.25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin。
compiler.apply(
new EnsureChunkConditionsPlugin(),
new RemoveParentModulesPlugin(),
new RemoveEmptyChunksPlugin(),
new MergeDuplicateChunksPlugin(),
new FlagIncludedChunksPlugin(),
new OccurrenceOrderPlugin(true),
new FlagDependencyExportsPlugin(),
new FlagDependencyUsagePlugin()
);
希望不要跟上一节一样,全是plugin。
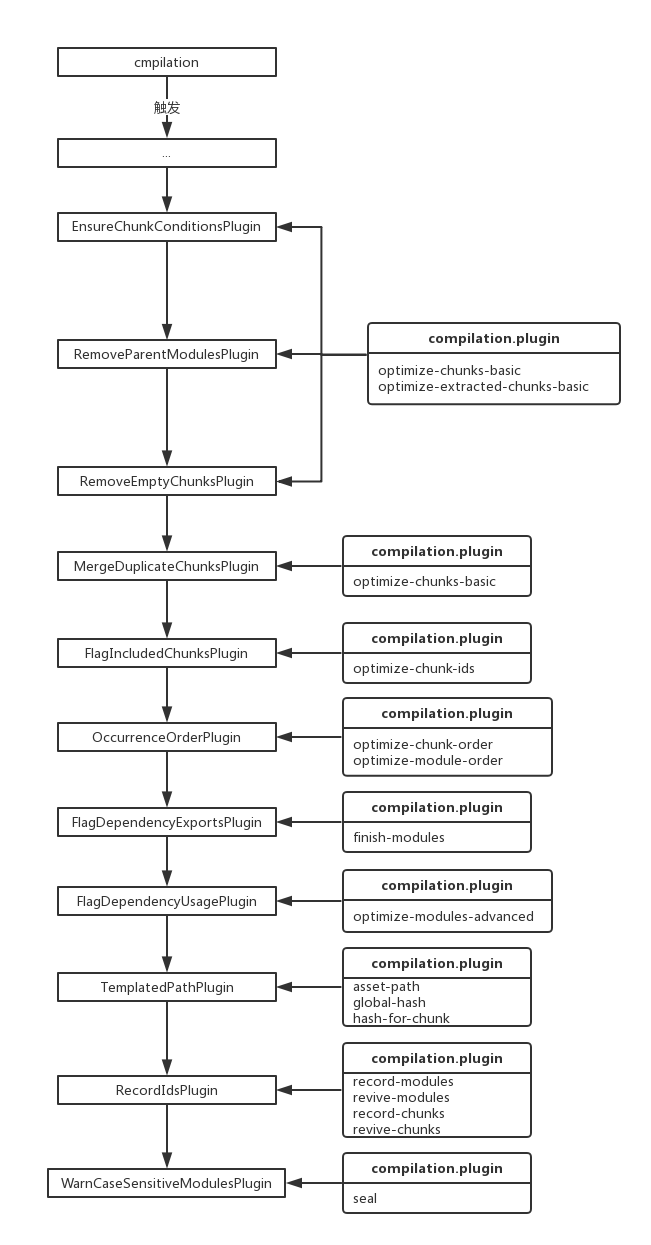
流程如图(看看流程图就行了,后面也没有什么内容):

EnsureChunkConditionsPlugin
class EnsureChunkConditionsPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
const triesMap = new Map();
compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ });
});
}
}
这个看看就懂,不解释了。
RemoveParentModulesPlugin
class RemoveParentModulesPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ });
});
}
}
难道又是另一批plugin么……
RemoveEmptyChunksPlugin
class RemoveEmptyChunksPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ });
});
}
}
是的。
MergeDuplicateChunksPlugin
class MergeDuplicateChunksPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
compilation.plugin("optimize-chunks-basic", (chunks) => { /**/ });
});
}
}
FlagIncludedChunksPlugin
class FlagIncludedChunksPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
compilation.plugin("optimize-chunk-ids", (chunks) => { /**/ });
});
}
}
OccurrenceOrderPlugin
class OccurrenceOrderPlugin {
// true
constructor(preferEntry) {
if (preferEntry !== undefined && typeof preferEntry !== "boolean") {
throw new Error("Argument should be a boolean.\nFor more info on this plugin, see https://webpack.js.org/plugins/");
}
this.preferEntry = preferEntry;
}
apply(compiler) {
const preferEntry = this.preferEntry;
compiler.plugin("compilation", (compilation) => {
compilation.plugin("optimize-module-order", (modules) => { /**/ });
compilation.plugin("optimize-chunk-order", (chunks) => { /**/ });
});
}
}
看到那个错误提示就想笑,这个插件除了你自己谁会去调用啊。
FlagDependencyExportsPlugin
class FlagDependencyExportsPlugin {
apply(compiler) {
compiler.plugin("compilation", (compilation) => {
compilation.plugin("finish-modules", (modules) => { /**/ });
function addToSet(a, b) { /**/ }
});
}
}
FlagDependencyUsagePlugin
class FlagDependencyUsagePlugin {
apply(compiler) {
compiler.plugin("compilation", compilation => {
compilation.plugin("optimize-modules-advanced", modules => { /**/ });
function addToSet(a, b) { /**/ }
function isSubset(biggerSet, subset) { /**/ }
});
}
}
总的来说,这一批plugin是针对模块的,不过仍然没有任何实际行为。
还剩下3个也一并过了吧。
TemplatedPathPlugin
class TemplatedPathPlugin {
apply(compiler) {
compiler.plugin("compilation", compilation => {
const mainTemplate = compilation.mainTemplate;
mainTemplate.plugin("asset-path", replacePathVariables);
mainTemplate.plugin("global-hash", function(chunk, paths) { /**/ });
mainTemplate.plugin("hash-for-chunk", function(hash, chunk) { /**/ });
});
}
}
RecordIdsPlugin
class RecordIdsPlugin {
apply(compiler) {
compiler.plugin("compilation", compilation => {
compilation.plugin("record-modules", (modules, records) => { /**/ });
compilation.plugin("revive-modules", (modules, records) => { /**/ });
function getDepBlockIdent(chunk, block) { /**/ }
compilation.plugin("record-chunks", (chunks, records) => { /**/ });
compilation.plugin("revive-chunks", (chunks, records) => { /**/ });
});
}
}
WarnCaseSensitiveModulesPlugin
class WarnCaseSensitiveModulesPlugin {
apply(compiler) {
compiler.plugin("compilation", compilation => {
compilation.plugin("seal", () => { /**/ });
});
}
}
这里把所有compilation事件流触发完后,也只是针对不同的阶段再次进行plugin,所以详细过程还需要继续跑流程。
.25-浅析webpack源码之事件流compilation(3)的更多相关文章
- .23-浅析webpack源码之事件流compilation(1)
正式开始跑编译,依次解析,首先是: compiler.apply( new JsonpTemplatePlugin(options.output), // start new FunctionModu ...
- .24-浅析webpack源码之事件流compilation(2)
下一个compilation来源于以下代码: compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult(&quo ...
- .22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方-- newCompilation(params) { // ... this.applyPlugins("this-compilation", compilat ...
- .21-浅析webpack源码之事件流this-compilation
上一节生成Compilation实例后,添加了一些属性,随后触发this-compilation事件流,如下: Compiler.prototype.newCompilation = (params) ...
- .34-浅析webpack源码之事件流make(3)
新年好呀~过个年光打游戏,function都写不顺溜了. 上一节的代码到这里了: // NormalModuleFactory的resolver事件流 this.plugin("resolv ...
- .27-浅析webpack源码之事件流make(2)
上一节跑到了NormalModuleFactory模块,调用了原型方法create后,依次触发了before-rsolve.factory.resolver事件流,这节从resolver事件流开始讲. ...
- .26-浅析webpack源码之事件流make(1)
compilation事件流中,依然只是针对细节步骤做事件流注入,代码流程如图: // apply => this-compilation // apply => compilation ...
- .37-浅析webpack源码之事件流make(4)
赶紧完结这个系列咯,webpack4都已经出正式版了. 之前的代码搜索到js文件的对应loader,并添加到了对象中返回,流程如下: this.plugin("factory", ...
- 浅析libuv源码-node事件轮询解析(3)
好像博客有观众,那每一篇都画个图吧! 本节简图如下. 上一篇其实啥也没讲,不过node本身就是这么复杂,走流程就要走全套.就像曾经看webpack源码,读了300行代码最后就为了取package.js ...
随机推荐
- java应用的jar包多合一
之前开发的java程序由于依赖比较多的jar包,启动命令为" java -classpath .:lib/*.jar 主类名",这种启动方式需要指定类路径.入口类名称,并存在jar ...
- python 中一些关键字的区别
一.raw_input 和input input和raw_input都可以读取控制台的输入,但是input和raw_input在处理数字时是有区别的 1.当输入为纯数字时 input返回的是数值类型, ...
- parse_str 与 http_build_query的使用
1 http_build_query() 使用 生成 URL-encode 之后的请求字符串 [建议在使用前,使用array_filter($query) 进行处理] 例子 1. http_build ...
- 房上的猫:StringBuffer类
一.使用StringBuffer类 StringBuffer类位于java.lang包中,是String类的增强类 步骤: 1.声明StringBuffer对象并初始化 StringBuffer s ...
- dubbo源码—service export
在应用编写好服务并进行之后,dubbo负责将服务export出去,dubbo export服务的时候主要做了以下几件事: 将服务export到本地(根据scope的配置) 创建Invoker(启动本地 ...
- K:二叉树的非递归遍历
相关介绍: 二叉树的三种遍历方式(先序遍历,中序遍历,后序遍历)的非递归实现,虽然递归方式的实现较为简单且易于理解,但是由于递归方式的实现受其递归调用栈的深度的限制,当递归调用的深度超过限制的时候, ...
- [SharePoint]解决用户权限被无缘无故自动删除的问题
前几天在维护公司内网的时候接到了一个case, 说是某个用户的权限无缘无故的就会被SharePoint自动去掉. 刚开始我还不愿意相信这个用户的说法,认为可能是权限赋的方法不对,有可能是被其他人误删了 ...
- 类和对象的创建过程(元类,__new__,__init__,__call__)
一. type() 1.创建类的两种方式 方式一 class MyClass(object): def func(self,name): print(name) myc = MyClass() pri ...
- webapi框架搭建-依赖注入之autofac
前言 c#的依赖注入框架有unity.autofac,两个博主都用过,感觉unity比较简单而autofac的功能相对更丰富(自然也更复杂一点),本篇将基于前几篇已经创建好的webapi项目,引入au ...
- CentOS7卸载自带jdk安装自己的JDK1.8
1.查看centos自带的jdk rpm -qa | grep Java 2.删除自带的jdk 例如:rpm -e --nodeps java-1.8.0-openjdk-1.8.0.102-4.b1 ...
