JavaScript的DOM编程--01--js代码的写入位置
DOM:Document Object Model(文本对象模型)
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型 DOM 是针对xml(html)的基于树的API
DOM树:节点(node)的层次。 DOM 把一个文档表示为一棵家谱树(父,子,兄弟) DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
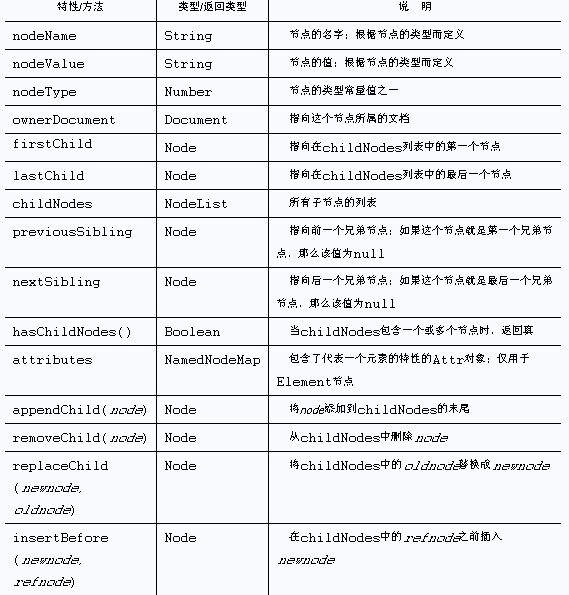
节点及其类型:

例1
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//1. 当整个 HTML 文档完全加载成功后触发 window.onload 事件.
//事件触发时, 执行后面 function 里边的函数体.
window.onload = function(){
//2. 获取所有的 button 节点. 并取得第一个元素
var btn = document.getElementsByTagName("button")[0];
//3. 为 button 的 onclick 事件赋值: 当点击 button 时, 执行函数体
btn.onclick = function(){
//4. 弹出 helloworld
alert("helloworld");
}
}
</script>
</head>
<body> <button>ClickMe</button> </body>
</html>
js代码写入方式:
第一种:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body> <!-- HTML 代码和 JS 代码耦合在一起. -->
<button onclick="alert('helloworld...');">ClickMe</button> </body>
</html>
第二种:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title> </head>
<body> <button>ClickMe</button> </body>
</html> <!--
在整个 HTML 文档被加载后, 获取其中的节点.
把 script 节点放在 html 文档的最后
但不符合些 JS 代码的习惯.
-->
<script type="text/javascript"> //1. 获取 button
var btns = document.getElementsByTagName("button");
alert(btns.length); //2. 为 button 添加 onclick 响应函数
btns[0].onclick = function(){
alert("helloworld!!");
} </script>
第三种:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//window.onload 事件在整个 HTML 文档被完全加载后出发执行.
//所以在其中可以获取到 HTML 文档的任何元素.
window.onload = function(){ }
</script>
</head>
<body> <button>ClickMe</button> </body>
</html>
JavaScript的DOM编程--01--js代码的写入位置的更多相关文章
- Javascript DOM编程艺术JS代码
//com function addLoadEvent (func) { var oldonload = window.onload; if (typeof window.onload != 'fun ...
- HTML、css、javascript、DOM编程
HTML.css.javascript.DOM编程 一.Html 1.1html概述 Html就是超文本标记语言的简写,是最基础的网页语言,其代码都是由标签所组成,是通过标签来定义的语言,代码不需要区 ...
- Bom和Dom编程以及js中prototype的详解
一.Bom编程: 1.事件练习: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- 高性能JavaScript之DOM编程
我们知道.DOM是用于操作XML和HTML文档的应用程序接口,用脚本进行DOM操作的代价非常昂贵. 有个贴切的比喻.把DOM和JavaScript(这里指ECMScript)各自想象为一个岛屿,它们之 ...
- 高性能Javascript(2) DOM编程
第三部分 DOM编程 文档对象模型(DOM)是一个独立于语言的,使用XML和HTML文档操作的应用程序接口(API).在浏览器中,主要与HTML文档打交道,在网页应用中检索XML文档也很常见.DOM ...
- javascript基础之javascript的存在形式和js代码块在页面中的存放位置
1.存在形式 文件 如: <script src='js/jc.js'></script> 前页面 <script type='text/javascript'>a ...
- JavaScript的DOM编程--08--复习
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- JavaScript入门:002—JS代码放置的位置
JavaScript在页面中使用,那么这些JS代码应该放在什么位置呢?以下来看一下. 一般来说有两种方式.写在界面上和使用.js文件.1.1界面上的Head部分能够直接放在head标签内,例如以下代码 ...
- JavaScript必备:Google发布的JS代码规范(转)
[翻译]关于Google发布的JS代码规范,你需要了解什么? 翻译 | WhiteYin 译文 | https://github.com/WhiteYin/translation/issues/10 ...
随机推荐
- Win10 之最新最简单有效安装配置adb
今天在新买的笔记本上安装配置adb,开始觉得挺简单的事,公司win7电脑上有现成的,但实际过程中--没想的那么简单了!好了,废话少说,直接正题. 研究了好一会下,总算搞定,总结如下: 1.下载Andr ...
- video字幕无法显示,video视频在google中无法控制快进
video字幕(track)无法显示: 直接用关闭同源策略的浏览器打开你的HTML文件可以请求到字幕文件并显示字幕: 从hbuilder中打开html文件,在从里面打开google浏览器去浏览HTML ...
- C++课程设计2
PS:大一下学期C++课程设计 1.成绩管理系统 #include<stdio.h> #include<string> #include<iostream> #in ...
- Linux 配置Jenkins
一.安装包下载: 1. jdk-8u152-linux-x64.tar.gz下载: wget http://download.oracle.com/otn-pub/java/jdk/8u152-b16 ...
- 网页设计——4.html基本标签链接,图片,表格
今天主要认识一个有趣的html标签 1.超链接标签a 基本结构:<a href="url" >内容 </a> url就是网页地址. 但直接用这种超链接,会自 ...
- springboot学习(三)——http序列化/反序列化之HttpMessageConverter
以下内容,如有问题,烦请指出,谢谢! 上一篇说掉了点内容,这里补上,那就是springmvc的http的序列化/反序列化,这里简单说下如何在springboot中使用这个功能. 使用过原生netty ...
- (一)—Linux安装与硬盘分区
相信很多人对linux充满了喜爱,尤其是技术人员,玩惯了windows更想尝试一下这个系统.关于它的优点多多,当然,你的好你的坏,用过才明白!下面我这个菜鸟也来玩装个玩玩. 我不会那么冲动,上来就把自 ...
- Python爬虫(十二)_XPath与lxml类库
Python学习指南 有同学说,我正则用的不好,处理HTML文档很累,有没有其他的方法? 有!那就是XPath,我们可以用先将HTML文档转换成XML文档,然后用XPath查找HTML节点或元素. 什 ...
- python3 爬虫---爬取糗事百科
这次爬取的网站是糗事百科,网址是:http://www.qiushibaike.com/hot/page/1 分析网址,参数''指的是页数,第二页就是'/page/2',以此类推... 一.分析网页 ...
- Mongodb 3.4 + Centos6.5 配置 + mysql.sql转为csv 或 json导入和导出Mongo (64位系统)
Centos下通过yum安装步骤如下: 声明:相对比那些用源码安装,少了配置和新建log和data目录,这种简单粗暴, ,创建仓库文件, vi /etc/yum.repos.d/mongodb-org ...
