chrome调试工具高级不完整使用指南(优化篇)
上一篇文章我们说了chrome调试工具的一些比较基础功能的用法,接下来我们要在这一篇文章中说一说,其他一些chrome调试工具的使用方法
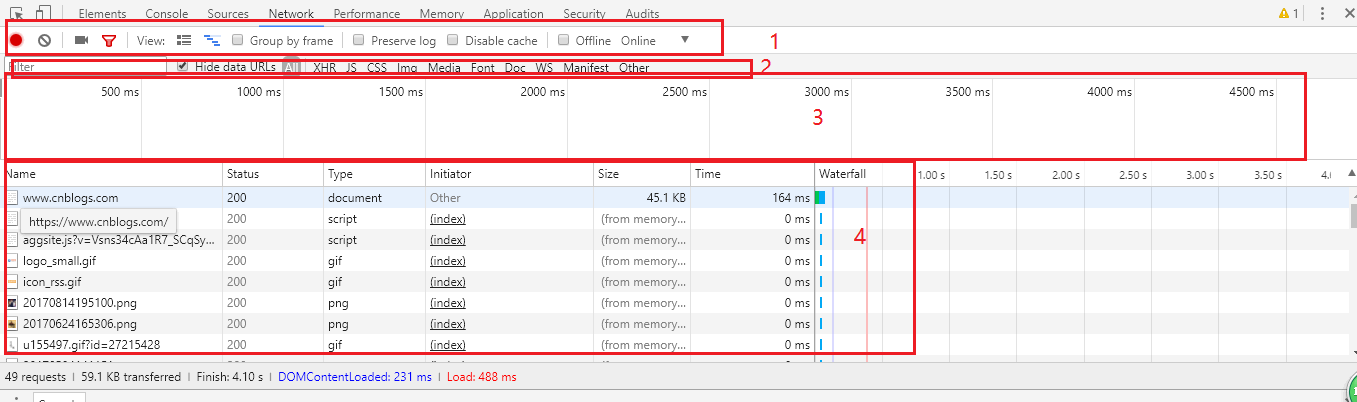
2.1.5 Network模块

在netWork模块中,大致上可以分成四块模块,
1- 这个模块相当于是一个功能菜单,左边的四个按钮 依次表示的是:
依次表示的是:
1-1 停止捕获请求
1-2 清除所有的请求
1-3 对请求进行快照
1-4 是否开启过滤选项,也就是是否开启图中的2
除此之外里面的Disable Cache是用来请求请求缓存,Preserve log 用来保存请求记录 offine断网,其他的具体使用与分析会在后面的课程中讲解
2- 这个模块主要是用来过滤请求的类型的
3- 这个的功能是相当于查看各个请求的发送时间,完成时间的一个总的概况,主要是用来全局分析用的
4- 查看里面的各个请求的具体情况
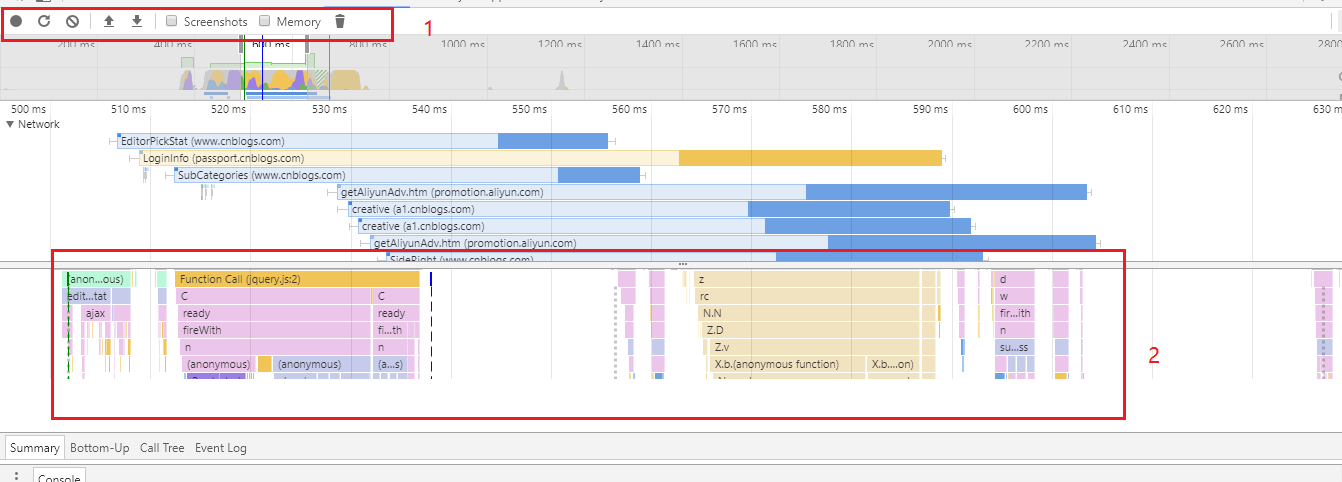
2.1.6 Performance模块

上面的这样图是博客园的首页的一张图片
根据博主的经验我们重点要看的就是第一和第二,然后其他部分博主一般也没有使用到,具体用法不详,知道的同学请在留言中补充一下
1- 功能菜单模块
主要要讲解一下前5个按钮功能,
1-1 用于触发监控页面,从而输出性能分析图
1-2 重新刷新请求性能分析
1-3 清除所有的分析信息
1-4 上传分析报告图
1-5 下载分析报告图
2- 这一部分主要涉及到火焰图的分析,具体可以赚到阮一峰大大的相关博文
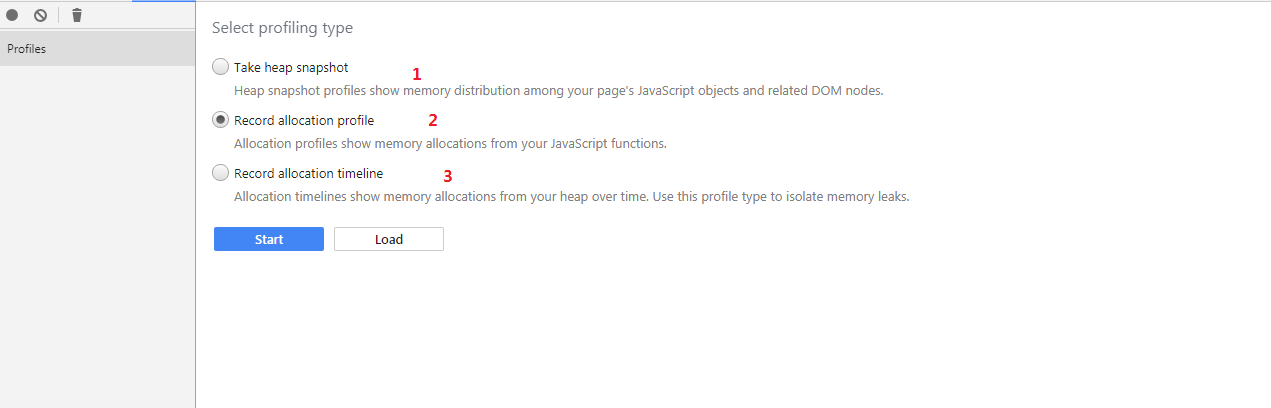
2.1.7 Memory模块
这个模块是用来对内存占用情况进行分析的。其中里面有3个小的功能

图中上面的1-3分别代表的功能是:
1- 内存堆栈快照 这个功能主要是用来查看当前(没有被垃圾回收机制回收的)的各项资源的占用情况与内存的一个比例。
2- 用于动态监控从start启动之后内存的一个占用情况
3- 通过一个时间轴图来动态监控占用情况,这个相比于2的一个好处是可以动态的监控不需要手动控制,另外一个就是可以通过图的形式直观地显示
2.1.8 Security 模块
这个模块主要是用来判断当前页面中是否使用了有效的HTTPS证书,不起到其他的作用

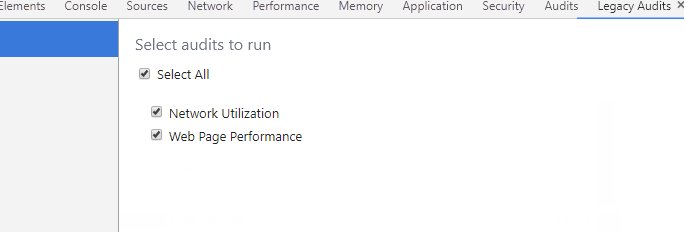
2.1.9 audits模块
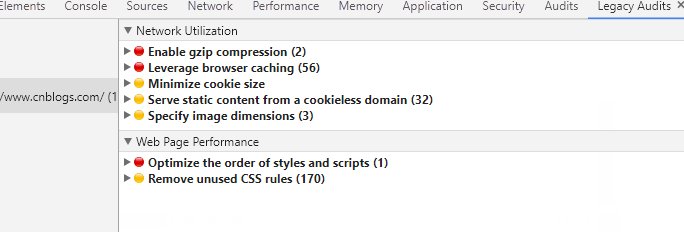
这个模块主要是chrome提供的用来自动分析页面的情况的,但是由于这个需要FQ所以推荐大家使用旧的版本Legacy audits来进行分析页面
开启方式如下:
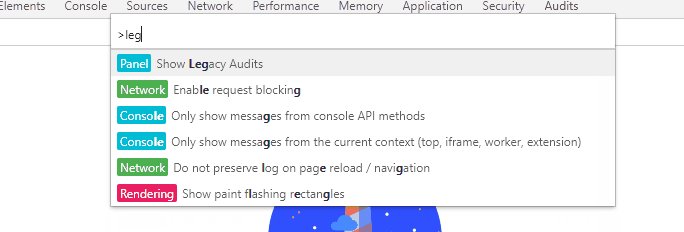
使用Ctrl+Shift+P 激活面板,激活之后就会开启里面内置的一些隐藏模块

具体的一些性能优化提示自己看看英文的内容,不懂英文请百度
好的,所有的模块大致上面已经说了一遍了,接下来的内容就是开始说说怎样在实际应用中使用这些特性。
chrome调试工具高级不完整使用指南(实战一)
chrome调试工具高级不完整使用指南(实战二)
chrome调试工具高级不完整使用指南(实战三)
chrome调试工具高级不完整使用指南(优化篇)的更多相关文章
- chrome调试工具高级不完整使用指南(基础篇)
一.前言 本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点.转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作 二. ...
- chrome调试工具高级不完整使用指南(实战一)
三.chrome调试工具实战 3.1 获取界面对应的HTML和修改样式 我们以博客园为例子来分析. 通过上面的操作就可以定位到对应的HTML代码 左侧菜单显示的就是当前指定元素层叠样式的一个情况 上面 ...
- chrome调试工具高级不完整使用指南(实战二)
3.3 给页面添加测试脚本 在现实的工作中,我们往往会遇到一些问题在线上就会触发然后本地就触发不了的问题.或者是,要给某个元素写一个测试脚本.这个时候如果是浏览器有提供一个添加脚本的功能的话,那么我们 ...
- 【转】Spark性能优化指南——基础篇
http://mp.weixin.qq.com/s?__biz=MjM5NDMwNjMzNA==&mid=2651805828&idx=1&sn=2f413828d1fdc6a ...
- Spark性能优化指南——基础篇
本文转自:http://tech.meituan.com/spark-tuning-basic.html 感谢原作者 前言 在大数据计算领域,Spark已经成为了越来越流行.越来越受欢迎的计算平台之一 ...
- Spark性能优化指南——基础篇(转)
[转]Spark性能优化指南——基础篇 http://mp.weixin.qq.com/s?__biz=MjM5NDMwNjMzNA==&mid=2651805828&idx=1&am ...
- Chrome调试工具简单介绍
作为前端开发者都知道,快捷键F12可以打开chrome调试工具.firefox可以打开firebug工具.“工欲善其事,必先利其器”,对调试工具的掌握,能大大提高我们调试代码的效率.因为我平常chro ...
- 高级Bash脚本编程指南(27):文本处理命令(三)
高级Bash脚本编程指南(27):文本处理命令(三) 成于坚持,败于止步 处理文本和文本文件的命令 tr 字符转换过滤器. 必须使用引用或中括号, 这样做才是合理的. 引用可以阻止shell重新解释出 ...
- 不常见但很有用的chrome调试工具使用方法
前面的话 对于chrome调试工具,常用的是elements标签.console标签.sources标签和network标签.但实际上,还有一些不太常见但相当实用的方法可以提高网页调试效率.本文将 ...
随机推荐
- 參与 Spring 4 中文文档翻译
參与 Spring 4 中文文档翻译 我们从2014年12月開始翻译Spring 4的框架文档.尽管至今已有一年,可是进度非常慢. 当中一部分原因是由于Spring 文档有1000多页,并且翻译的时候 ...
- MySQL远程訪问的两个问题
安装MySQL后,不能远程訪问.进行例如以下配置就可以 连接后,依旧不能连接,报例如以下错误: 1042 - Can't get hostname for your address 解决方法在my.i ...
- 自学Python3.1-函数基础
一.函数概述 1. 简介 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段.函数能提高应用的模块性,和代码的重复利用率. 2. 组成 函数代码块以 def 关键词开头,后接函数名和圆括 ...
- KVO等具体实现步骤以及注意事项
KVO是一种设计模式,名为观察者. addObserver:forKeyPath:options:context: 通知其他对象的方法,这个方法在NSObject中就已经申明了,也就是说任何继承自NS ...
- Python学习日记:day7-----集合
1.基础数据类型汇总补充 1,list: 在循环一个列表是,最好不能删除列表中的元素. 2,bool 空列表.int:0.空str.空dict.空set--->bool:false 其余为tru ...
- Java I/O---获取文件目录并写入到文本
首先获取指定目录下的所有文件目录,存入List集合中,然后创建文本文件将List遍历写入文本中保存. 1.主程序类 public class Test { /** * @param args */ p ...
- JavaWeb之原生数据库连接
我们在开发JavaWeb项目时,常会需要连接数据库.我们以MySQL数据库为例,IDE工具为eclipse,讲述数据库连接与基本操作. 第一步,我们在Web项目的WebContent中建一个简单的前端 ...
- ArcGIS API for JavaScript 4.2学习笔记[29] 热点(密度)分析——以报警频率为例【使用Geoprocessor类】
这个就颇有插值分析的样子了.也可以说是密度分析.做出来就是一个热力地图的样子. 比如,人口密度,降雨分布等.这都可以由这个例子做出来类似的. 由于上一篇已经介绍过Geoprocessor类和Param ...
- [Upper case conversion ] 每个单词的首小写字母转换为对应的大写字母
Given a string , write a program to title case every first letter of words in string. Input:The firs ...
- JavaScript中的数组对象遍历、读写、排序等操作
以百度前端技术学院的js任务三为例,复习一下关于js数组的几个点 题目 <!DOCTYPE> <html> <head> <meta charset=&quo ...
