为何webpack打包后的文件要放在服务器上才能运行
为何会有此问:
在刚开始使用vue-cli时还不知道打包后的文件要在服务中才能运行,直接点开后发现页面白板,请教大神后得知要起一个服务才能运行起来,当时我脑子中的逻辑是这样的:
因为:js代码是由浏览器解释运行的,web服务器可以编译nodejs代码
又因为: 在项目中用到的只有 js 和 nodejs,nodejs要在服务中运行
所以:在webpack打包后的文件中是有nodejs的
今天脑子突然一闪又想到了这个问题,专门去看了打包后的文件,经过一番搜查后发现,打包后的文件中他喵的就没有nodejs,懵逼~~~
解决:
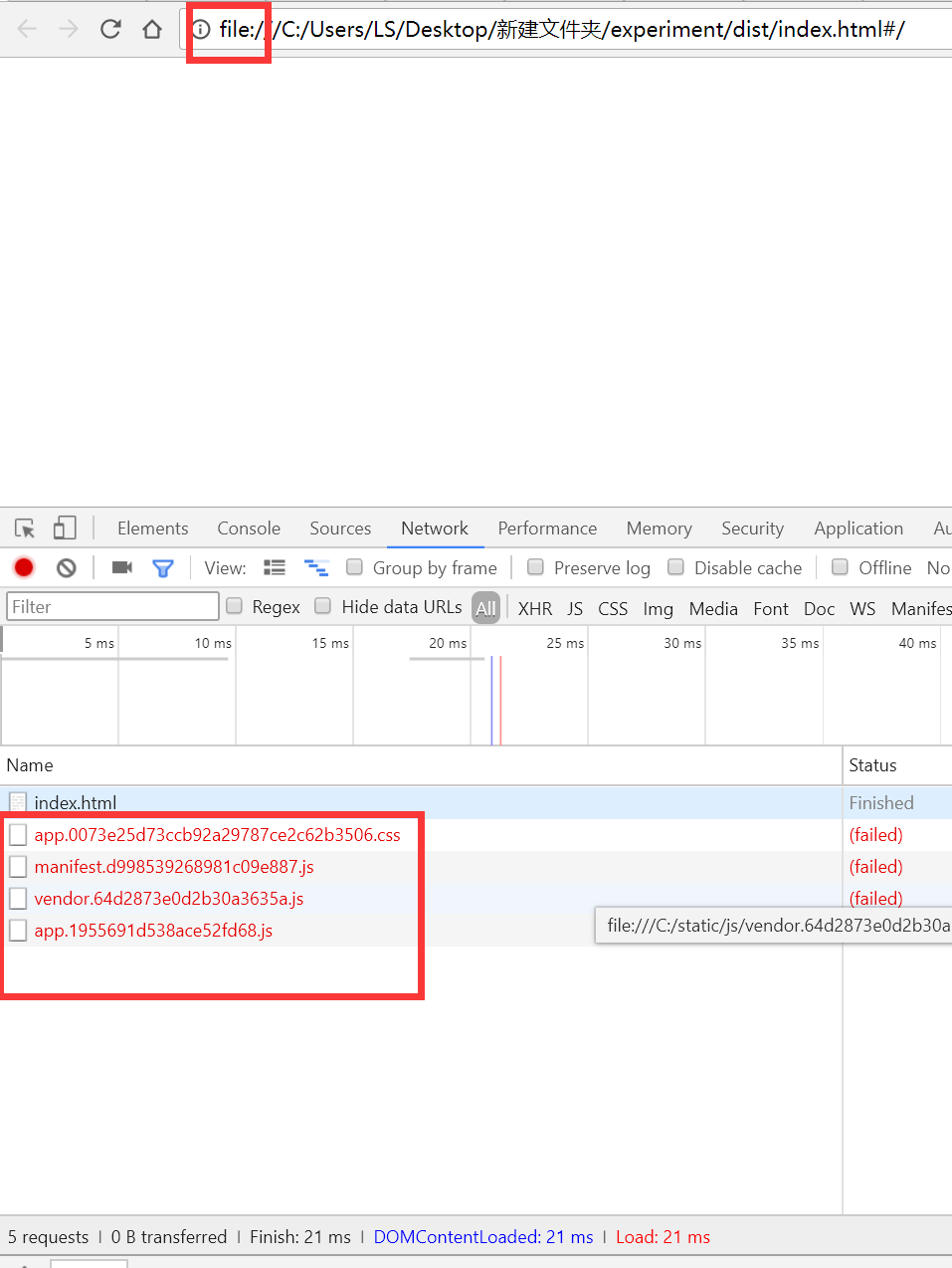
第一步 在本地直接双击打开打包后的html,发现:

主要体现: 1. 直接点开后走的是file协议;2.资源全部没有加载处理;
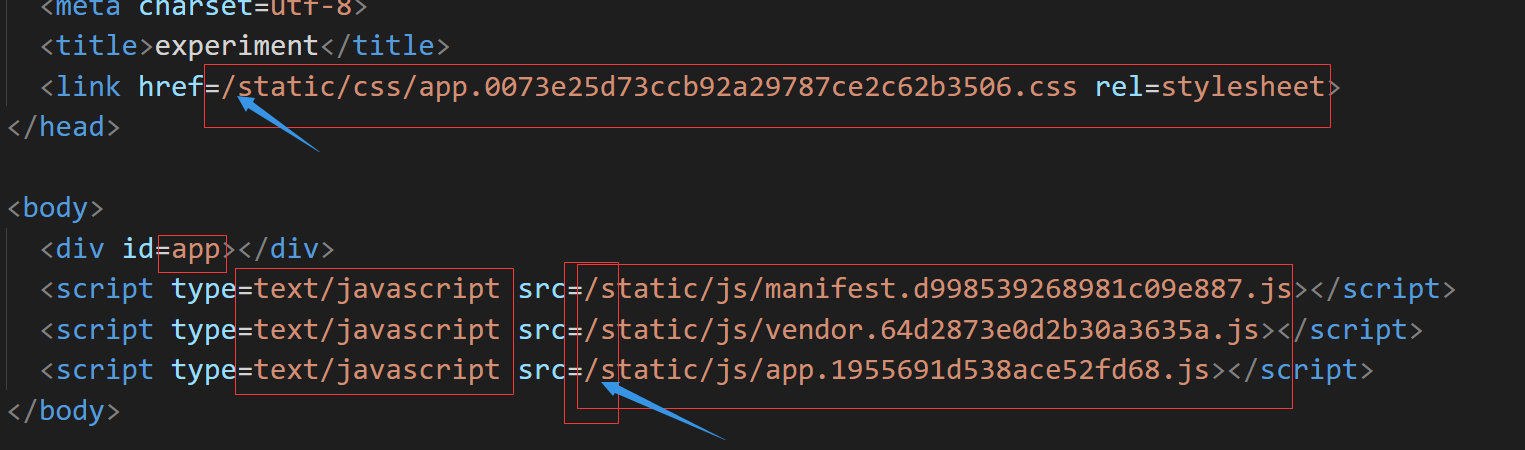
初步判断是因为js没加载出来造成的页面白板,打开index.html:

主要体现: 1.红框框的地方都应该有引号而代码中没有;2.蓝色箭头处是以/开头的,而在file协议中开头的 / 代表根,所以这些路径将会被解析成绝对路径
改之,得:

双击html文件运行:

显示正常,且没有报错。
总结:
实际上就是http协议和file协议对html中资源路径解析方式不同,实际就是这个简单。但是我使用baidu、bing、goolge换了各种方式描述都没有搜到相关。
大家好像认为就应该这样做,而没有去深究他是为什么这样。所以长路漫漫,当与君共勉!
为何webpack打包后的文件要放在服务器上才能运行的更多相关文章
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- webpack打包后的文件
用了webpack打包工具,你是不是有时会疑惑,写了一个很简单的函数,结果生成那么多东西,而且还没有问题?下面,我从三种情况来分析打包后的入口文件,帮助自己理解webpack打包,也为平时定位产出目录 ...
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢? 1.打包后文件包dist 进入到 di ...
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- vue -webkit-box-orient: vertical webpack打包后被过滤掉了 线上没有这行代码
(1)方法一:加上绿色注释,跳过webpack的css打包 .word-overflow-{ overflow:hidden; text-overflow:ellipsis; display:-web ...
- webpack打包的基础原理-打包后的文件解读
1.概念 本质上,webpack 基于node平台,利用 node 的各种api来实现 javascript 应用程序的一个静态模块的打包工具. 在打包过程中,构建依赖关系,并且实现模块引用预处理,以 ...
- 使用webpack打包后的vue项目如何运行(express)
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css.js以及图片等,那么打包后的文件该如何正确运行呢? 倘若直接打开html文件,会报如下错 ...
- vue中打包后vendor文件包过大
vue中webpack打包后vendor.xxx.js文件一般都特别大,其原因是因为我们引用的依赖都被压缩成一个js文件,这样会导致vendor文件过大.页面加载速度过慢,影响用户体验.所以我们就要把 ...
- vue webpack打包后 iconfont引入路径不对
vue webpack打包后 iconfont引入路径不对 { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', option ...
随机推荐
- 设置webstorm缩写代码
文件 ->设置->编辑器->活动模板->找到需要设置的文件类型(比如JavaScript)-->添加-(右上角)->设置模板之后,注意最后需要defind才能生效
- java亦或(^)
在java程序里面的异或用法: 相同输出0,不同输出1,例如: System.out.println(1^1); 输出0 System.out.println(1^2):输出3,因为最后2个低位都不一 ...
- Fail2防止sshd暴力破解
简介: fail2ban是一款实用软件,可以监视你的系统日志,然后匹配日志的错误信息(正则式匹配)执行相应的屏蔽动作.支持大量服务.如sshd,apache,qmail,proftpd,sasl等等 ...
- CronJobs
一.概念 CronJobs提供了在特定的时间或者间隔内处理业务逻辑的方法.一般创建一个Cronjob有两种方式,第一种是定义Java类,由Hybris生成脚本并加入数据库.第二种是直接编写gr ...
- D重叠面积
Description zjahstu是个很厚道的ACMer,O(∩_∩)O~..特为大家准备水题一道.. 题目很简单,两个矩形,告诉你矩形1,矩形2的面积和他们的总面积,请你求两矩形重叠部分的面积. ...
- 最短路和次短路问题,dijkstra算法
/* *题目大意: *在一个有向图中,求从s到t两个点之间的最短路和比最短路长1的次短路的条数之和; * *算法思想: *用A*求第K短路,目测会超时,直接在dijkstra算法上求次短路; ...
- 利用GPGPU计算大规模群落仿真行为
0x00 前言 在今年6月的Unite Europe 2017大会上 Unity 的CTO Joachim Ante演示了未来Unity新的编程特性--C# Job系统,它提供了编写多线程代码的一种既 ...
- python之禅 the zen of python
>>> import this The Zen of Python, by Tim Peters Beautiful is better than ugly. Explicit is ...
- 马的遍历 洛谷 p1443
题目描述 有一个n*m的棋盘(1<n,m<=400),在某个点上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步 输入输出格式 输入格式: 一行四个数据,棋盘的大小和马的坐标 输出 ...
- ubuntu 15.10 安装jdk
转http://www.bkjia.com/xtzh/881605.html 第一步,下载Linux版JDK 可以通过访问Oracle官网下载,或者直接通过命令行下载. lxh@ubuntu:~$ w ...
