javascript 之原型、原型链-14
原型
原型是一个对象,每个函数对象(在javascript 之对象中说过函数也是对象 )都有一个属性(prototype)指向这个对象--原型对象,这个对象的作用是让所有对象实例共享原型对象中的属性、方法。即我们可以把公共的属性、方法写在这个原型中,所以说js中的继承是基于原型实现的;
构造函数、原型、实例
每个构造函数都有一个原型对象,原型对象包含一个指针指向构造函数,而实例包含一个指向原型对象的内部指针;
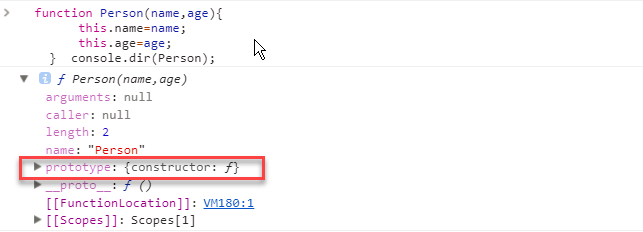
function Person(name,age){
this.name=name;
this.age=age;
}
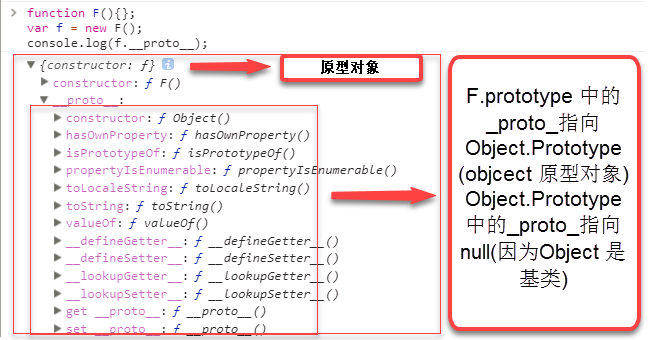
console.dir(Person);
如图:

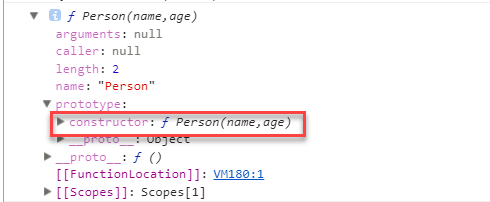
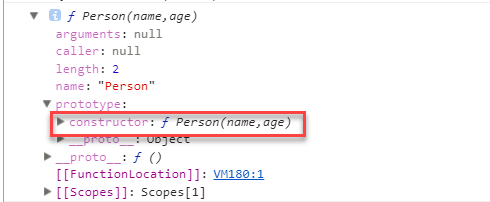
Person 有个属性prototype 指向原型对象

原型对象通过constructor 指向函数对象

- prototype 函数才具有的属性,指向构造函数的原型对象;
- JavaScript中的对象,都有一个内置属性 [[Prototype]] (在ES5之前没有标准的方法访问这个内置属性,但是大多数浏览器都支持通过__proto__来访问。ES5中有了对于这个内置属性标准的Get方法Object.getPrototypeOf()) _proto_ 指向创建它的函数对象的原型对象;
Object.getPrototypeOf() 可以查看MDN的介绍:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/GetPrototypeOf
原型链
概念
原型链是一种机制,指的是JavaScript每一个对象、包括原型对象都有一个内部的[[proto]]属性,它指向创建它的函数对象的原型对象。这个属性是编程不可见的(虽然ES6标准中开放了这个属性,然而浏览器对这个属性的可见性的支持不同)。
当一个对象需要引用一个属性时,JavaScript引擎首先会从这个对象自身的属性表中寻找这个属性标识,如果找到则进行相应读写操作,如果没有在自身的属性表中找到,则在_proto_属性引用的对象(原型对象)的属性表中查找,如此往复,直到找到这个属性或者_proto_属性指向null为止(object prototype )。
对象的_proto_的引用链,称为原型链。
注意:有一个性能优化的问题:原型链越深,耗费的时间越多,同理作用域链也是这样。
作用
原型链的存在,主要是为了实现对象的继承。
涉及几个重要的概念
理解原型链,需要从几个概念入手。

1、函数对象
在JavaScript中,函数也是对象。
2、原型对象
当定义一个函数对象时,会包含一个内部属性,叫prototype称之为原型对象。

//普通对象
var a = {};
console.log(a.prototype);//undefined
3、__proto__
在创建对象的时候,都会有一个[[proto]]的内部属性,用于指向创建它的函数对象的prototype(函数对象prototype 指向函数的原型对象)。原型对象也有[[proto]]属性,因此在不断的指向中,形成了原型链。
举个例子来说,我们将对象F的原型对象修改一下,就可以清楚看到上述的关系
function F(){};
var f = new F();
console.log(f.__proto__);

4、new
当使用new去调用构造函数时,相当于执行了
var o = {};
o.__proto__ = F.prototype;
F.call(o);
在原型链的实现上,new起到了很关键的作用。
5、constructor
原型对象prototype上都有个constructor属性,指向它的函数对象,如上图。
在实际运用中,经常这样写:
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}
这里要加constructor是因为重写了原型对象,之前的constructor属性跟重写的原型对象没有任何关系,所以需要自己手动补上。
6、原型链结构
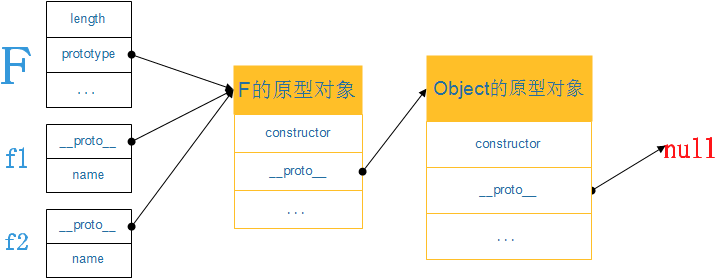
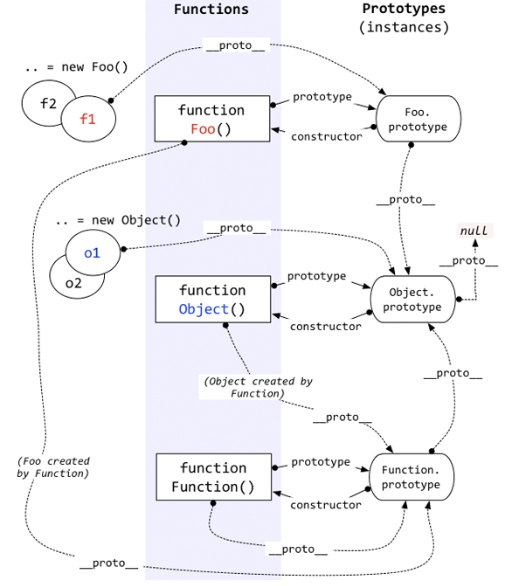
function F(){
this.name = 'zhang';
};
var f1 = new F();
var f2 = new F();

完整原型链

javascript 之原型、原型链-14的更多相关文章
- 对Javascript 类、原型链、继承的理解
一.序言 和其他面向对象的语言(如Java)不同,Javascript语言对类的实现和继承的实现没有标准的定义,而是将这些交给了程序员,让程序员更加灵活地(当然刚开始也更加头疼)去定义类,实现继承 ...
- 图解JavaScript中的原型链
转自:http://www.jianshu.com/p/a81692ad5b5d typeof obj 和 obj instanceof Type 在JavaScript中,我们经常用typeof o ...
- JavaScript -- 继承与原型链
JavaScript对象有一个指向一个原型对象的链,当试图访问一个对象的属性的时候,他不仅仅会在该对象上面搜寻,还会搜寻该对象的原型,以及对象的原型的原型,依次层层搜索,直到找到名字匹配的属性或者到达 ...
- JAVASCRIPT闭包以及原型链
方法内部还有个方法,实例化父方法后,再次调用父方法,可以运行父方法内部的子方法,这样的程序就叫做闭包 DEMO如下: //function outerFn() { // var outerVar = ...
- javascript进阶-《原型对象和原型链》
原创发布 by @一像素 2015.12 在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象Object 和 函数对象Function. 一般而言,通过new Fun ...
- JavaScript原型&原型链
原型&原型对象 先来一段简单的代码: function Fun(name) { this.name = name } var obj = new Fun('obj') JavaScript中的 ...
- 浅谈Javascript中的原型、原型链、继承
构造函数,原型,实例三者的关系 构造函数: 构造函数是创建对象的一种常用方式, 其他创建对象的方式还包括工厂模式, 原型模式, 对象字面量等.我们来看一个简单的构造函数: function Produ ...
- JavaScript ES5类 原型 原型链 组合、原型、寄生式继承
ES5类 原型 原型链 继承 JavaScript中,原型是相对于构造函数(类)的叫法(或者说概念),原型链是相对于构造函数(类)的实例对象的叫法. 对于JavaScript对象,如果在对象自身上找 ...
- JavaScript中的原型、原型链、原型模式
今天,咱来聊聊JavaScript中的原型跟原型链 原型跟原型模式 这一块的知识,主要是设计模式方面的. 首先,我们知道JavaScript是面向对象的.既然是面向对象,那它自然也有相应的类跟对象等概 ...
随机推荐
- Xamarin使用ListView开启分组视图Cell数据展示bug处理
问题描述 Xamarin使用IsGroupingEnabled="true"之后再Cell操作就会出现数据展示bug,数据不刷新的问题,如下图所示: 点击取消的是其他钢厂,但Vie ...
- 在Ubuntu14.04下安装 ffmpeg-2.4.13(处理视频用,将视频保存为图片序列)
首先在 http://www.ffmpeg.org/olddownload.html 下载 ffmpeg-2.4.13.tar.bz2 : 然后安装 yasm 和 libx264: apt-get i ...
- 【WebGL】《WebGL编程指南》读书笔记——第3章
一.前言 根据前面一章的内容,继续第三章的学习. 二.正文 一起绘制三个点,这里要使用到缓存了 var n = initVertexBuffers(gl); //返回绘制点的个数 n ) ...
- 关于foo的一个面试题
今天看到一个关于foo的一个面试题,赶脚特别有意思 function foo(){// 第16行 getName = function(){console.log(1)} return this } ...
- Spark源码剖析(七):Job触发流程原理与源码剖析
引言 我们知道在application中每存在一个action操作就会触发一个job,那么spark底层是怎样触发job的呢?接下来我们用一个wordcount程序来剖析一下job的触发机制. 解析w ...
- python爬取大众点评并写入mongodb数据库和redis数据库
抓取大众点评首页左侧信息,如图: 我们要实现把中文名字都存到mongodb,而每个链接存入redis数据库. 因为将数据存到mongodb时每一个信息都会有一个对应的id,那样就方便我们存入redis ...
- 微信红包店小程序开发过程中遇到的问题 php获取附近周边商家 显示最近商家
最近公司在做一个项目就是微信红包店.仿照的是微信官方在做的那个红包店的模式.客户抢红包,抢到以后到店消费,消费以后就可以拿到商家的红包了. 项目中的两个难点: 1通过小程序来发红包 这个之前在开发语 ...
- java中的位操作
之前做项目的时候使用位操作不是很多,今天在刷leetcode上题目的时候用到了位操作,是leetcode中的第29题Divide Two Integers. 一.java的位操作: 位运算表达式由操作 ...
- 《Python cookbook》 “定义一个属性可由用户修改的装饰器” 笔记
看<Python cookbook>的时候,第9.5部分,"定义一个属性可由用户修改的装饰器",有个装饰器理解起来花了一些时间,做个笔记免得二刷这本书的时候忘了 完整代 ...
- Python当前文件路径与文件夹删除操作
前言: Python的文件操作跟Java存在部分差异.由于项目需要,近期使用python进行模块开发时遇到一些常见的文件操作便上网搜罗了一番,感觉众说纷纭.因此,结合自身的使用场景,贴一段python ...
