webpack学习(一)
1.首先建立一个webpack项目,然后新建文件demo2,在demo2下新建src文件,index.html文件,初始化项目 (npm init --yes)得到package.json
2.全局安装webpack (npm install webpack -g),在项目文件下本地安装webpack(npm install webpack --save--dev),
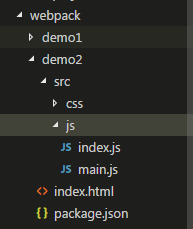
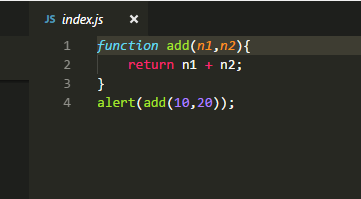
3.在src下面新建js文件,分别创建两个js文件main.js和index.js 如下图所示:



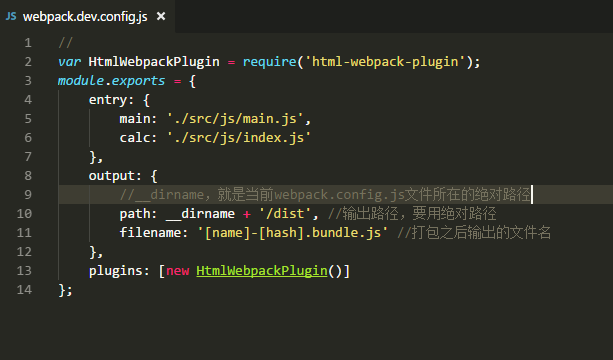
4.在demo2下创建webpack.dev.config.js配置文件,注意此时的入口文件有index.js,main.js两个,要生成动态的index.html文件(即自动引入index.js和main.js). 需要引入html-webpack-plugin插件,通过npm install html-webpack-plugin --save--dev 下载,具体代码如下图所示:

entry:表示入口文件 output:表示输出文件 path表示路径 __dirname表示当前webpack.dev.config.js的绝对路径。filename表示文件名称.filename支持4种动态起名字的方式( id, name, hash, chunkhash )
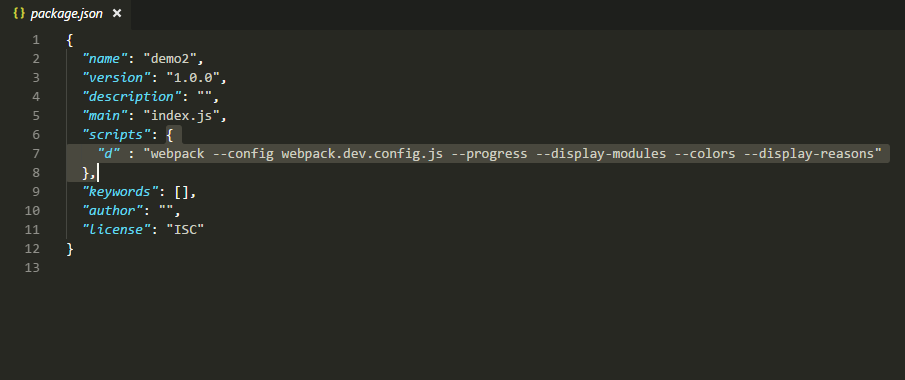
5.将package.json里面的scirpt键对应的值改为:
{
"d" : "webpack --config webpack.dev.config.js --progress --display-modules --colors --display-reasons"
},
如下图所示:

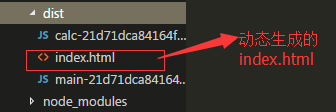
6.执行npm run d 可得如下结果:
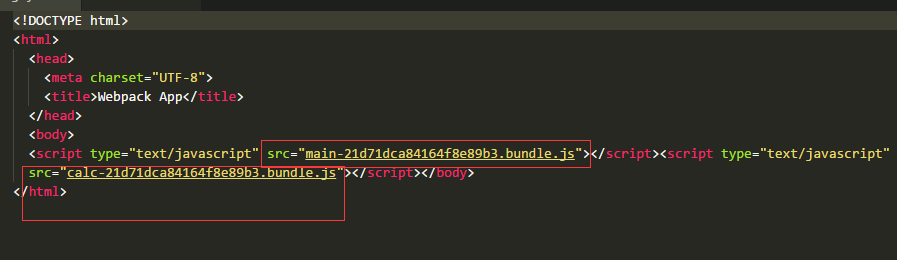
index.html自动引入输出的两个js文件:
在浏览器打开便看到引入的js文件产生的效果。
webpack学习(一)的更多相关文章
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack学习(入门基础)
webpack的学习webpack是什么?1:加载模块(将JS.sass/less.图片等作为模块来处理使用) 2:进行打包 webpack的优势?1:webpack以commonJS(JS的规范)的 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- Webpack学习-Plugin
原文地址:http://wushaobin.top/2019/03/15/webpackPlugin/ 什么是Plugin? 在Webpack学习-工作原理(上)一文中我们就已经介绍了Plugin的基 ...
- webpack 学习资料
webpack 学习资料 webpack 学习资料 网址 webpack 中文版 https://webpack.docschina.org/configuration/dev-server/
- webpack学习(六)—webpack+react+es6(第3篇)
接上篇 : webpack学习(六)—webpack+react+es6(第2篇) 上篇其实是有问题的,问题在取服务器数据这块.this.props 表示那些一旦定义,就不再改变的特性,而 this. ...
- webpack学习(六)—webpack+react+es6(第2篇)
接上篇 webpack学习(五)—webpack+react+es6(第1篇) 本文做个简单的图片加文字的页面.其中,配置文件跟上篇一致.项目结构: index.html <!DO ...
- webpack学习(五)—webpack+react+es6(第1篇)
如果你看过webpack学习系列的前一个文章,接下来做的东西会比较简单 :webpack学习(四)— webpack-dev-server react发展的很快,现在大部分开发react相关的项目,都 ...
- webpack学习(三)
前篇:webpack学习(二) jquery不需要在项目中自己下载,而是作为一个模块引入.jquery的存放路径是在 node_modules目录下.1.首先给项目安装jquery,npm insta ...
随机推荐
- 初入ubuntu
登入root :su root 安装 vim: sudo apt-get install vim 安装 gcc(g++):sudo apt-get install gcc(g++) 非常实用的修改分辨 ...
- 使用.net 自建短链接(短网址)
短连接大家都不陌生,例如新浪的 t.cn .京东的 3.cn .淘宝的 tb.cn 等等.都已经是家喻户晓的短连接域名.不知道有多少人像我一样,对短连接原理好奇而且尝试自建了呢? 今天发布这个文章的目 ...
- 分享一个图片上传插件(TP5.0)
效果预览图: 该插件主要功能是:可预览裁剪图片和保存原图片,执行裁剪图片后会删除 裁剪的原图片目录,以便减少空间.一.下载附件 地址:https://pan.baidu.com/s/1bpxZhM3 ...
- mac 安装Beautiful Soup
Beautiful Soup是一个Python的一个库,主要为一些短周期项目比如屏幕抓取而设计.有三个特性使得它非常强大: 1.Beautiful Soup提供了一些简单的方法和Python术语,用于 ...
- Oculus关于Internal Error:OVR53225466报错解决方法
安装Oculus过程中可能会出现Internal Error:OVR53225466报错提示,如附件所示: 解决方法:修改hosts文件 操作方法: (1)以管理员方式打开记事本: (2)打开C:\W ...
- SYSTEM_INFO
SYSTEM_INFO结构体包含了当前计算机的信息.这个信息包括计算机的体系结构.中央处理器的类型.系统中中央处理器的数量.页面的大小以及其他信息. SYSTEM_INFO,Win32 API函数Ge ...
- 【专章】dp基础
知识储备:dp入门. 好了,完成了dp入门,我们可以做一些稍微不是那么裸的题了. ----------------------------------------------------------- ...
- 【POJ】3090 Visible Lattice Points(欧拉函数)
Visible Lattice Points Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7705 Accepted: ...
- P1035
P1035 时间限制: 1 Sec 内存限制: 128 MB提交: 87 解决: 36[提交][状态][讨论版] 题目描述 给出一张n*n(n< =100)的国际象棋棋盘,其中被删除了一些点 ...
- [js高手之路]html5 canvas动画教程 - 边界判断与小球粒子模拟喷泉,散弹效果
备注:本文后面的代码,如果加载了ball.js,那么请使用这篇文章[js高手之路] html5 canvas动画教程 - 匀速运动的ball.js代码. 本文,我们要做点有意思的效果,首先,来一个简单 ...