-->
<ul class="mui-table-view mui-table-view-chevron" id="list"> </ul>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8">
var pager = {};//分页
var totalPage;//总页码
pullRefresh(pager);//启用上拉下拉
function pullRefresh(){
mui("#refreshContainer").pullRefresh({
up:{
contentrefresh : "正在加载...",//可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore:'没 有 更 多 数 据 了',//可选,请求完毕若没有更多数据时显示的提醒内容;
callback:function(){//必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
getData(pager);
},500);
}
},
down : {
height:50,//可选,默认50.触发下拉刷新拖动距离,
auto: true,//可选,默认false.首次加载自动下拉刷新一次
contentdown : "下拉可以刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新...",//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
callback :function(){ //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
window.setTimeout(function(){
pager['size']= 3;//条数
pager['page'] = 1;//页码
//刷新要先清空父节点里面的子节点
var f = document.getElementById("list");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
f.removeChild(childs[i]);
}
getData(pager);
},500);
}
}
})
}
//这个方法是负责向接口请求数据的,你可以选择你喜欢的方式,我这里是直接用的mui.ajax
function getData(params){
mui.ajax("/article/getArticlePage",{
data:{
"header":{"os":"wap","app":"xxxx","ver":1.0},
"data":params
},
dataType:'json',
type:'post',
headers:{'Content-Type':'application/json'},
success:function(data){
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
//下面这坨都是在拼dom 你可以用jquery 或者是你所熟悉的angular,vue双向绑定
var returnData = data.data;
var element=document.getElementById("list");
var para;
var node;
for(var i = 0; i<returnData.length;i++){
para = document.createElement("li");
node = document.createTextNode(returnData[i].article_title)
para.appendChild(node);
element.appendChild(para);
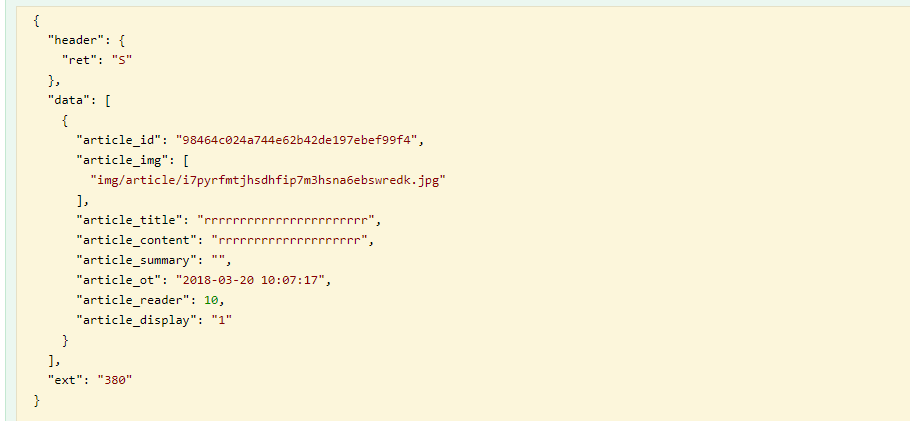
} //这里很重要,这里获取页码 公式:总条数/每页显示条数 (这里的处理是根据接口返回数据来做的处理 最下面有接口返回数据的格式)
totalPage = data.ext%pager.size!=0?parseInt(data.ext/pager.size)+1:data.ext/pager.size;
if(totalPage==pager.page){//总页码等于当前页码,停止上拉下拉
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
}else{
pager.page++;
mui('#refreshContainer').pullRefresh().refresh(true);
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log(type);
}
})
} </script>
</html>
代码就贴完了 就是看起来不是很好看
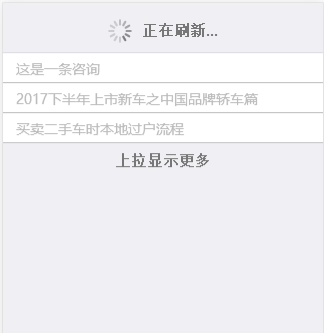
下面是效果图,想弄视频上来的 然后发现太鸡肋了 弄不上来 气死我了



MUI 上拉下拉双webview模式
接口返回数据格式
ext---总条数
data---返回数据

mui的上拉加载更多 下拉刷新 自己封装的demo的更多相关文章
- mui实现分页上拉加载更多 下拉刷新数据的简单实现 移动端下拉上拉
空下来把mui上拉加载更多,下拉刷新数据做了一个简单的实现,希望可以帮助到需要的朋友 demo项目的结构 <!DOCTYPE html> <html> <head> ...
- android ListView上拉加载更多 下拉刷新功能实现(采用pull-to-refresh)
Android实现上拉加载更多功能以及下拉刷新功能, 采用了目前比较火的PullToRefresh,他是目前实现比较好的下拉刷新的类库. 目前他支持的控件有:ListView, ExpandableL ...
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
C#构造方法(函数) 一.概括 1.通常创建一个对象的方法如图: 通过 Student tom = new Student(); 创建tom对象,这种创建实例的形式被称为构造方法. 简述:用来初 ...
- vue.js移动端app实战4:上拉加载以及下拉刷新
上拉加载以及下拉刷新都是移动端很常见的功能,在搜索或者一些分类列表页面常常会用到. 跟横向滚动一样,我们还是采用better-scroll这个库来实现.由于better已经更新了新的版本,之前是0.几 ...
- 移动端上拉加载,下拉刷新效果Demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue-scroller实现vue单页面的上拉加载和下拉刷新问题
在vue中如何简单的实现页面的上拉加载和下拉刷新,在这里我推荐使用vue-scrolle插件. vue-scrolle的基本使用方法: 1.下载 npm i vue-scroller -D 2.导包 ...
- 使用mescroll实现上拉加载与下拉刷新
现在上拉加载与下拉刷新几乎已经是移动端必备功能之一了,自己实现一个太麻烦,但是好用的插件又非常少.之前看到网上很多人都在用iScroll,于是也尝试用它做了几个DEMO,但或多或少都有一些问题,比如这 ...
- 你必须了解的RecyclerView的五大开源项目-解决上拉加载、下拉刷新和添加Header、Footer等问题
前段时间做项目由于采用的MD设计,所以必须要使用RecyclerView全面代替ListView.但是开发中遇到了需要实现RecyclerView上拉加载.下拉刷新和添加Header以及Footer等 ...
- vue使用vant-ui实现上拉加载、下拉刷新和返回顶部
vue使用vant-ui实现上拉加载.下拉刷新和返回顶部 vue现在在移动端常用的ui库有vant-ui和mint-ui,上拉加载.下拉刷新和返回顶部也是移动端最基础最常见的功能.下面就用vant-u ...
随机推荐
- 自学Unity3D 之 贪吃蛇 添加摄像机跟随
在Unity的世界中, 物体的位置都是由向量构成的. 今天所需要做的就是让摄像机保持跟蛇头的相对距离. 首先 设蛇头的位置在A 点 , 摄像机的位置在B 点 则 我们可以知道 他们的offse ...
- idea导出war包
使用idea一个月了还没有用到导出war,今天突然需要我来部署测试war包,想使用myeclipse的,转念一想太掉价了 废话少说,直接上菜 如果你没有第一步操作我建议你配置一下你的idea 当然还有 ...
- 关于DbContext能不能单次请求内唯一?DbContex需不需要主动释放?欢迎各路大侠来“参战”!
基于前篇文章<HiBlogs>重写笔记[1]--从DbContext到依赖注入再到自动注入园友@Flaming丶淡蓝@ 吴瑞祥 提出了讨论和质疑,吓得我连夜查询资料(玩笑~). 本来文章的 ...
- 多线程简单实例(1)真的需要synchronized么?
说道多线程的安全问题,很多人想到就就是加锁.用到synchronized关键字. 那就要先说说synchronized问什么能够保证线程安全了. 首先要了解线程的工作方式:线程工作分为工作内存和主内存 ...
- Hibernate中的实体映射
一.一对一映射 如人(Person)与身份证(IdCard) 的关系,即为一对一的关系,一个人只能有一张身份证,一张身份证只能属于某一个人,它们的关系图如下图所示: 在Person实体中添加一个属 ...
- 『诡异的』VL10B创建外向交货单出错解决全过程
一直觉得SAP STO的业务模式配置起来还是挺简单的,无非就是关联一下采购单与交货单的关系,以及相应工厂的装运数据,其他像主数据的设置也没有什么特别的.相比ICS模式,它少了IDOC的配置,所以还是很 ...
- FZU 1919 -- K-way Merging sort(记忆化搜索)
题目链接 Problem Description As we all known, merge sort is an O(nlogn) comparison-based sorting algorit ...
- 移动端效果之Swiper
写在前面 最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理.后续将会继续研究一下其他的组件实现原理,有兴趣的可以关注下. 代码在这里:戳我 1. ...
- jQuery插件:Ajax将Json数据自动绑定到Form表单
jQuery注册方法的两种常用方式: //jQuery静态方法注册 //调用方法$.a1() $.extend({ a1: function () { console.log("a1&quo ...
- 搭建git远程服务器三步骤
以前都是使用git,这次由于工作需要,需要自己搭建一个远程git服务器.根据网上的 介绍,捣鼓了一下午,终于把远程git服务器搞定了,这里,做个总结. 搭建git远程服务,首先要安装git和ssh,以 ...
