【Linux】AWK入门
什么是AWK
AWK是一种用于处理文本的编程语言工具,一个模式匹配程序。一个典型的示例是将数据转换成格式化的报告。
在命令行输入如下awk命令:
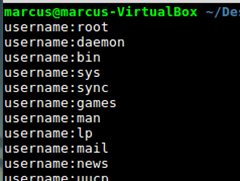
awk -F":" '{ print "username: " $1 }' /etc/passwd
打印所有username。-F用来指定分隔符,默认使用空格。

AWK也可以使用模式
AWK编程
文件 print.awk:
BEGIN {
FS=":"
}
{printf "username: "$1"\n"}
输入命令:
awk -f print.awk /etc/passwd
也能实现和上一个示例相同的效果。
AWK编程语言格式
- 开始命令
BEGIN { }
- 模式匹配命令
{ }
- 结束命令
END { }
- 变量
| FS | 字段分隔符 |
| NF | 特定行的单词总数 |
| NR | 已处理的记录数 |
| FILENAME | 输入文件的名字 |
| RS | 表示文件中每一行的分隔符 |
【Linux】AWK入门的更多相关文章
- linux awk命令详解
linux awk命令详解 简介 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分 ...
- Linux基础入门学习笔记20135227黄晓妍
学习计时:共24小时 读书:1小时 代码:8小时 作业:3小时 博客:12小时 一.学习目标 1. 能够独立安装Linux操作系统 2. 能够熟练使用Linux系统的基本命令 3. 熟练使用L ...
- Linux小白最佳实践:《超容易的Linux系统管理入门书》(连载五)Linux系统的对话方式
本篇是Linux小白最佳实践第5篇,目的就是让白菜们了解Linux进程之间是如何对话的.之前连载的几篇,在微信上引起了很多的反响,有人也反映图多文字少,感觉没有干货.本篇选了大部分是实战讲解的&quo ...
- Linux shell入门基础(六)
六.Shell脚本编程详解 将上述五部分的内容,串联起来,增加对Shell的了解 01.shell脚本 shell: # #perl #python #php #jsp 不同的脚本执行不同的文本,执行 ...
- linux awk命令详解,使用system来内嵌系统命令, awk合并两列
linux awk命令详解 简介 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分 ...
- IT技术学习指导之Linux系统入门的4个阶段(纯干货带图)
IT技术学习指导之Linux系统入门的4个阶段(纯干货带图) 全世界60%的人都在使用Linux.几乎没有人没有受到Linux系统的"恩惠",我们享受的大量服务(包括网页服务.聊天 ...
- Linux 基础入门(新版)”实验报告一~十二
实验报告 日期: 2015年9月15日 一.实验的目的与要求 熟练地使用 Linux,本实验介绍 Linux 基本操作,shell 环境下的常用命令. 二.主要内容 1.Linux 基础入门& ...
- Linux 基础入门 第二周9.21~9.27
一.学习内容 本周主要学习内容主要贴合: 在进行<深入理解计算机系统>这门课的实验中没有遇到什么大问题,学习内容与上周实验<linux基础入门>有相似之处.本实验中的内容比较贴 ...
- 【转载】茶叶蛋干货!《超容易的Linux系统管理入门书》(连载十)进行动态主机配置DHCP
使用动态主机配置协议DHCP(Dynamic Host Configuration Protocol)则可以避免网络参数变化后一些繁琐的配置,客户端可以从DHCP服务端检索相关信息并完成相关网络配置, ...
- 【转载】绝对干货!Linux小白最佳实践:《超容易的Linux系统管理入门书》(连载九)如何通过源代码安装软件
除了使用Linux的包管理机制进行软件的安装.更新和卸载,从源代码进行软件的安装也是非常常见的,开源软件提供了源代码包,开发者可以方便的通过源代码进行安装.从源码安装软件一般经过软件配置.编译软件.执 ...
随机推荐
- 【目录】本博客其他.NET开源项目文章目录
本博客所有文章分类的总目录链接:本博客博文总目录-实时更新 1.本博客其他.NET开源项目文章目录 37..NET平台开源项目速览(17)FluentConsole让你的控制台酷起来 36..NET平 ...
- Objective-C runtime的常见应用
用Objective-C等面向对象语言编程时,"对象"(object)就是"基本构造单元"(building block).开发者可以通过对象来存储并传递数据. ...
- 【分布式】Zookeeper的服务器角色
一.前言 前一篇已经详细的讲解了Zookeeper的Leader选举过程,下面接着学习Zookeeper中服务器的各个角色及其细节. 二.服务器角色 2.1 Leader Leader服务器是Zook ...
- Python爬虫小白入门(二)requests库
一.前言 为什么要先说Requests库呢,因为这是个功能很强大的网络请求库,可以实现跟浏览器一样发送各种HTTP请求来获取网站的数据.网络上的模块.库.包指的都是同一种东西,所以后文中可能会在不同地 ...
- 基于HTML5实现3D监控应用流动效果
http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html 流动效果在3D领域有着广泛的应用场景,如 ...
- iOS 相机
本章节主要为之前项目 JXHomepwner 添加照片功能(项目地址).具体任务就是显示一个 UIImagePickerController 对象,使用户能够为 JXItem 对象拍照并保存.拍摄的照 ...
- StackExchange.Redis客户端读写主从配置,以及哨兵配置。
今天简单分享一下StackExchange.Redis客户端中配置主从分离以及哨兵的配置. 关于哨兵如果有不了解的朋友,可以看我之前的一篇分享,当然主从复制文章也可以找到.http://www.cnb ...
- 搜狗输入法linux安装 以及 12个依赖包下载链接分享
搜狗输入法linux安装版,先安装各种依赖包,大概12个依赖,可能中途还需要其他依赖,可以效仿解决依赖问题.如图这12个文件要是手动点击下载,那也太笨点了,我们要用shell命令批量下载.命令如下:w ...
- Cobar + MySQL 技术验证(li)
一.简介 Cobar是一个对数据进行拆分后进行分布式存储的产品,可以支持使用后台的 MySQL或者Oracle数据库,通过配置,将数据按照一定规则存储入不同的数据库中.即用分布式数据库代替了集中式数据 ...
- Js 实现登录验证码
Js代码: /** * 验证码 */function yzm(){ var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'a','b','c ...
