[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现反色,黑白,亮度,复古,蒙版,透明等美颜效果.
getImageData:获取一张图片的像素数据
cxt.getImageData( x, y, width, height )
x:图片所在的x坐标
y: 图片所在的y坐标
width,height 要获取的像素区域
返回值是一个对象,对象包括一个data属性, 宽度,高度. data属性是一个巨大的数组,数组中存储的是这张图片的所有像素信息,每四个一组组成一个像素点的信息,如:
[r1,g1,b1,a1, r2,g2,b2,a2...], r( 红色) g( 绿色) b( 蓝色 ) a( 透明度 )
putImageData:输出像素图片
putImageData( 像素对象, x, y )
注意:getImageData会产生跨域问题,所以你的程序要放在web服务器下,我这里是放在phpstudy下面.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
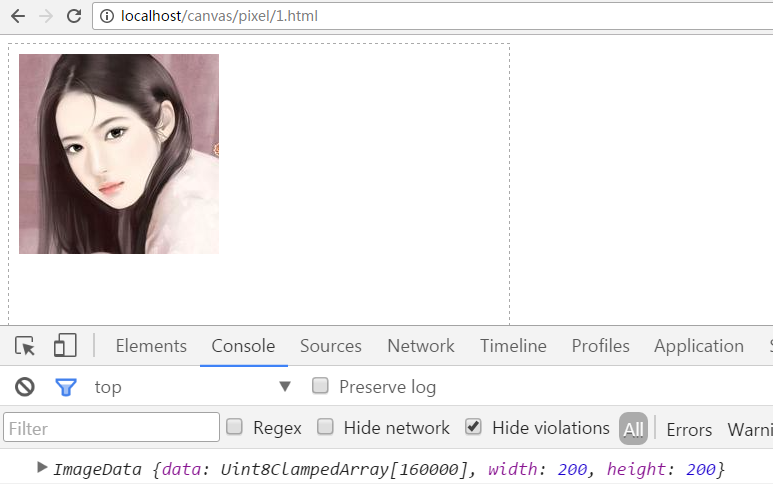
var imgData = oGc.getImageData(10, 10, 200, 200);
console.log( imgData );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>

我这张图片的尺寸是200 x 200.
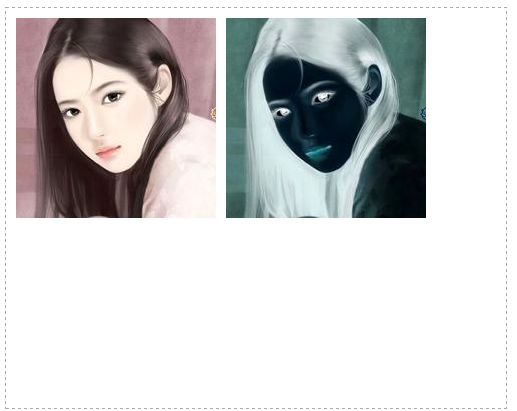
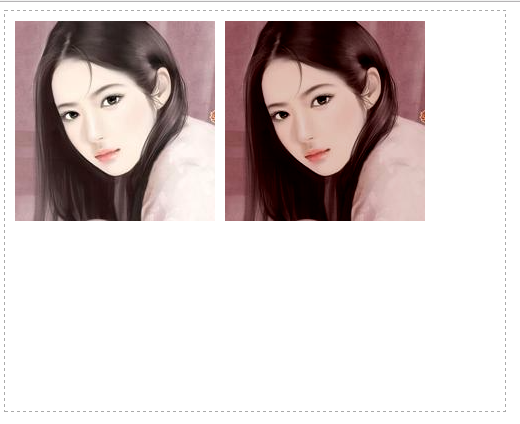
一:反色效果
算法:把每一个像素的r, g, b颜色取反就行,也就是( 255 - 原来的值 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data;
for( var i = 0; i < data.length; i += 4 ) {
data[i] = 255 - data[i];
data[i+1] = 255 - data[i+1];
data[i+2] = 255 - data[i+2];
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>

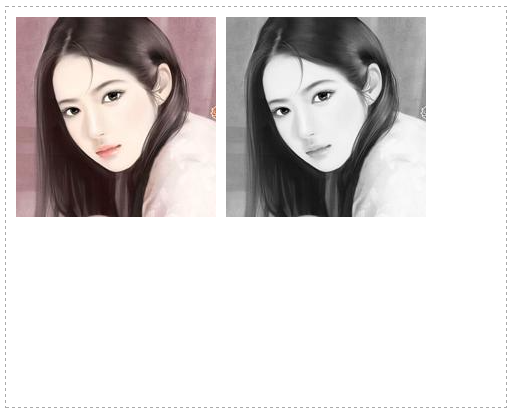
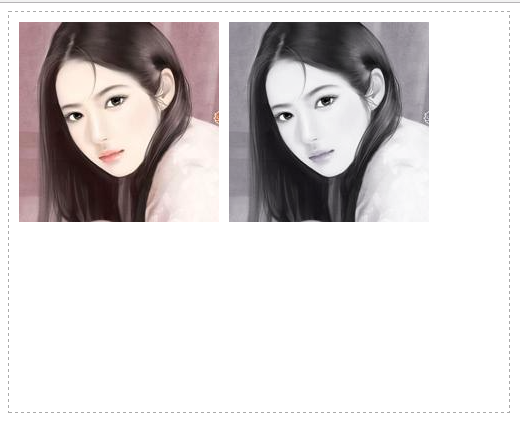
二、黑白效果(灰度图)
将彩色图片转换成黑白图片,原理:求r(data[i]), g(data[i+1]), b(data[i+2])三个通道的平均值,然后把这个平均值赋值给r, g, b
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
avg = ( data[i] + data[i+1] + data[i+2] ) / 3;
data[i] = avg;
data[i+1] = avg;
data[i+2] = avg;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>

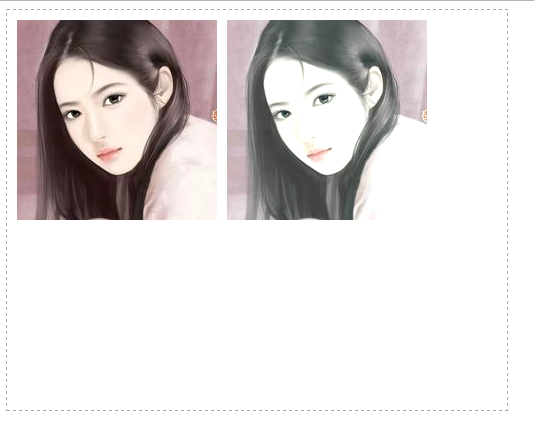
也可以分配rgb的灰度比例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
avg = data[i] * 0.3 + data[i+1] * 0.3 + data[i+2] * 0.4;
data[i] = avg;
data[i+1] = avg;
data[i+2] = avg;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>
三、调节亮度的强弱
在r、g、b、通道上加上一正值就是变亮,加上负值就是变暗
var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
data[i] += 30;
data[i+1] += 50;
data[i+2] += 50;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}

变暗:

四、复古效果
将r, g, b按比例混合相加。
var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
r = data[i];
g = data[i+1];
b = data[i+2];
data[i] = r * 0.3 + g * 0.4 + b * 0.3;
data[i+1] = r * 0.2 + g * 0.6 + b * 0.2;
data[i+2] = r * 0.4 + g * 0.3 + b * 0.3;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}

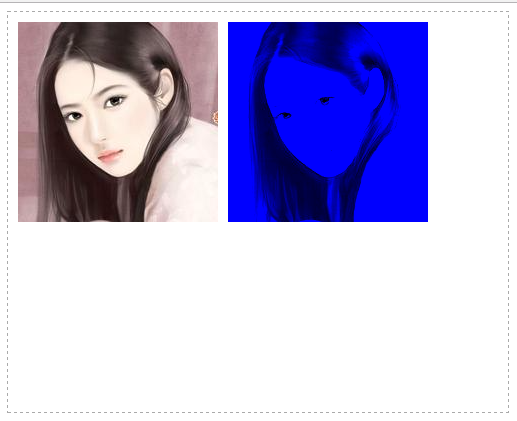
五、蓝色蒙版
蓝色 蒙版就是让图片偏蓝色,将蓝色通道赋值为 r, g, b三原色的平均值,把绿色,红色通道设置为0,其他蒙版效果,只要设置对应的通道平均值,关闭其他通道即可.
var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
avg = ( data[i] + data[i+1] + data[i+2] / 3 );
data[i] = 0;
data[i+1] = 0;
data[i+2] = avg;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}

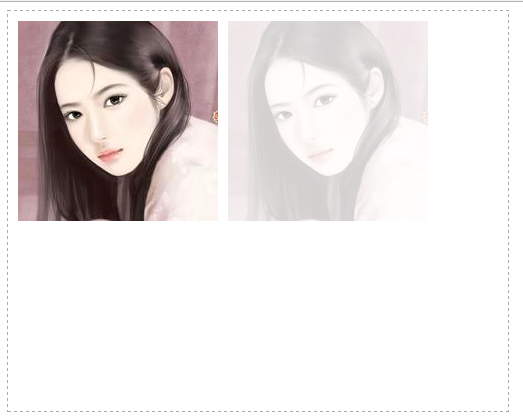
六、透明度
这个很简单,只要把透明度乘以一个0~1之间的值即可。跟css的opacity一样
var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data, avg = 0;
for( var i = 0; i < data.length; i += 4 ) {
data[i+3] *= 0.2;
}
//处理完之后,再次输出
oGc.putImageData( imgData, 220, 10 );
}

七、createImageData:根据图片或者某个宽度与高度创建一个像素区域
cxt.createImageData( w, h )
cxt.createImageData( imgData )
w, h:创建区域的宽度与高度
imgData: 创建的区域与这个像素区域的宽度和高度相同,imgData就是通过getImageData获取到图片像素的 返回值
1,根据一个图片的宽度与高度,创建一个透明的红色像素区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () {
oGc.drawImage(oImg, 10, 10);
var imgData = oGc.getImageData(10, 10, 200, 200),
data = imgData.data,
imgData2 = oGc.createImageData( imgData ),
data2 = imgData2.data;
for( var i = 0; i < imgData2.width * imgData2.height * 4; i += 4 ) {
data2[i] = 255;
data2[i+1] = 0;
data2[i+2] = 0;
data2[i+3] = 30;
}
//处理完之后,再次输出
oGc.putImageData( imgData2, 220, 10 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>

2,自定一个200 x 200的蓝色透明像素区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'); var imgData = oGc.createImageData( 200, 200 ),
data = imgData.data;
for( var i = 0; i < imgData.width * imgData.height * 4 ; i += 4 ){
data[i] = 0;
data[i+1] = 0;
data[i+2] = 255;
data[i+3] = 100;
}
oGc.putImageData( imgData, 10, 10 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>
</html>

[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)的更多相关文章
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
我们接着上文[js高手之路] html5 canvase系列教程 - 认识canvas以及基本使用方法继续. 一.直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
随机推荐
- JAVA中反射机制五(java.lang.reflect包)
一.简介 java.lang.reflect包提供了用于获取类和对象的反射信息的类和接口.反射API允许对程序访问有关加载类的字段,方法和构造函数的信息进行编程访问.它允许在安全限制内使用反射的字段, ...
- 一文教你迅速解决分布式事务 XA 一致性问题
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~ 作者:腾讯云数据库团队 近日,腾讯云发布了分布式数据库解决方案(DCDB),其最明显的特性之一就是提供了高于开源分布式事务XA的性能.大型 ...
- Element is not clickable at point error in chrome
I see this only in Chrome. The full error message reads: "org.openqa.selenium.WebDriverExceptio ...
- 工具类:关于解决数据库中的日期格式,经过response.getWriter().write(json)打到前台日期格式混乱的问题的总结
经过response.getWriter().write(json)打到前台日期格式混乱的问题的总结 import java.text.SimpleDateFormat;import net.sf.j ...
- Linux平台 Oracle 12cR2 RAC安装Part1:准备工作
Linux平台 Oracle 12cR2 RAC安装Part1:准备工作 一.实施前期准备工作 1.1 服务器安装操作系统 1.2 Oracle安装介质 1.3 共享存储规划 1.4 网络规范分配 二 ...
- Microsoft Dynamics 365 之 味全食品 项目分享和Customer Engagement新特性分享
味全食品 Dynamics 365项目: 在企业门户和电子商务等新营销模式频出的今天,零售业需要利用统一的管理平台管理日益庞大的客户及销售数据,整合线上线下的零售业务,从采购.仓储.生产.配送到销售. ...
- tomcat 和 jboss access log 日志输出详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt179 工作中nginx+jboss/tomcat反向代理集成,想打开后端jb ...
- window.onerror 应用实例
详见: http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp75 window.onerror = function(sMessa ...
- Spring Cloud中负载均衡器概览
在上篇文章中(RestTemplate的逆袭之路,从发送请求到负载均衡)我们完整的分析了RestTemplate的工作过程,在分析的过程中,我们遇到过一个ILoadBalancer接口,这个接口中有一 ...
- 嵌套ajax 页面卡死的问题
问题:要一个AJAX中的回调函数中又进行了一个AJAX调用,并且这个AJAX是在一个循环调用的,不论设置async属性是true和false页面卡死. 解决方法:async属性都设为true,不用循环 ...
