两个input均分自适应
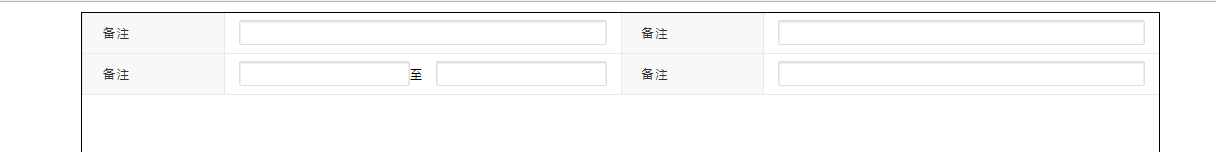
最近项目中,做到了表格类似的表单

左边是标题,右边是输入框,由于种种和项目相关原因,我们采取了div布局
div
label
input*2
div里面有1个input,有的时候,遇到日期,会有2个input,为了美观,左右对齐,自适应
采取了flex布局,这里的坑是,input有最小值,开始给input设置width:50%,在谷歌浏览器可以缩放正常,2个input等比例缩放
但是在火狐浏览器,一直会突出去,input最小值
尝试许久,以为是 box flex在浏览器兼容性 的问题
最后,火狐浏览器下,缩放发现input一直不动,遂给input设置min-width:0px;方可解决
======================================================
<div>
<label>备注</label>
<p>
<input type="text">至
<input type="text">
</p>
</div>
==================================================
/*css reset*/
.test-textarea {
float:right; /* new */
width: 400px;
min-height: 30px;
_height: 30px;
margin-left: auto;
margin-right: auto;
padding: 3px;
outline: 0;
border: 1px solid #a0b3d6;
font-size: 12px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
-webkit-user-modify: read-write-plaintext-only;
}
@charset "utf-8";
.box{
width: 80%;
height: 60%;
border: 1px #000 solid;
margin: 10px auto;
}
.box div{
position: relative;
float: left;
min-height: 40px;
line-height: 40px;
width: 50%;
background-color: #fff;
border-bottom: 1px #e9e9e9 solid;
overflow: hidden;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
padding-right: 14px;
box-sizing: border-box;
}
.box div label{
padding: 0px 10px 0px 0px;
line-height: 40px;
width: 143px;
text-align: left;
display: inline-block;
text-indent: 20px;
vertical-align: top;
background: #F8F8F8;
border-right: 1px #e9e9e9 solid;
border-left: 1px #e9e9e9 solid;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
color: #333333;
letter-spacing: 2px;
padding-bottom: 1000px;
margin-bottom: -1000px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.box div>input{
float: none;
/* width: 230px; */
height: 25px;
border: 1px #DEDEDE solid;
padding: 0;
line-height: normal;
box-shadow: inset 0 1px 2px 0 rgba(176, 174, 174, 0.50);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding-left: 8px;
box-sizing: border-box;
color: #929292;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
letter-spacing: 2px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
margin-left: 14px;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
margin-top: 7px;
}
.box div p{
width: calc(100% - 143px);
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.box div p input{
width:50%;
min-width:0px;
margin-left: 14px;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
margin-top: 7px;
height: 25px;
border: 1px #DEDEDE solid;
padding: 0;
line-height: normal;
box-shadow: inset 0 1px 2px 0 rgba(176, 174, 174, 0.50);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
padding-left: 8px;
box-sizing: border-box;
color: #929292;
font-family: 'MicrosoftYaHei', 'PingFang SC';
font-size: 12px;
letter-spacing: 2px;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
}
===================================================
下载地址链接:https://files.cnblogs.com/files/leshao/%E4%B8%A4%E4%B8%AAinput%E5%9D%87%E5%88%86%E8%87%AA%E9%80%82%E5%BA%94.rar
感谢一棵树、大侠指点,得以完成
两个input均分自适应的更多相关文章
- 看起来像一个输入框的input,实际上是有两个input
看起来像一个输入框的input,实际上是有两个input
- 两个input在同一行连着不留缝隙
方法1:让两个input 连在一起写 不换行 <div class="inputDiv"> <input type="text" placeh ...
- 微信小程序-两个input叠加,多次点击字体变粗或闪动
问题描述: 当两个input叠加,多次点击input框, placeholder 字体变粗或input框闪动.如图: 代码: <!-- 最上层input-1 --> <input p ...
- 两个input在一行让它们能对齐
input明明写在同一行,高度也一样,在不同的浏览器或者手机上显示却不一样,经常会出现这样的情况 <input type="text" name="verify&q ...
- HTML问题 | 两个Input在同一行连着不留缝隙
方法1:让两个 input 连在一起写 不换行 <div class="inputDiv"> <input type="text" place ...
- 【iview input 回车刷页面bug】input 就一个的时候 有form的时候 回车会刷页面,如果就一个input,可以不要form,或者form里面两个input 将一个input v-show false 就可以了
[iview input 回车刷页面bug]input 就一个的时候 有form的时候 回车会刷页面,如果就一个input,可以不要form,或者form里面两个input 将一个input v-sh ...
- 在reset css后两个input之间还是出现默认间隔的问题。
<div class="search_box fl"> <input type="text" class="search_text& ...
- react中IOS手机里面两个input同时存在时,聚焦focus失效解决办法
最近在做webapp搜索功能时,用到两个input同时存在时,轻点input聚焦时,ios手机软键盘弹起又失效,一直在寻找合理的解决办法,现在最简单的总结回顾: <一>bug显示 < ...
- 小实例---关于input宽度自适应以及多个input框合并拆分
前两个月,公司内部需要开发关于大数据方面的辅助工具语料分词系统,在这个项目中遇到以下几个主要问题,在此分享~ 一.input宽度根据内定文本宽度自适应 背景:项目需求中,前台展示,需要从后台获取的.t ...
随机推荐
- beautifulSoup模块
这个库用来对网页进行解析功能,十分强大,有了它我们可以减少对正则的使用,也能顺利的从网页源码中拿到我们要的值.他是一个灵活,方便的网页解析库,处理高效,支持多种解析器. 这个库把HTML源码解析成对象 ...
- 分布式文件系统及FastDFS
1.前言 今天来谈谈分布式文件系统,侧重点是文件系统,分布式稍微带一下.然后聊下我用的FastDFS的例子. 2.从小需求开始 我的博客的编辑器用的是markdown,它内嵌了一个文件上传功能,不过后 ...
- NHibernate之旅(13):初探马上载入机制
本节内容 引入 马上载入 实例分析 1.一对多关系实例 2.多对多关系实例 结语 引入 通过上一篇的介绍,我们知道了NHibernate中默认的载入机制--延迟载入.其本质就是使用GoF23中代理模式 ...
- android代码混淆笔记
混淆处理的apk被反编译后代码中包名类名等都变成abcd之类.非常难看懂. 使用代码混淆.启用混淆器,对相关文件进行编辑,然后打包签名就能够了: ------------ 在2.3的版本号中,项目中有 ...
- 经常使用的C#代码(每日更新)
欢迎使用该软件,软件中包括了经常使用的代码.而且每日更新. 该软件还在开发中,O(∩_∩)O~ 目的: 1.提高工作效率 2.格式化代码,方便阅读 3.必备工具 4.偷懒专用 watermark/2/ ...
- kotlin web开发教程【一】从零搭建kotlin与spring boot开发环境
IDEA中文输入法的智能提示框不会跟随光标的问题 我用的开发工具是IDEA 这个版本的IDEA有一个问题: 就是中文输入法的智能提示框不会跟随光标 解决这个问题的办法很简单,只有在安装目录下把JRE文 ...
- Mongodb 3.4 + Centos6.5 配置 + mysql.sql转为csv 或 json导入和导出Mongo (64位系统)
Centos下通过yum安装步骤如下: 声明:相对比那些用源码安装,少了配置和新建log和data目录,这种简单粗暴, ,创建仓库文件, vi /etc/yum.repos.d/mongodb-org ...
- bootstarp模板02
HTML代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="ut ...
- vue.js使用webpack发布,部署到服务器上之后在浏览器中可以查看到vue文件源码
webpack+vue 2.0打包发布之后,将发布的文件部署到服务器中之后,浏览器中访问的时候会出现一个webpack文件夹,里边会显示vue文件源码 如果不想让vue源文件显示出来,可以在confi ...
- python scipy计算机数值库
scripy有聚类的python 代码,如: http://blog.csdn.net/elaine_bao/article/details/50242867
