Vue 爬坑之路(五)—— 组件进阶
组件(Component)是 Vue.js 最强大的功能之一,之前的文章都只是用到了基本的封装功能,这次将介绍一些更强大的扩展。
一、基本用法
在使用 vue-cli 创建的项目中,组件的创建非常方便,只需要新建一个 .vue 文件,然后在 <template> 中写好 HTML 代码,一个简单的组件就完成了

一个完整的组件,除了 <template> 以外,还有 <script> 和 <style>
需要注意的是,<script> 中的 data 必须是函数

然后在其他文件的 js 里面引入并注册,就能直接使用这个组件了


二、使用 slot 分发内容
开发过程中,常常需要在子组件内添加新的内容,这时候可以在子组件内部留一个或者多个插口 <slot>
然后在调用这个子组件的时候加入内容

添加的内容就会分发到对应的 <slot> 中
<slot> 中还可以作为一个作用域,在子组件中定义变量,然后在父组件中自定义渲染的方式

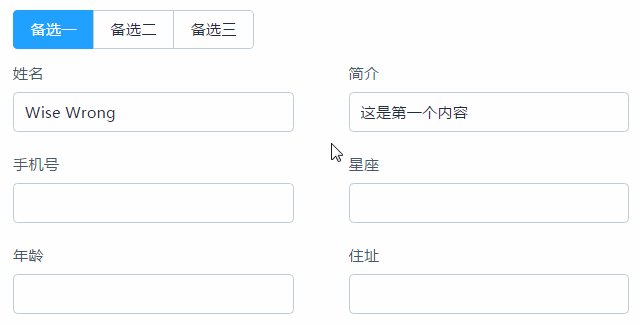
这个示例中,首先在子组件中添加 <slot>,并在子组件中定义了数组变量 navs
然后在父组件中以作用域 <template> 添加内容,其中 scope 是固有属性,它的值对应一个临时变量 props
而 props 将接收从父组件传递给子组件的参数 navs

三、动态组件
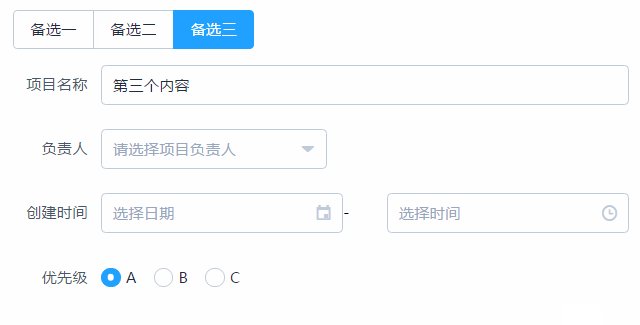
Vue 还可以将多个子组件,都挂载在同一个位置,通过变量来切换组件,实现 tab 菜单这样的效果

这样的功能可以通过路由 vue-router 实现,但路由更适合较大的组件,而且 url 会有相应的改变
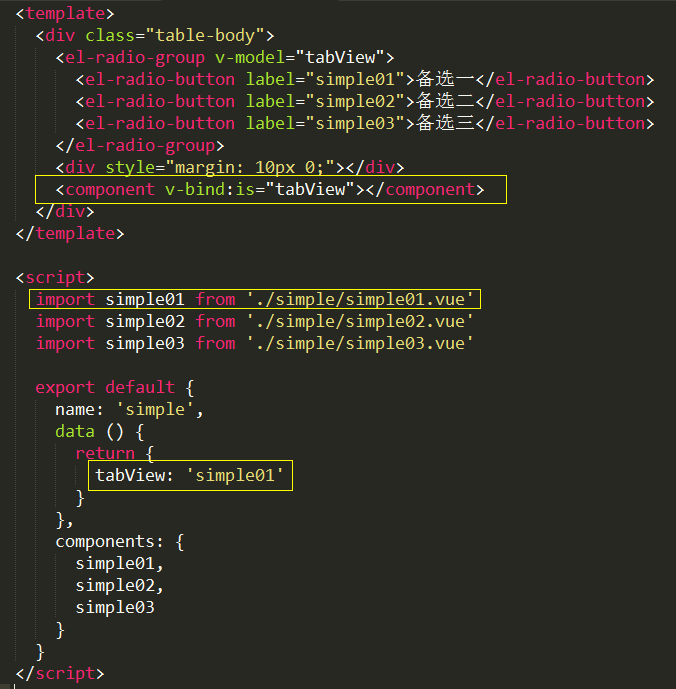
Vue 自身保留的 <component> 元素,可以将组件动态绑定到 is 特性上,从而很方便的实现动态组件切换

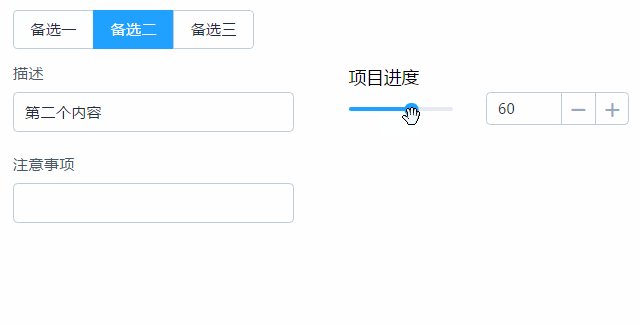
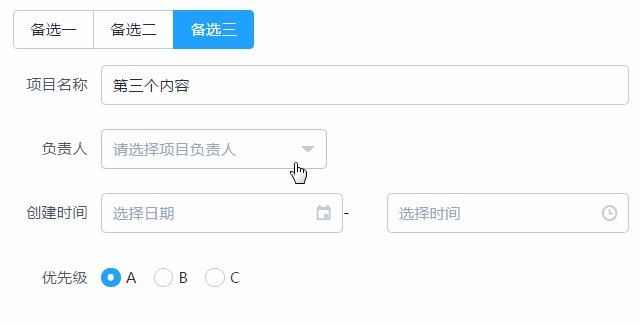
上例中,当 tabView 的值改变,<component> 就会渲染对应的组件,和路由的效果十分类似,但是地址栏并没有发生改变
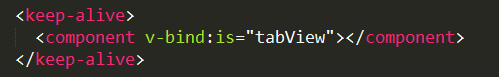
但这样一来,每次切换组件都会重新渲染,无法保留组件上的数据。这时可以使用 keep-alive 将组件保留在内存中,避免重新渲染


四、递归组件
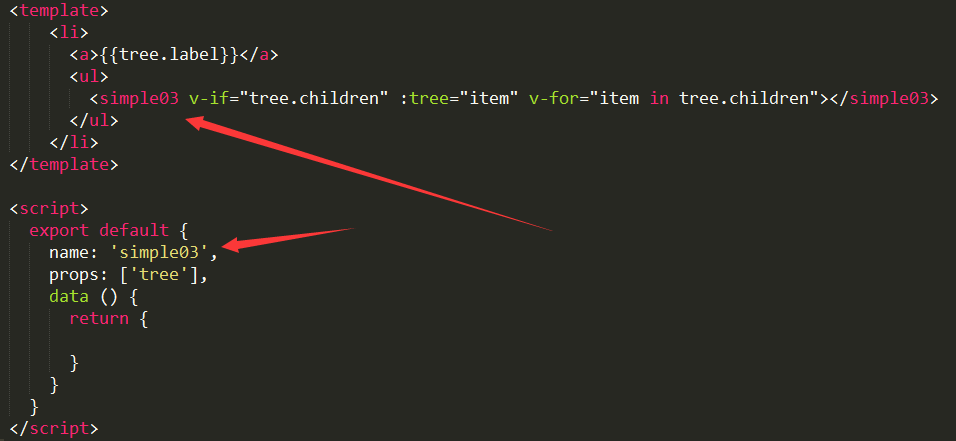
当组件拥有 name 属性的时候,就可以在它的模板内递归的调用自己,这在开发树形组件的时候十分有效

上面是一个子组件,定义了 name 为 simple03,然后在模板中调用自身,结合 v-for 实现递归
为了防止出现死循环,在调用自身的时候,加入了 v-if 作为判定条件
父组件中调用的时候,需要通过 props 传入一个 tree:


最终渲染结果:

Vue 爬坑之路(五)—— 组件进阶的更多相关文章
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- vue爬坑之路(axios 封装篇)
第一步还是先下载axios cnpm install axios -S第二步建立一个htttp.js import axios from 'axios'; import { Message } fro ...
- Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生. 官方文档: https://router.vue ...
随机推荐
- PHP简单实现购物车
首先,判断是否登录.if(isset($_session['user_id'])){ 存在: 把用户id和商品id,加入购物车表}else{ 不存在:使用cookie把商品ID和主机IP放入一个数组 ...
- hibernate log4j
log4j.rootLogger=warn, stdout log4j.appender.stdout=org.apache.log4j.ConsoleAppender log4j.appender. ...
- Maven项目pom.xml文件报xxx\target\classes\META-INF\MANIFEST.MF (系统找不到指定的路径)
在今天的学习Maven项目中遇到的这个错误:pom.xml文件报xxx\target\classes\META-INF\MANIFEST.MF (系统找不到指定的路径) 在Maven项目学习中,缓存问 ...
- 使用nginx代理跨域,使用nginx代理bing的每日一图
前言 自从搞清楚了跨域原理后一直自鸣得意,感觉跨域没啥问题了.而事实上对关于跨域的几个header的理解也有限,但那又如何,我能做到跨域就行了.今天想把博客背景图改成bing的每日一图,发现遇到跨域问 ...
- java 后台代码调用接口
import com.jiuqu.jollykeys.common.util.JsonUtil;import java.io.UnsupportedEncodingException;import j ...
- AspNet Core 程序写入配置信息并再次读取配置信息
1.首先创见Core控制台应用程序 并且引入 AspNetCore.All 首先我们写入配置信息:直接代码如下 //配置信息的根对象 public static IConfigurationRoo ...
- AB串
题目: 给定n个A和2n个B.用这些字符拼成一个字符串.要求这个串的全部前缀和后缀B的个数始终不少于A. (一个字符串的前缀是仅仅从开头到某个位置为止的子串,后缀是仅仅从某个位置到结尾的子串). 输入 ...
- Lua代码提示和方法跳转
前言 当在一个大型工程中编写大量的lua脚本时,代码提示和方法跳转等功能很实用,据我所了解的目前除LuaStudio之外,似乎还没有一个很好的编辑器.但今天讲述的是Idea +EmmyLua插件 达到 ...
- pycharm运行scrapy
1.打开pycharm, 点击File>Open找到mySpider项目导入 . 2.打开File>Settings>Project 点击Project Interpreter 右边 ...
- 如何在Intellij IDEA中拉svn分支?
由于用IDEA时间也不是特别长,对操作svn的一些东西,不是特别熟悉,特此记录一下,以做备忘. 先说下流程: 在IDEA里面对trunk代码拉分支熟悉了,其实很容易, (1)你trunk目录下的得有个 ...
