java版Web Socket,实现消息推送
# web socket是什么?
WebSocket协议是基于TCP的一种新的网络协议。
它实现了浏览器与服务器全双工(full-duplex)通信,允许服务器主动发送信息给客户端。
## 用途
实时Web应用的解决方案,实现Web的实时通信。
说的再直白点,html的消息推送。
假如你有一个页面,数据不定期更改,通常的做法就是轮询,客户端不停地向服务器请求最新的数据。
当有了web socket,数据变动时 让服务器通知客户端,启不是很美妙?
## 请求示例
(1) 默认端口是80和443(ssl)。
(2) 协议标识符是ws和ws(ssl)。
(3) 请求报文示例
General
--------------------------------------------
Request URL:ws://localhost:8080/j2ee-websocket/websocket/1
Request Method:GET
Status Code:101 Switching Protocols
---------------------------------------------
Response Headers
---------------------------------------------
Connection:upgrade
Date:Tue, 05 Dec 2017 01:22:45 GMT
Sec-WebSocket-Accept:cRxT/XcOpnsleDb1KdydWXOw+us=
Sec-WebSocket-Extensions:permessage-deflate;client_max_window_bits=15
Server:Apache-Coyote/1.1
Upgrade:websocket
web socket request
# 代码实现
代码分为3个部分:javax.websocket api实现,使用观察者模式增强,google/jquery-websocket代码库。
完整代码地址,开箱即用。github:j2ee-websocket
## 服务端 java代码
jar -- 引入javax.websocket,或引入javaee-api。
这里只展示api接口特性。
/**
*Web Socket api implement
*参数以URL路径参数传递
*/
@ServerEndpoint(value = "/websocket/{principal}")
public class DefaultWebSocket { /** Web Socket连接建立成功的回调方法 */
@OnOpen
public void onOpen(@PathParam("principal") String principal, Session session) {
//...
} /** 服务端收到客户端发来的消息 */
@OnMessage
public void onMessage(@PathParam("principal") String principal, String message, Session session) {
//...
} @OnClose
public void onClose(@PathParam("principal") String principal, Session session) {
//...
} @OnError
public void onError(@PathParam("principal") String principal, Session session, Throwable error) {
//...
} }
## 服务端推送消息至客户端 java代码
这里使用了 观察者模式,对websocket进行了增强,详见完整代码:github:j2ee-websocket。
/**服务端向客户端推送消息*/
public void notifyTest() {
String principal = "1";
String type = "radio";
JSONObject data = new JSONObject();
data.put("title", "test web socket");
data.put("content", "Have you recieve this msg?--this msg from server."); WebSocketSubject subject = WebSocketSubject.Holder.getSubject(principal);
subject.notify(type, data.toJSONString());
}
## 客户端 javascript代码
普通js代码
<script type="text/javascript">
var websocket = null;
var principal = '1';
var socketURL = 'ws://' + window.location.host
+ '/j2ee-websocket/websocket/' + principal;
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
websocket = new WebSocket(socketURL);
}
else{
alert('Not support websocket');
} //连接发生错误的回调方法
websocket.onerror = function(event){
alert("error");
}; //连接成功建立的回调方法
websocket.onopen = function(){
alert("open");
} //接收到消息的回调方法
websocket.onmessage = function(event){
alert('recive : ' + event.data);
} //连接关闭的回调方法
websocket.onclose = function(event){
alert("close");
} //发送消息
function send(message){
websocket.send(message);
}
</script>
web socket js
推荐:google/jquery-websocket代码 (http://code.google.com/p/jquery-websocket)
google/jquery-websocket增加了消息的类型,将消息拆分为{"type":"","message":""}。
这样更灵活,可以根据业务类型,定义type,如:通知,公告,广播,发文等...
<script type="text/javascript">
var principal = '1';
var socketURL = 'ws://' + window.location.host
+ '/j2ee-websocket/websocket/' + principal; websocket = $.websocket(socketURL, {
open : function() {
// when the socket opens
alert("open");
},
close : function() {
// when the socket closes
alert("close");
},
//收到服务端推送的消息处理
events : {
'radio' : function(event) {
console.info($.parseJSON(event.data));
},
'notice' : function(event) {
console.info($.parseJSON(event.data));
},
//... more custom type of message
}
}); //发送消息
function send() {
websocket.send('radio', " hello,this msg from client request");
}
</script>
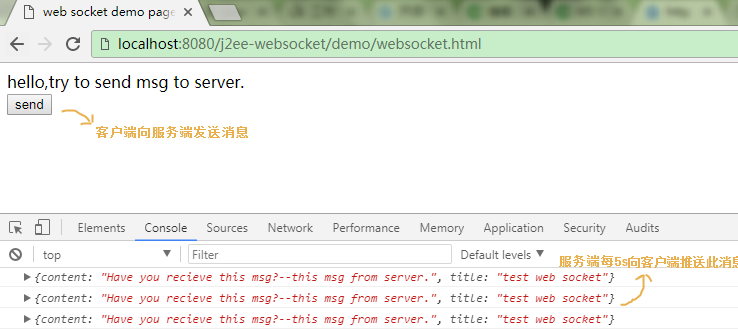
# 客户端运行示例

--END--
java版Web Socket,实现消息推送的更多相关文章
- Java企业微信开发_05_消息推送之发送消息(主动)
一.本节要点 1.发送消息与被动回复消息 (1)流程不同:发送消息是第三方服务器主动通知微信服务器向用户发消息.而被动回复消息是 用户发送消息之后,微信服务器将消息传递给 第三方服务器,第三方服务器接 ...
- Java企业微信开发_04_消息推送之发送消息(主动)
源码请见: Java企业微信开发_00_源码及资源汇总贴 一.本节要点 1.发送消息与被动回复消息 (1)流程不同:发送消息是第三方服务器主动通知微信服务器向用户发消息.而被动回复消息是 用户发送消息 ...
- java服务端集成极光消息推送--详细开发步骤
1.极光推送账号准备 要使用极光消息推送必须先在官方网站上注册账号,并添加应用. 产品介绍:https://docs.jiguang.cn/jpush/guideline/intro/ 注册开发者账号 ...
- Java企业微信开发_05_消息推送之被动回复消息
一.本节要点 1.消息的加解密 微信加解密包 下载地址:http://qydev.weixin.qq.com/java.zip ,此包中封装好了AES加解密方法,直接调用方法即可. 其中,解 ...
- SignalR web实时同步 消息推送 广播
源码:https://github.com/SignalR/SignalR demo:http://download.csdn.net/download/qq_21533697/9702791#com ...
- Java实现 微信小程序 + 消息推送
实现效果: 下面要显示五个字段 接下来,参照官方文档,一步步实现: https://developers.weixin.qq.com/miniprogram/dev/api-backend/open- ...
- java实现基于activeMQ的消息推送
一. 准备工作 1. 点击此下载相关的第三方jar包,并在工程中引用 二. spring配置文件:application.xml <?xml version="1.0" en ...
- 消息推送学习一、原生Socket的使用
消息推送也是客户端和服务器连接然后进行交互的一种形式,但是不同于HTTP的连接,这种连接需要长时间的进行,当有消息时可以及时推送到客户端.除此之外还有多个用户,可能需要针对其身份进行不同的推送等等要求 ...
- 【js学习】js连接RabbitMQ达到实时消息推送
js连接RabbitMQ达到实时消息推送 最近在自己捯饬一个网站,有一个功能是需要后端处理完数据把数据发布到MQ中,前端再从MQ中接收数据.但是前端连接MQ又成了一个问题,在网上搜了下资料,点进去一篇 ...
随机推荐
- Java 从键盘输入
package io; import java.io.*; public class ReadAndWrite { public static void main(String[] args) { I ...
- WSGI框架及Paste+Pastedeploy+route+webob开发
一.前言 WSGI服务器 一个Web服务器网关接口 (WSGI)服务器实现了WSGI接口的Web服务器端运行的Python的Web应用程序. 为什么需要WSGI? 传统的Web服务器不理解或有任何方式 ...
- LeetCode 90. Subsets II (子集合之二)
Given a collection of integers that might contain duplicates, nums, return all possible subsets. Not ...
- AsyncTask学习
在学习Android的时候,开始用到比较多的异步处理的类大概就是AsyncTask,但是我们很多时候只知道调用,却不知道思考一些东西. 本文就简单的总结和分析了一些AsyncTask的知识. 一.As ...
- 你真的懂offset与scroll吗?
背景 身为一个前端工程师,每次在做关于滚动或者定位之类的交互时,或多或少都会用到offset.scroll之类的元素属性值来计算距离,但是每次都是现用现百度,从来没有真正系统地弄明白其中的原理及用法: ...
- [Bayesian] “我是bayesian我怕谁”系列 - Continuous Latent Variables
打开prml and mlapp发现这部分目录编排有点小不同,但神奇的是章节序号竟然都为“十二”. prml:pca --> ppca --> fa mlapp:fa --> pca ...
- Ionic3 启动非常慢
优化: ionic cordova build android --prod --release
- 一个强大的封装好的pdo处理类
php5.5后就不支持mysql扩展了,也就是说这以后都不能使用msyql_conncet之类的函数了.不过没有关系,pdo比mysql有更多优势,写法也很简单,下面贴出一个来自互联网的pdo处理类. ...
- 阿里JAVA开发手册零度的思考理解(二)
转载请注明原创出处,谢谢! 说在前面 人生的大道上默默地走,就必须要有一盏灯亮着为你引导方向!而这盏灯抑或只是一句话,一句鼓励,一个赞美,一次承认,一次认可,一次相识一次交流-- 上篇文章:阿里JAV ...
- nginx服务部署 说明
第1章 常用的软件 1.1 常用来提供静态服务的软件 Apache :这是中小型Web服务的主流,Web服务器中的老大哥, Nginx :大型网站Web服务的主流,曾经Web服务器中的初生牛犊 ...
